こんにちは、パソコンインストラクターの川上雄大です。
アメブロで、HTMLタグを記事で使う方法を書いておきます。
例えば、アメブロの記事内に、このような「お申し込みはこちら」という水色のリンクボタンを使いたい、
という場合を例にあげて、説明いたしますね。
<p align="center"><a href="#" style="background: -moz-linear-gradient(top,#BFD9E5, #3D95B7 50%,#0080B3 50%,#0099CC);background: -webkit-gradient(linear, left top, left bottom, from(#BFD9E5), color-stop(0.5,#3D95B7), color-stop(0.5,#0080B3), to(#0099CC));color: #FFF;border-radius: 4px;-moz-border-radius: 4px;-webkit-border-radius: 4px;border: 1px solid #0099CC;-moz-box-shadow: 1px 1px 1px rgba(000,000,000,0.3),inset 0px 0px 3px rgba(255,255,255,0.5);-webkit-box-shadow: 1px 1px 1px rgba(000,000,000,0.3),inset 0px 0px 3px rgba(255,255,255,0.5);text-shadow: 0px 0px 3px rgba(0,0,0,0.5);width: 200px;padding: 10px 0;text-decoration: none;font-weight: bold;text-align: center;font-size: 13px;display: block;">お申し込みはこちら</a></p><br>
はい、この↑英語の羅列が
HTMLタグ
です!
それではいきましょう!
STEP1
まず、使いたいHTMLタグをそのままコピーします。
STEP2
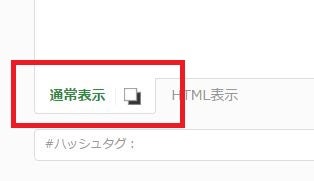
マイページで、「ブログを書く」をクリックして、「通常表示」であることを確認します。(画面左下)
(ここでは、パソコンで、記事投稿画面(エディタの設定)が「最新版エディタ(標準)」であることを前提に説明していきます。)
STEP3
右側の「HTML表示」をクリックします。
STEP4
すると、「HTML表示」画面が表示されますので、さきほどコピーしたHTMLタグを「貼り付け」ます。
STEP5
HTMLタグが貼り付けられました。
修正はここで行います。
STEP6
「通常表示」をクリックして、記事を書く画面に戻します。
STEP7
リンクボタンができていることを確認します。
補 足
今回のリンクボタンのHTMLタグの場合、
<p align="center"><a href="#" style="background: -moz-linear-gradient(top,#BFD9E5, #3D95B7 50%,#0080B3 50%,#0099CC);background: -webkit-gradient(linear, left top, left bottom, from(#BFD9E5), color-stop(0.5,#3D95B7), color-stop(0.5,#0080B3), to(#0099CC));color: #FFF;border-radius: 4px;-moz-border-radius: 4px;-webkit-border-radius: 4px;border: 1px solid #0099CC;-moz-box-shadow: 1px 1px 1px rgba(000,000,000,0.3),inset 0px 0px 3px rgba(255,255,255,0.5);-webkit-box-shadow: 1px 1px 1px rgba(000,000,000,0.3),inset 0px 0px 3px rgba(255,255,255,0.5);text-shadow: 0px 0px 3px rgba(0,0,0,0.5);width: 200px;padding: 10px 0;text-decoration: none;font-weight: bold;text-align: center;font-size: 13px;display: block;">お申し込みはこちら</a></p><br>
この#は
<a href="#"
リンク先のURLに変更してください。
そして、リンク文字の
お申し込みはこちら
はお好きな文字に変更してください。
さらに、ボタンの幅が広かったり、狭かったりした場合は、
width: 200px;
の数字を変更してください。
以上、アメブロでHTMLタグを使うには、でした。
LIDS札幌・ライフデザインスクール
川上 雄大