
ブログの記事を書いていると画像をいれることがありますね。
記事に限らずアイキャッチ画像をいれたり、使い方の説明などは手順を画像で説明した方が解りやすいこともあります。
画像はサイズを小さくしたりしても数が増えれば全体容量は大きくなります。するとサイトの表示速度が遅くなることがあります。
表示速度を速くしたい時は・・
目 次
EWWW Image Optimizerプラグイン
EWWW Image Optimizerはブログに画像をアップロードした時に圧縮して、サイズを小さくしてくれるプラグインです。
・自動で画像を圧縮
・すでにアップロードされている画像を一括圧縮
という働きがあります。
その結果、サイトの表示スピードを早めてくれます。
インストールや設定方法、そして使い方をご紹介します。
EWWW Image Optimizerプラグインのインストール
WordPressのダッシュボードの左のメニューから「プラグイン」をクリックし「新規追加」をクリックします。
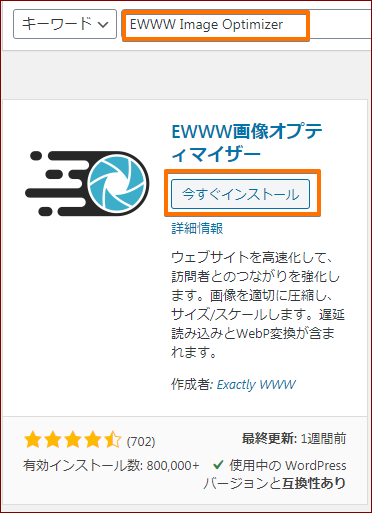
検索欄に「EWWW Image Optimizer」と入力すると図のようにプラグインが表示されます。
「EWWW Image Optimizer」と「EWWW Image Optimizer cloud」の2つ出てきますが、「EWWW Image Optimizer 」を選択します。

「今すぐインストール」をクリックします。
インストールが完了したら「有効化」のボタンをクリックします。

これでインストール完了です。
EWWW Image Optimizerの設定
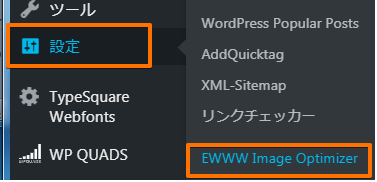
有効化すると、ダッシュボードの左のメニューの設定に「EWWW Image Optimizer」が追加されています。
これをクリックします。

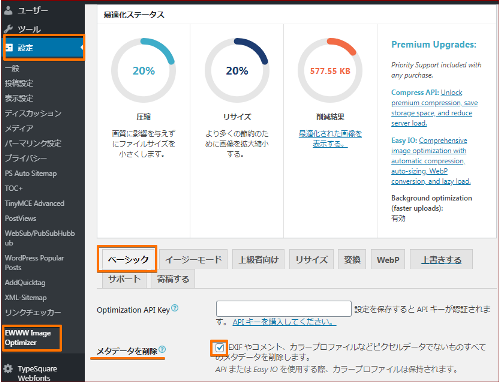
詳細設定の画面が表示されます。
最初に開くと「基本設定(Basic)」のタブが選択されています。

ここでは「メタデータを削除」の項目のところにチェックが入っているか確認します。
入っていなければ、チェックを入れ、「変更を保存」をクリックします。
♪ ここにチェックを入れると、画像のメタデータを削除してくれます。
画像のメタデータとは、撮影場所やカメラ情報などを含む情報が記載されているデータのことです。
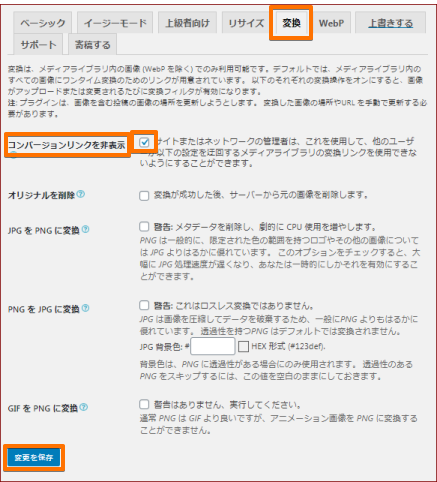
次に「変換(Convert)」のタブをクリックします。

ここでは、「コンバージョンリンクを非表示」という項目にチェックをいれます。
ここにチェックを入れておかないと画像の形式が勝手に変換されます。
例えば「pngで保存したものがjpg」に変換したりなどです。
拡張子が変わるだけで、何の害もないように思えますが、拡張子を変えると画像の質が下がることがあります。
なので、ここの項目にはチェックを入れておきます。
これ以外の項目は、「コンバージョンリンクを非表示」 にチェックを入れていないときの設定なのでそのままで大丈夫です。
設定したら「変更を保存」をクリックします。
これで設定は完了です。
画像を投稿した時に自動的で圧縮してくれるようになります。
基本的な使い方
新規画像の圧縮
EWWW Image Optimizer は、インストールするだけで画像を新規投稿したら自動で圧縮してくれます。
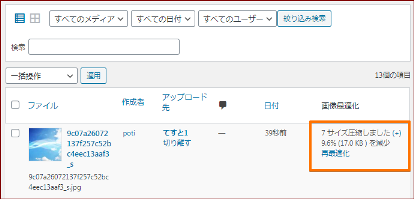
どのくらい圧縮されたのかみるには、左メニューの「メディア」から「ライブラリ」をクリックします。
メディアの画像一覧画面で確認できます。図の枠の部分で確認します。

例では、(17.0KB)圧縮することができています。
既存の画像の一括圧縮
EWWW Image Optimizerプラグイン は、過去にアップロードした画像をまとめて圧縮することができます。
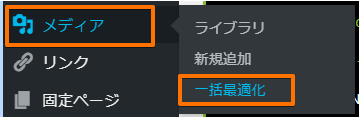
ダッシュボードの左メニュー「メディア」 から「一括最適化」をクリックします。

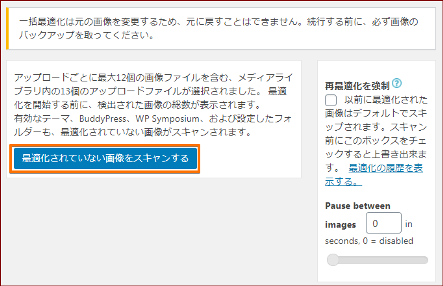
一括最適化の画面に移ります。

「最適化されていない画像をスキャンする」のボタンをクリックします。
最適化されていない画像の数の表示に変わります。
「○○点の画像を最適化」とあるボタンをクリックします。
既存アップロード済の画像の圧縮が始まります。
一括で最適化することができます。

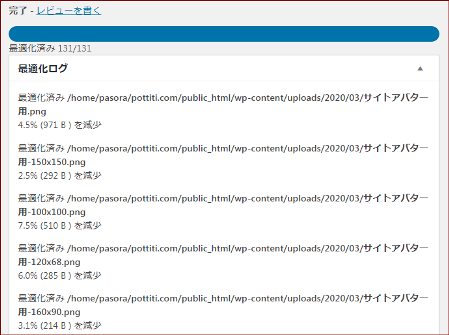
青い帯が右端までいけば完了です。
画像の量によっては、時間がかかるので待ちます。
完了すると青い帯の下に圧縮された画像の情報が表示されます。
確認するには「メディア」の「ライブラリ」を開きます。

EWWW Image Optimizerプラグイン さいごに
このプラグインはサイトの表示速度を早くさせることや容量を減らすことができます。
サイトの表示速度を上げるにはいろいろな手法がありますが、最も簡単にできるのが画像ファイルサイズの圧縮です。
画像を入れていることが多い方は利用するといいかもしれません。
☆ワードプレスの記事も増えてきましたでしょうか(^^)
ここでバックアップのプラグインの紹介です。
なにがあるかわかりません、また新しいツールやプラグインをいれたらブログがおかしくなったなんてことがあるかもしれません。その前にバックアップをとっておくと安心ですね。次の記事では初心者でも簡単なバックアップのプラグインです。
ワードプレスのバックアップをプラグインで!All-in-One WP Migrationで初心者でも簡単


























コメントフォーム