先日、WordPressのテーマを「Cocoon」に変更しました。
「Simplicity」の頃からずっと気になっていましたが、こんなに高機能なのに無料で使えて、とてもありがたいです。
テーマ変更後、諸々設定し終わると、ソースコードハイライトのプラグイン「Crayon Syntax Highlighter」の表示がおかしくなっていました。
どうもCocoonの設定で、このプラグインと相性が悪いところがあるようでした。
なお、今回のバージョンは以下の通りです。
- WordPress 5.0.3
- Cocoon 1.5.3
- Crayon Syntax Highlighter 2.8.4
WordPressプラグイン「Crayon Syntax Highlighter」の表示崩れ
Crayon Syntax Highlighterは、ソースコードの言語で[[php]~[/php]]のようなショートコードを使用できるので、この構文で記事本文を書いていました。
それが、このように崩れて表示されていました。
ソースコード内の文字間の空白がなぜか消えて詰められて表示されています。
また、上部のツールバーも表示が崩れていて、動作しませんでした。
WordPressテーマ「Cocoon」のサイト高速化設定で縮小化していると崩れる
いろいろと試して調べていると、ようやく原因が分かりました。
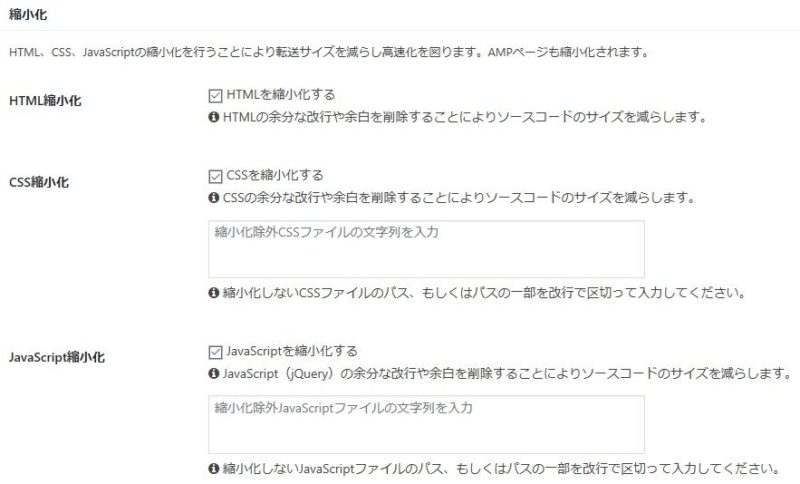
Cocoonのサイト高速化設定で、HTML・CSS・JavaScriptの縮小化ができますが、これを何も考えずに全部有効にしていました。
これで崩れてしまっていたようです。
Crayon Syntax Highlighterを使用するなら、縮小化しない方が良さそう…。
Cocoonの縮小化設定の変更
原因が分かったので、取り急ぎ設定変更して表示崩れを防ぎます。
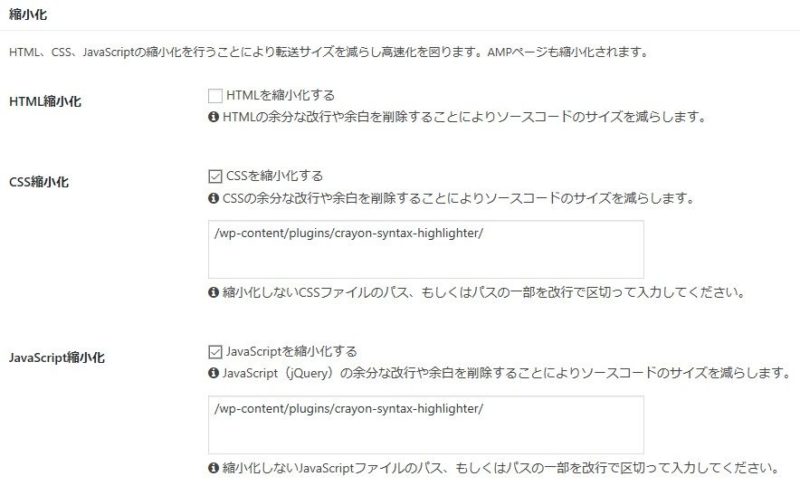
「Cocoon設定」⇒「高速化」を開き、以下のように設定しました。
- HTML縮小化 … チェックオフ
- CSS縮小化 … チェックオン
- 除外 … 「/wp-content/plugins/crayon-syntax-highlighter/」を追加
- JavaScript縮小化 … チェックオン
- 除外 … 「/wp-content/plugins/crayon-syntax-highlighter/」を追加
HTML縮小化をやめることで、空白が消えて詰められる現象は解消しました。
CSS・JavaScript縮小化は、縮小したくないファイルのパスを指定すれば除外されるので、プラグインのパスの一部を設定しました。
これで、上部ツールバーの表示崩れと動作は解消しました。
それにしても、除外設定可能とか痒い所に手が届くCocoonはすごい…。
最後に
Crayon Syntax Highlighterは、便利で高機能なのですが、2019年1月時点でもう3年も更新が止まってしまっているプラグインです。
WordPressもバージョン5のGutenbergになって、ブロックエディタになったり、大きく変わってきたので、このプラグインが更新されないままであればそのうち動かなくなるんだろうなぁと思います。
Cocoonには、ソースコードハイライト機能も備わっているし、こちらに変えるか、それとも別のプラグインに乗り換えるか…。
少し考えてみたいと思います。







コメント
まさに困っていたので助かりました!ありがとうございます!!