
ブログ記事を読んでいて、「この詳細知りたい・・・」「この人って?」と思って、他サイトに移動しちゃったことないですか?
折角、あなたのサイトに訪問してくれたユーザーが、それで『離脱』しちゃったら SEO 的にも評価ダウンになってしまいます。
しかし、単語の解説まで書いてしまうと、バランスが悪くなってしまったり、記事が文字ばかりになったり、悩みの種です。
そこで、通常はその解説文を隠しておいて、読みたい人だけクリックして表示できる「ボタンの設置」をして、思い通りの記事執筆をするためにカスタマイズを試みました!
とは言っても、HTML も CSS も全く分からない「超・初心者」がやるには、ハードルが高過ぎます。
でも、できた!!!
実践結果
こんな『ボタン』を作ってみました。(クリックしてみてね!)
WordPress だったら、プラグインをインストールしたら簡単にできるらしい。
しかし、『はてなブログ』では HTML や CSS などの知識が必要です。
カスタマイズ実践記
【作業1】『 jQuery 』を入れる
👇コードをコピペするだけ
はてなブログの【ダッシュボード】➡【設定】➡【詳細設定】
下にスクロールして『head内タグ』➡【<head>要素にメタデータを追加】
【保存する】をクリックします。
【作業2】『 javascript 』を入れる
👇コードをコピペするだけ
はてなブログの【ダッシュボード】➡【デザイン】➡【カスタマイズ】➡【ヘッダ】
『ブログタイトル下』に入れて、【変更を保存する】をクリックします。
【作業3】『 CSS 』を入れる
👇コードをコピペするだけ
はてなブログの【ダッシュボード】➡【デザイン】➡【カスタマイズ】
『 { } デザイン CSS 』に入れて、【変更を保存する】をクリックします。
記事執筆方法
👇コードをコピペするだけ
『 HTML編集 』で使えます。
さいごに
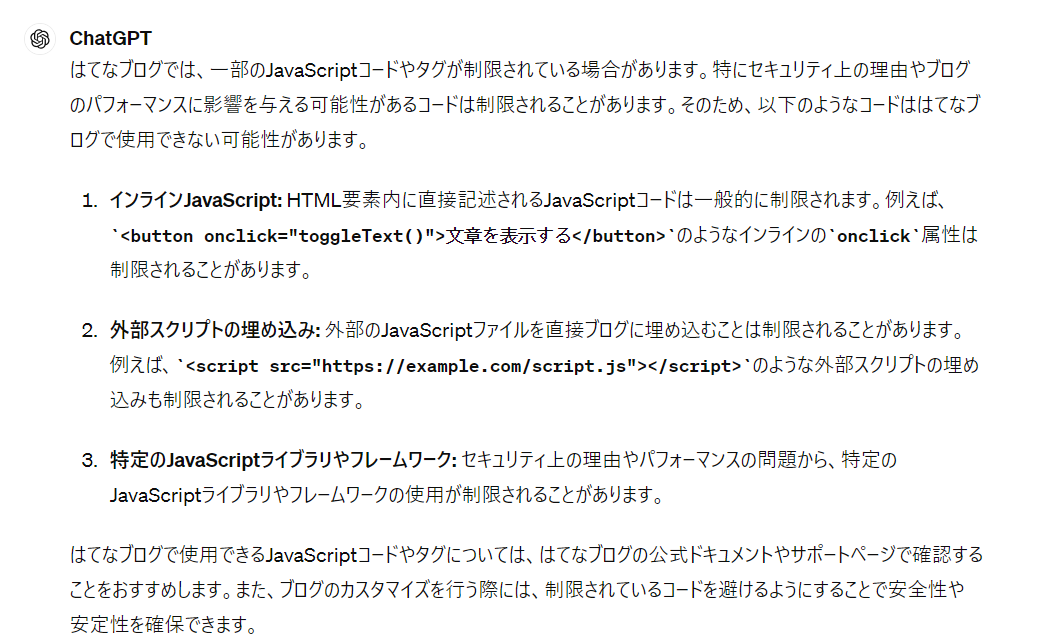
実を言うと、ChatGPT を使って実装を試みたのですが、見事撃沈してしまいました。

そこで『 jQuery 』を知りました。
『 jQuery 』は、JavaScript をより簡単に扱えるようにするためのライブラリです。
具体的には、以下のような特徴があります。
✅シンプルな記述:
jQuery を使うと、複雑な JavaScript コードをよりシンプルに記述することがで
きます。例えば、HTML 要素を操作する際のコードが簡潔になります。
✅クロスブラウザ対応:
jQueryはさまざまなブラウザで同じように動作するように設計されています。
そのため、ブラウザごとの互換性や違いを意識せずに開発を行うことができま
す。
✅イベント処理の簡略化:
クリックやマウスオーバーなどのイベント処理を簡単に記述できます。これに
より、ユーザーとのインタラクションを容易に実装できます。
✅アニメーション効果:
jQueryを使うと、要素の表示・非表示やフェードイン・フェードアウトなどの
アニメーション効果を簡単に追加できます。
✅ AJAX 通信:
ウェブページ上で非同期通信を行うための機能を提供します。これにより、ペ
ージの再読み込みなしでデータを取得したり送信したりできます。
初心者にとっては、jQuery を使うことで JavaScript の学習コストを下げることができます。
また、コードがシンプルになるため、理解しやすくなります。
しかし、jQuery を学ぶ前に基本的な JavaScript の知識を身につけることも重要です。
今回参考にさせて頂いた記事はコチラです
▶https://wakalog.hatenadiary.jp/entry/2017/11/08/113759
👆 👆 👆 👆 クリックして応援してもらえたら頑張れます!
