
ワードプレスでサイト運営をしていて時々思うのが、
「このプラグインは本当に効果あるのかな」
といった、必要なプラグインとそうでないものの見極めだと思います。
私自身、プラグインを1つ1つ調べたり実際に使ってみたりしてようやくわかってきた感じがあるので、この記事にて情報をまとめてみました。
・別になくても大丈夫なプラグイン
・外した方が良いかもなプラグイン
について紹介していきます。
目次(もくじ)
物販系プラグインよりもcocoonのテーマ機能を

まずはAmazon物販系のプラグインについて。
ブログの収益をUPさせるうえで、Amzon系の物販広告は比較的に取り組みやすい分野ですよね。
そして、物販系の売り上げは採用するプラグインによって変わってくると思います。
当ブログでは、以下のプラグインや機能を試してみました。
・アソシエイトポストR2
・AmzonJS
・Amazonランキング機能
・カエレバ
・cocoonの物販リンク機能
当ブログで最も効果の高かったのは、cocoonの物販リンク機能。
こんな感じの表示になります。
[amazon asin=”4844366238″ kw=”沈黙のWebライティング”]この商品リンク、めちゃくちゃ気に入っています。
通常、カエレバやRinker、アソシエイトポスト、AmazonJS等だとAMPページでの商品リンクのデザインが崩れてしまいます。
当ブログはAMP化しているので、物販系の表示が崩れてしまうのがずっと難点でした。
しかし、cocoonの商品リンクはAMPでもデザインが崩れないのが特徴です。
無料テーマの機能なので、もちろんこの機能もタダ。
AMPページでもデザインが崩れない物販リンクをずっと探していたので、cocoonで良かったなとしみじみ思います。
この機能目当てでcocoonのテーマを変更しても良いぐらいのレベルですね。

4時間ほどかけて、すべての物販リンクをcocoon機能に張り替えるほど気に入っています
画像圧縮のプラグインはどれが良いのか

当ブログでは、
・Imagify
・Compress JPEG & PNG images
この3つのプラグインを試してみました。
まず最初に使ったのがEWWW Image Optimizer。
画像圧縮系のプラグインで、月の容量制限がないのが特徴です。
ただEWWWのみの圧縮は結構ゆるく、ページスピードインサイトで

まだまだ画像の容量を圧縮できるよ
と必ずと言っていいほど指摘されます。
EWWWは少し画像の圧縮が甘いイメージです。
次に試したImagifyはより強力な圧縮が可能ですが、月の利用制限があるプラグイン。
私のブログは画像を多用しており、無料版だと1か月の制限容量を1週間で超えてしまうため現在は使用していません。
Compress JPEG & PNG imagesに大満足

最終的に私が行きついたのがCompress JPEG & PNG images。
TinyPNGという画像圧縮サイトのプラグインバージョンになります。
パンダがでかでかと載っているので中国関係かと思いがちですが、オランダ&スウェーデン製のプラグイン。
安全性について疑問に感じた方は、こちらのサイトの記事も参考にしてみて下さい。
※外部サイトへ移動します
どうやらSONY等も使用しているようですね。

見た目で損している感があります(笑)
TinyPNGというサイトからブラウザ上から画像圧縮も可能なのが最大の特徴。
そもそも画像圧縮のプラグインを入れなくてもOKですし、プラグインで対応するのもOKです。
また、Compress JPEG & PNG images(プラグイン)は既にワードプレスにアップロードしている画像も圧縮できます。
EWWWよりも圧縮機能がかなり強く、最初から利用しておけば良かったと思っています。
一応デメリットとして、月の圧縮枚数には制限があります。
なので、既に画像をたくさん掲載しているサイトでは、一括で昔の画像を全て圧縮することは出来ないと思います。
その場合は月ごとに少しずつ昔の画像を圧縮していくイメージですね。

当ブログでは、
・月末にプラグインをダウンロードして圧縮
・容量制限で圧縮できなかった残りの画像を次の月に圧縮
という感じで利用しました
cocoonとキャッシュ系プラグインの影響は?
結論からいうと、当ブログではキャッシュ系プラグインは不要だと判断しました。

キャッシュ系の高速化プラグインとしては「WP Fastest Cache」が有名どころですね。
私も4か月ほど導入していた時期がありました。
キャッシュ系プラグインは高度な設定が求められる感じでしたが、このプラグインは設定が簡単なのが特徴です。
日本語対応。
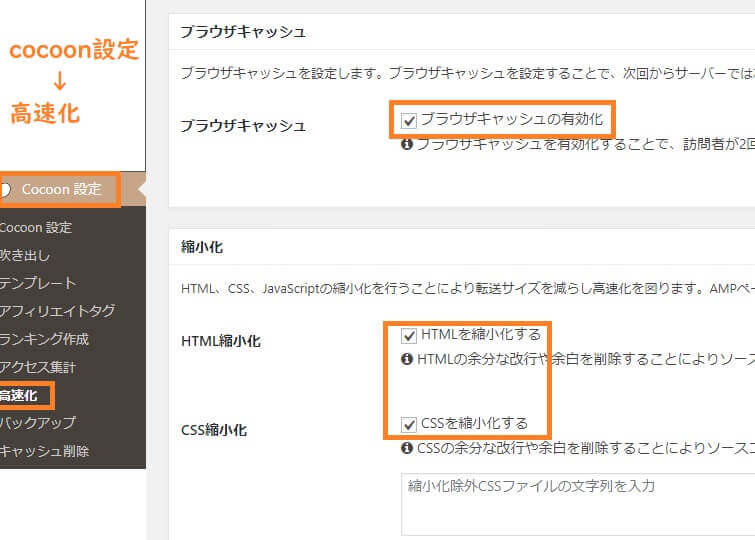
不満はあまりないのですが、cocoonのテーマ機能でもブラウザのキャッシュやAMPキャッシュを削除できる機能があるのでキャッシュプラグインは不要かなという判断をしました。
キャッシュ系のプラグインは入れなくても、cocoonに標準搭載している機能でかなり速いサイトになります。

高速化の施策はcocoon機能だけで十分

キャッシュって何?
という方は、キャッシュ系のプラグインやサーバーの設定などを無理にいじる必要はありません。
むしろ、高速化にこだわっていろいろいじって不具合が起きた場合、直すのにかなり手間がかかる可能性があります。
サイトに不具合が起きて逆に消耗することに。
これは私の実体験ですが、エックスサーバーのmod_pagespeedで画像の表示に不具合が起きて半泣き状態になったことがあります。
そのため、高速化系プラグインとレンタルサーバーの高速化機能は現在削除済み。
cocoonはたくさんの便利機能が標準搭載されており、cocoon機能だけで出来るだけ補えるようにわいひらさんが作成してくれています。
「どうしても」という場合以外はcocoon設定の高速化項目でサイトの高速化はOKというのが私の考えです。
cocoon環境で大満足しているプラグイン4選!
・Edit Author Slug
・WP Multibyte Patch
・Contact Form 7
2018年6月現在、この4つはずっと導入しており、非常に満足しているプラグイン達です。
Google XML Sitemapsはグーグルサーチコンソールにサイトマップの送信が簡単に出来るので満足しています。
Edit Author Slugは、セキュリティー系のプラグインです。管理人のIDを隠す効果があり不正ログインを防ぐ効果があります。
不正ログイン防止の効果をしっかりと感じられているために当ブログで採用しています。
WP Multibyte Patchは、もともとインストールされているプラグインです。
日本語にいろいろと対応してくれているようなので、特別な理由がない限りはそのまま有効にしておきましょう。
Contact Form 7は、お問い合わせフォームのプラグインです。
私はJetpackを外しているために採用しています。jetpackにてお問い合わせフォームを作成することも出来ます。
お問い合わせフォームからのスパムがまだ1度も来ていないので、Contact Form 7で満足しています。

他サイトの情報も調べたうえで、自分のサイトにとって本当に必要なのか判断するのがBESTです
有名どころで使っていないプラグインについて
・Jetpack
・all in one seo pack
・WordPress Ping Optimizer
・WebSub/PubSubHubbub
これらは、みなさんも一度は聞いたことがあるプラグイン達だと思います。
多くのサイトでおすすめされていたりして、私も最初のころは何となく有効化したままの状態でした。

これ本当にいるのかな?
と、いろいろプラグインについて1個1個詳しく調べたり試してみた結果、正直使用しなくても良いかなという結論に至っています。
all in one seo packは不必要なプラグイン
この中でもall in one seo packはcocoonの機能と重複しますので、不必要なプラグイン(既に利用していて直すのがめんどくさい場合を除く)
SEO対策で便利なプラグインです。
ただ、cocoonにも同様の機能が搭載されているので、私は使用していません。他のテーマの場合は良いかもという感じになります。
詳しくはcocoon作者わいひらさんのプラグイン解説記事(※外部リンクへ移動します)に記載されています。
Akismet Anti-Spamはコメント欄の設定次第
Akismet Anti-Spamは、スパムコメントの対策が出来るプラグイン。
当ブログではコメント欄を開放していないので、使用していません。
コメント欄を開放する方は必須だと思います。
Jetpackは初心者向けの便利プラグイン
Jetpackは、様々な機能が利用できる初心者向け便利プラグイン。
ただ、当ブログでJetpackを有効化すると、グーグルのPageSpeed Insightsにてモバイル版が10点下がってしまいます。
当ブログに訪れてくれる方々はモバイル版ユーザーがほとんどなので、モバイル版のスピードが下がるのはあまり好ましくありませんでした。
あとはJetpackが原因でサイトの不具合が起きることがあるという話もよく聞きます。
こういった理由からjetpackを外しています。
WordPress Ping OptimizerとWebSub/PubSubHubbub
WordPress Ping OptimizerとWebSub/PubSubHubbubはPING送信系のプラグインです。
新記事のインデックス(=グーグル検索に表示されるようになること)関連で効果を発揮するプラグインらしい…
らしいというのは、私はこれらPING送信系のプラグインの良さを今いち実感できていないためです。
WordPress Ping Optimizerについてですが、
・PING送信先リストにSEOに逆効果な送信先を紹介しているサイトが一部あるらしい?
などの噂があるので削除しています。
あくまで噂ですので真偽のほどは不明です。
WebSub/PubSubHubbubについてもプラグインの効果が今いち感じられず。
プラグイン使用時と未使用時の違いはないと感じているので当ブログではこの2つのプラグインを削除。
現在では使用していません。
PING送信系のプラグインを消しても急にPVが下がることはありませんでしたし、今もたくさんのユーザーさんに訪れてもらえています。

いつもありがとうございますm(__)m
そして、プラグインを削除した代わりに、
・Google XML Sitemapsでサイトマップを送信
当ブログはこれでOKという判断をしています。
グーグルサーチコンソールからサイトマップの送信と記事のインデックスリクエスト(Fetch as google)が行えます。
グーグル向けではなく、ユーザー向けのサイトマップを作りたい場合はこちらの記事を是非ご覧ください。
私はグーグルサーチコンソールの機能で十分満足しています。

SEOの正解について私は何も知りません。
この記事の内容が絶対に正しいとは限りませんので、あくまで参考程度に聞いていただけたら嬉しいです


