アドセンスのビックバナー広告(728×90)をSimplicity2に表示させようとすると、右側にはみ出てしまう現象が起きてしまいます。
今回は広告がはみ出ないようにするための方法を備忘録として。
参考にさせて頂いたのはこちらの記事です。
Simplicityの本文エリアの横幅を728pxに変更する方法
ありがとうございました。
広告を24px左にずらす
まずははみ出ている広告を24px左にずらします。

〈方法〉
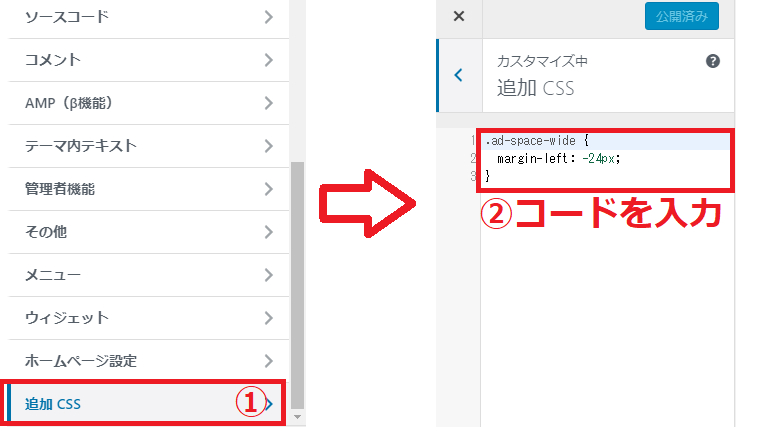
①「カスタマイズ」画面を開く→一番下にある「追加CSS」をクリック
②「追加CSS」に下記のコード(スタイル)を入力する
.ad-space-wide { margin-left: -24px; }
(Web制作ナビより引用)
アドセンスのコードをカスタマイズする
続いて、アドセンス広告のコードにも少し手を入れます。みなさんおそらく「外観」→「ウィジェット」の中でアドセンスのコード(今回はビックバナー(728×90))を貼っているかと思いますので、そのコードを開き、
<div class=“ad-space-wide”>
”アドセンスビックバナーのコード”
</div>
というようにアドセンスビックバナーの広告を赤字の文字で囲みます。
<div class="ad-space-wide"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1347456784606259" data-ad-slot="1299589753" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>
(Web制作ナビより引用)
まとめ
今回はアドセンスのビックバナー広告(728×90)をSimplicity2ではみ出ないようにする方法をまとめておきました。
自分のような初心者が、困ったときようになるべくシンプルに必要な情報だけ書いておきますので、同じ内容でお困りの方は、上記の手順でやってみてください。