デジタルで描いたの魚のイラストが完成したので、作品の紹介と合わせて制作工程を簡単に解説します。
今回の作品で使用しているソフトは「CLIP STUDIO PAINT PRO」と「Photoshop」です。
CLIP STUDIO PAINT(クリスタ)でデジタルイラストを始めたい方や、始めたばかりの方の参考になれば嬉しいです。
Contents
CLIP STUDIO PAINT(クリスタ)で魚をたくさん描く
鉛筆ツールで下絵

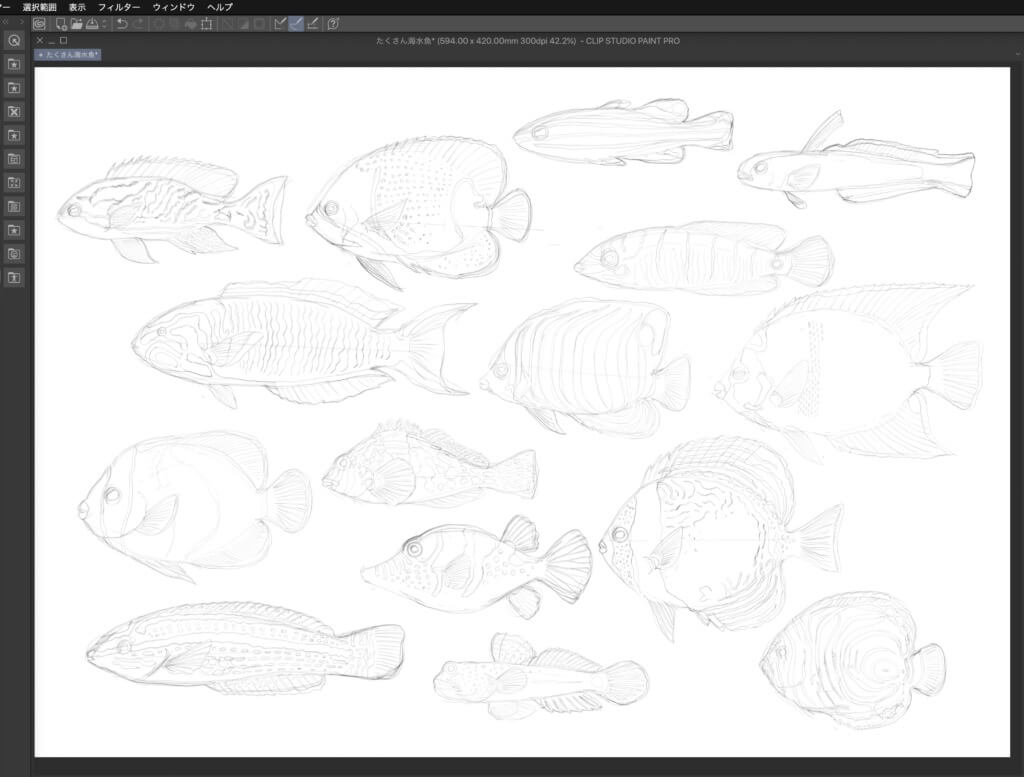
まずはCLIP STUDIO PAINTの鉛筆ツールで下絵を描いていきます。
今回の作品はできるだけ多くの種類の魚を敷き詰めたかったので、思いつく限り多くの魚種をネットや本を見て調べました。
さすがにこれだけの魚種の資料を集めるのには相当な時間がかかりました(笑)
着色する際にどんな柄の魚だったか分からなくなりそうなので、ある程度魚の柄も下絵の段階で描いておきました。
ベクター線でなぞる

鉛筆での下絵ができたら、次は魚の輪郭だけをペン入れします。
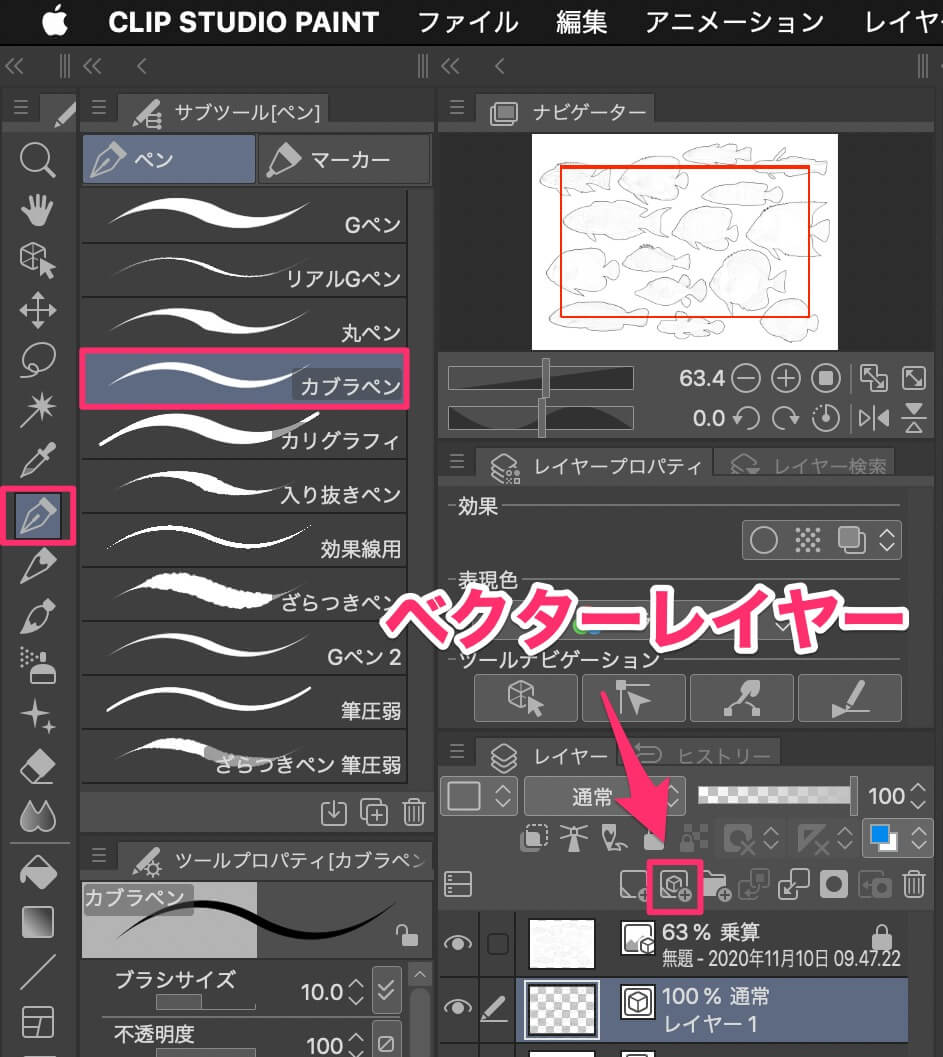
新しい【ベクターレイヤー】を作って、ペンツールで下描きをなぞっていきます。
今回はカブラペンを使いましたが、マスクをかける型を取りたいだけなので、ペンツールなら何でもオッケーです。

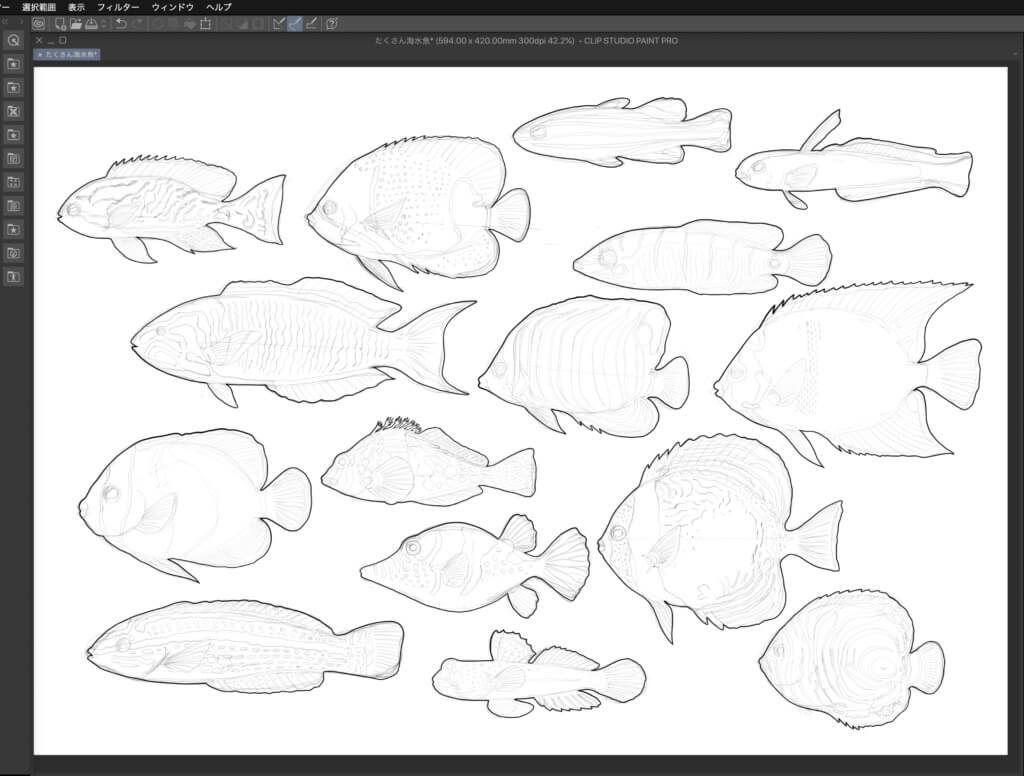
これがペンツールでトレースした状態。これから魚の輪郭内を着色していきます。
着色する

一旦、下絵のレイヤーを非表示にしておきます。
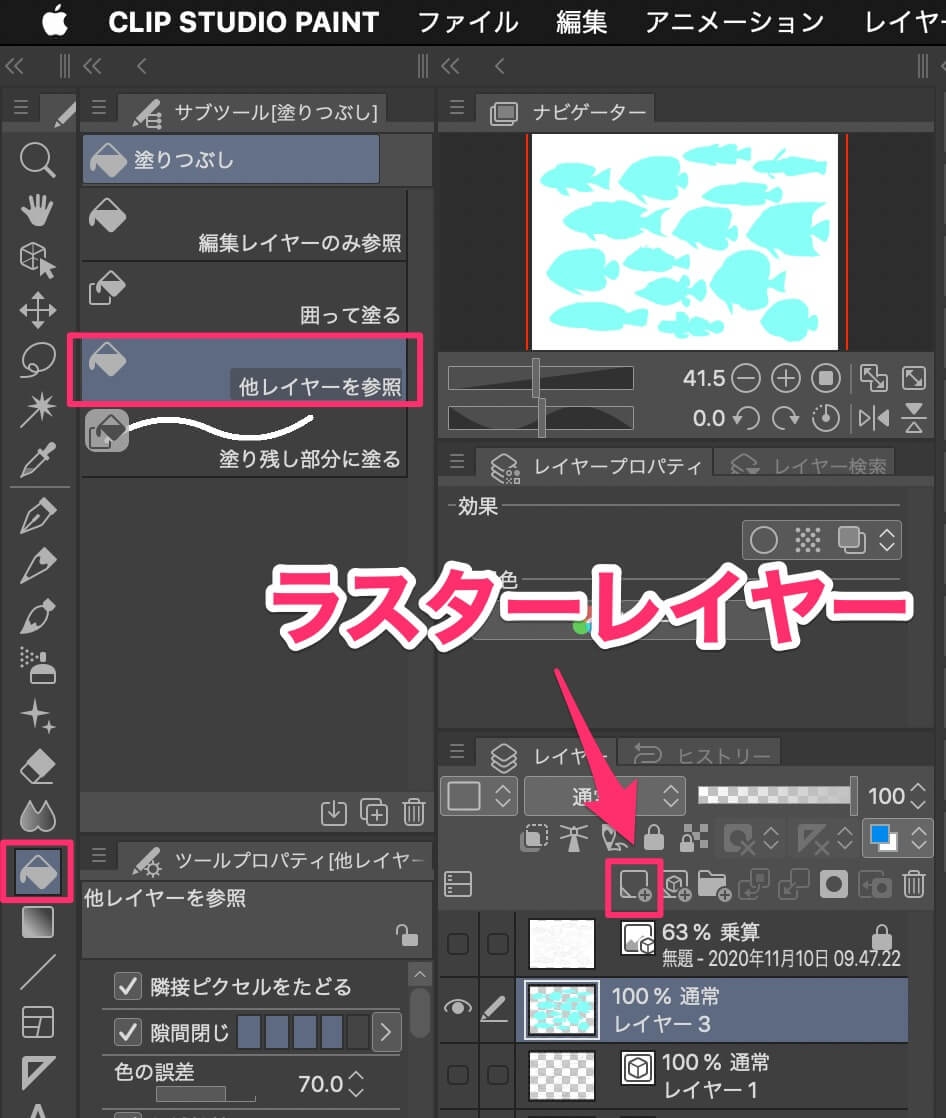
新たにラスターレイヤーを作成したら、バケツツールの【他レイヤーを参照】を選んだ状態で、魚の輪郭内にベースとなる色を塗ります。
【他レイヤーを参照】を選ぶことで、トレースしたベクターレイヤーの線を認識してくれます。
下絵のレイヤーを表示すると、下絵も一緒に認識してしまって思った通りに着色できないので、ベクターレイヤーのトレースした線だけを表示するようにします。

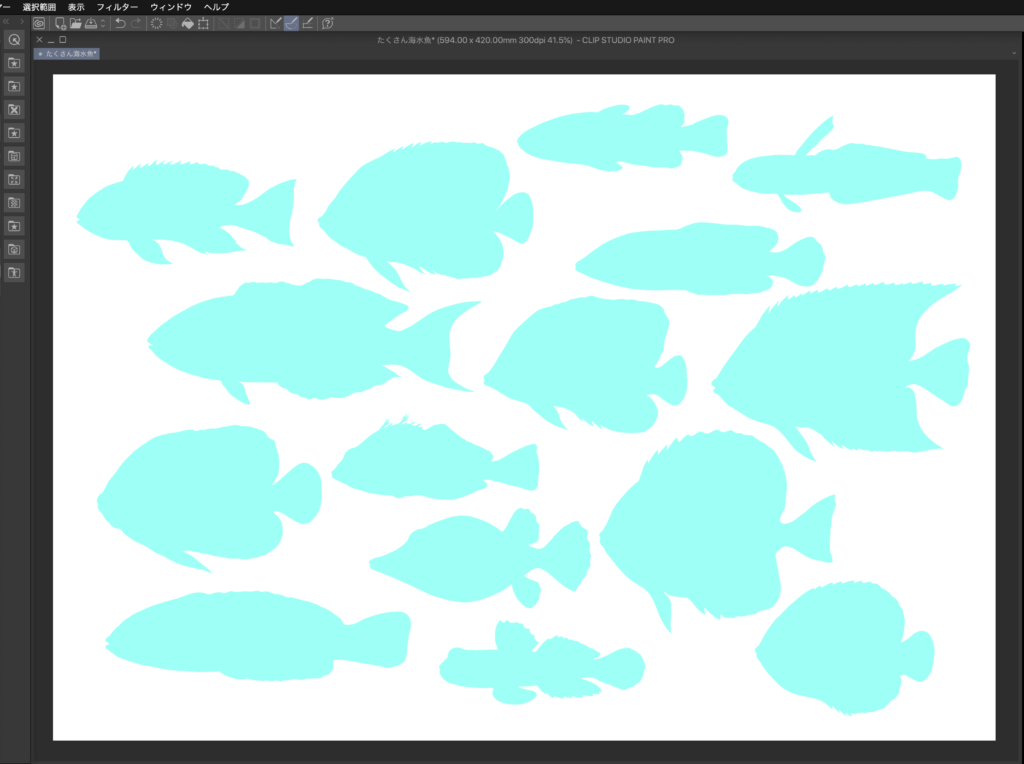
これでベースの色は着色できました。

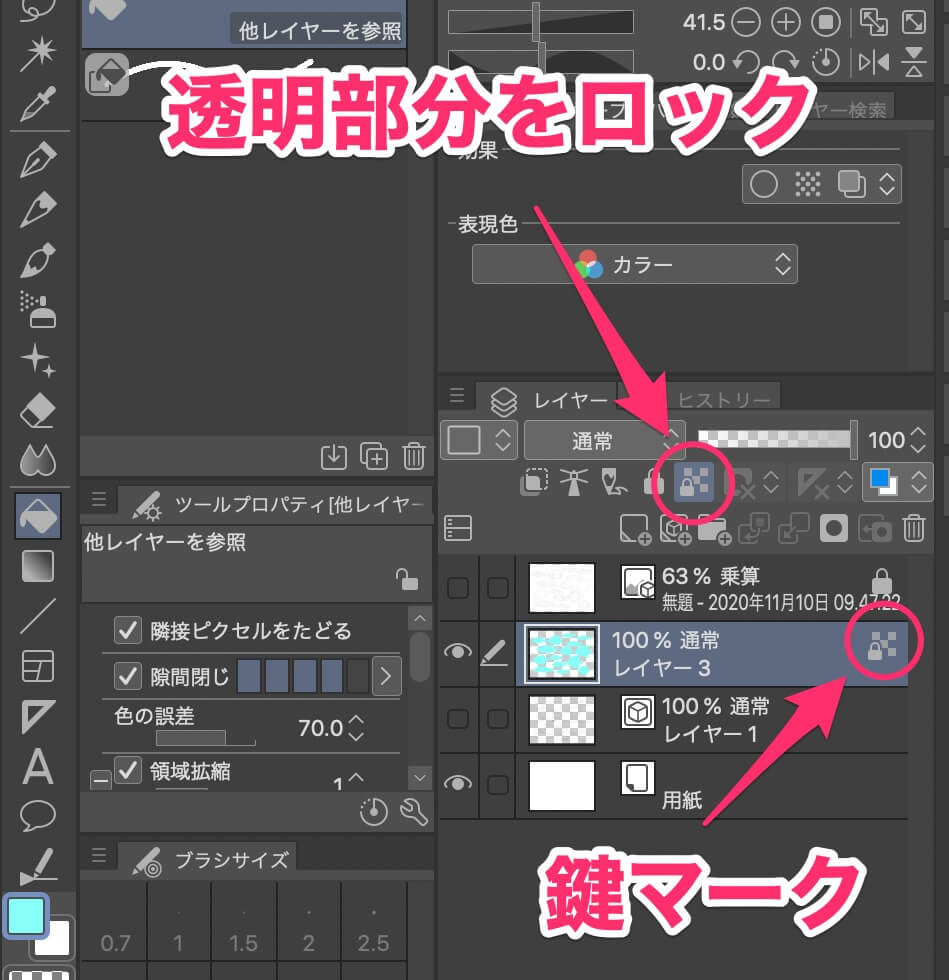
着色したレイヤーの透明部分をロックして、ベースの水色の外側(透明部分)を着色できないようにします。
これで魚の輪郭をはみ出して色を塗ってしまうことがなくなりました。

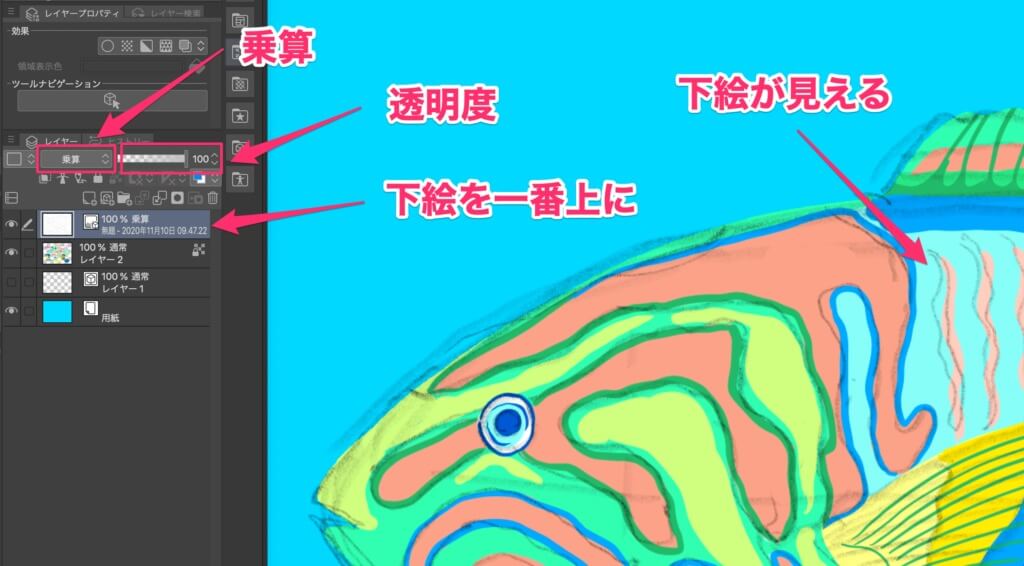
下絵のレイヤーをドラッグして一番上に移動したら、【乗算】にして着色した状態でも下絵を見えるようにします。好みで【透明度】を変更してもオッケーです。
あとは下絵を見ながら魚の柄を塗り足していくだけです。

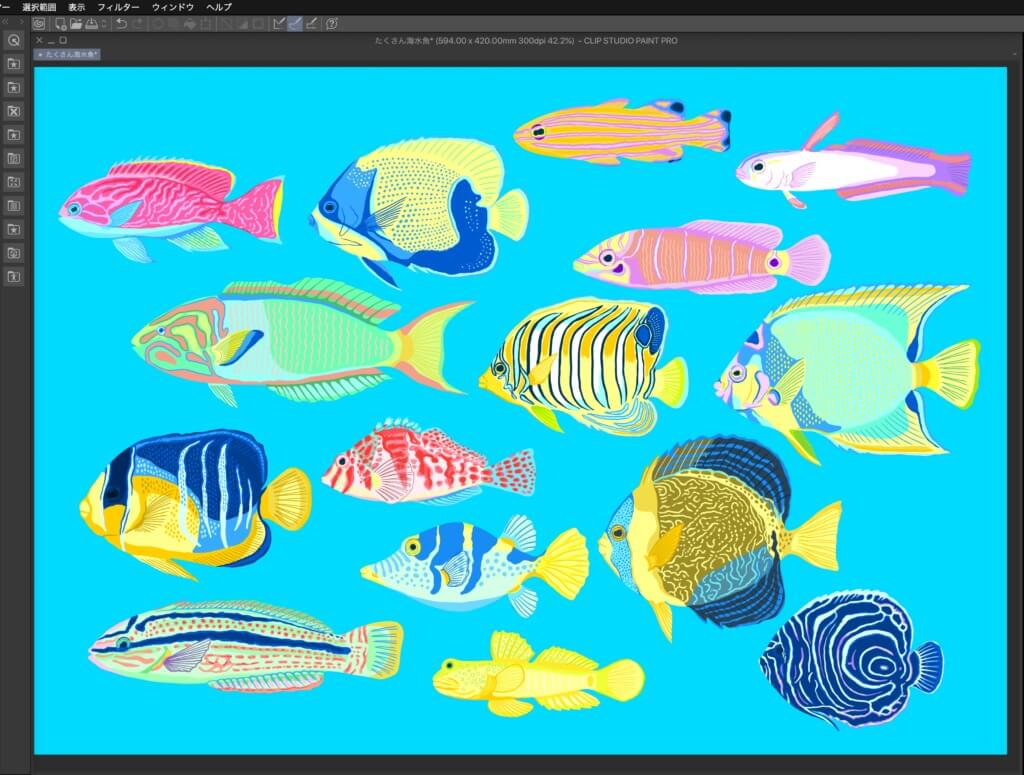
これが魚の柄を全て色を塗った状態。これでCLIP STUDIO PAINTでの作業は終了です。
このままだと魚が並んだだけの絵になっていて面白くないのと、色が濃すぎる箇所がいくつかあるので、ここから先はPhotoshopでレイアウトや色を調整をします。
Photoshopで完成度をアップ!
レイアウトや色の調整もCLIP STUDIO PAINTで仕上げることもできるんですが、自身の場合、レイアウトや色調整はPhotoshopの方が使い慣れているだけなので、Photoshopを使って仕上げることにしています。
仕上げ作業はクリスタでもフォトショでも、使いやすい方のソフトで作業を続行すればよいかと。

これが、Photoshopでレイアウトと色調整をして完成した絵になります。
全ての色のトーンを明るい感じに揃えつつ、魚を全面に敷き詰めたレイアウトにしました。
描いたイラストはオリジナルグッズに
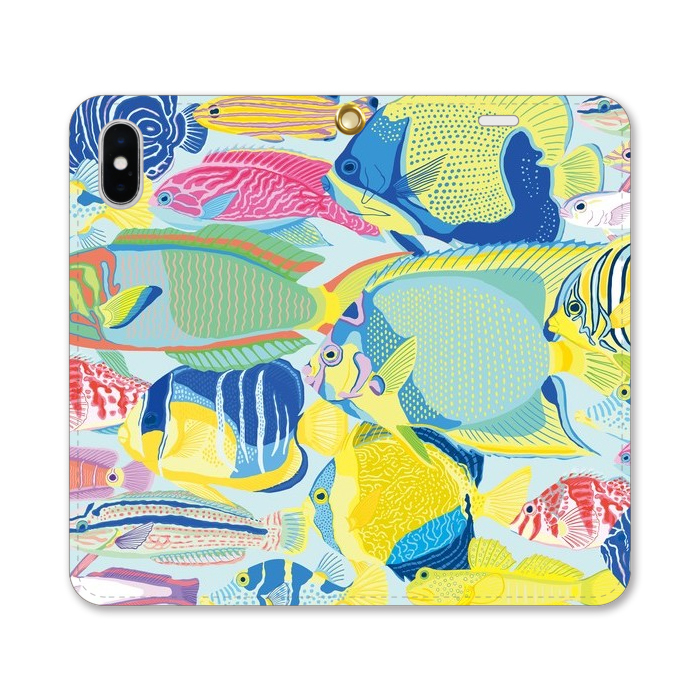
せっかく描いたイラストなので、オリジナルグッズも作成。とりあえずスマホケースとファブリックパネルにしました(笑)
デジタルで描いたイラストはグッズにもしやすいので、出来上がった作品はグッズにするのがおすすめ。
自分でデザインしたものがグッズになるのは楽しいものです(笑)


>>【ファブリックパネル/A2サイズ】たくさん海水魚はこちら
おわりに
今回は「CLIP STUDIO PAINT」![]() を使った魚のイラスト制作の工程をざっくりと解説してみました。
を使った魚のイラスト制作の工程をざっくりと解説してみました。
イラストのタッチによって作業の工程も多少違ってきたりしますが、概ねこんな感じでイラストを描いています。
読者の皆さんの応援で管理人は頑張れます! この記事が少しでもお役に立てたならポチッとブログランキングに投票していただくか、SNSで共有してくださいね。