PowerAppsを始めてみたけど、少し触ってよく分からないから辞めてしまったり、
頑張って調べたくても名前が分からず調べられない。なんてことありませんか?
今回は、そんな初心者の方が、挫折せずに始められるように、覚えておくと便利な、PowerAppsの基礎知識を詰め込みましたので、楽しいPowerAppsライフに繋げられたらと思います。
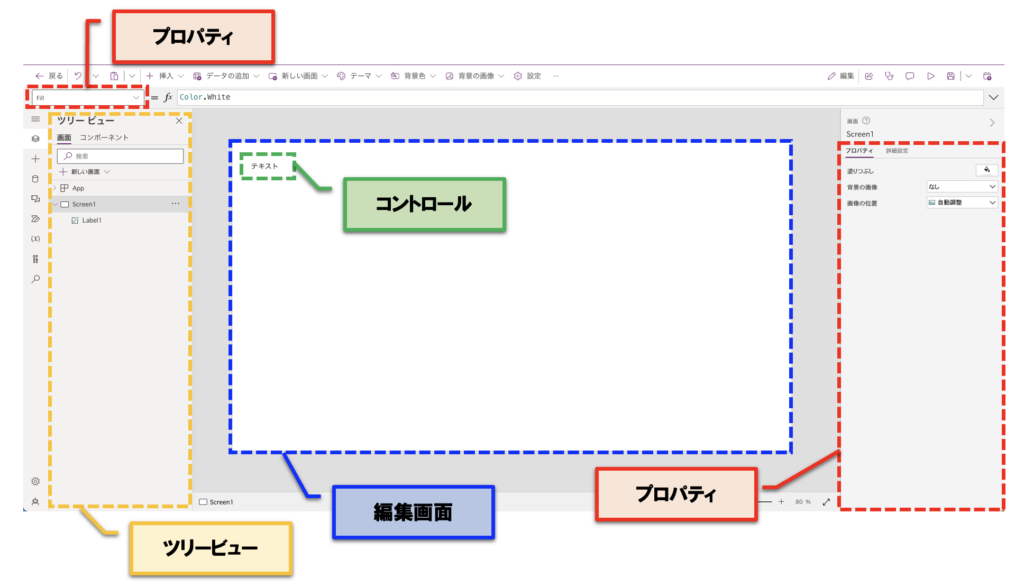
画面構成
PowerAppsのアプリ作成画面は、主に以下の4つで構成されています。
編集画面 :アプリ画面を形作る画面(視覚的に画面の構成を作成できる)
コントロール:画面内に追加した部品/図形
プロパティ :コントロールの構成要素(フォントサイズや色の指定などetc.)
ツリービュー:画面(スクリーン)やコントロール一覧を表示

編集画面
編集画面は、アプリの画面を作る場所になり、作成者側からすると作業テーブルになります。
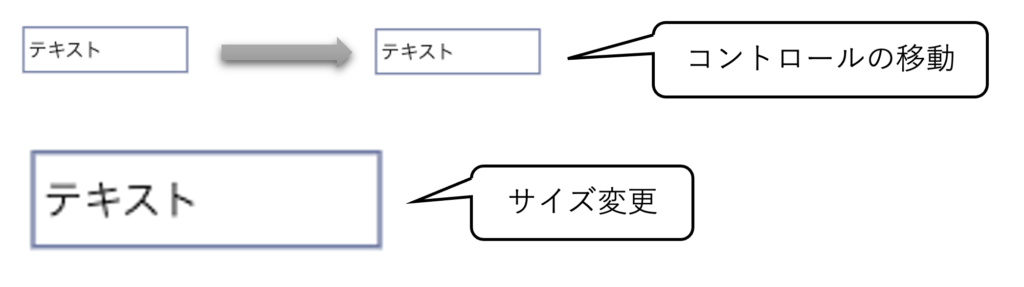
この画面では、追加したコントロールに対し、移動やサイズ変更などがマウスの操作で簡単に行うことができます。

コントロール
コントロールは、画面を作る上で必ず必要になる部品になります。
PowerAppsにどのようのな機能を持たせたいかで、使用するコントロールが変わってきます。
用途に合わせ、コントロールを組み合わせて使用しましょう。
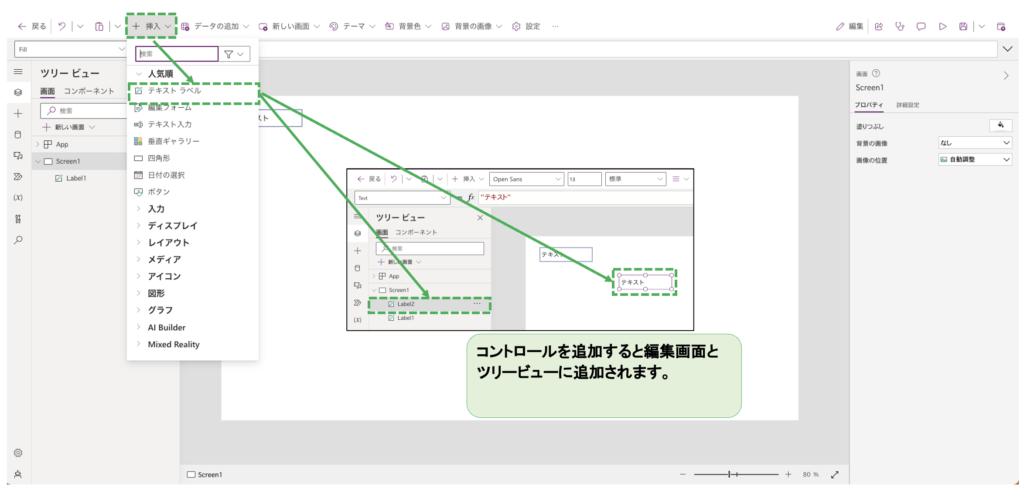
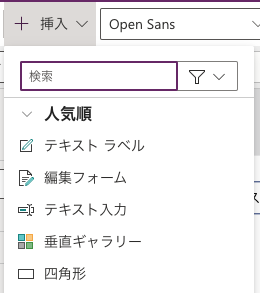
コントロールの追加は、挿入タブから選択したコントロールが追加できます。

プロパティ
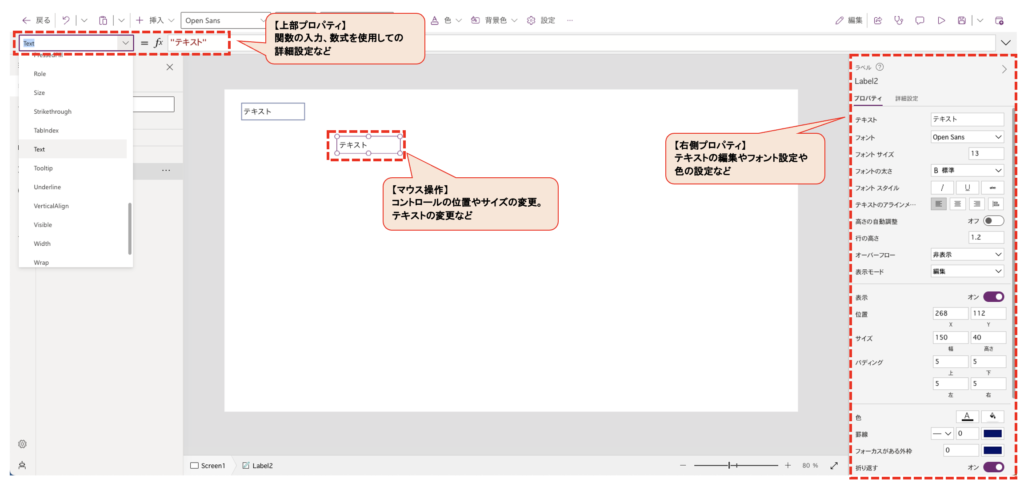
プロパティは、コントロールの構成要素を編集できるところになります。
コントロールで同一のプロパティもあれば、そのコントロール特定のプロパティも存在します。
今回は、コントロールの設定を変えれるものだと覚えてくれれば大丈夫です。
プロパティの編集方法は、「マウス操作」「右側のプロパティ」「上部のプロパティ」の3つあります。
それぞれの編集方法に特異不得意がありますので、覚えておくとアプリ作成の効率が上がります。


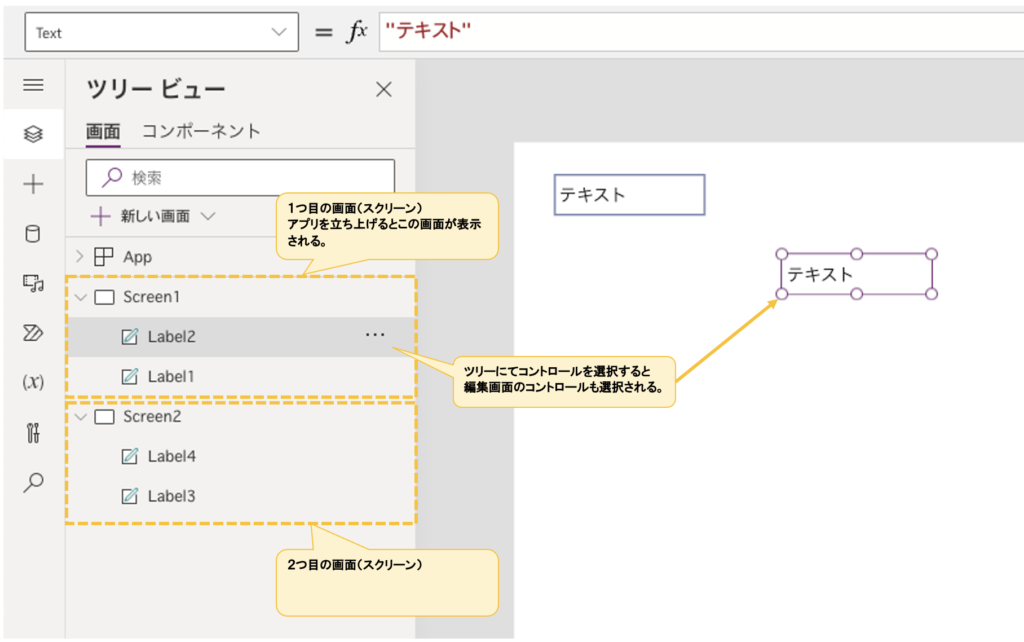
ツリービュー
ツリービューは、アプリの画面(スクリーン)とその画面に追加されたコントロールを表示しています。
編集画面の変更やコントロールの選択やコントロール名の変更などに使用します。
コントロールの順番は、ツリーに上にある方が優先に表示され、アプリを開いたときに1番初めに表示されるのがツリーの1番上にある画面(スクリーン)になります。
コントロールも同様に、画面の中で1番上にあるコントロールが上に表示されます。

代表的なコントロール

テキストラベル
文字列を表示したり、計算結果を表示することができるコントロールです。
汎用性が高く、数多く使用されるコントロールです。
編集フォーム
データソース内のレコードに対する編集フォームを表示してくれるコントロールです。
データソース(SharePointリスト等)の指定をすることで簡単に作成できます。
テキスト入力
テキストの入力ボックスを表示するコントロールです。
ユーザーに値を入力してもらいたい際に使用するコントロールになります。
垂直ギャラリー
データソース内のレコード一覧を表示するコントロールです。
垂直方向にレコードを表示できデータソースの情報を一覧で見たい時に便利なコントロールです。
四角形
四角形の図形を挿入するコントロールです。
背景色としたり、装飾に使用することが多いコントロールです。
まとめ
私もPowerAppsを始めたばかりは、全く分からず苦労しましたが、触っていくうちに、機能を理解していきました。
まずは、触って、動かしてみて「こういうこともできるのか!」と発見をしていくことで、使えるようになってくると思いますので、まずはとにかく触っていきましょう!










コメント