この記事は、初心者でもできる「子テーマ」(stingerplus2-child)を使ったWordPressの本格的カスタマイズ方法について書いています。
「子テーマ」とは、例えばこのサイトの以前のテーマ「STINGER」(親テーマ)の機能を継承した自分で作るテーマのことです。(現在のテーマは「JIN」です)
これまで、WordPressのホームページのカスタマイズは”追加CSS”で簡易的に行ってきました。
Sponcerd Link
Contents
テーマのカスタマイズで「子テーマ」使う理由は?
テーマのアップデートの影響を受けない「子テーマ」
例えば「header.php」にGoogleアドセンスの自動広告のコードを貼り付けたりなど、テンプレートそのものを操作すると、テーマをバージョンアップした場合、ファイルが上書きされるので、これまでカスタマイズしたものが、カスタマイズする前の状態に戻ってしまいます。
そこで親テーマの機能を引き継いだ「子テーマ」を作成すると、「親テーマ」をバージョンアップしても、「子テーマ」は影響を受けないので、「子テーマ」を使ったカスタマイズが推奨されています。
「子テーマ」で効率的にカスタマイズ
子テーマの必要なファイルのみ変更するので、テーマを効率的にカスタマイズできます。
STINGER PLUS2の「子テーマ」のダウンロードとインストール、有効化
「子テーマ」は1から作ることもできますが、有名なテーマ(このサイトが使っているSTINGERなど)は、「子テーマ」が容易されています。
「STINGER PLUS2用の子テーマ」をダウンロード
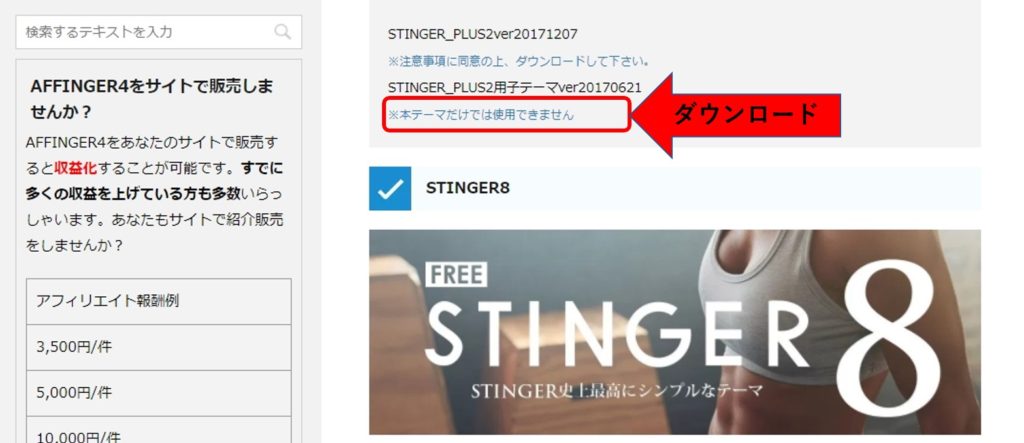
STINGERの公式サイトのダウンロードページへ移動します。
以下の場所をクリックすると「stingerplus2-child.zip」というファイルがダウンロードされます。

ダウンロードした「STINGER PLUS2用 子テーマ」をアップロード
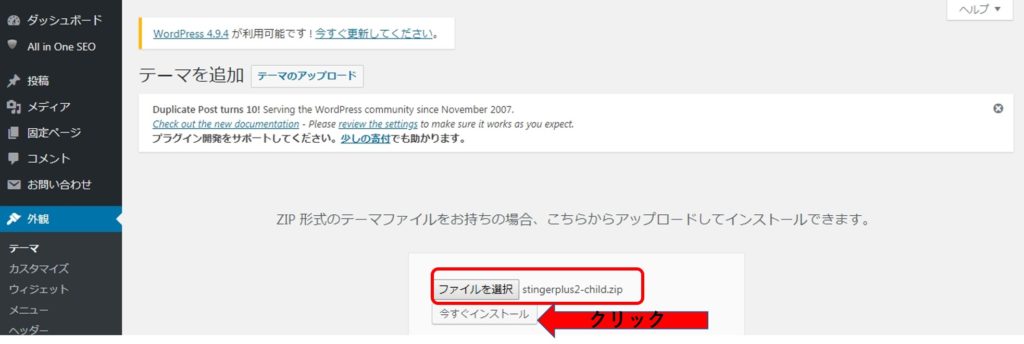
【ファイルを選択】を選択し、先ほどダウンロードした「stingerplus2-child.zip」を選択します。(ドラック&ドロップでも可)

【今すぐインストール】をクリックします。
有効化する前に、これまでに追加CSSでカスタマイズしたコードをワードパッドなどにコピーしておいてください。
またヘッダー画像も「子テーマ」を有効化すると消えてしますのでメディアライブラリに入れていない場合は、コピーするなど再設定の準備をしておいてください。

追加CSSのバックアップが終わりましたら、【有効化】をクリックします。
追加CSSでカスタマイズした部分は、カスタマイズ前の状態に戻ります。
子テーマの編集前にすべきこと
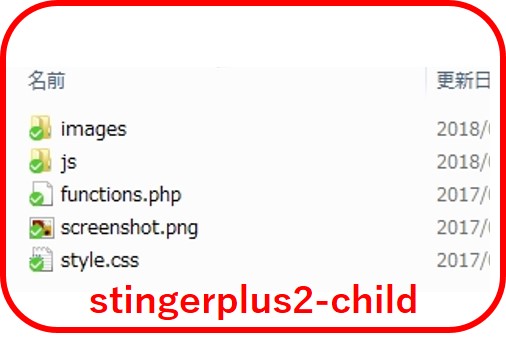
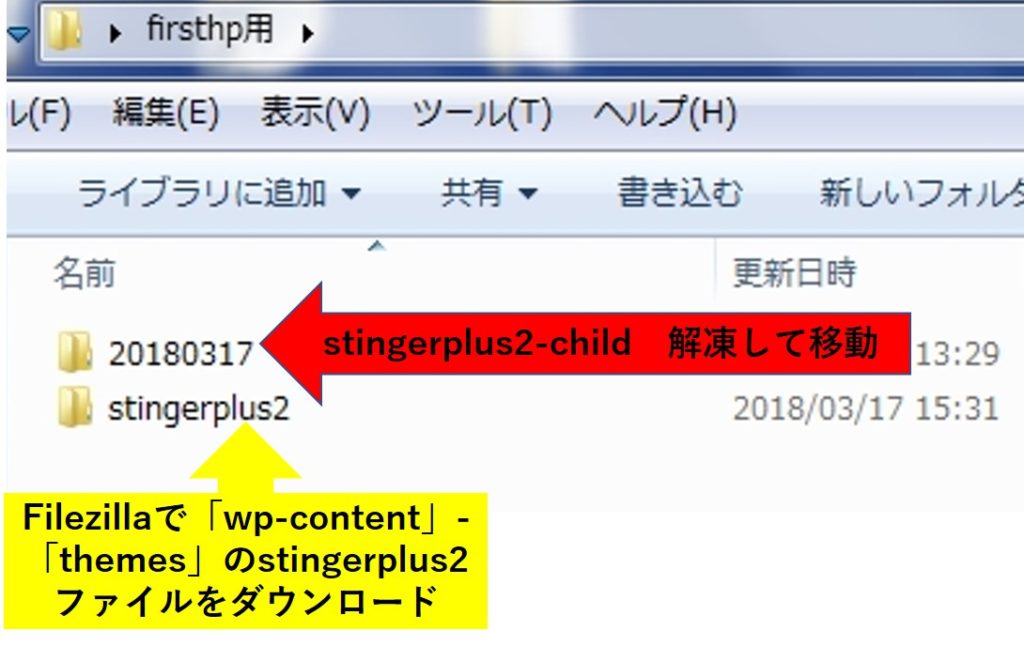
「stingerplus2-child.zip」を解凍します。以下のファイルが出てきます。

「子テーマ」を変更する前に、その変更を日付管理できるようにしておきます。
例えば「firsthp用」フォルダを作成し、その中に「20180317」というフォルダを作り、「stingerplus2-child」フォルダを移動します。
「stingerplus2-child」フォルダの中の「style.css」やそのほかのファイルを変更した場合は、その都度、日付のフォルダを作成しそこに変更したファイルを追加して行きます。
次にFileZillaを使って、stingerplus2フォルダをダウンロードしておきましょう。
(変更するファイルをダウンロードしたファイルからコピーし、変更後子テーマへ移動するためです。)
「FileZilla」の設定 (ロリポップのレンタルサーバーを使用している場合)
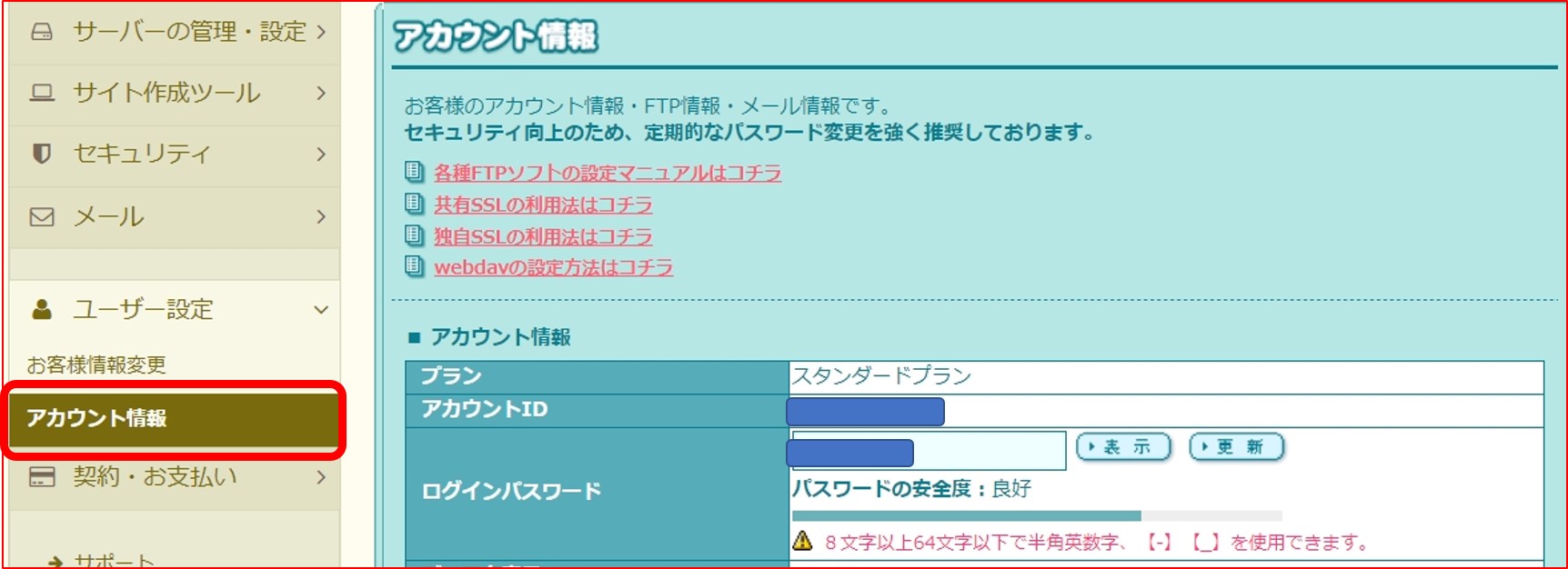
ロリポップのユーザー専用ページにログインします。

【ユーザー設定】-【アカウント情報】をクリックします。

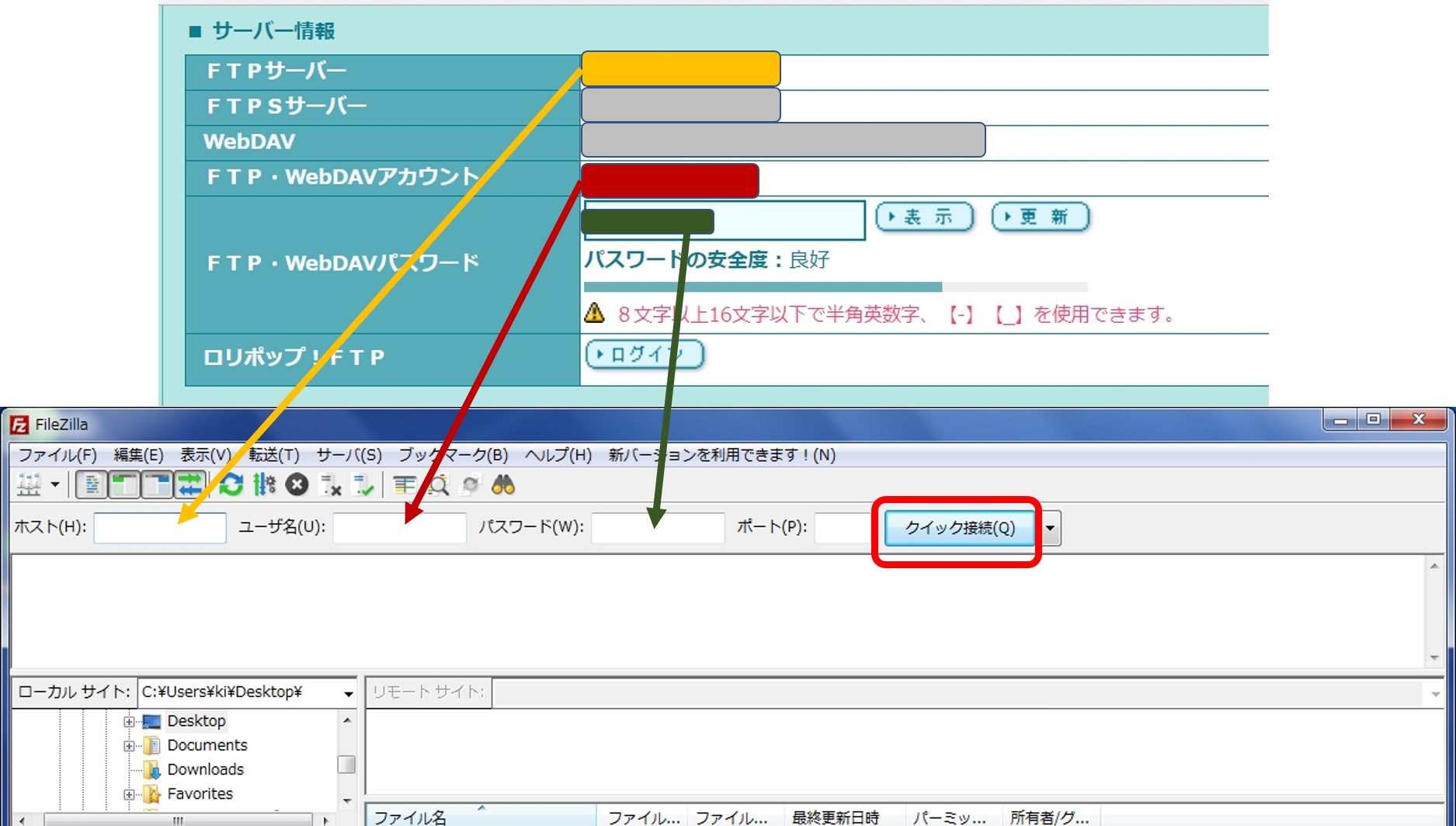
ロリポップの「FTPサーバー」「FTP・WebDAVアカウント」「FTP・WebDAVパスワード」→FileZillaの「ホスト」「ユーザ名」「パスワード」へコピーし【クイック接続】をクリックします。

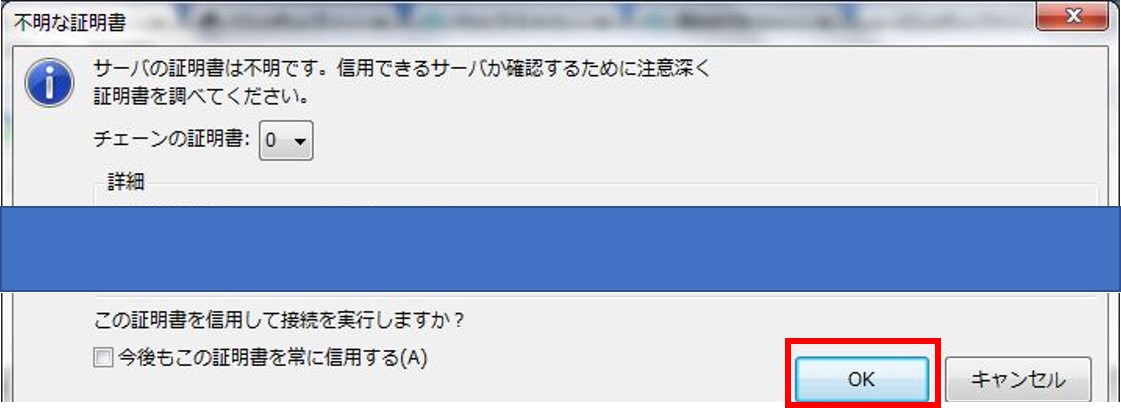
「サーバの証明書は不明です。信用できるサーバか確認するために注意深く証明書を調べてください。」と表示されますが、【OK】をクリックします。
サーバーから「stingerplus2」をダウンロード
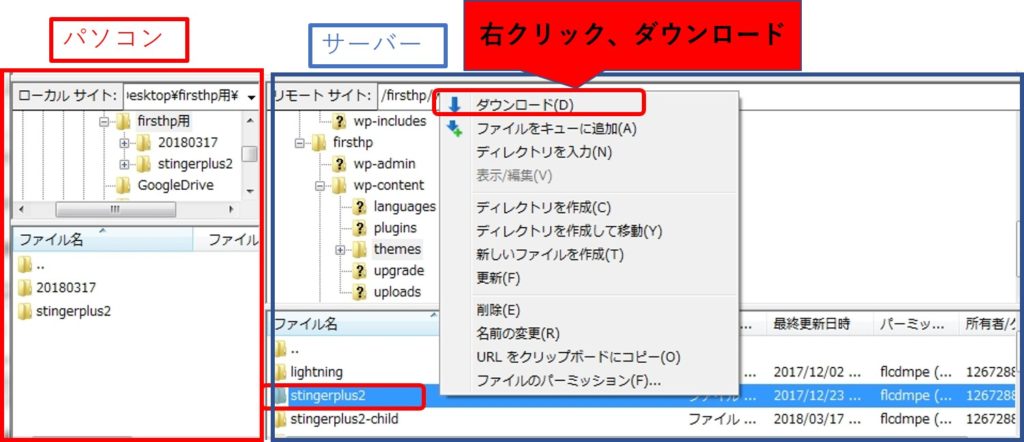
パソコン側はダウンロードファイルを保存するフォルダを選択します。
サーバー側のfirsthp (ドメイン)→ wp-content → themes→「stingerplus2」を選択します。
右クリックし、【ダウンロード】をクリックします。

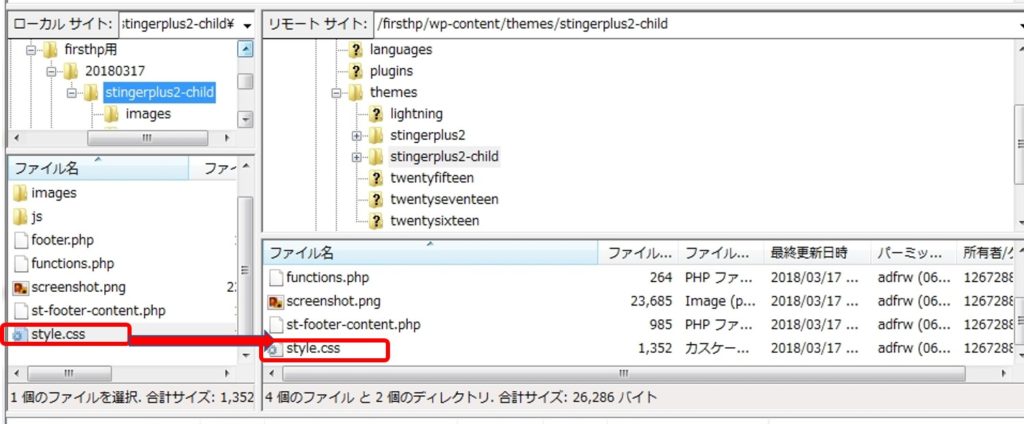
これで以下のようにバックアップができました。

子テーマをATOMで編集
コードを記述するテキストエディタとしてフリーソフト「ATOM」を使います。
「ATOM」のインストールについては、以下の記事をお読みください。

ATOMを使う理由は、メモ帳やワードパッドで記述すると余計な情報が付加され、CSSなどが機能しない可能性があるからです。
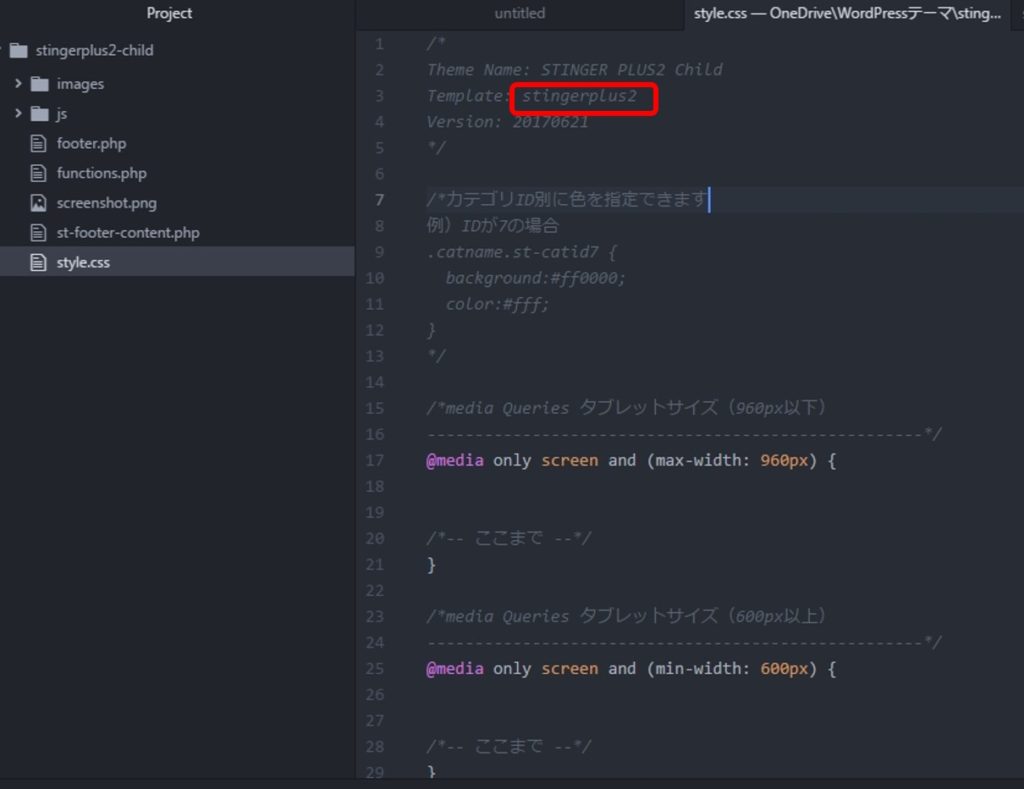
ATOMで先ほどデスクトップに作った「firsthp用」フォルダの「20180317」の「stingerplus2-child」の「style.css」ファイルを開きます。

親テーマの名前を書き、親エーマの差分をここに書いていきます。
今回は追加CSSのコードを「style.css」にコピーして行きます。
「@media only screen and (max-width: 960px)」など、あらかじめコードが準備されていますので、同じコードではじまる追加CSSは、その後ろにコードを貼り付けます。
すべての追加CSSをコピーしましたら、保存します。
その「style.css」をサーバーの「stingerplus2-child」フォルダにアップロードします。

まとめ
今回は、初心者でもできる「子テーマ」(stingerplus2-child)を使ったWordPressの本格的カスタマイズ方法について書きました。
不慣れな方には「子テーマ」は、若干難易度が高いように感じるれるかもしれません。
ただ、1つ1つ、ゆっくり確認しながら、「子テーマ」を作成、カスタマイズすれば誰でも便利に使いこなすことができるものです。
アクセスランキングに登録しています。
ポチっと押していただけたら、うれしいです。
♥おすすめ記事