この記事は、サイトでよく使う「吹き出し」の会話形式の表示を、WordPressのプラグイン「Speech Bubble」を使って簡単に作成する方法について書いています。
なかなか、納得できる文章が書けません。
はじめてブログやサイトを作る際、文章を書くのが苦手な方はなかなか納得の行く文章がかけなかったり、すごく時間がかかったりするものです。
そういうとき、会話形式の表示を使うと書きやすくなりますし、訪問者も読みやすくなります。
会話形式にするなら、WordPressにプラグイン「Speech Bubble」があります。
では初心者の方でも、簡単に吹き出しのついた会話形式の表示ができるプラグイン「Speech Bubble」の使い方をご紹介します。
Sponcerd Link
Contents
プラグイン「Speech Bubble」のインストール、有効化
【ダッシュボード】-【プラグイン】-【新規追加】をクリックします。
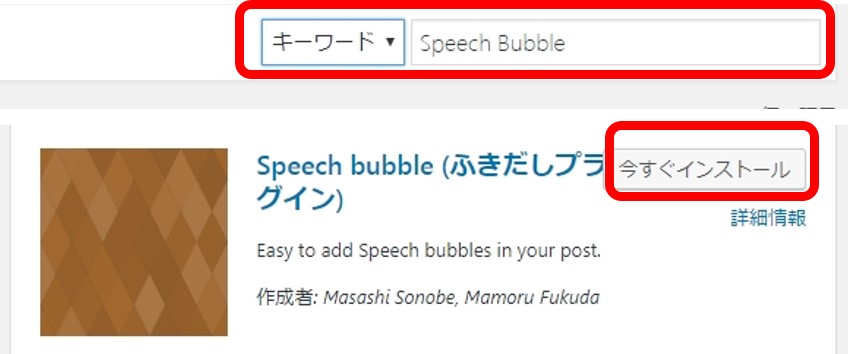
プラグインの検索窓に「Speech Bubble」と入力し、エンターをクリックします。

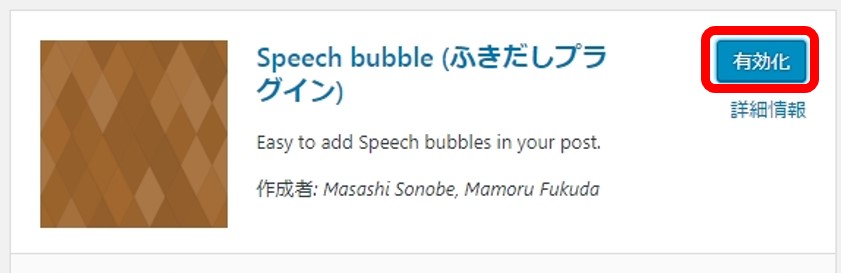
【今すぐインストール】をクリックし、完了しましたら、【有効化】をクリックします。

「Speech Bubble」を使って吹き出しつきの会話形式の記事作成
吹き出し会話形式の記事を作成してみましょう。
【投稿】-【新規投稿】をクリックします。
「ビシュアル」モードのままでOKです。
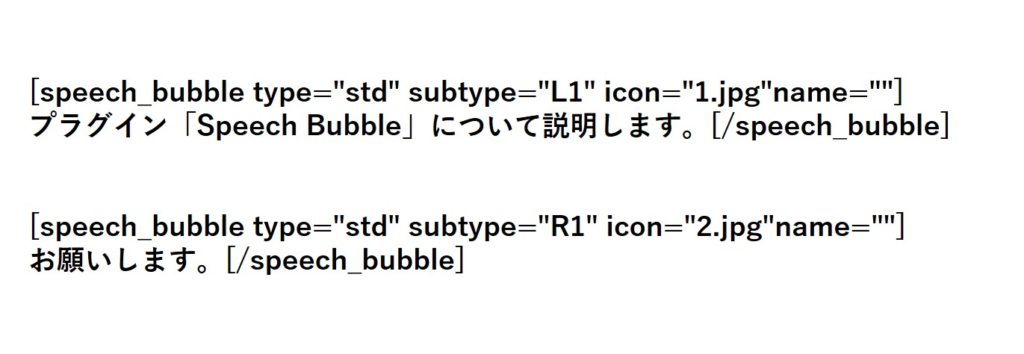
では、下記のショートコードをコピーして投稿に貼り付けてみましょう。

「Speech Bubble」のショートコード内容の説明
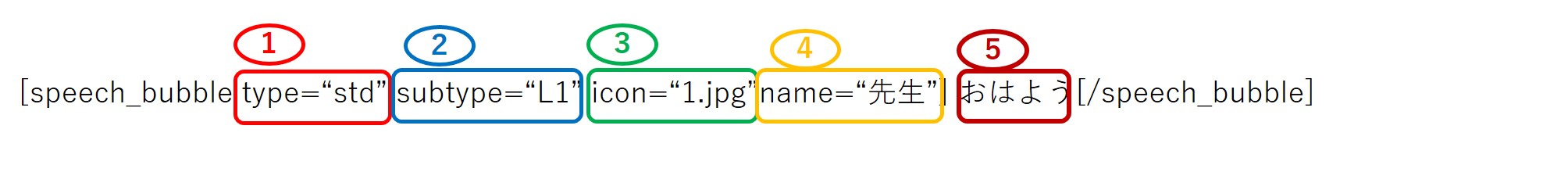
それでは、「Speech Bubble」のショートコードを説明して行きますね。
コードの変更箇所がわかると、表示するデザイン、画像、会話内容を変更することができます。

①type → 吹き出しのデザインで、9種類(Defalt:std)
②subtype → (A) 会話調の:左=L1 ,右=R1 (B) 思い浮かべてる風の:左=L2 ,右=R2(Defalt:L1)
③icon → アイコン画像(Defalt:1.jpg,2jpg)
注意点:画像は大きくても縮小されますが、正方形でないと表示がおかしくなります。
④name → 名前(Defalt:”” → 表示 no name)
⑤[speech bubble ** ] 会話内容 [/speech bubble]
画像の変更
以前、SSL化の際、サーバー上にある「.htaccess」ファイルのコードを書き換えた際、FTPで接続するためのフリーソフト「FileZilla」を使いました。
詳しくは以下の記事をご覧ください。
ロリポップサーバーでSSL化(無料)の設定方法(WordPress)②「.htaccess」ファイルの設定
今回も、「FileZilla」を使って、画像をサーバー上に入れていきます。
1.「FileZilla」の設定 (ロリポップのレンタルサーバーを使用している場合)
(1)ロリポップのユーザー専用ページにログインします。

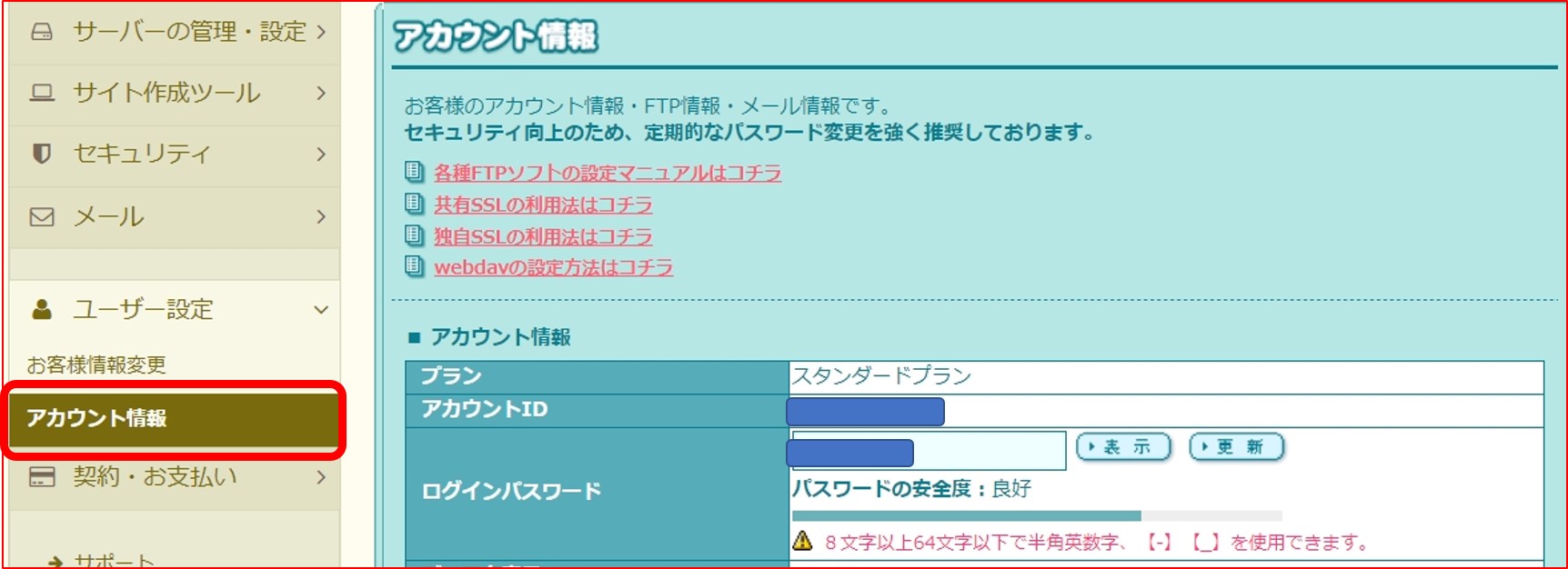
(2)【ユーザー設定】-【アカウント情報】をクリックします。

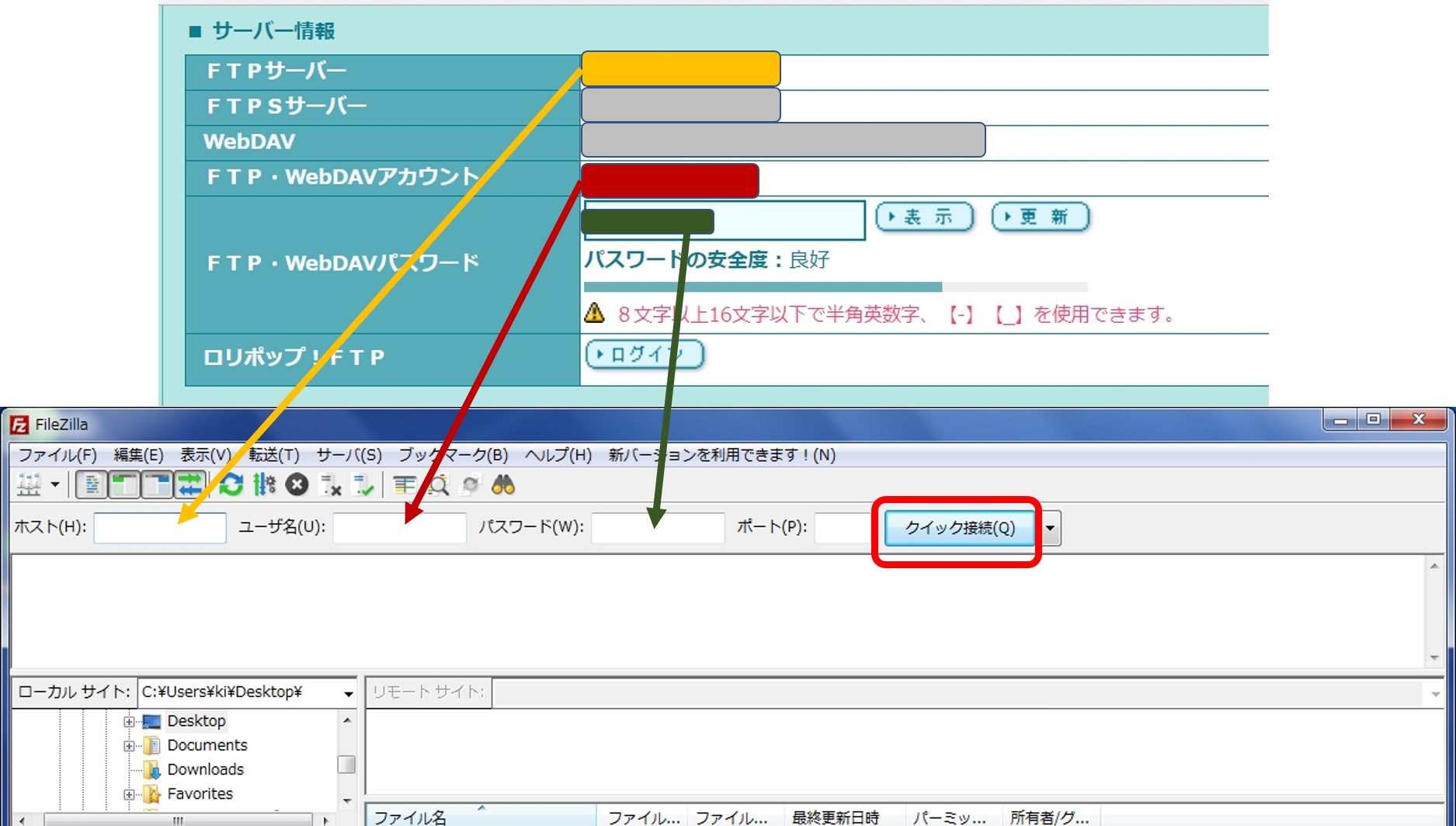
(3)ロリポップの「FTPサーバー」「FTP・WebDAVアカウント」「FTP・WebDAVパスワード」→FileZillaの「ホスト」「ユーザ名」「パスワード」へコピーし【クイック接続】をクリックします。

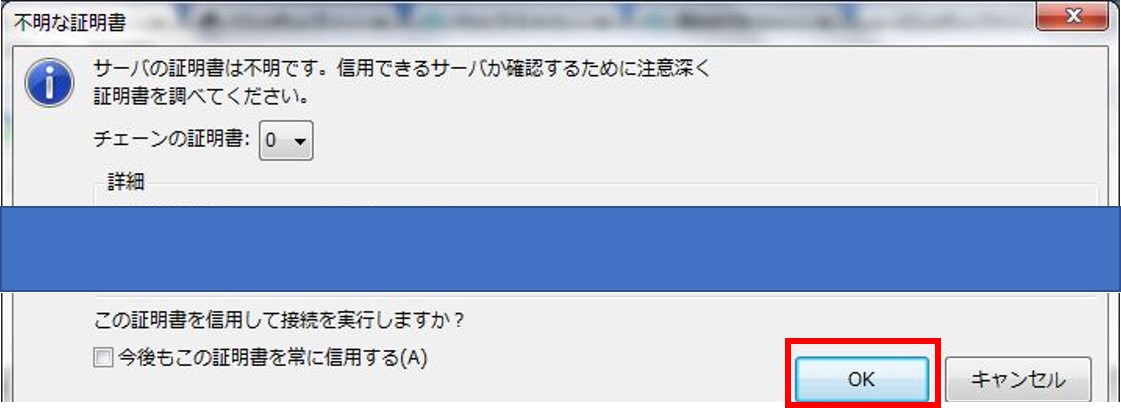
(4)「サーバの証明書は不明です。信用できるサーバか確認するために注意深く証明書を調べてください。」と表示されますが、【OK】をクリックします。
2.firsthp (ドメイン) → wp-content → plugins → speech-bubble → img へ画像を入れる
(1)サーバー側のfirsthp (ドメイン)を選択します。

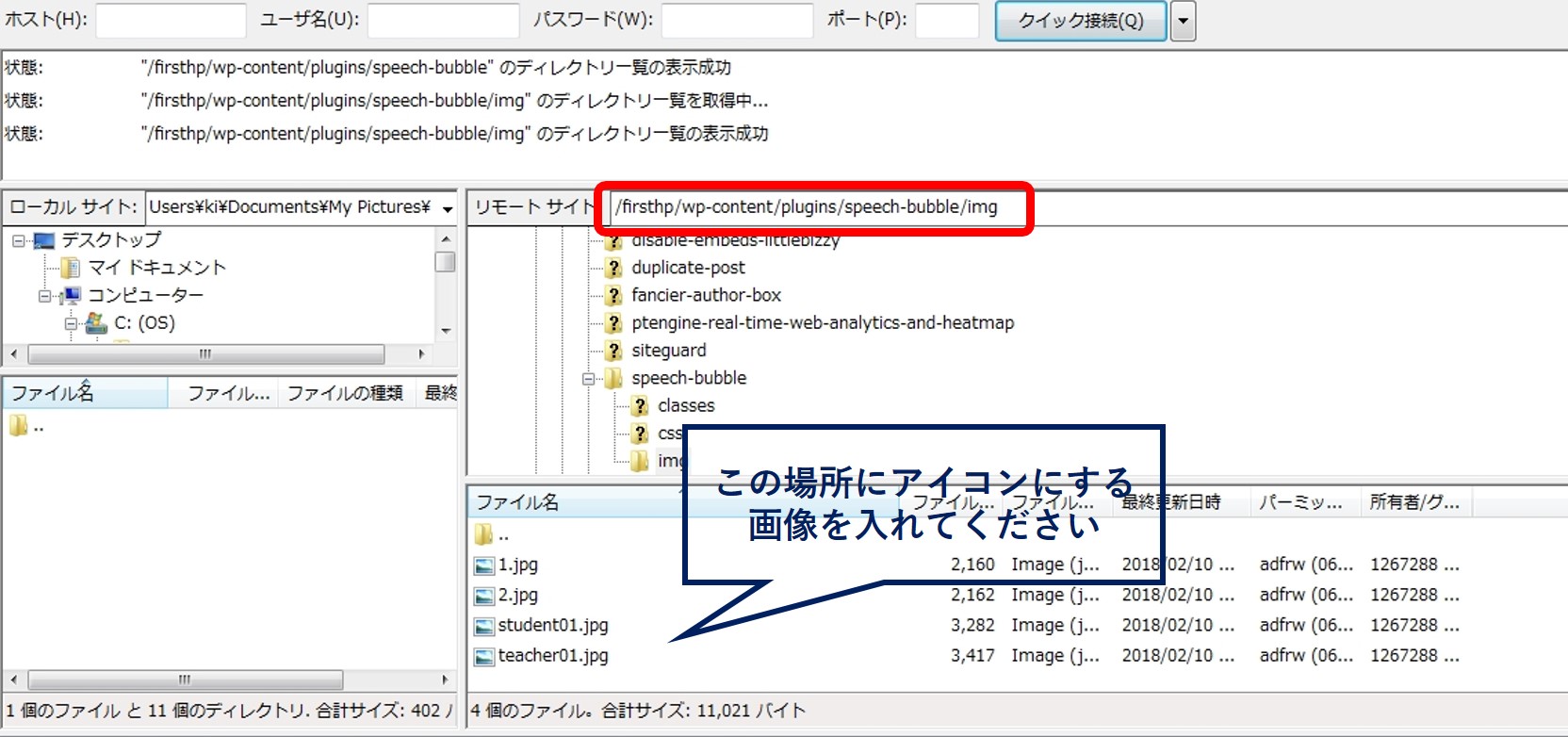
(2)次に→ wp-content → plugins → speech-bubble → imgのところまで行きます。
リモートサイトは「/firsthp/wp-content/plugins/speech-bubble/img」と表示されます。
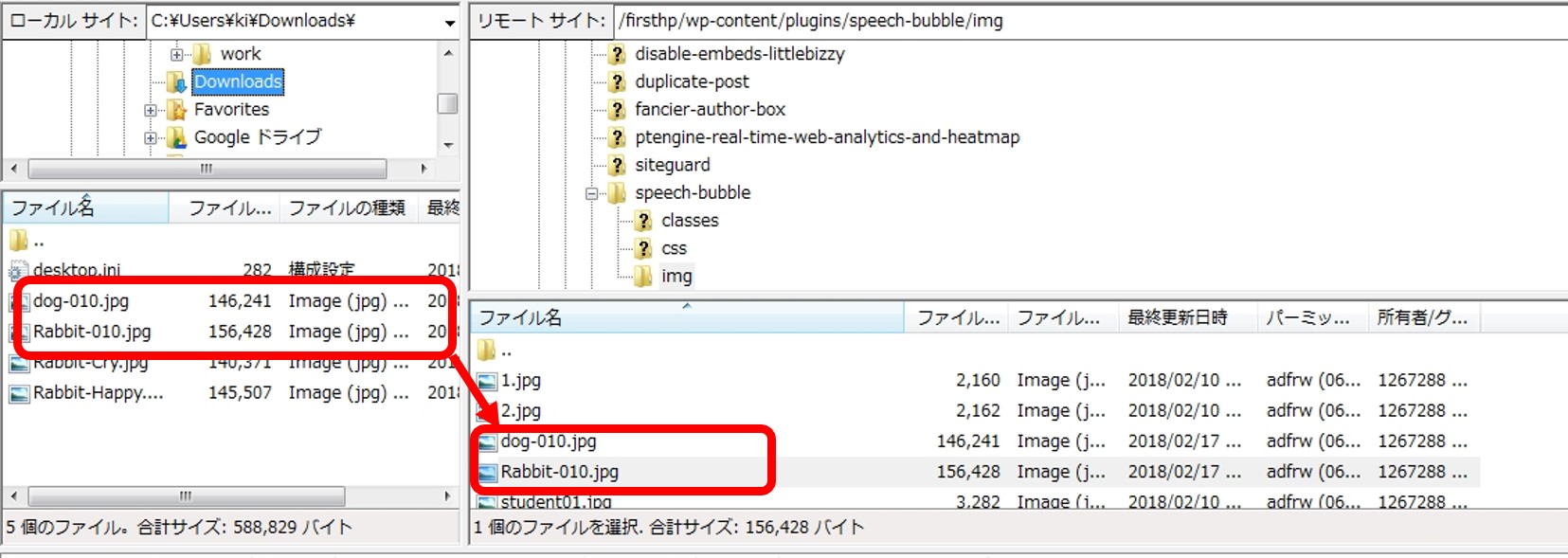
(3)ここにアイコン画像のコピーします。

「Speech Bubble」のいろんな表示
「std」の場合
「drop」の場合
「fb」の場合
「fb-flat」の場合
「ln」の場合
「ln-flat」の場合
「pink」の場合
「rtail」の場合
「think」の場合
まとめ
今回はサイトでよく使う「吹き出し」の会話形式の表示を、WordPressのプラグイン「Speech Bubble」を使って簡単に作成する方法について書きました。
アクセスランキングに登録しています。
ポチっと押していただけたら、うれしいです。
♥おすすめ記事