WordPressテーマのCSSをカスタマイズする方法は、2つに大別できます。
ひとつめは、WordPressの管理画面から行う方法。
もうひとつは、CSSファイルをFTPクライアントでアップロードする方法です。
この記事では、それらの手順について解説します。
子テーマについて
子テーマとは、親テーマのスタイルを継承したテーマのことです。(子テーマ – WordPress Codex)
テーマのカスタマイズを行う場合、子テーマがあるならば必ず導入して子テーマを編集するようにしましょう。
親テーマが更新されると、変更を行った箇所がテーマ更新時などの上書きによって失われてしまうことがあるためです。
子テーマを編集するようにすれば、親テーマに更新があったとしても変更を保持することができます。
子テーマは、親テーマに加えて普通にテーマをインストールするようにインストールを行い(またはthemesフォルダに配置)、子テーマ側を有効化すればOKです。
WordPress管理画面から編集する
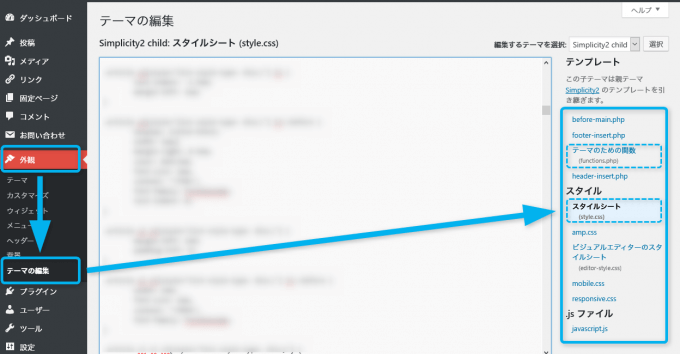
管理画面の外観からテーマの編集を選ぶことで編集画面に遷移できます。
大抵の場合、画面の右側にある「テンプレート」の中にある、style.cssもしくはfunction.phpに対して追記します。
編集の流れ
例えば、以下のコードをどこかのサイトで「追記してください」と言われた場合について説明します。
body {
color: #333333;
}
これはstyle.cssに記述するコードです。
テーマの編集画面のスタイルシート(style.css)を選択して追記していきます。
CSSについて
基本的なフォーマット、書式は、 セレクタ { プロパティ名: 値; } という形です。
例のコードで言うとセレクタはbodyです。「こいつにスタイルシートを適用しますよ」という適用対象を指します。
プロパティ名はcolorと書いてありますが、これはセレクタに適用したい内容の種類です。colorは文字の色と言う意味です。
値は#333333の部分にあたります。プロパティの具体的な内容を指定します。
#333333は色を6ケタの16進数で示したもので、#から順に赤要素2ケタ、緑要素2ケタ、青要素2ケタと並んでいます。
16進数は00~FFの範囲で指定します。10進数でいうと0~255です。
#333333の場合は赤緑青のすべてが33、10進数でいうと51を示し、その色は「濃いグレー」になります。赤要素だけをFFにすると(#FF0000)、当然ですが「赤色」になります。
{ 中括弧 }で囲んだブロックをひとかたまりとして扱います。
また、プロパティ名: 値 で宣言した後は必ず ; (セミコロン) を付けてそのプロパティはここで区切りです、ということを明示します。
コードを追記する

WordPressのテーマ編集画面からstyle.css(スタイルシート)を開き、コードを追記します。
追記する場所はどこでも構いませんが、かならずCSSの書式に合うようにしてください。
(一応、上に書いたものの優先度が高いという決まりはあります。)
編集が終わったら、「ファイルを更新」ボタンを押すと反映されます。
実際に望み通りになっているか、ページを見て確認しましょう。
CSSと違って記述ミスをするとページがエラーで表示されなくなってしまう場合もありますので、必ずバックアップを取る等して編集前の状態に戻せるようにしておきましょう。
ローカルで編集してアップロードする
この方法には、FTPクライアントが必要になります。
例として、FileZillaというFTPクライアントを使った手順を紹介します。
FTPクライアントの準備
FileZillaを公式HPからダウンロードし、インストールをしてください。
起動後のFTPの設定は、エックスサーバーを利用されているなら、エックスサーバーのサイトでFileZillaだけでなく他のFTPクライントについても詳しく解説されているのでそちらをご覧ください。→FileZilla設定手順
ローカルにダウンロードする
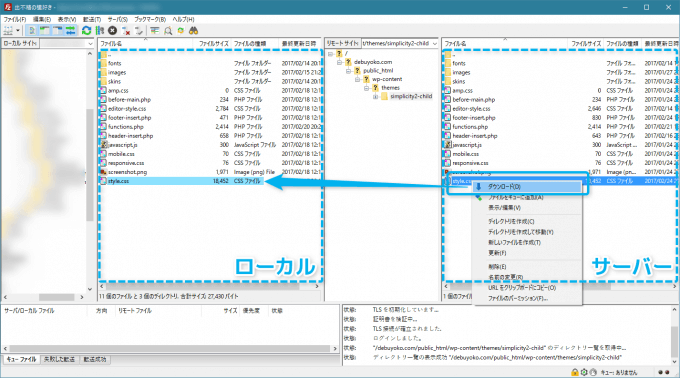
FileZillaを接続できたら、編集したいファイルをダウンロードします。
画像では、style.cssをダウンロードしてローカルに落としています。
ファイルをダウンロードできたら、エディタを使って編集していきます。
エディタで編集する
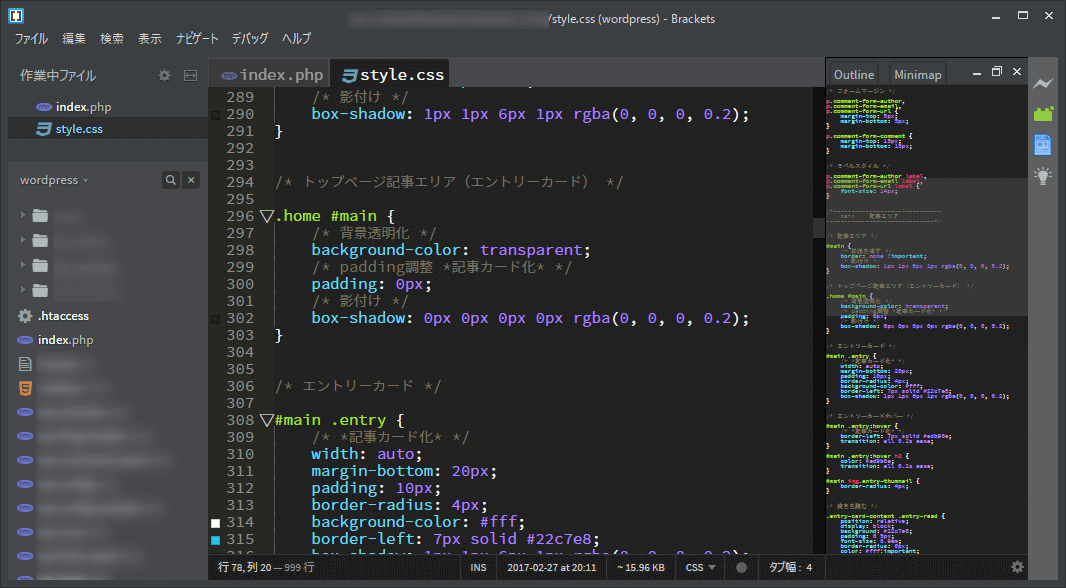
メモ帳で編集してもいいのですが、ここではBracketsを使ってみます。
軽く修正するだけならTeraPadやサクラエディタの方がお手軽です。
Bracketsについて
HTML、CSS、javascript用フリーのエディタです。GUIは日本語にも対応しています。

拡張機能が数多く用意されており、自動でインデントを整えてくれたり、記述してある色コードの色を表示してくれたり色々してくれるすごいやつです。
ライブプレビュー機能も付いていて、編集しながらページをリアルタイムでプレビューできます。

WordPressをローカル環境に複製し、Bracketsでリアルタイムプレビューしながら編集すれば大変に便利です。
プロトコル名等の自動補完も豊富なので、編集を便利に行いたい方は是非こいつで編集してみてください。
FTPクライアントでアップロードする
編集したファイルをFTPクライアントを使ってサーバーにアップロードすれば完了です。
ダウンロードとは逆の手順で、FileZillaの右側に子テーマを開いた状態でローカルのファイルを選択し、アップロードしてください。
親テーマをアップデートする時や、Simplicityの場合はスキンを導入したい時に、FTPクライアントを使ってファイル操作を行う手順を覚えていると便利です。
アップロードした後は、実際にページを開いて動作や見た目を確認しましょう。
おわりに
基本的にはWordPressの管理画面から編集することになるかと思いますので、そちらをメインに据えて比率多めになっています。
実のところこの記事は、今後何度かカスタマイズの記事を書く予定なのでその際にリンクする用の記事がほしくて書いたものです。





コメント