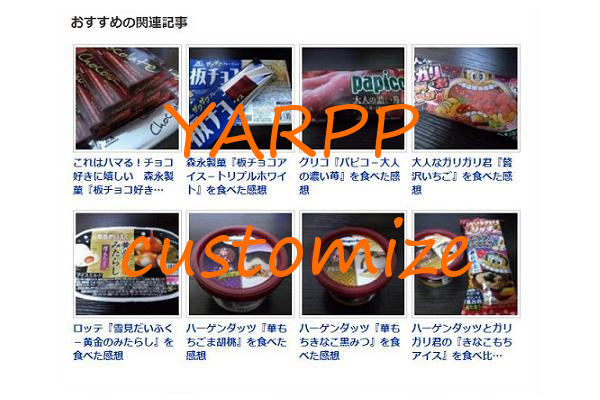
プラグイン「Yet Another Related Posts Plugin」を使用して関連記事を表示し、どんな画面サイズでも綺麗に整列するようにカスタマイズしました。画面の幅が変化すると、それに応じて関連記事の画像も拡大縮小し、常に綺麗に表示されます。
さらに関連記事の画像が大きくなりすぎたり、小さくなりすぎたりしないように画面サイズにあわせて画像の横並びの個数を指定します(例えば、PCでは4列。モバイルでは3列に表示)。カスタマイズのイメージは、下のGIF画像をご覧ください。

YARPPのカスタマイズ準備
プラグイン「Yet Another Related Posts Plugin」をインストールして有効化します。
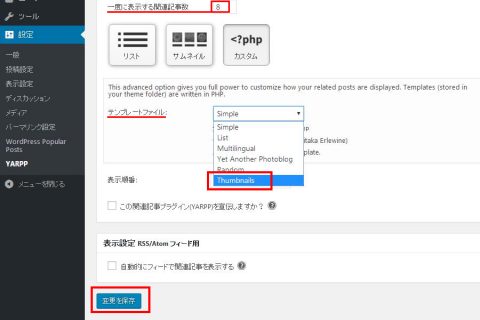
設定の「YARPP」からカスタムを選択し、「テンプレートを移動」をクリックする。
テンプレートを移動すると、テンプレートファイルが追加される。どれでもいいのですが、今回は「Thumbnails」を選択し変更を保存する。
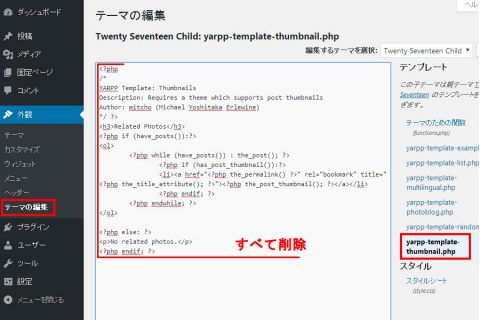
外観からテーマの編集を見てみると、テンプレートが6つ追加されています。この6つのうち、上で設定したPHP(今回はyarpp-template-thumbnail.php)が採用されていることになります。ですので、このPHPをカスタマイズします。
PHPコードのカスタマイズ
上記で準備したPHPを編集します。「yarpp-template-thumbnail.php」のすべてのコードを削除します。そして、下記コードをコピーして張り付けて完了です。(※このコードを使用する場合、各記事アイキャッチ画像を設定してください。アイキャッチ画像がないとその記事は関連記事として反映されません)
<?php if(have_posts()):?>
<h4>おすすめの関連記事</h4>
<div class="related-post">
<?php while(have_posts()) : the_post(); ?>
<?php if(has_post_thumbnail()):?>
<div class="related-entry">
<div class="related-thumb">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php the_post_thumbnail("thumbnail"); ?>
</a>
</div>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php
/* タイトルの表示制限30文字 */
if(mb_strlen($post->post_title, 'UTF-8')>30){
$title= mb_substr($post->post_title, 0, 30, 'UTF-8');
echo $title.'…';
}else{
echo $post->post_title;
}
?>
</a>
</div>
<?php endif; ?>
<?php endwhile; ?>
</div>
<?php else: ?>
<?php endif; ?>
タイトルの文字数制限
タイトルの文字数上限を設定できます。上記コードでは30文字を上限とし、それを超える場合は「…」となります。上記コードの15、16行目の30を変更すると上限を変えることができます。これでどんなに長いタイトルになっても大丈夫!
スポンサーリンク
CSSコードの追加
下記は4列に関連記事を並べる場合のコードです。下記コードを使用すると、画面サイズに応じて画像が拡大縮小し、常に横に4つの記事が綺麗に整列します。
/*yarppの領域*/
.related-post{
width:100%;/*①記事幅に100%フィット*/
overflow:hidden;
margin-top:5px;
font-size:0;
}
/*1記事の領域*/
.related-entry {
vertical-align: top;
display:inline-block;
width:25%;/*②1記事の領域(幅)*/
font-size: 14px;/*文字サイズ*/
font-size: 0.875rem;/*文字サイズ*/
line-height: 1.4;/*文字行高*/
margin-bottom: 12px;/*下余白*/
padding: 0 0.5%;/*記事の間隔(左右)*/
}
/*画像の設定*/
.related-entry img{
border: #ccc 1px solid;/*画像の枠線*/
padding:2%;/*画像と枠線の間隔*/
width:100%;/*1記事の領域幅にフィット*/
}
/*画像の装飾*/
.related-thumb a,
.related-thumb a img{
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
}
.related-thumb a:hover{
opacity:0.7;/*マウスオーバーで光る*/
filter:alpha(opacity=70);
-ms-filter: “alpha( opacity=70 )”;
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
}
横の記事個数(列数)を設定する
横の記事個数は上記コードの11行目になります。100%を横に表示させたい個数により分割すればよいのです。(ただし、100%を超えないようにする。)
・横に5個表示=100%÷5=20%
・横に3個表示=100%÷3=33.33%
・横に2個表示=100%÷2=50%
画像の装飾
26行目以下は、画像の装飾です。必要のない人は削除してください。僕は、テーマ「Twenty Seventeen」を使用しているのですが、画像に下線がついたりしたのでそれを消すために追記しています。
スポンサーリンク
画面サイズにより列数を変更する
例えば、横4列のまま画面サイズを小さくすると、最終的に画像がとても小さくなってしまいます。そこで、ある程度小さくなったところで4列から3列へ変更する。というような設定をします。
画面サイズによりCSSを切り替える方法
例えば画面サイズは以下のように分類でき、下記コードによりCSSを切り替えることができる。
・幅30em未満(モバイル縦表示)
・幅30em以上48em未満(モバイル横表示)
・幅48em以上(タブレット、PC)
@media screen and (min-width: 30em) {
/*横幅が30em以上の場合*/
}
@media screen and (min-width: 48em) {
/*横幅が48em以上の場合*/
}
YARPPのカスタマイズ(参考)
僕の使用しているテーマ「Twenty Seventeen」では、画面幅48em以下でサイドバーが下に移動し、横幅いっぱいに記事領域が広がります。ですので、本格的に記事幅が狭くなるのは30emからになるのです。よって、30em未満は3列表示で30em以上から4列表示になるように設定しました。
/*画面幅30em未満*/
.related-post{
width:100%;
overflow:hidden;
margin-top:5px;
font-size:0;
}
.related-entry {
vertical-align: top;
display:inline-block;
width:33.33%;/*3列表示*/
font-size: 12px;
font-size: 0.75rem;
line-height: 1.4;
margin-bottom: 12px;
padding: 0 0.5%;
}
.related-entry img{
border: #ccc 1px solid;
padding:2%;
width:100%;
}
.related-thumb a,
.related-thumb a img{
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
}
.related-thumb a:hover{
opacity:0.7;
filter:alpha(opacity=70);
-ms-filter: “alpha( opacity=70 )”;
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
}
/*画面幅30em以上*/
@media screen and (min-width: 30em) {
.related-entry {
width:25%;/*4列表示*/
font-size: 14px;
font-size: 0.875rem;
line-height: 1.4;
}
}
以上でYARPPのカスタマイズを終了します。みなさんのブログにあったようにカスタマイズできますように!













本HPのカスタム例を参考にさせていただきましたが、
関連記事の画像が縦横ともに縮小せず、横幅だけ縮小してしまい、
縦長の画像になってしまいました。
解決策はありますでしょうか。
関連記事の画像はアイキャッチに設定した画像の「 サムネイル画像 」を使用しています。
ダッシュボードの「設定」⇒「メディア」にあるサムネイルのサイズをご確認ください。
たぶんですが、『幅』と『高さ』が一緒で、『サムネイルを実寸法にトリミングする』にチェックを入れていない状態ではないでしょうか?
もしそうであれば、横長の画像を正方形にギュッと圧縮するので縦長の画像になってしまいます。
設定を確認して教えてください。