こん○○は!ヴェルです。突然ですが、Webページのパフォーマンス、特にSEO対策がきちんとできているかどうかって気になりますよね。
Google Chromeの拡張機能で、こんな便利なものを見つけました。

SEOやパフィーマンスのチェックに「Lighthouse」
Google Chromeの拡張機能としてはもちろん、コマンドラインツールからも使えるらしいです。今回はChromeに拡張機能としてインストールしてみました。まずはLighthouseのページへ。
Tools for Web Developers - Lighthouseによるウェブアプリの監査
上記ページの「使ってみる」から「Lighthouse Chrome 拡張機能をインストールします」のリンクをクリックします。

開いたページ右上の「Chromeに追加」という青いボタンをクリックします。

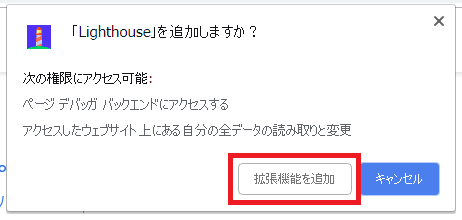
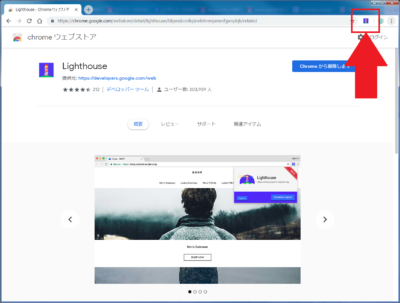
「Lighthouse」を追加しますか?と聞かれるので、「拡張機能を追加」ボタンをクリックします。しばらく待つとインストールが終わり、Chromeの右上に紫色に赤白のLighthouse(灯台)アイコンが追加されます。

実際にチェックしてみる
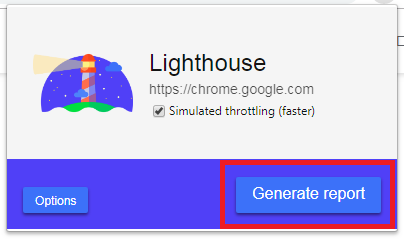
Lighthouseがインストールされたら、実際にWebサイトをチェックしてみましょう。チェックしたいサイトを開いた状態で、先程追加された灯台アイコンをクリックします。すると、以下のような小さなウィンドウが開きます。

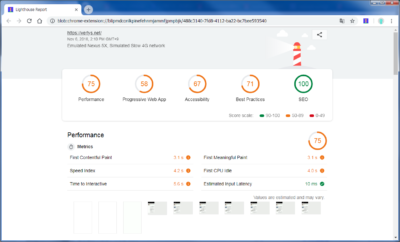
とりあえず、そのまま「Generate Report」ボタンをクリックしましょう。自動でサイトの読み込みを始めますので、しばらくそのまま待ちます。30秒~1分くらいすると、レポートページが表示されます。

さいごに
このチェックツールでいい点数が出たからといって、必ずしも検索エンジンで上位に表示されるわけではありません。例えばGoogleですと、表示順位を決める要因はたくさんあるわけで、このツールはその中の一部の項目について評価してくれるだけのものです。
とは言え、このツールで高い点数が出せれば検索エンジンの順位が上がる可能性はあるので、いい点数が出るように改善した方がいいとは思います。
初稿:2018年11月6日
![アイキャッチ[Web]](https://vertys.net/wp-content/uploads/catch-category/catch_web.jpg)
コメント