「メンテナンスモード」「近日公開」ページを作れる:Minimal Coming Soon & Maintenance Mode
「メンテナンスモード」「近日公開」ページを作ることができる WordPress 用プラグインの紹介です。
それは「Minimal Coming Soon & Maintenance Mode」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Minimal Coming Soon & Maintenance Mode
Minimal Coming Soon & Maintenance Mode は、
用意されているテーマを選択し、必要な設定をするだけで、
「メンテナンスモード」「近日公開」ページを作ることができます。
ページタイトル・メタ説明・見出し・本文も入力可能です。
Google Analytics の トラッキング ID も設定可。
カスタム HTML と CSS コードを入力できます。
記事を作成もしくは更新時点でのバージョン:v 1.80
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Minimal Coming Soon & Maintenance Mode – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Minimal Coming Soon & Maintenance Mode」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Minimal Coming Soon & Maintenance Mode を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のような表示がされます。

プラグインをインストールし有効化してくれてありがとう。
そして、設定ページへのリンクが表示されています。
って感じです。
スルーして大丈夫です。
「×非表示にする」リンクをクリックすると非表示になります。
「Dismiss Notice」リンクか右上の「×」をクリックすると非表示になります。
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。

管理バーにメニューが追加されています。
初回操作時

プレビューボタンがページ下部にありますよって感じの内容です。
スルーして大丈夫です。
「×非表示にする」リンクをクリックすると非表示になります。

Pro 版を買えって感じですね。
「I’m not interested in PRO features」リンクをクリックすると非表示になります。
使い方
必要な設定を行った後にメンテナンスモードを有効に切り替えるだけです。
設定
Basic

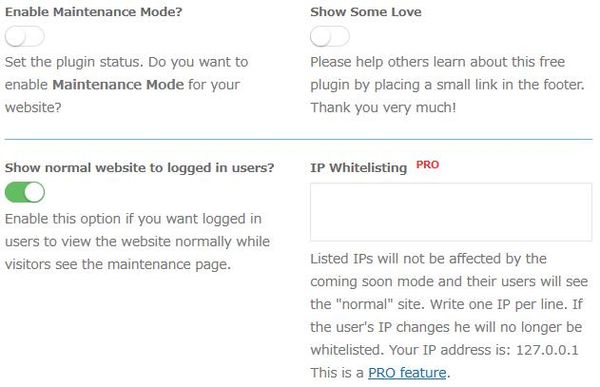
- Enable Maintenance Mode?
メンテナンスモードを有効にするかどうか。 - Show Some Love
フッターにプラグインの紹介リンクを載せても良いかどうか。 - Show normal website to logged in users?
メンテナンスモード時でもログインユーザーには通常の状態を見せるかどうか。 - IP Whitelisting
Pro 版のみの機能。

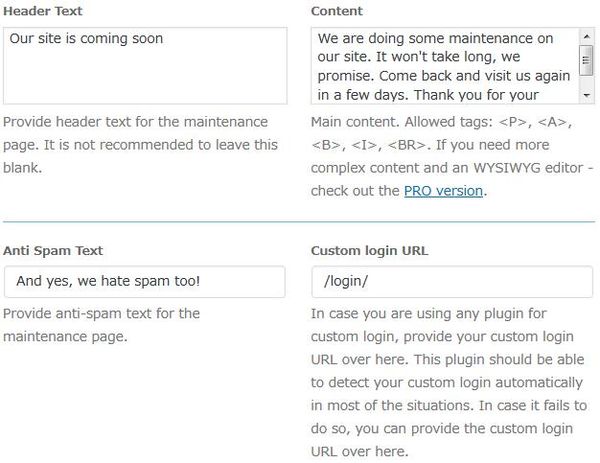
- Header Text
メンテナンスページのヘッダーテキストを入力します。 - Content
ページ内容を入力します。P/ A/ B/ I/ BR タグが使用可。 - Anti Spam Text
メンテナンスページのスパム対策テキストを入力します。 - Custom login URL
プラグインを使用して、カスタムログインを採用している場合には、そのカスタムログイン URL を入力してください。

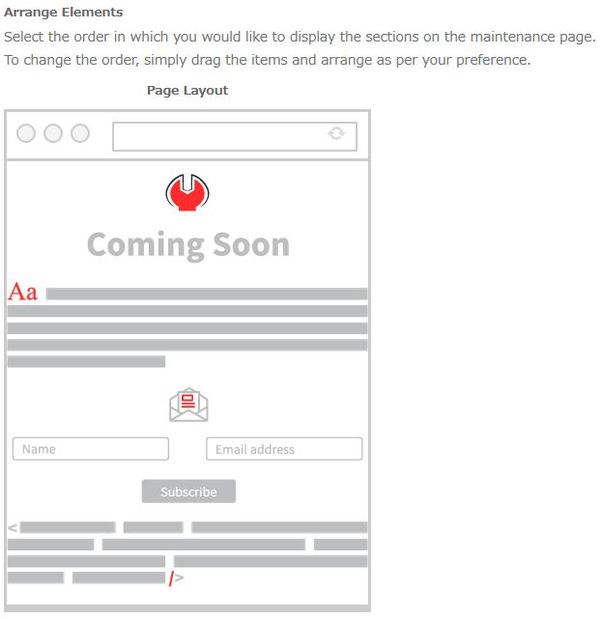
- Arrange Elements
メンテナンスページの各セクションを表示する順番を選択できます。順番を変更するには、項目をドラッグして並べ替えます。

Pro 版のみの機能です。
SEO

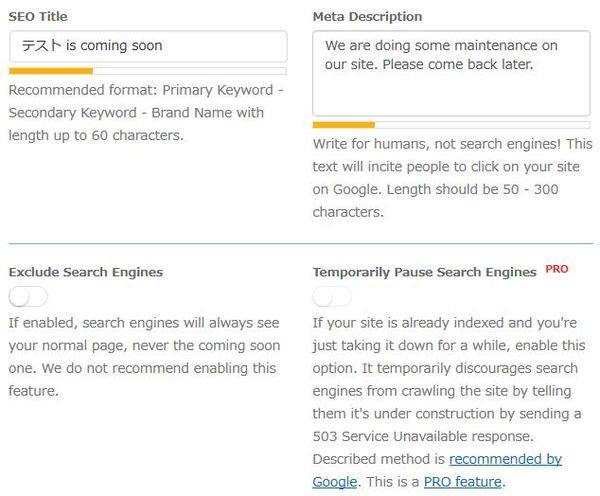
- SEO Title
60 文字以内でタイトルを入力します。 - Meta Description
メタ説明を入力します。 - Exclude Search Engines
検索エンジンには、通常のページを表示するかどうか。 - Temporary Pause Search Engines
Pro 版のみの機能。

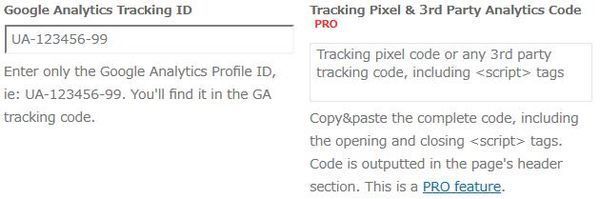
- Google Analytics Tracking ID
Google Analytics トラッキング ID を入力します。 - Tracking Pixel & 3rd Party Analytics Code
Pro 版のみの機能。

Pro 版のみの機能
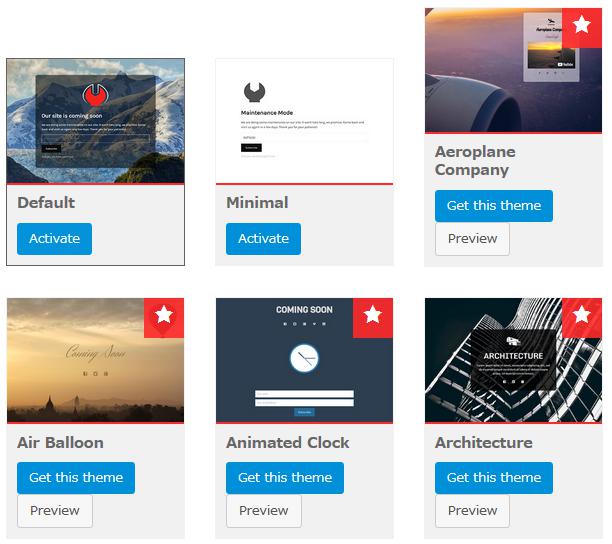
Themes

メンテナンスモードで使用するテーマを選択します。
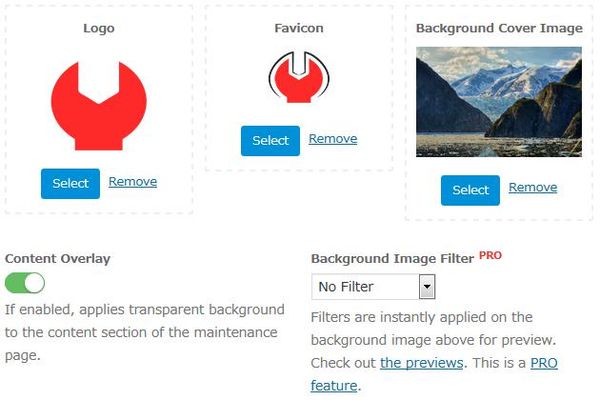
Design

- Logo
表示するロゴ画像を選択します。 - Favicon
表示するファビコンを選択します。 - Background Cover Image
背景カバー画像を選択します。 - Content Overlay
メンテナンスページのコンテンツセクションに透明な背景が適用するかどうか。 - Background Image Filter
Pro 版のみの機能。

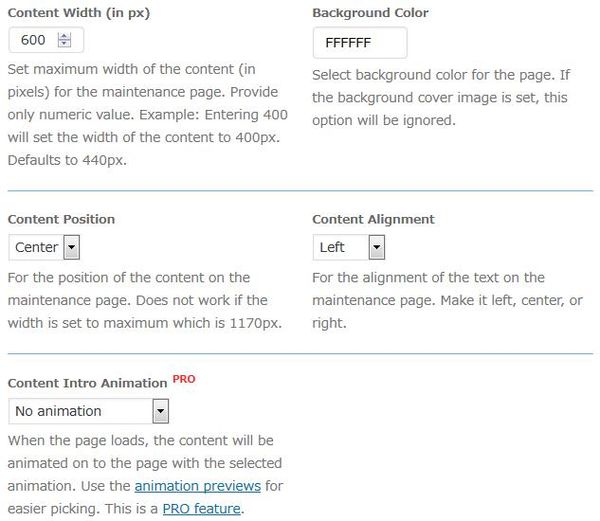
- Content Width
メンテナンスページのコンテンツの最大幅を px 単位で入力します。
初期値:440 px - Background Color
メンテナンスページの背景画像を選択します。背景カバー画像が選択されていると無効となります。 - Content Position
メンテナンスページ上のコンテンツの位置を選択します。コンテンツ幅が 1170 px 以上だと無効となります。 - Content Alignment
メンテナンスページのテキストの整列位置を左・中央・右から選択します。 - Content Intro Animation
Pro 版のみの機能。

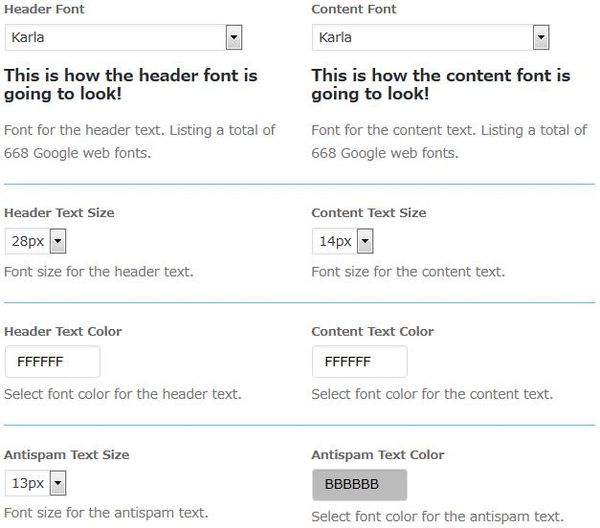
- Header Font
見出しのフォントを選択します。
初期値:Karla - Content Font
コンテンツのフォントを選択します。
初期値:Karla - Header Text Size
見出しのテキストサイズを選択します。
初期値:28 px - Content Text Size
コンテンツのテキストサイズを選択します。
初期値:14 px - Header Text Color
見出しのテキストの文字色を選択します。
初期値:FFFFFF - Content Text Color
コンテンツのテキストの文字色を選択します。
初期値:FFFFFF - Antispam Text Size
スパム対策用のテキストのフォントサイズを選択します。
初期値:13 px - Antispam Text Color
スパム対策用のテキストの文字色を選択します。
初期値:BBBBBB


Pro 版のみの機能です。
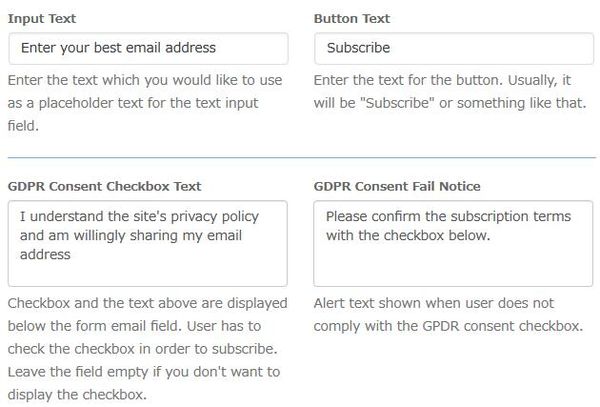
Form

- Input Text
テキスト入力フィールドのプレースホルダテキストとして使用するテキストを入力します。 - Button Text
ボタンのテキストを入力します。 - GDPR Consent Checkbox Text
GDPR 同意チェックボックス付近で表示するテキストを入力します。 - GDPR Consent Fail Notice
ユーザーが GPDR 同意チェックボックスにチェックしていない場合に表示される警告テキストを入力します。

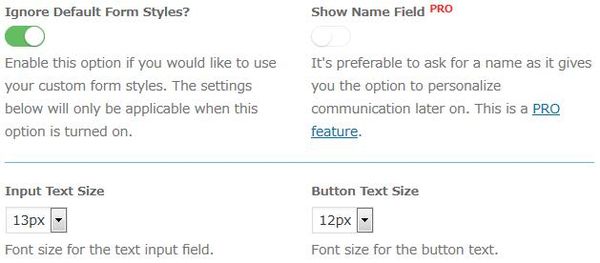
- Ignore Default Form Style?
カスタムフォームスタイルを使用したい場合には、このオプションを有効にします。以下の設定は、このオプションがオンの場合にのみ適用されます。 - Show Name Field
Pro 版のみの機能。 - Input Text Size
テキスト入力フィールドのフォントサイズを選択します。
初期値:13 px - Button Text Size
ボタンのテキストのフォントサイズを選択します。
初期値:12 px

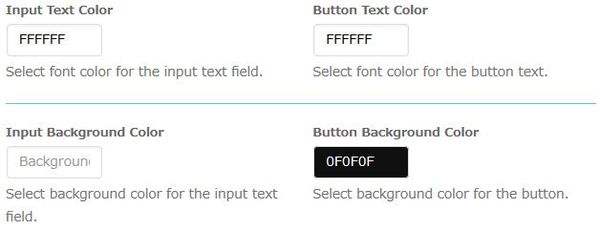
- Input Text Color
テキスト入力フィールドのフォント色を選択します。
初期値:FFFFFF - Button Text Color
ボタンのテキストのフォント色を選択します。
初期値:FFFFFF - Input Background Color
テキスト入力フィールドの背景色を選択します。
初期値: - button Background Color
ボタンの背景色を選択します。
初期値:0F0F0F

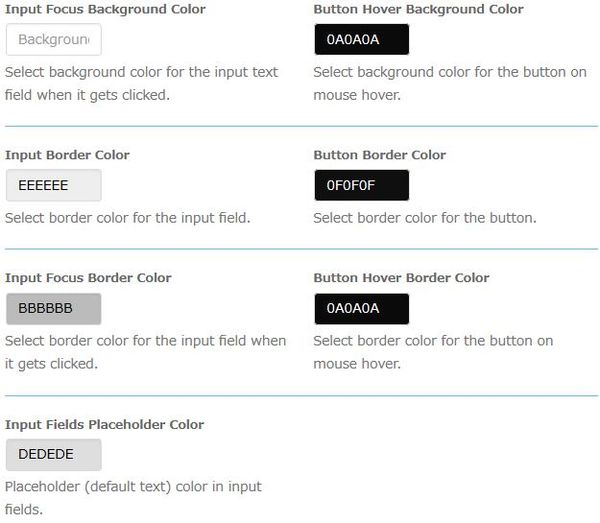
- Input Focus Background Color
テキスト入力フィールドがクリックされたときの背景色を選択します。
初期値: - Botton Hover Background Color
マウスのホバー時のボタンの背景色を選択します。
初期値:0A0A0A - Input Border Color
入力フィールドの枠線の色を選択します。
初期値:EEEEEE - Button Border Color
ボタンの枠線の色を選択します。
初期値:0F0F0F - Input Focus Border Color
クリックされた時の入力フィールドの枠線の色を選択します。
初期値:BBBBBB - Button Hover Border Color
マウスのホバー時のボタンの枠線の色を選択します。
初期値:0A0A0A - Input Fields Placeholder Color
入力フィールドのプレースホルダ(デフォルトテキスト)の色を選択します。
初期値:DEDEDE

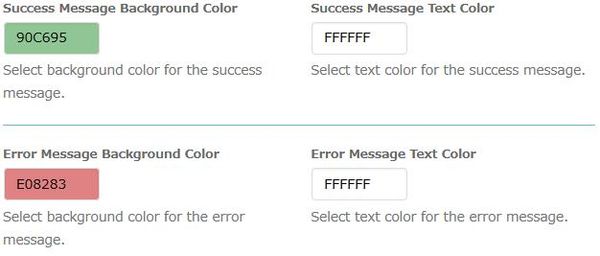
- Success Message Background Color
成功メッセージの背景色を選択します。
初期値:90C695 - Success Message Text Color
成功メッセージのテキストの色を選択します。
初期値:FFFFFF - Error Message Background Color
エラーメッセージの背景色を選択します。
初期値:E08283 - Error Message Text Color
エラーメッセージのテキストの色を選択します。
初期値:FFFFFF
Advanced

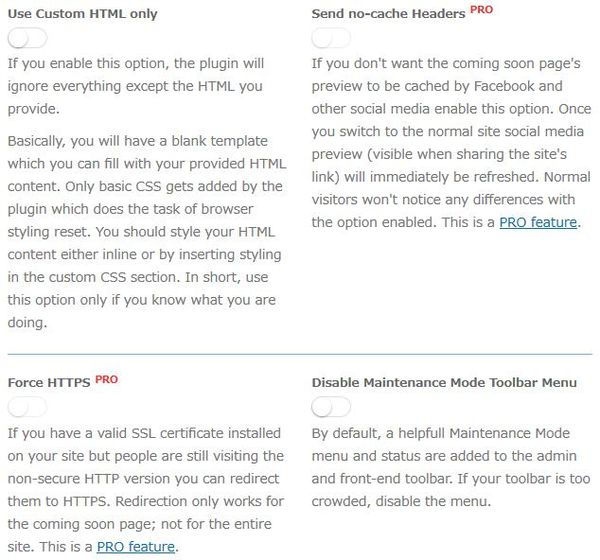
- Use Custom HTML only
カスタム HTML コードのみを使用するかどうか。 - Send no-cache Headers
Pro 版のみの機能。 - Force HTTPS
Pro 版のみの機能。 - Disable Maintenance Mode Toolbar Menu
管理メニューバーへのツールバーメニューを無効にするかどうか。

Custom HTML:
カスタム HTML コードを入力できます。
※ページのコンテンツ HTML のみを入力してください。

Custom CSS:
カスタム CSS コードを入力できます。
Support

サポート内容をメールを送信できます。
PRO

Pro 版の宣伝ページ
代替プラグイン
Minimal Coming Soon & Maintenance Mode にほしい機能が無かった場合には、
Minimal Coming Soon & Maintenance Mode 以外にも近日公開かメンテナンスページが作れるプラグインを記事にしています。
以下では、Minimal Coming Soon & Maintenance Mode を含めて 9 個を簡単に紹介しています。
近日公開かメンテナンスページが作れるWordPressプラグイン一覧