WordPressには、目次を作成する機能がありません。WordPressのブログ記事に目次を入れるには、大きく分けて2つの方法があります。
- プラグインを使って目次を入れる方法
- プラグインなしで目次を入れる方法
上記2つの目次の作り方を中心に解説します。
この記事は、以下の疑問やお悩みを解決していただくために書きました。
- そもそもブログ記事に目次を入れるメリットってあるの?
- WordPressのブログ記事に入れる目次の作り方を知りたい
- プラグインなしで目次を作ってみたい
- おすすめの目次作成プラグインを知りたい
はじめまして。かずよし(@kazu_wp)といいます。
12年以上、WordPressでブログ記事を書いています。

この記事を書いた、かずよしです
ユーザー数のべ800万人超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
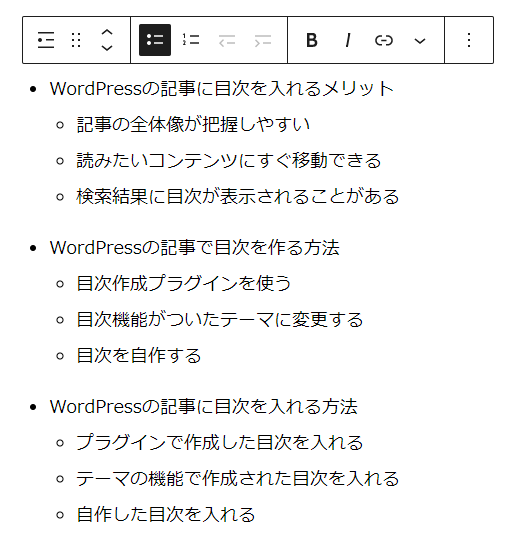
下の目次は、このサイトで使っている「SWELL」テーマによって自動生成されたものです。
WordPressブログの記事に目次を入れるメリット
WordPressの記事に目次を入れることには、次の4つのメリットがあります。
記事の全体像を把握しやすくなる
目次があると、記事に書かれている内容を理解しやすくなります。
ネット検索などで訪れた読者は、「知りたい情報が見つかるのか?」と半信半疑の状態です。しかし、目次を作って記事のおおまかな内容を示しておけば、読者は情報の取捨選択が容易になります
読みたいコンテンツにすぐ移動できる
Webサイトの目次をクリックすることで、読みたい場所にすぐに移動することができます。これは、書籍や雑誌など紙の本の目次にはないメリットです。
アクセス解析ツールで「滞在時間」を調べるとわかりますが、記事に書かれている内容をじっくり読む人はとても少ないです。読者の多くは、自分が知りたい情報だけを手に入れようとするため、関係のない部分は読み飛ばす傾向があるからです。
目次を設置すれば、読者の知りたい情報を素早く提供できるので、利便性の向上につながります。
検索結果に目次が表示されることがある
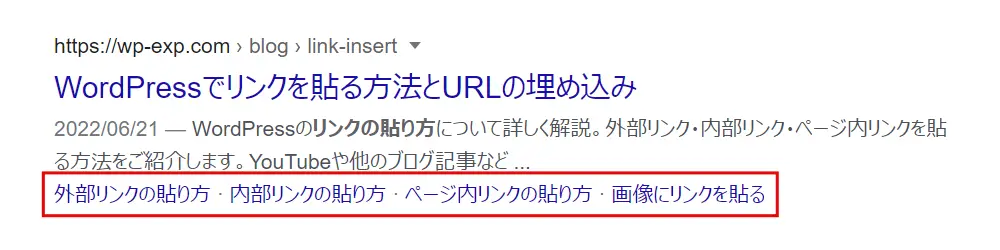
記事に目次を入れると、Googleなどの検索結果で目次が表示されることがあります。

記事タイトルだけでなく目次も表示されることによって、クリック率が高くなるメリットがあります。
SEO効果が期待できる
目次を入れてブログ読者の利便性を高めることで、SEOに良い効果をもたらす可能性が高まります。
※ SEOとは、検索結果で上位表示させるための対策のことです
なぜなら、検索大手のGoogleがユーザーの利便性を第一に考えている企業だからです。以下に、Googleが掲げる企業理念の一部を引用します。
1.ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。新しいウェブブラウザを開発するときも、トップページの外観に手を加えるときも、Google 内部の目標や収益ではなく、ユーザーを最も重視してきました。
Google が掲げる 10 の事実 – Google
上記から「ユーザーにとって利便性の高い記事を上位表示しよう」というGoogleの考え方もうかがえます。
逆に、読者にとって不便な記事ばかりが上位に並んでしまうと、誰もGoogle検索を利用しなくなってしまいますよね
記事に目次を入れて利便性を高めることで、ブログの集客力を高める効果も期待できます。
WordPressの記事で目次を作る方法
WordPress本体には、目次を生成する機能がありません。
ここからは、初心者にも簡単にできる目次の作り方を紹介します。
今あなたが使っているテーマに目次機能が備わっていないかどうか確認してください。
最近では、目次生成機能を備えたWordPressテーマが多くなってきました。この記事の目次も、おすすめNo.1テーマ「SWELL
もし今使っているテーマに目次機能がない場合は、以下の3つの方法で目次を作ることができます。
どの目次作成方法を選べばいいかわからない場合
方法1. 目次作成プラグインを使う
プラグインとは、WordPressの機能を拡張するプログラムのことです。WordPressでは、数万個ものプラグインを無料で使うことができます。
目次を自動生成するプラグインとして人気なのが、以下の2つです。
おすすめのプラグイン
おすすめは「Easy Table of Contents」プラグインです。
理由は、本記事執筆時点で最新バージョンのWordPressに対応しているからです。
「Table of Contents Plus」は1年以上バージョンアップがされておらず、最新のWordPressに対するテストが実施されていないため、おすすめできません。
Easy Table of Contentsのインストール・有効化
次の手順で、WordPressに「Easy Table of Contents」プラグインを追加します。
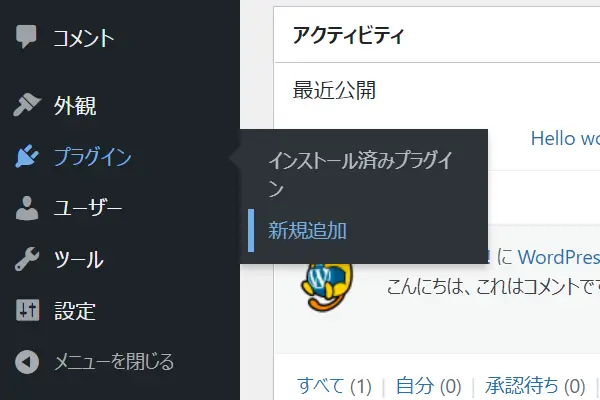
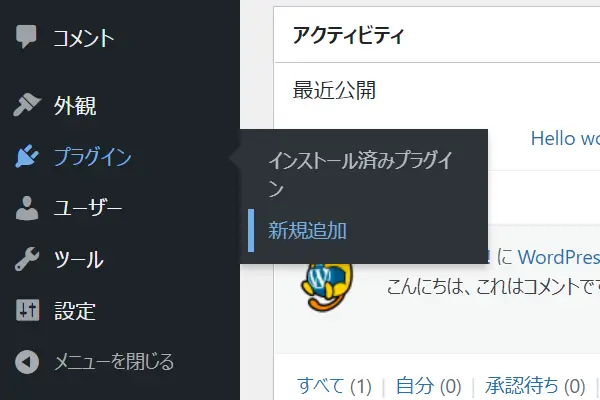
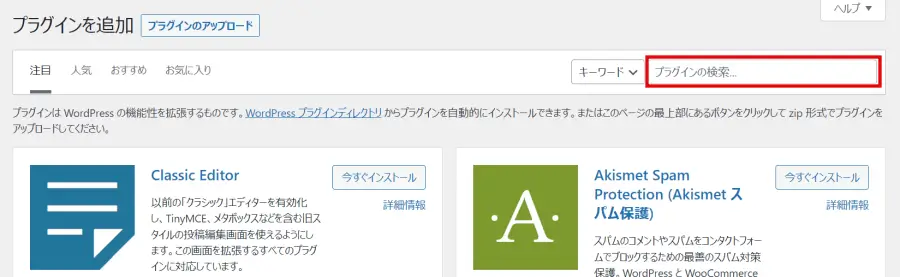
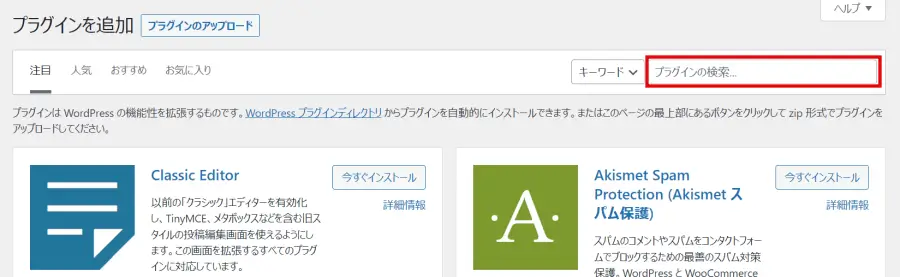
管理画面メニュー「プラグイン」>「新規追加」をクリックします。


画面右上の検索フォームに「Easy Table of Contents」と入力します。


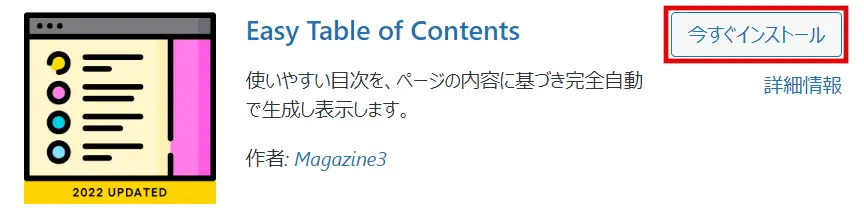
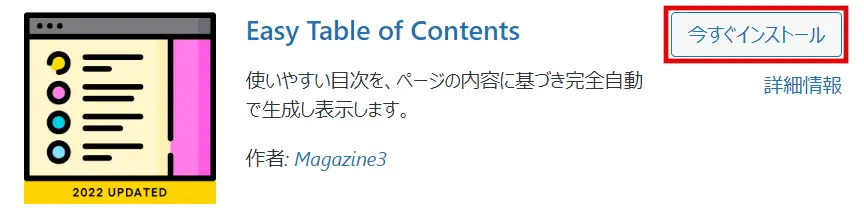
Easy Table of Contentsプラグインの「今すぐインストール」をクリックします。


続いて「有効化」をクリックします。


Easy Table of Contentsの使い方
Easy Table of Contentsの設定画面は、次の2つがあります。
- プラグイン設定画面(サイト全体の目次設定)
- 記事の編集画面下部(記事ごとの目次設定)
プラグイン設定画面
プラグインの設定画面では、サイト全体の目次に関する設定をすることができます。
設定画面を開く手順は、次のとおりです。
管理画面メニューの設定>目次をクリックします。


画面上部のSettingsタブをクリックして、プラグイン設定画面を開きます。


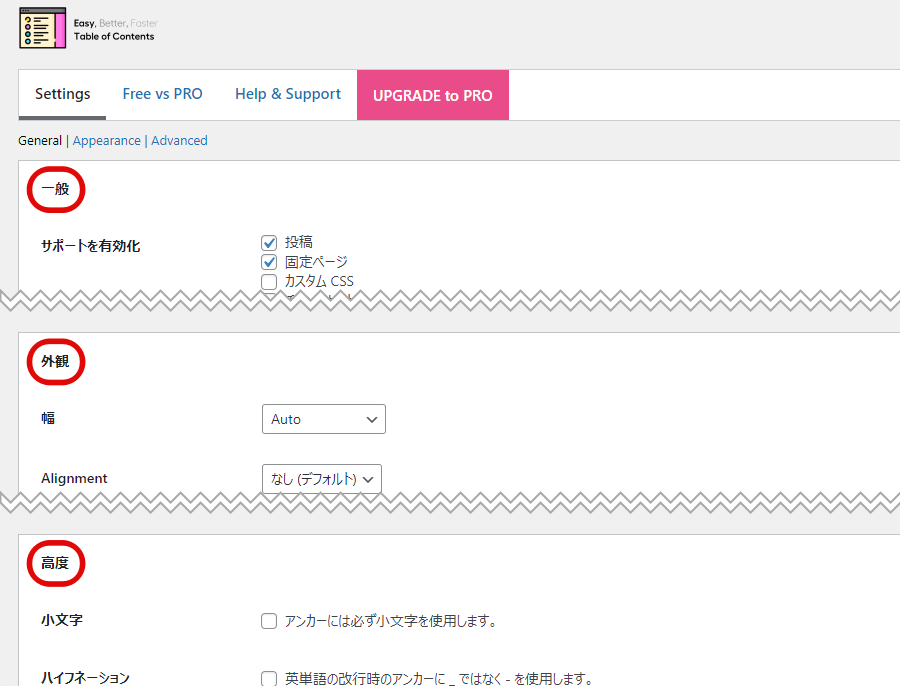
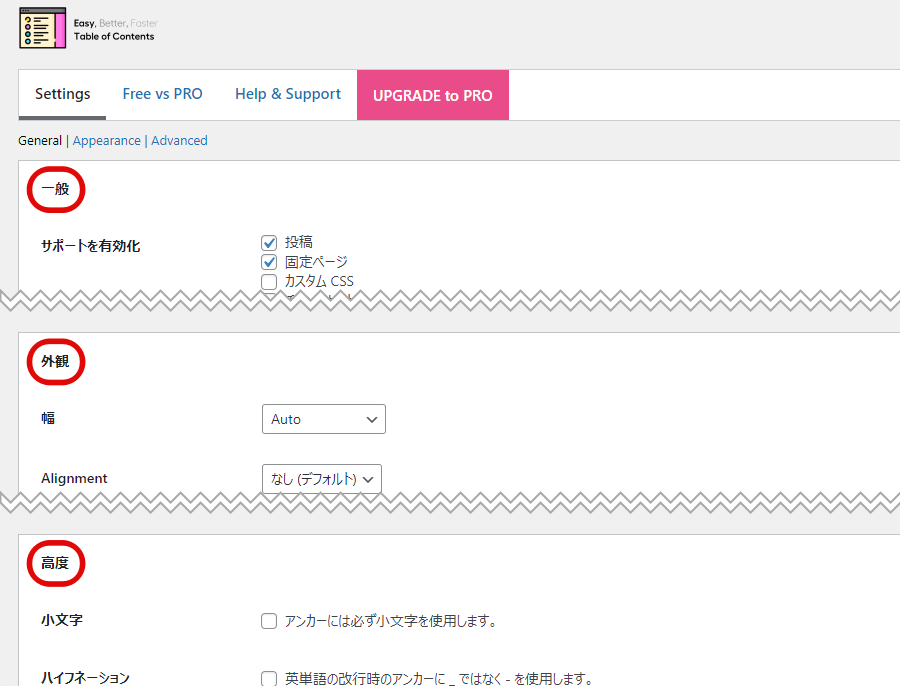
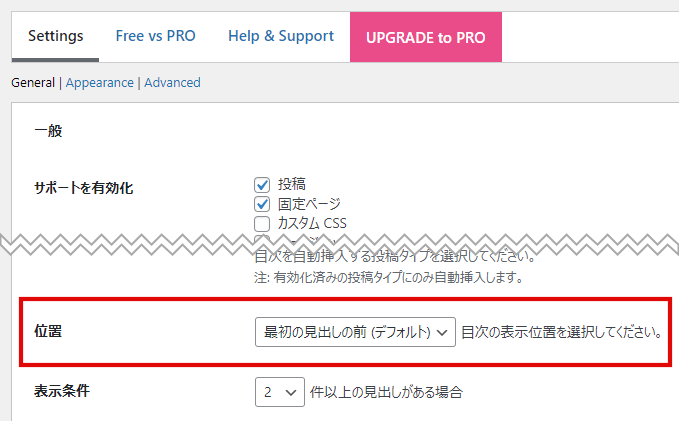
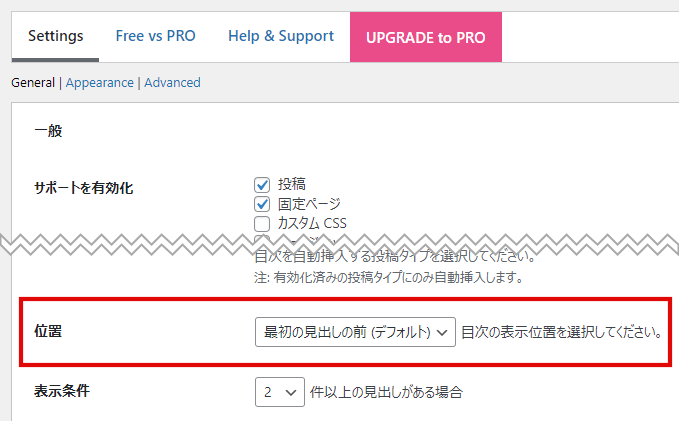
設定画面は、大きく分けて3つのエリア(一般、外観、高度)があります。


- 目次を挿入する投稿タイプ(投稿、固定ページなど)の選択
- 目次の表示位置
- 目次を表示する条件
- 見出しラベル(目次のタイトル)の変更 など
- 目次の幅や配置
- 目次の文字サイズ
- 目次の背景や文字などの色 など
- 目次に含める見出しレベル(H2、H3など)の選択
- 目次での表示を除外する見出しの指定
- スムーズスクロールの補正
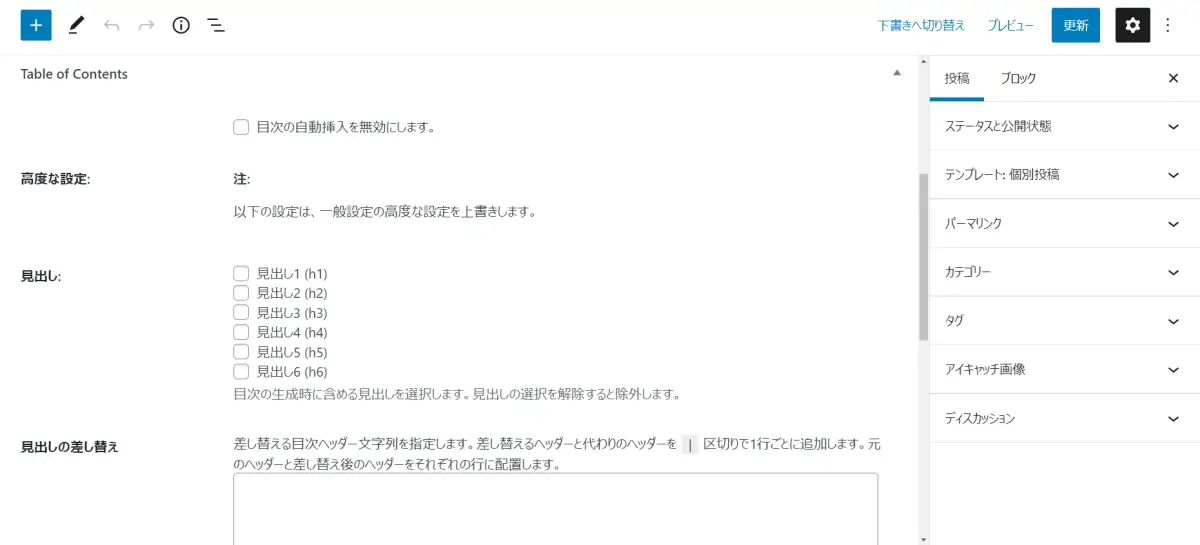
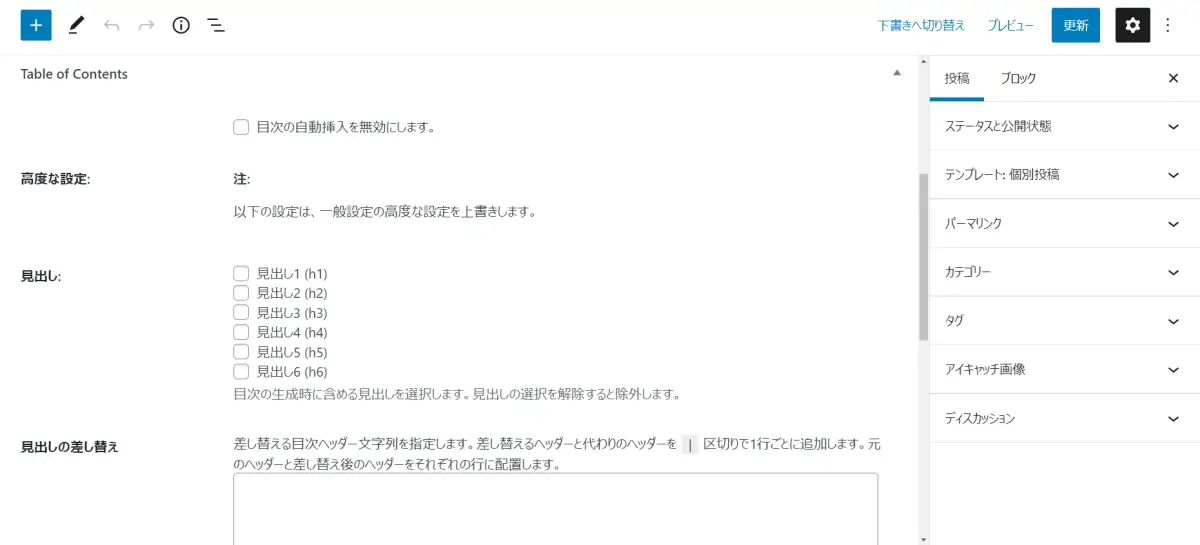
記事の編集画面下部
記事の編集画面を下にスクロールすると、以下の画面が表示されます。
記事ごとに目次の設定をすることができます(「プラグイン設定画面」での設定内容は上書きされます)。


- 目次の自動挿入の無効化
- 目次に含める見出しレベルの選択
- 目次に表示する文字列の差し替え
- 目次での表示を除外する見出しの指定
Easy Table of Contentsプラグインを使用して目次を作成するには、記事の見出しが必須です。
方法2. 目次機能がついたテーマに変更して目次を作る
今使っているテーマに目次機能が備わっていない場合は、高機能なテーマに変更するのもおすすめです。
ここでは、以下の2つのテーマを紹介します。
おしゃれな目次が作れる「SWELL」
SWELLの「カスタマイズ」画面では、以下のような目次設定項目があります。


目次の「デザイン」や「リストタグ」などを選択することで、目次の見た目を変更することができます。専門知識がなくても、簡単におしゃれな目次を作れます。








SWELLテーマの目次生成機能を有効にするには、記事の見出しが必須です。
詳しい説明は、SWELL公式マニュアル
シンプルな目次が作れる「Cocoon」
「Cocoon 設定」画面では、以下のような目次設定項目があります。


Cocoonテーマの目次生成機能を有効にするには、記事の見出しが必須です。
詳しい説明は、Cocoon公式マニュアルをご覧ください。
方法3. 目次を自作する
初心者にも簡単にできる、目次の自作方法を紹介します。
ただ、この方法でサイト内のすべての記事に目次を入れるにはかなりの手間がかかります。
以下の方法は、サイト内の全記事ではなく特定の記事にだけ目次を入れたい場合にオススメです。
- 目次の項目をリストブロックで作成する
- 目次の各項目にページ内リンクを設定する
- リンク先にHTMLアンカーを設定する
- 目次の各項目にリンクを貼る
それぞれのリスト項目に、移動先へのページ内リンクを設定します。
移動先には、「見出し」以外のブロックも指定可能です。
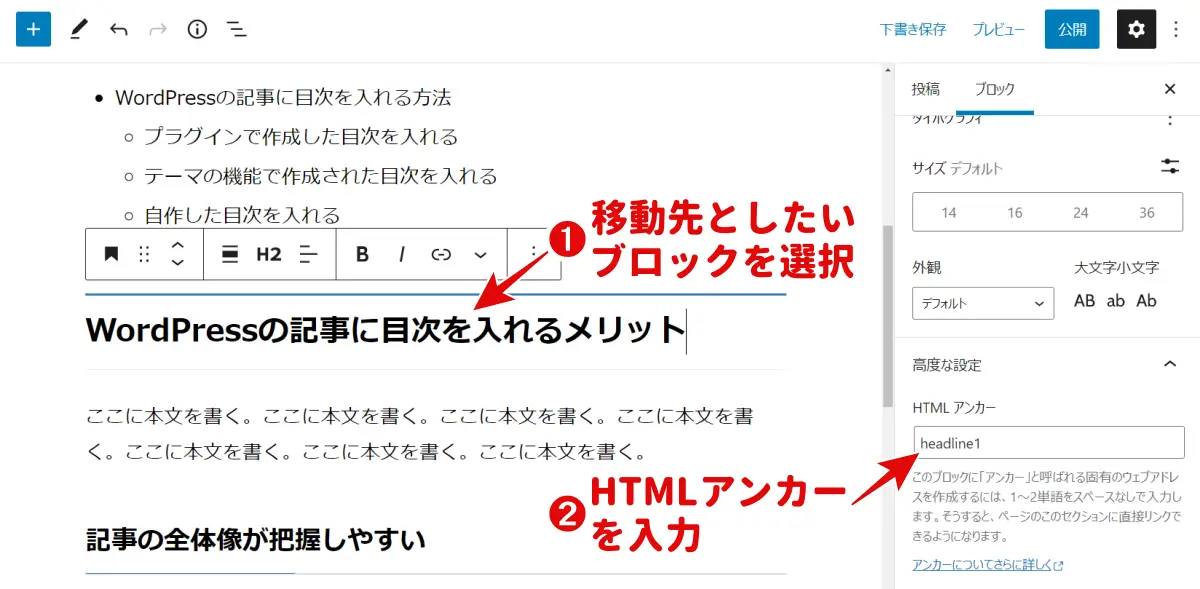
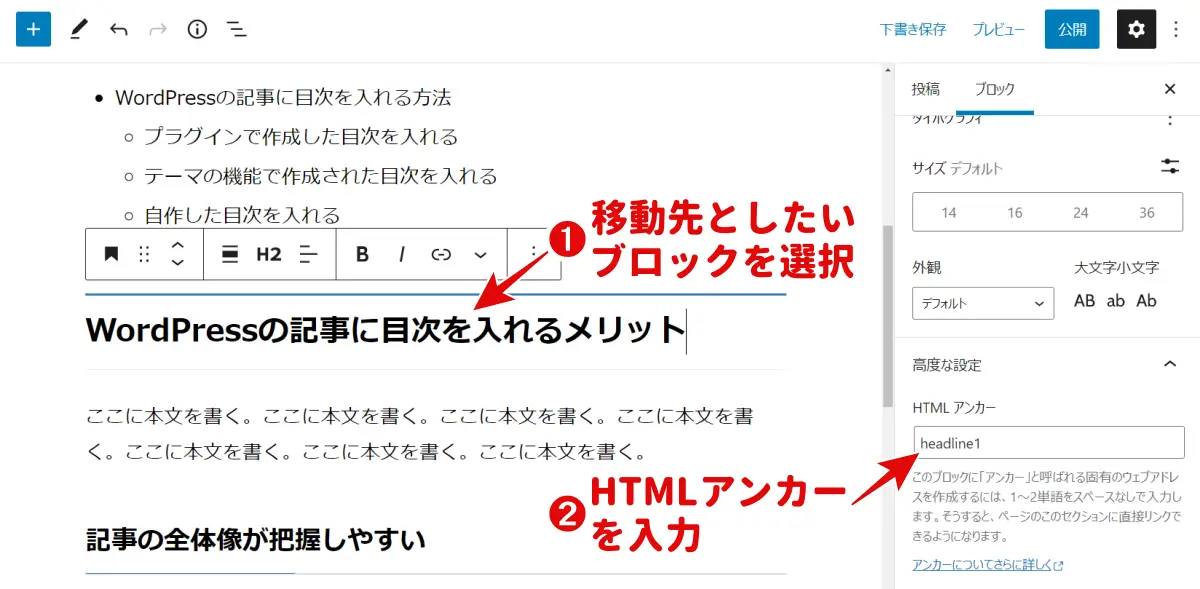
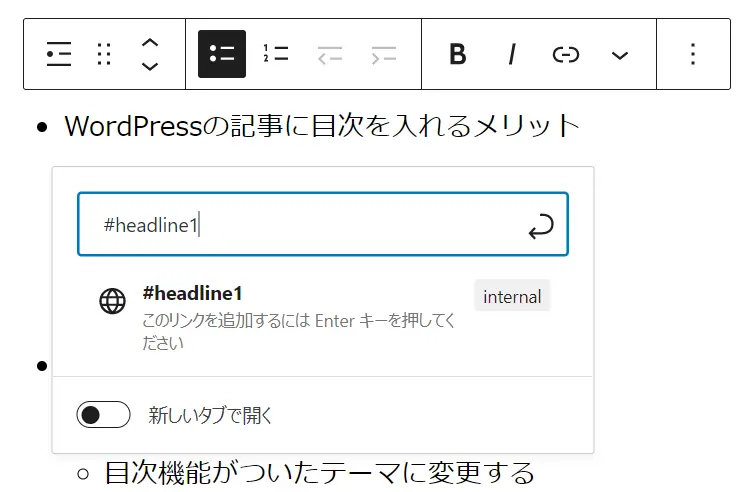
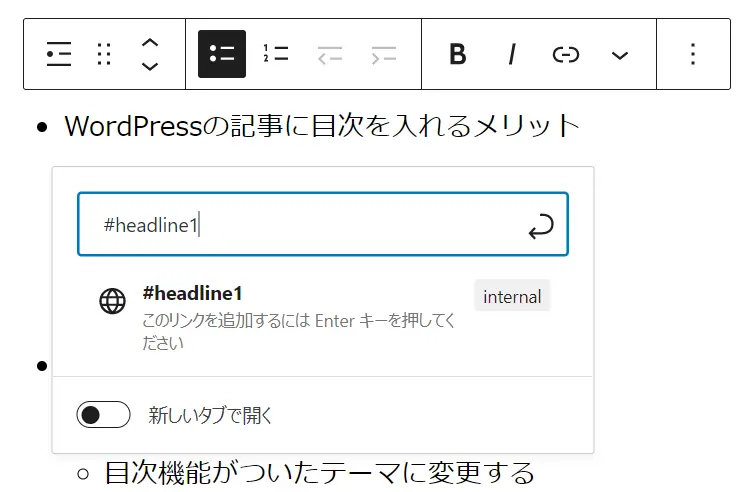
目次をクリックしたときの移動先としたいブロックに「HTMLアンカー」を入力します。
今回は「headline1」と入力しました。


HTMLアンカー入力時の注意事項
- 1つの記事の中で、同じアンカーは一度だけ使える
- 大文字と小文字が区別される
- ハイフン (-)、アンダースコア (_)、コロン (:)、ピリオド (.) などの半角記号を含めることができる
- スペース(空白)を含めてはいけない
- 先頭文字はアルファベットでなければならない
「STEP1」で作成したリストの各項目に、ページ内リンクを設定します。
リンク先には、「STEP2-1」で設定したHTMLアンカーの先頭に「#(ハッシュ)」を付けた文字列を入力します。


WordPressの記事に目次を入れる方法
ここまで、目次を作る方法を3つ紹介しました。
ここからは、それぞれの方法で作った目次を、記事やサイドバーに挿入する方法について紹介します。
プラグインで作成した目次を入れる
目次を作る方法1. 「目次作成プラグインを使う」で紹介した、Easy Table of Contentsプラグインについて解説します。
記事内に目次を入れる
記事内での目次の表示位置は、プラグイン設定画面の「一般」>「位置」で指定することができます。


記事内の任意の場所に目次を入れるには
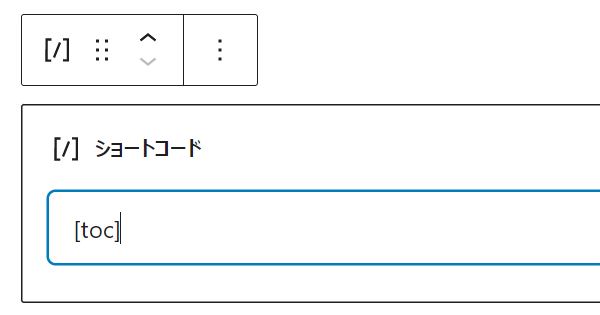
ショートコードブロックを追加し[toc]と入力します。


サイドバーに目次を入れる
サイドバーに目次を入れられるかどうかは、使っているテーマによって異なります。
ブロックウィジェットに対応したテーマの場合
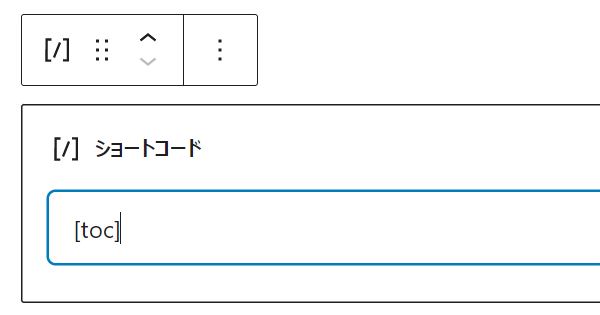
ウィジェットの設定で「ショートコード」ブロックを追加し[toc]と入力します。
ブロックウィジェットに対応していないテーマの場合
ウィジェットの設定で「カスタムHTML」ブロックを追加し[toc]と入力します。
「ブロックウィジェット」やウィジェットの設定については、下記ページで詳しく解説しています。
サイドバーの目次を固定表示にしたい
上記の方法で設置した目次を、下にスクロールしても追尾するよう固定表示化できるかどうかは、使っているテーマによって異なります。
固定表示できないテーマを使っている場合は、さらに別のプラグインを追加する必要があります。今回の検証では、「WP Sticky Sidebar」というプラグインによって固定表示化することができました。


テーマの機能で作成した目次を入れる
目次を作る方法2. 「目次機能がついたテーマに変更して目次を作る」で紹介した、SWELLとCocoonについて解説します。
記事内に目次を入れる(SWELLの場合)
SWELLテーマの仕様では、目次は最初のH2タグ(見出し)の直前に表示されます。
記事内の任意の場所に目次を入れるには
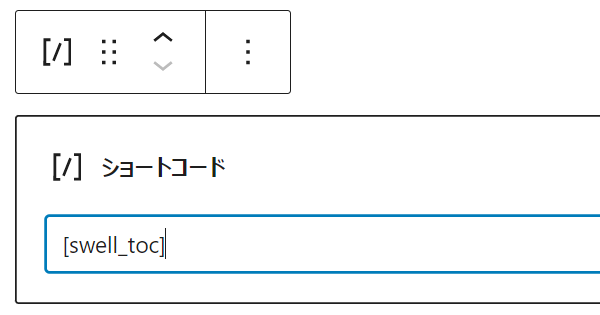
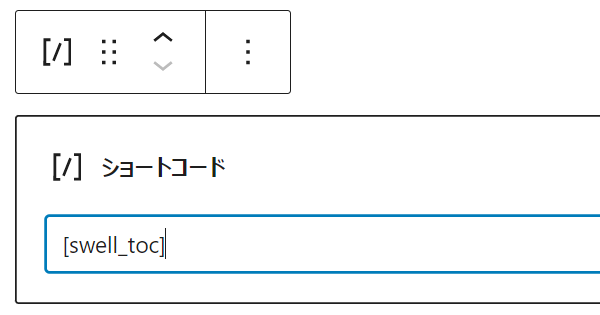
ショートコードブロックを追加し[swell_toc]と入力します。
※カッコ[]は半角で入力してください。


サイドバーに目次を入れる(SWELLの場合)
ウィジェットの設定で[SWELL]目次ウィジェットを追加します。
サイドバーの目次を固定表示にしたい
[SWELL]目次ブロックを「追尾サイドバー」に追加してください。
SWELLで使用できるウィジェットについて、詳しくは下記公式マニュアルをお読みください。
記事内に目次を入れる(Cocoonの場合)
Cocoonテーマの仕様では、目次は最初のH2タグ(見出し)の直前に表示されます。
記事内の任意の場所に目次を入れるには
ショートコードブロックを追加し[toc]と入力します。
サイドバーに目次を入れる(Cocoonの場合)
ウィジェットの設定で[C]目次ブロックを追加します。
サイドバーの目次を固定表示にしたい
[C]目次ブロックを「サイドバースクロール追従」に追加してください。
ページ内リンクで作成した目次を入れる
ページ内リンクで自作した目次の表示位置は、リストブロックを追加した場所によって決まります。目次の表示位置を変更したい場合は、リストブロックを移動してください。
ページ内リンクで自作した目次は、サイドバーに表示できません。
まとめ
記事に目次を入れるメリットを、4つ紹介しました。
- 記事の全体像を把握しやすくなる
- 読みたいコンテンツにすぐ移動できる
- 検索結果に目次が表示されることがある
- SEO効果が期待できる
1.や2.のメリットは読者の利便性向上に、3.や4.のメリットは集客力向上に役立ちます。
WordPress初心者にも簡単にできる目次の作り方を、3つ紹介しました。
- 目次作成プラグインを使う
- 目次機能がついたテーマに変更して目次を作る
- 目次を自作する
高機能なテーマを使うと、簡単におしゃれな目次を入れることができます。おすすめは、このサイトでも使っている「SWELL