※この記事は「2021年5月7日」に更新しました。
前回は、表の作成について、紹介しました。
今回は、インライン要素とブロックレベル要素についてです。
ちなみに、この内容は、HTML 4 の仕様書で区分されていたものです。
HTML 5 の場合、もう少し複雑になっています。

要素とは
例えば、下記のような場合。
<p>テキスト</p>
開始タグと終了タグで囲まれたものも全て含んで p要素と言ったりします。
HTML の要素は、大きく分けるとインライン要素とブロックレベル要素というものに分類されます(HTML4)。
インライン要素
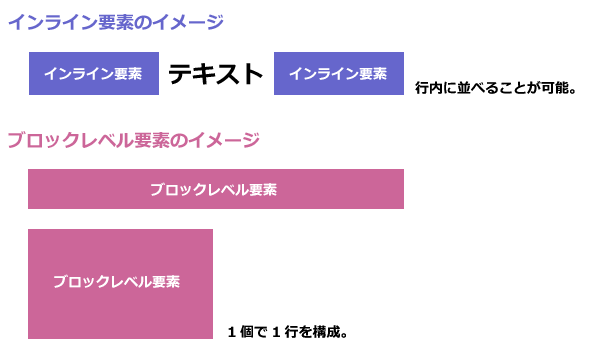
インライン要素というのは、1行の中に複数並べて配置できる要素のことです。
今まで学習したものだと imgタグ、aタグなどがそうです。
インライン要素は、ブロックレベル要素を内側に含むことができません。
ブロックレベル要素
ブロックレベル要素というのは、1個で1行を構成するものです。
今まで学習したものだと h1~h6タグ、pタグなどがそうです。
ブロックレベル要素は、他のブロックレベル要素、インライン要素、テキストを内側に含むことができます。

divタグ と spanタグ
今回学習した内容と非常に関わりのあるもので、divタグ と spanタグ というものがあります。
どちらもタグ自体に特別な意味を持ちません。
CSS(スタイルシート)を使うときに役立つタグです。
divタグはブロックレベル要素、spanタグはインライン要素になります。
ここで使い方はあまり語りませんが、CSS(スタイルシート)講座の記事も検討しています。
そのときに書こうかと思っています。
最後に

いかがでしょうか。
今回の内容が理解できれば、HTML は難しくないかと思います。
次回は、セクショニングコンテンツについて、紹介します。
HTML5 からの考え方なので、私も今からというところなのですが、地道にやっていこうと思っています。