
ワードプレステーマdiverは美しいデザインが初心者でも簡単にできる。
しかしdiverを使っている人と同じデザインは目立たないですよね、自分好みに装飾デザインして見ましょう。
サンプルはコピペOKです、でもオリジナルを作成していきましょうテクニックを紹介していきます。
Diver専用になります。
Diver専用の装飾デザインになりますのでご了承ください。
別ワードプレステーマでも使えるかもしれませんが表示崩れは自己責任でお願いします。
あると便利なツール
装飾デザインはカラー、形をデザインしていきます。
Diverの基本色8、プラス、カスタマイズできる。
何色あるか?は聞かないで! いろいろ沢山あり色の鮮明度を入れると計り知れない。

自分のテーマカラーを選んで見たり、配色に合わせて見たり、試して見てください。
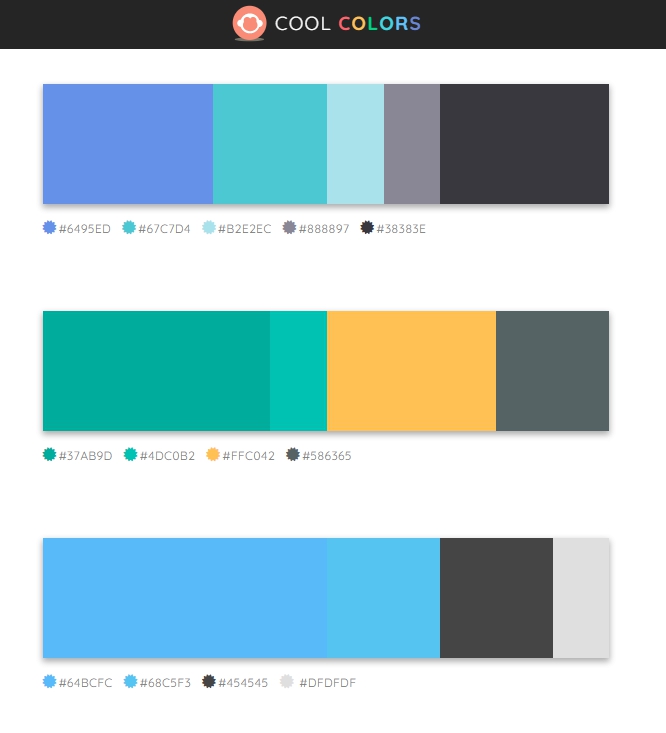
色のサンプルを見る、1
WEBで使う基本原色。
色のサンプルを見る、2
配色パターンです、色の配色で迷っているなら問題が解決してくれます。
テーマカラーに合わせるのがいいですよ!
他のサイトを見て気に入るカラーを見つけた時に便利なツール。
頻繫に使う拡張機能ではないですが、必要とする時にお使いください。

概要
お使いのデバイスに対応
Webページから色の値を選択できるスポイトとカラーピッカーツール。
この拡張機能は、Macでまだ期待どおりに動作しない可能性があります。ポップアップボタンを使用してプレビューを独自のウィンドウに配置し、それを脇に移動して、メインウィンドウに再度フォーカスする必要があります。それか、オプションを有効にします:
「カーソルの近くに画像プレビューを表示する」バグについて開発者に警告する必要があると感じた場合は、レビューを書く代わりにフィードバックフォーラムを使用してください。
精度に問題がある場合は、矢印キーを使用して、おおよその位置にマウスを移動してから色を選択します。
スクロールしたときにのみ更新されるページのスナップショットから色が選択されることに注意してください。新しいスナップショットを作成するには、rを押すか、再スナップボタンを使用します。
ATTN:一部のユーザーは、共有メモリを備えた特定のビデオカードを使用している場合、面白い「間違った色」のバグを経験することがあります。この問題に関してさらに調査が行われるまで、about:flagsページからGPU合成を無効にする必要がある場合があります。
この性質のほとんどの拡張機能と同様に、Webストアやfile://ページではそのままでは機能しません。ツール->拡張機能マネージャから「ファイルURLへのアクセスを許可」した後にのみ、ローカルファイルページで機能します。
問題が発生した場合は、次を試してください。
-別のタブで新しいWebサイトを試して、そこで動作するかどうかを確認します
-新しいタブで同じウェブサイトを試し、それが機能するかどうかを確認します
-拡張機能またはタブの再読み込みが必要になる場合がありますサポートされていないページで操作する必要がある場合は、color-pick.comのデスクトップアプリバージョン(mac + pc)を試すか、スクリーンショット、画像、写真から色を選択する場合は、IOSおよびAndroidの携帯電話/タブレットアプリを試してください-検索「ColorPick」(色ベースのミニゲームも含まれます)のストア。
ズームドラッグ可能なプレビューを備えた、すばやく簡単に使用できるカラースポイトツールを探している場合は、適切な場所に移動します。バグが発生した場合は、1つ星を評価する前にフィードバックボタンを使用して報告してください。
ColorPickは、特にすべてのズームレベルで常に完全に正確であるとは限りません。バグを報告してください!最初に動作を開始するまでに数回の試行が必要になることが報告されています。ページを更新するか、拡張機能を再ロードする必要がある場合があります。ディスプレイの色空間が重要であることに留意してください-ディスプレイまたはクロムがsRGBに設定されていない場合(およびクロムを再起動した場合)、ある値に設定された一部の色は別の値として選択されます(スクリーンショットのように、場合によっては同様の効果)。
カラーピックは、ロスレスPNG品質を使用して色を検出しようとします。ページのバグや歪んだスナップショットが発生する場合は、この機能を無効にしてJPEG品質を使用してください。
ビジネスでこの拡張機能またはデスクトップアプリを使用している場合は、適切なライセンスの購入を促す必要があります。
ありがとうございました、
サム-------------------------------------------
このプログラムは、カラーピッカーまたはアイドロッパーです。また、スペルの方法に応じてColorPickerまたはEyeDroperでもあります。また、ウェブページ領域の拡大/ズームルーペ機能も含まれています。ズーム機能を使用すると、Web開発の調整中にピクセルの完全なアライメント精度を確認できます。この拡張機能は、アフィリエイトリンクを書き換えるURLでサポートされている場合があります。これはオプションから無効にすることができます。
続き
コピペOK!装飾デザインするコード