【functionコンストラクタを使った関数の定義】
let 変数名 = new Function('引数1', '引数2', ..., '実行する処理');
Function コンストラクタを使用する場合は関数名は使用しません。
new Funciton のあとの ( から ) の間に引数を指定します。引数は文字列で指定する点に注意してください。
最後に関数が呼ばれたと記事実行する処理を同じように文字列として指定します
new は省略可能なので次のように記述することもできます。
Function('引数1', '引数2', ..., '実行する処理');
引数の部分は一つ一つ記述する代わりに複数の引数をカンマ(,)で区切って一つの文字列の中で記述することもできます。
Function('引数1,引数2,引数3', '実行する処理');
関数で引数を受け取らない場合は引数の部分は省略可能です。ただ関数が呼ばれた時に実行する処理は必ず記述してください。
new Function('実行する処理');
関数が呼ばれた時に複数の処理を実行する必要がある場合は、セミコロン(;)で区切って一つの文字列の中で記述してください。
new Function('引数', ..., '実行する処理1;実行する処理2;実行する処理3');
【Function コンストラクタを使って定義した関数を呼び出す】
・書式
let 変数名 = new Function('引数', ..., '実行する処理');
変数名(引数, ...);
関数を呼び出すには関数を代入した変数名を記述したあとで ( と ) の間に関数に渡す引数を記述します。複数の引数がある場合にはカンマ(,)で区切って記述して下さい。引数が無い場合には何も記述しなくてもいいのですがその場合でも ( と ) は記述する必要があります。
サンプル
let dispTotal = new Function('x', 'y', 'let sum = x + y;return sum');
let result = dispTotal(3, 4);
console.log(result);実行 7
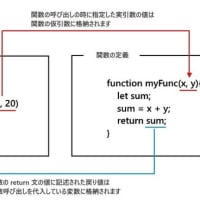
関数は 2 つの引数を受け取り、 2 つの引数を加算した結果を関数の呼び出し元に返しています。関数を呼び出す側は 2 つの値を指定して関数を呼び出し、その結果を受け取ります。