AFFINGER6のJET2ってどんな特徴があるのかな?
具体的に利用者からの解説が聞きたいな。
こんな悩みに答えます。
この記事を書いた人
この記事を書いている僕は、現在AFFINGERの子テーマJETを使用しています。

今回は子テーマJETを使っている僕が、JETのメリット・デメリット、評判を解説していきますね。
AFFINGERをこれから導入する方や、すでに導入しているけどJETが気になっているという方は、参考になる記事かと思います。
当サイト経由でAFFINGER6をご購入していただいた場合、当サイト限定の特典を8つ無料でプレゼントします。
当サイト限定特典付き
当サイト経由で『AFFINGER6』または『AFFINGER PACK3』をご購入していただいた場合、当サイト限定の特典を5つ無料でプレゼントしています。
各特典の詳細は以下で解説しているので、参考にしてください。
-

【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
続きを見る
目次
AFFINGER6の子テーマJET2とは

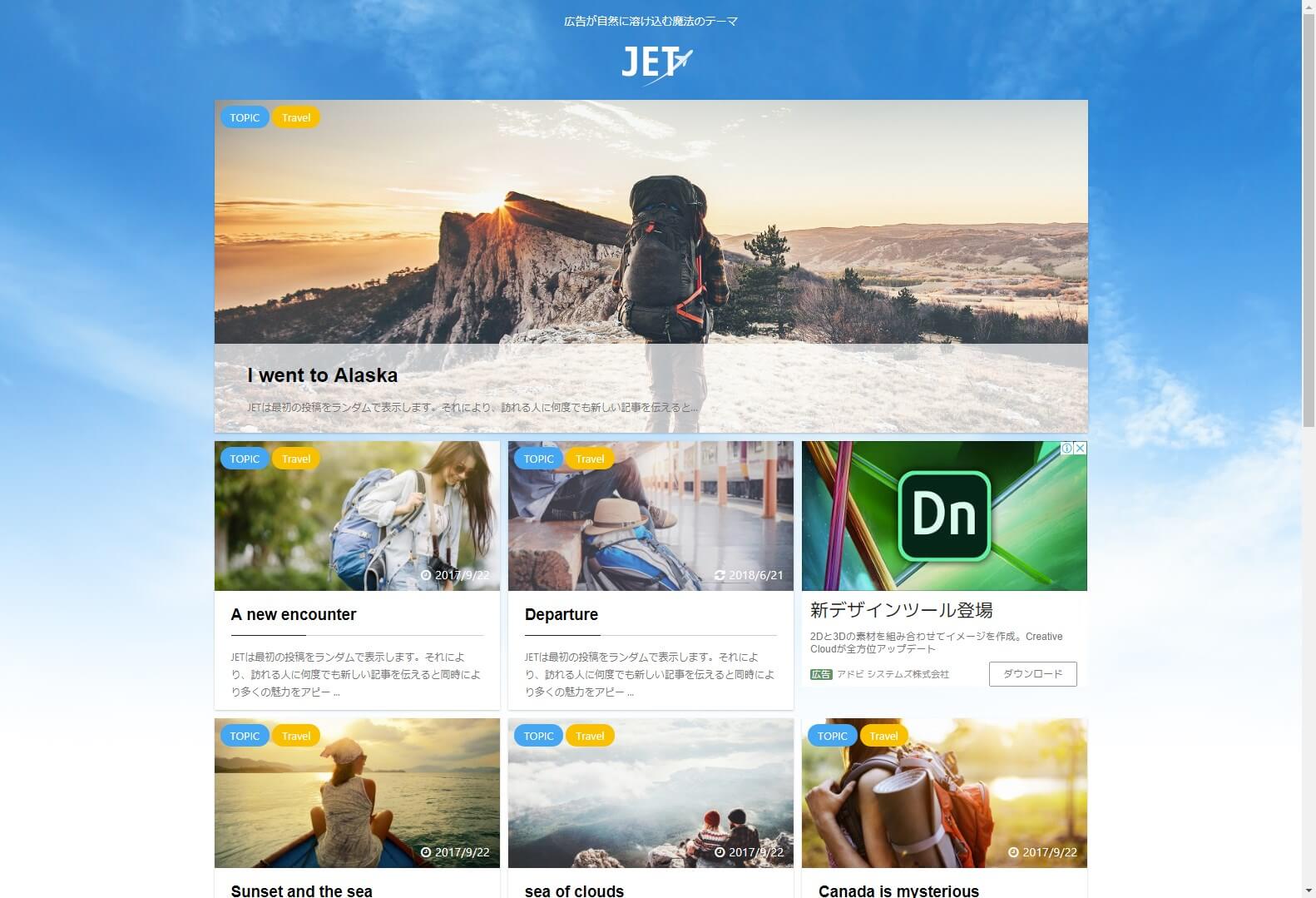
JET2は、AFFINGER専用の子テーマです。
具体的には、Googleアドセンスのインフィード広告が自然に溶け込むようにデザインされたマガジン型の子テーマになります。
マガジン型(カード型)デザインの適用は、トップページやカテゴリ一覧、関連記事など多岐に渡ります。
他とは一味違うおしゃれなサイトを作りたい方や、アドセンスの収益を上げたい方にオススメしたい子テーマですね。
【AFFINGER6】JET2のデメリット2つ

実際にJETを利用している僕が感じたデメリット2つを解説していきますね。
- テーマとは別にお金がかかる
- EX版でもカード型は実現できる
順番に見ていきますね
①:テーマとは別にお金がかかる
JET2は、AFFINGERとは別に購入する必要があるため、別途料金がかかります。
| 商品名 | 価格 |
| AFFINGER6 | 14,800円(税込) |
| 子テーマJET2 | 4,980円(税込) |
子テーマのみで4,980円かかってしまうので、決して安くはないですね。
②:EX版でもカード型は実現できる
実はカード型のデザインは、AFFINGER6の上位版であるAFFINGER6 EXでも実装ができます。
若干カードのデザインは違うものの、正直そこまでこだわりがなければEX版でもいいかなと個人的には思いますね。
JET2のカード型

AFFINGER6 EXのカード型

AFFINGER6 EX版は価格が高いですが、標準のAFFINGER6よりも高機能ですので、最初からEX版を購入するのもアリかもしれません。
ちなみに、AFFINGER6 EXを購入する場合はオリジナルプラグインがセットになった『AFFINGER PACK3』が断然お得です。
AFFINGER PACK3は以下で詳しく解説しているので、参考にしてください。
【AFFINGER6】JET2のメリット4つ

続いて、実際にJETを使用して感じたメリットを4つ解説していきますね。
- カスタマイズなしでカード型デザインを実現できる
- ほかのAFFINGERユーザーと差別化できる
- 広告が記事に溶け込む【収益UP】
- 設定が簡単
順番に見ていきます。
①:カスタマイズなしでカード型デザインを実現できる
子テーマJET2を利用することで、CSSやHTMLなどのコードを使わずに、簡単にカード型のデザインが実現できるようになります。
AFFINGER6でJET2なしでカード型を実装するとなると、自分でコードを書いてカスタマイズする必要があるため、プログラミング知識がない人だと厳しいのが現実。
また、コードを書いてカスタマイズすると、ほかのコードと干渉したり、不具合が出る可能性もあるため、カード型を実現するなら公式からリリースされているJET2を利用するのが一番です。
②:ほかのAFFINGERユーザーと差別化できる
ここ最近は、AFFINGERユーザーが非常に多くなっているため、デザイン被りが多々見受けられるんですよね。
ですが、JET2を使ってデザインを変えてる人はまだまだいません。
なので、ほかのAFFINGERユーザーと差別化する意味でJET2を利用するのもいいかもしれません。
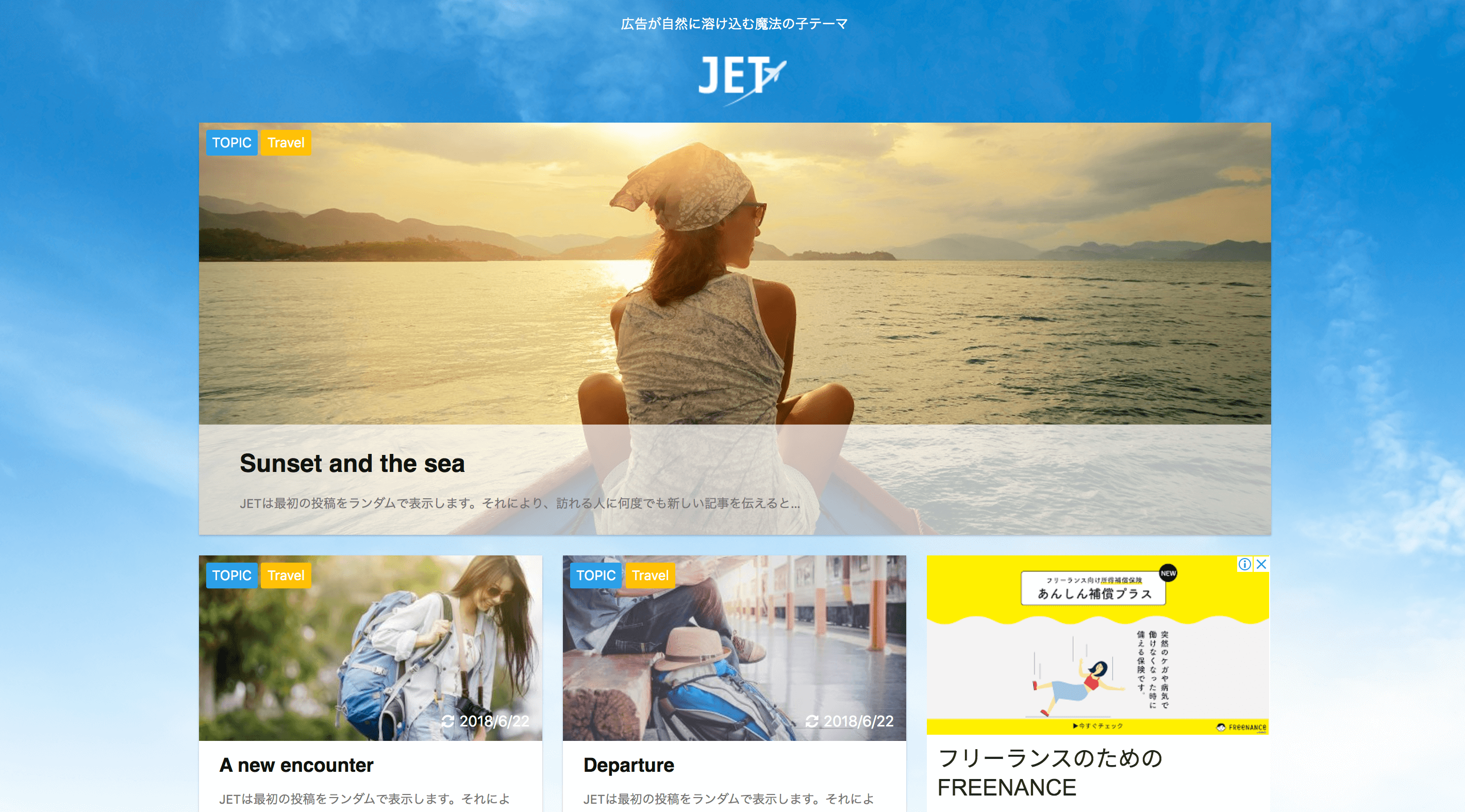
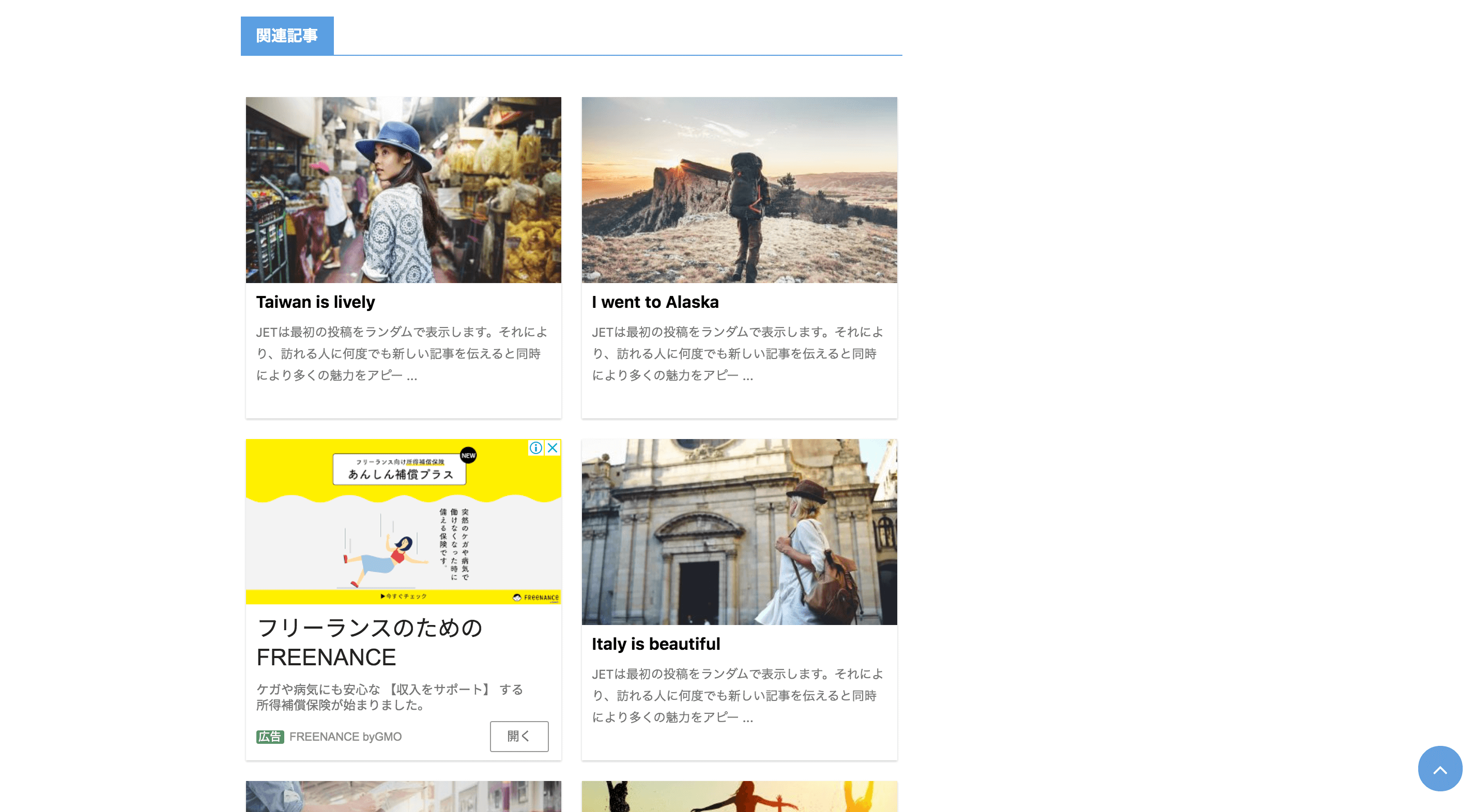
ちなみに、JET2は記事一覧をカード型にするだけでなく、トップページ上部に自分の好きな記事やランダムで記事を大きく表示させることも可能です。

※もちろん設定で停止することも可能。
こんな感じで読んでほしい記事や、過埋もれている過去記事を表示してくれます。
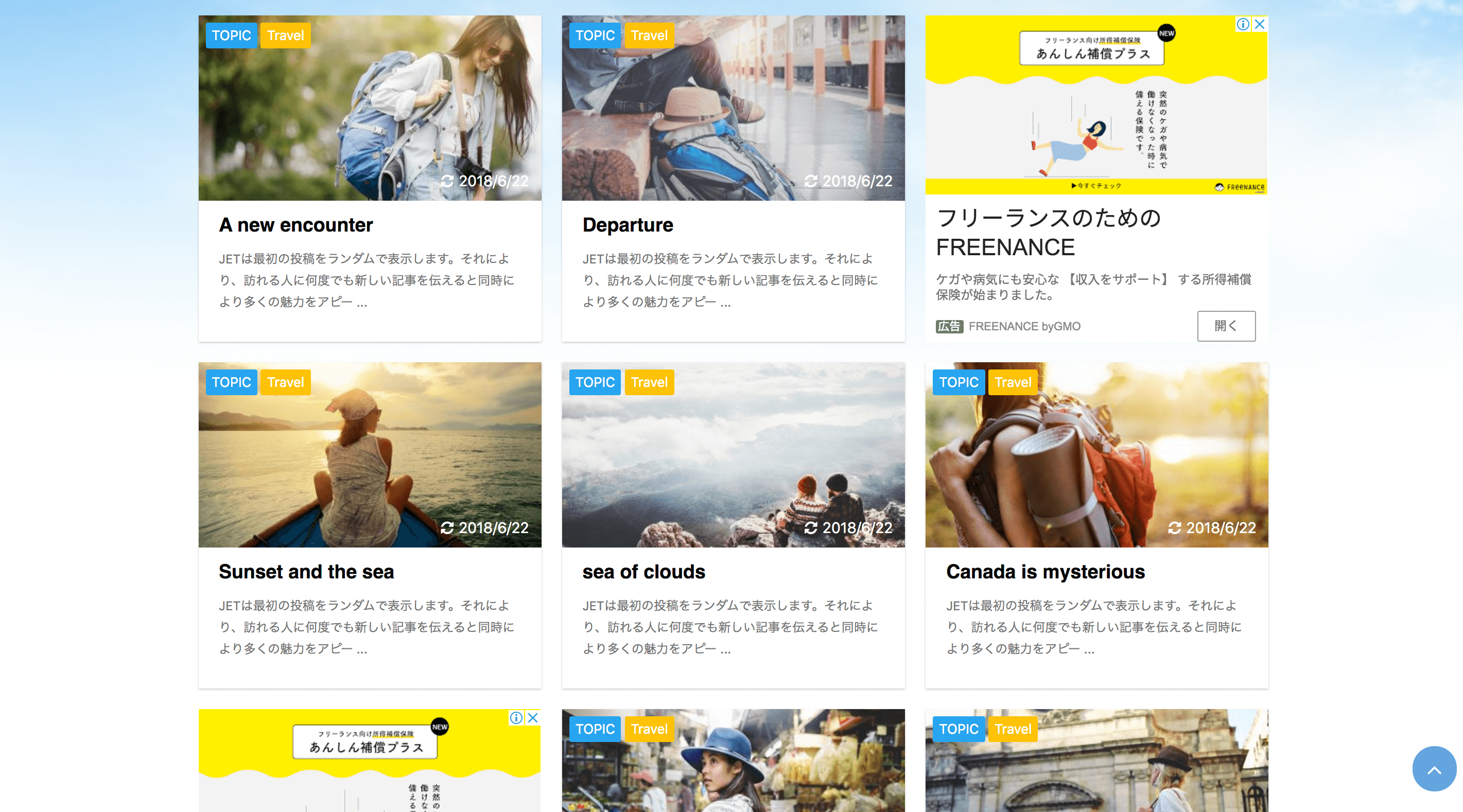
③:広告が記事に溶け込む【収益UP】
冒頭でも軽く解説しましたが、JET2はGoogleアドセンスのインフィード広告を記事に溶け込むようにデザインされています。

そのため、通常の記事一覧よりも広告をクリックされる確率が高くなるので、収益UPに繋がるんですね。
ちなみにトップページだけでなく、関連記事一覧でも広告を溶け込ませることが可能です。

④:設定が簡単
JET2の設定はとても簡単です。
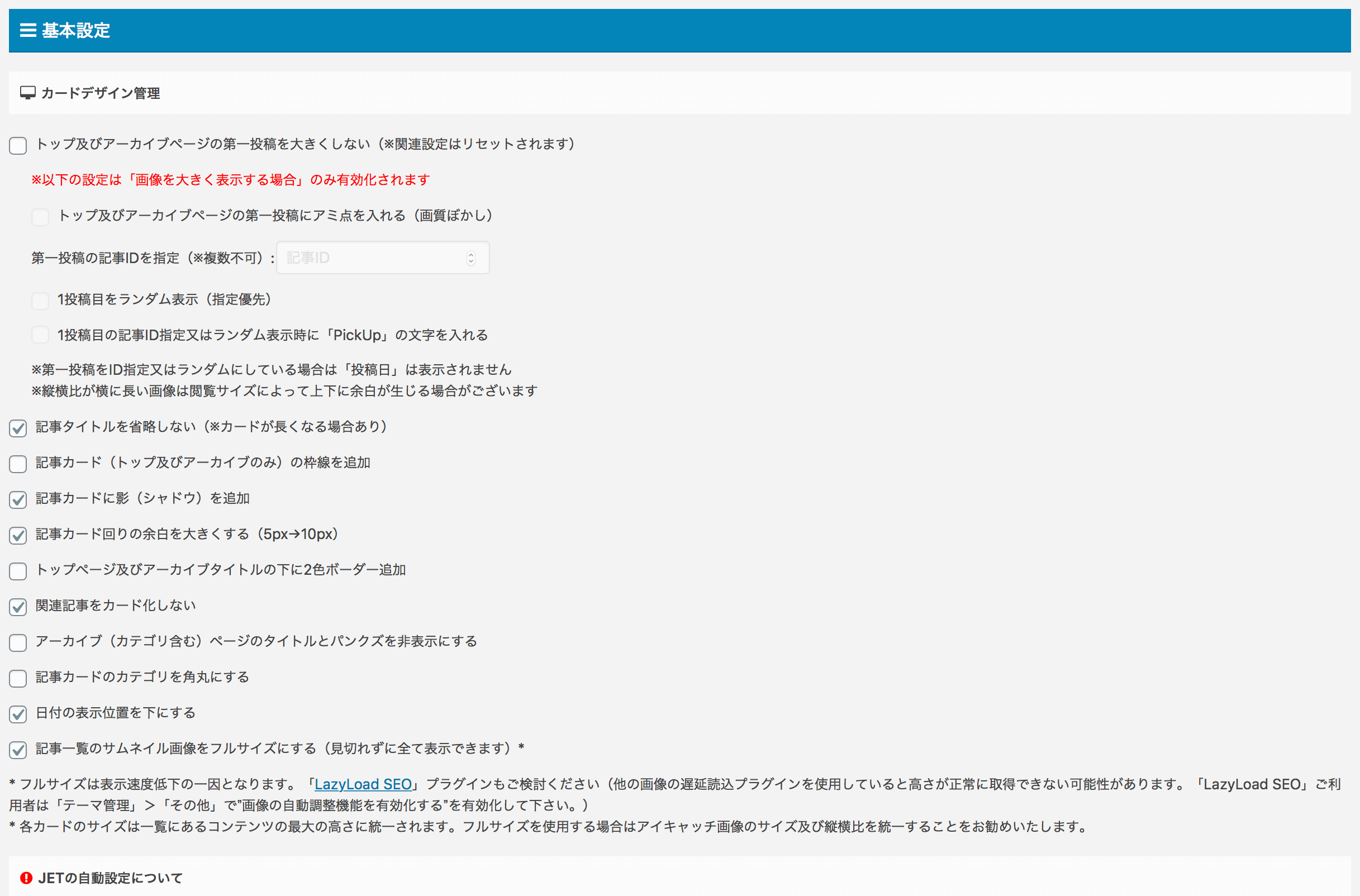
JET2専用の管理画面から、以下のように設定項目が並んでいるので、お好みで設定するだけでOK。

JET2の設定項目一覧
- トップ及びアーカイブページの第一投稿を大きくしない
- トップ及びアーカイブページの第一投稿にアミ点を入れる
- 第1投稿の記事IDを指定
- 1投稿目をランダム表示
- 1投稿目のランダム表示に「PickUp」の文字を入れる
- 記事タイトルを省略しない
- 記事カードの枠線を追加
- 記事カードに影(シャドウ)を追加
- 記事カード回りの余白を大きくする(5px→10px)
- トップページ及びアーカイブタイトルの下に2色のボーダー追加
- 関連記事をカード化しない
- アーカイブ(カテゴリ含む)ページのタイトルとパンくずを非表示にする
- 記事カードのカテゴリを角丸にする
- 日付の表示位置を下にする
- 記事一覧のサムネイルをフルサイズにする
- 子テーマ管理及びカスタマイザーの上書きを解除する
【AFFINGER6】JET2の評判

続いて、実際にJET2を利用した人の『良い評判』と『悪い評判』の両方を紹介していきます。
【AFFINGER6】JET2の悪い評判
最初に『悪い評判』を見ていきますね。
SEOブログにAffingerの子テーマ「JET2」入れてみたけど、アドセンスメインでやるならもってこいですね。
下手にデザイン悩まなくていいし、見た目スッキリします。
とはいえ特別な機能はほとんど追加されないので、個人的にはあと1000円安くしてほしい😅#affinger
— 結城@SEO専門家 (@seomarketeryuki) December 18, 2019
アフィンガー子テーマ「JET2」買ったんだけど、EXの方が良さそうだな
— ワロリンス (@warorince) December 6, 2018
ちなみにAFFINGERシリーズのテーマは、下記を今まで使いました。
・AFFINGER6 EX
・AFFINGER6 WING
・AFFINGER6 JET2どれも信頼を置いているテーマなのですが、どうしてもAFFINGER6 EXが最強になりますねー。
機能性が半端じゃなく、WINGやJET2と比べ戦略量が1.5倍~2倍に増えるイメージ😉👍
— セイタ / ブログ廃人 (@seita_blog) March 25, 2020
悪い評判では、以下2点の声がありました。
- 価格が若干高い
- JET2を買うならEXのほうがお得
たしかに、JET2を導入するなら最初からEXが付いてる『AFFINGER PACK3』を買うほうが高機能+専用プラグイン付きなので、お得かもしれませんね。
【AFFINGER6】JET2の良い評判
【アフィンガーJET2を使ってみて感じたこと】
・やっぱりカードデザインはカッコいい
・アフィンガーにしたからっていきなりPVが伸びるわけじゃない
・管理画面でデザイン部分カスタムが多すぎてほぼデフォルト
・1回買い切りで他のサイトへテーマを使い回せるのはありがたい#アフィンガー— ダーマン@デザインスキルで稼ぐ人 (@da_man_L_user) May 10, 2020
AFFINGERの子テーマJET2買ったわ。
もっと早く買えばよかったこれぞ投資ってやつやわ
もう なにも悩むことはない~
— るんちゃ@AVレビューは人生 (@runntya) January 21, 2019
今日のタスクのひとつ、子テーマJET2にアプデ完了😌
カード型デザインになって、アイキャッチもフルで見れるし、広告も溶け込んでて良き✨
なんでもっと早くアプデしなかったんだろ😇
— さく (@sakurossroad) July 4, 2019
AFFINGERの子テーマJET2買ってみました。何もしなくても素敵になるのがステキ。
今日はブログの設定をいじったりするのが楽しくてそれだけで終わってしまいました。
明日から記事も綺麗に治していきます。#ブログ書け#AFFINGER
— スギヤマコウジ@10分考えて語る (@sugiyamamonolog) July 18, 2020
良い評判では、以下4点の声がありました。
- 簡単にカード型が実装できる
- 広告がクリックされやすい
- デザインがカッコいい
- 設定がわかりやすい
全体的にメリットで紹介したような評判が多かったです。
【AFFINGER6】JET2の購入方法

JET2の購入方法を解説する前に、まだ親テーマのAFFINGER6を購入していない方は、先にAFFINGER6を購入しましょう。
冒頭でも解説しましたが、当サイト経由からAFFINGER6を購入すると、当サイト限定特典が5つ無料で付いてくるので、よければ活用してもらえればと思います。
詳しくは「【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説」で解説しています。
では、親テーマを用意できたら、JET2を購入していきましょう。
※手順画像は前バージョンの『JET』ですが、『JET2』でも同じ手順ですので、ご安心ください。
step
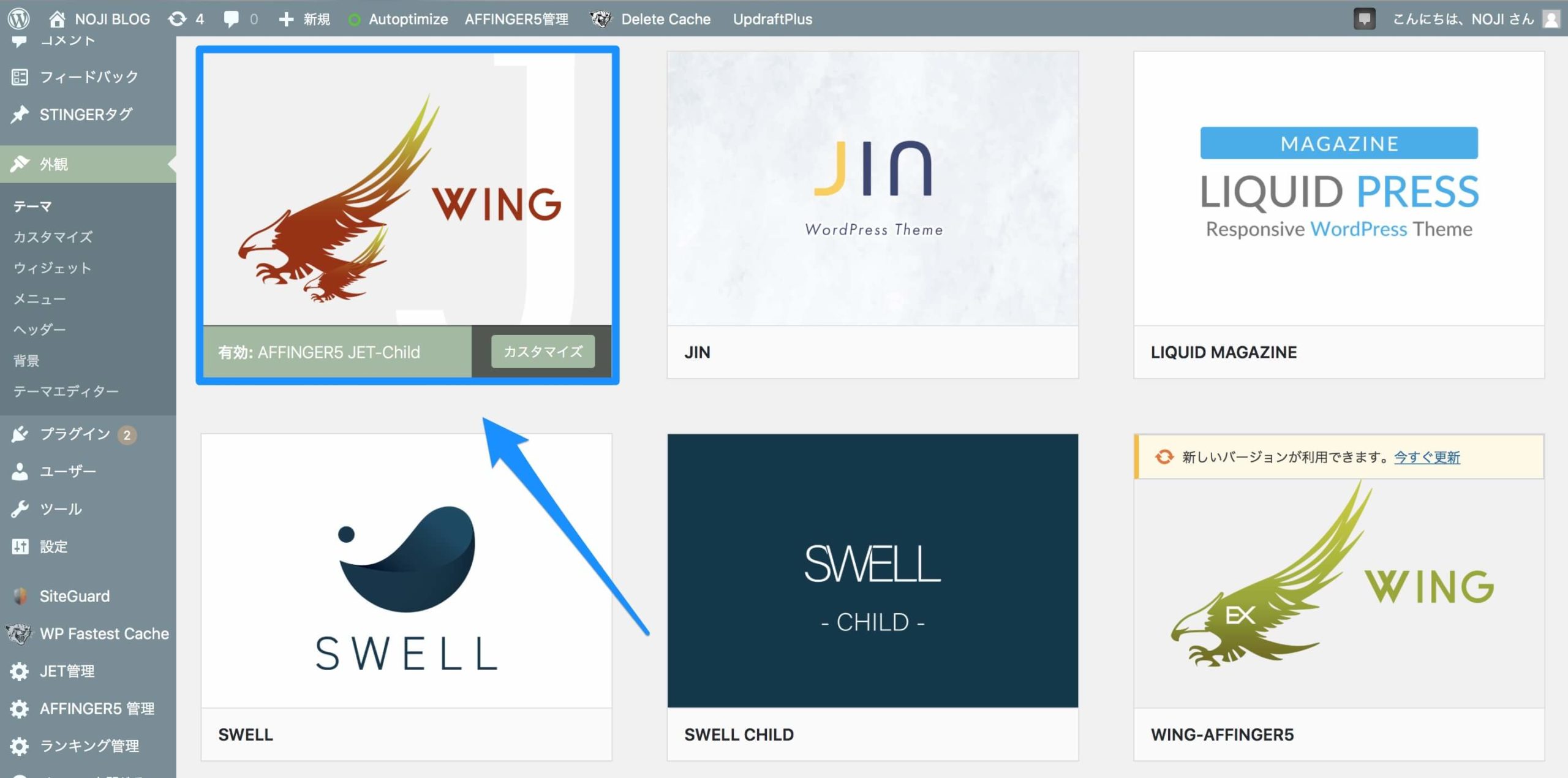
1公式サイトにアクセス
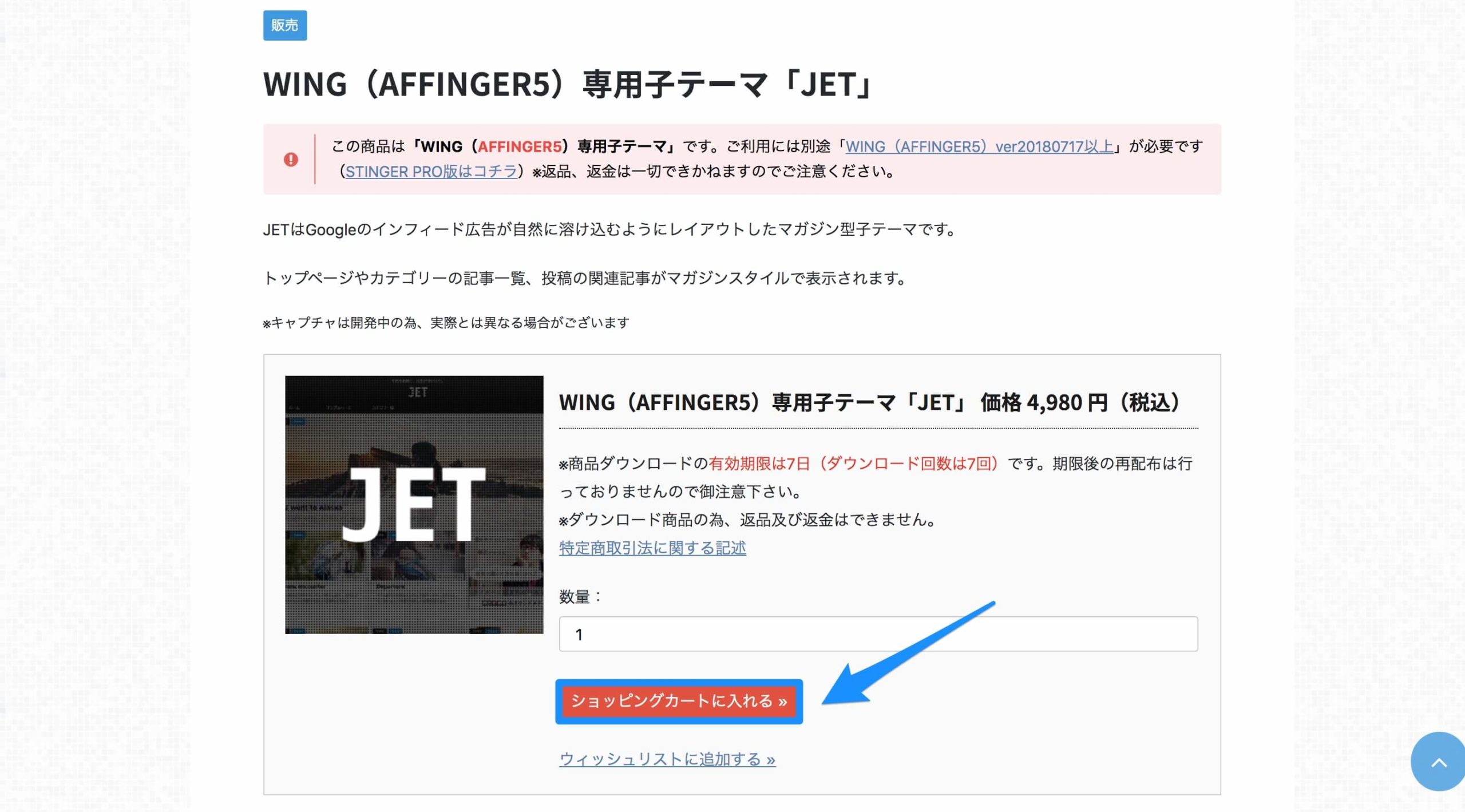
まずAFFINGER公式サイトにアクセスします。
step
2会員登録をする
『ショッピングカートに入れる』をクリックします。

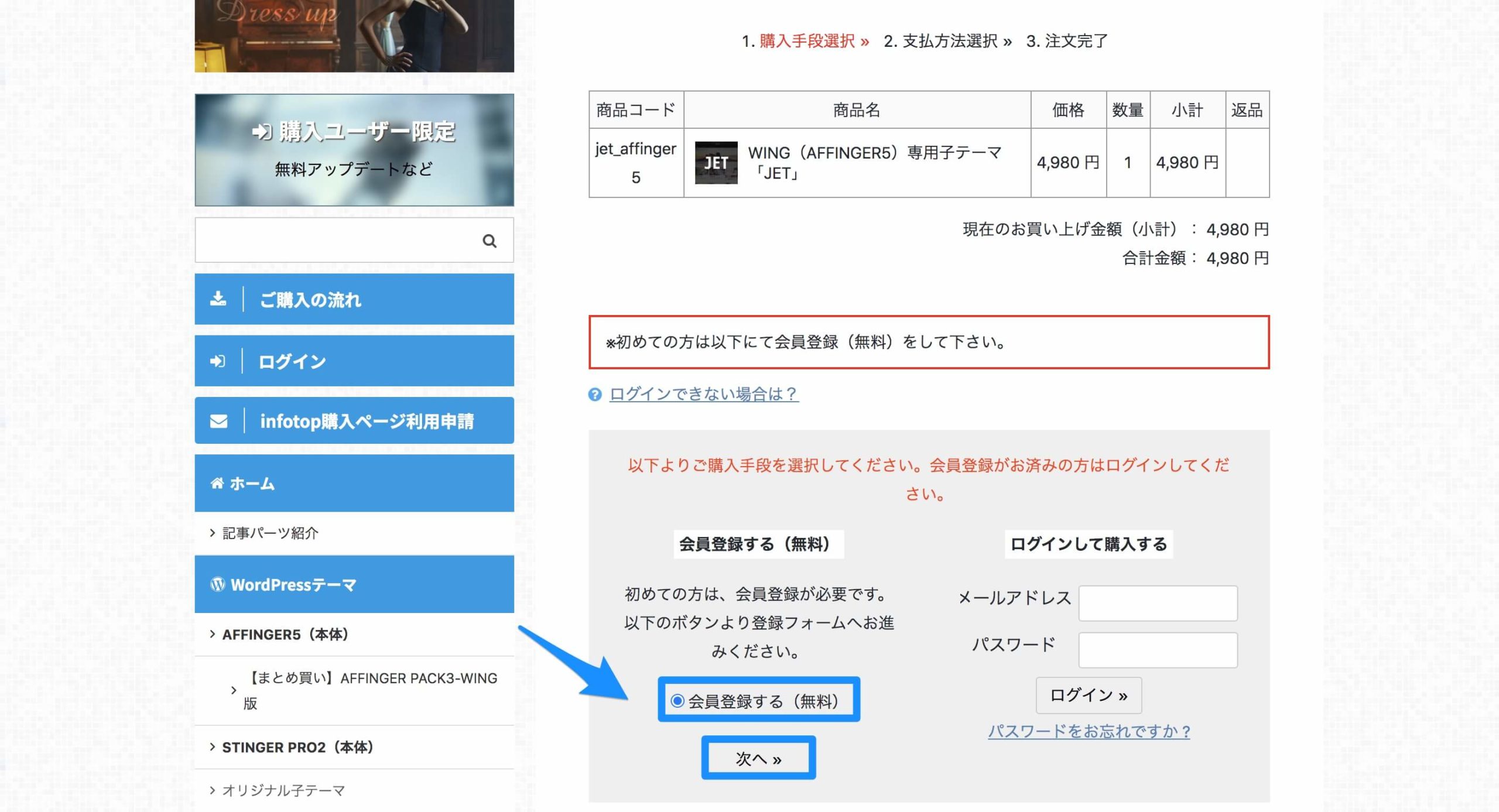
ショッピングカートの中身を確認し、『注文確認画面へ進む』をクリック。

『会員登録する(無料)』にチェックを入れ、『次へ』をクリック

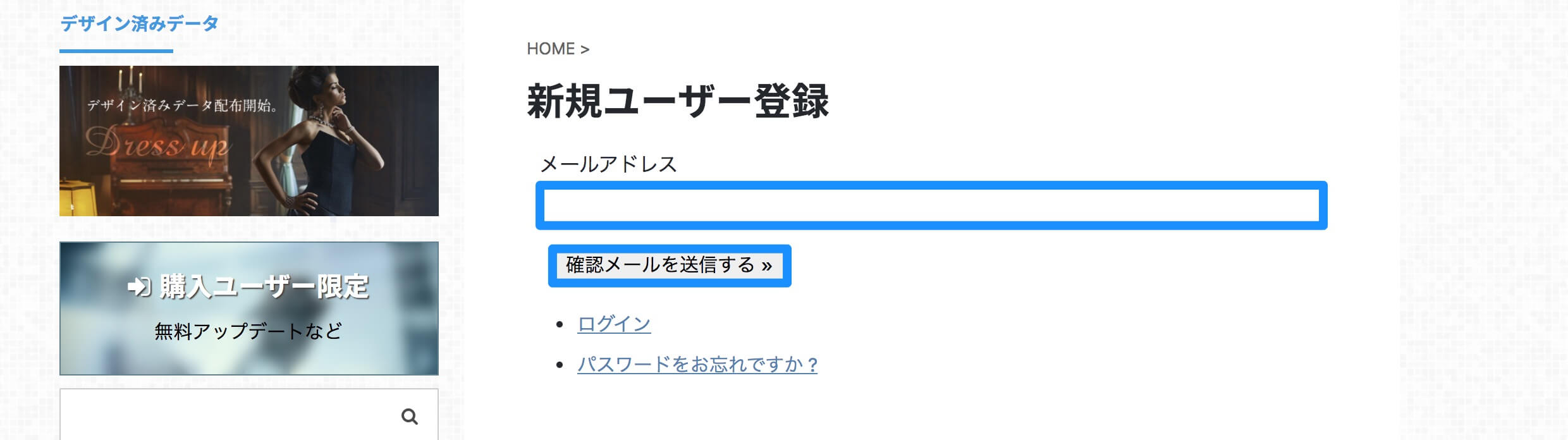
メールアドレスを入力して、登録します。

step
3JET2を購入する
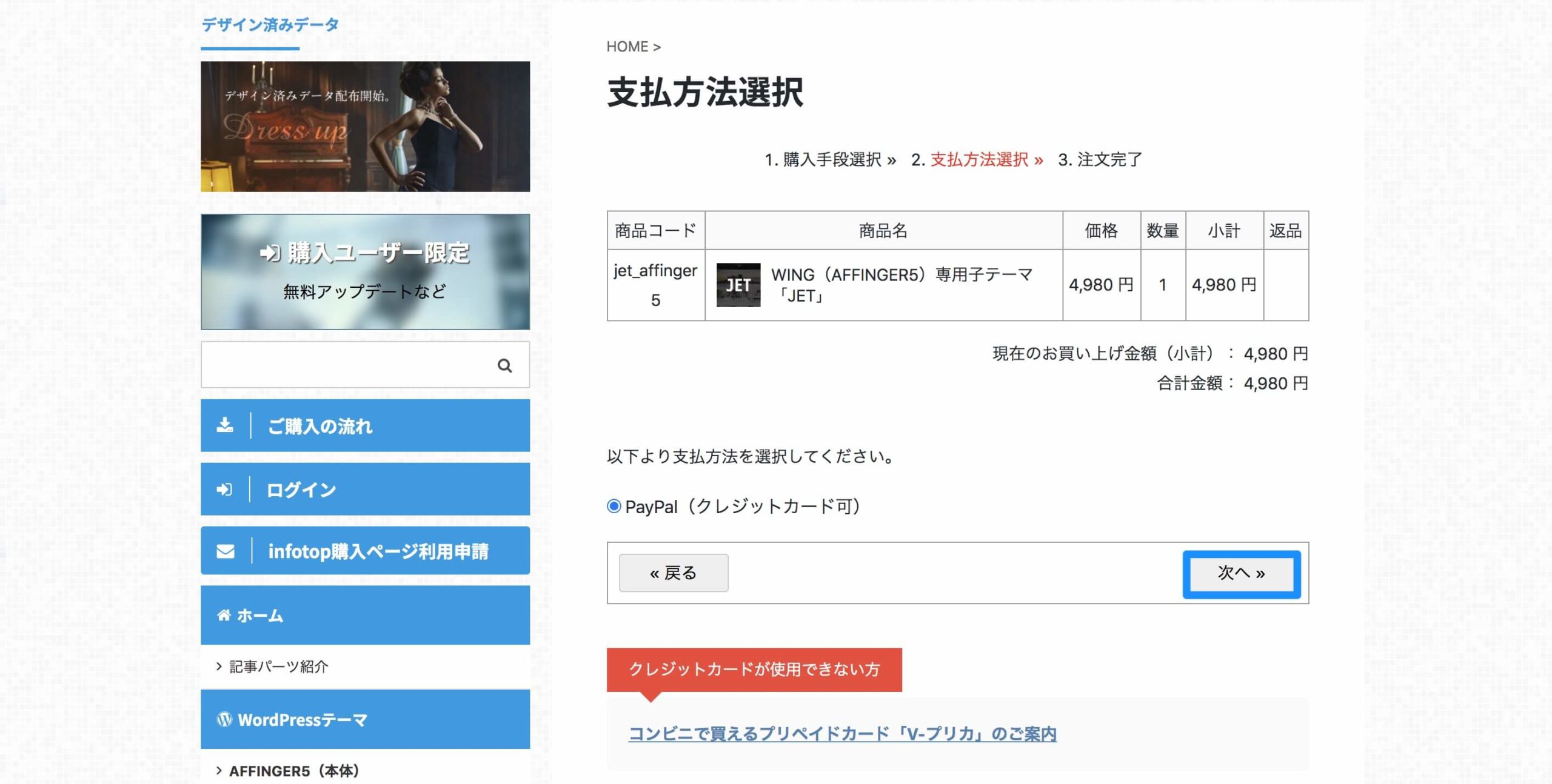
登録した情報でログイン後、支払方法を選択して『次へ』をクリック。

あとは選択した支払い方法で支払いをすれば完了です。
【AFFINGER6】JET2に関するよくある質問

最後に、JET2に関するよくある質問に答えていきますね。
- AFFINGER6単体ではカード型はできない?
- JET2単体での利用はできない?
全部で2つです。
順番に見ていきます。
質問①:AFFINGER6単体でカード型はできない?
AFFINGER6単体では、標準機能でカード型を実装することはできません。
なので、カード型のデザインを実装する場合は、『AFFINGER6 EX』または『子テーマJET2』を使用する必要があります。
質問②:JET2単体での利用はできない?
JET2は子テーマですので、JET2単体での利用はできません。
そのため、JET2を利用するには『AFFINGER6+JET2』または『AFFINGER6 EX+JET2』の2パターンでの利用になります。
JET2はあくまでも子テーマです。
親テーマのAFFINGERと併用して利用しましょう。
【AFFINGER6】専用子テーマJET2でカード型のデザインを実装しよう:まとめ
以上、AFFINGERの子テーマJET2についてでした。
最後に簡単におさらいしておきますね。
JET2のデメリット
- テーマとは別にお金がかかる
- EX版でもカード型は実現できる
JET2のメリット
- カスタマイズなしでカード型デザインを実現できる
- ほかのAFFINGERユーザーと差別化できる
- 広告が記事に溶け込む【収益UP】
- 設定が簡単
子テーマJET2は、AFFINGERでカード型を実装したい方や、アドセンス広告の収益をUPしたい方に、最適なテーマかと思います。
JET2の購入は以下からどうぞ。
親テーマをまだ購入していない方は以下からどうぞ。
\ 当サイト限定特典付き /
AFFINGER6 EXについては、以下からどうぞ。
\ 当サイト限定特典付き /
アフィンガー関連記事