指定したディレクトリ内の画像をスライダーで表示できる:Folder Slider
2017年11月24日
スライダーで使用する画像は、メディアライブラリーに登録されている画像が対象です。
そうすると画像の入れ替えをする場合には、登録されている画像が多いと探すのが大変。
そのような時に便利な WordPress 用プラグインがあります。
それは「Folder Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Folder Slider
Folder Slider は、自サイトの指定したディレクトリ内にある画像をスライダーで表示できます。
ディレクトリの指定は、ショートコード毎に指定が可能で、
WordPress 標準のメディアライブラリーのディレクトリ wp-content/uploads 以外でも可。
スライドの動作は、3 種類(水平・垂直・フェード)から選択できて、自動再生も可能。
記事を作成もしくは更新時点でのバージョン:v 1.1.3
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Folder Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Folder Slider」と入力します。
検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Folder Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
ダッシュボードの「設定」メニューの中に追加されています。
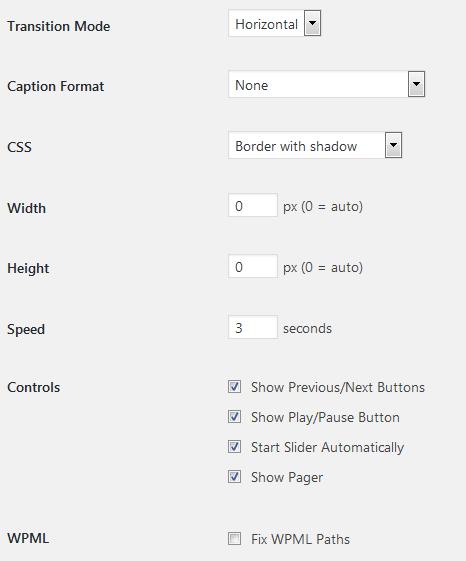
使い方
- Transition Mode
スライドの移動モードを選択します。 - Caption Format
キャプションの形式を選択します。 - CSS
適用する CSS を選択します。 - Width
スライドの幅を px 単位で指定します。 - Height
スライドの高さを px 単位で指定します。 - Speed
次のスライドを表示するまでの待機時間。 - Controls
「前へ」「次へ」「再生」「一時停止」ボタンの表示や自動再生するかどうかの設定ができます。 - WPML
WPML のパスを修正するかどうか。
デフォルトのままで表示させると上のような感じになります。
ショートコード
下記のショートコードを使用すると任意の箇所でスライダーを表示できます。
[folderslider folder="local_path_to_folder"]
Transition Mode (mode):
horizontal, vertical, fade
Caption Format (captions):
none, filename, filenamewithoutextension, smartfilename
CSS (css): change the frame around slider:
‘noborder’,‘shadow’,‘shadownoborder’,‘black-border’,‘white-border’,‘gray-border’
Width and Height of the slider (width and height)
px 単位で指定します。
Speed (speed):
秒単位で指定します。
Previous/Next Buttons (controls):
true or false
Play/Pause Button (playcontrol):
true or false
Start Slider Automatically (autostart):
true or false
Pager (pager):
true or false
代替プラグイン
Folder Slider にほしい機能が無かった場合には、
Folder Slider 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Folder Slider を含めて 22 個を簡単に紹介しています。
URL
Posted by 管理人
関連記事
WordPress Slider Block Gutenslider の使い方と設定
Gutenberg エディターにスライダーブロックを追加できる WordPres ...
Crelly Slider:レイヤー機能を搭載したレスポンシブイメージスライダー
レイヤー機能を使えるイメージスライダーが作れる WordPress 用プラグイン ...
SlidersPack:10種類のイメージスライダーが作れる
10 種類のイメージスライダーが作れる WordPress 用プラグインの紹介で ...
Ultimate Responsive Image Slider:サムネイル付きイメージスライダーが作れる
サムネイル付きイメージスライダーが作成できる WordPress 用プラグインの ...
画像を3Dアニメーション効果付きのカルーセルスライダーでスライド表示できる:Stack Slider 3d Image Slider
3D アニメーション効果が使えるカルーセルスライダープラグインの紹介です。 それ ...