ワードプレスで個別記事が表示されずアーカイブページが開く謎現象が起こった原因は5.4.1にバージョンアップされたからだった【WordPress リダイレクト】

こんにちは。カナダはお昼です。今日は、ワードプレスを使っていてパーマリンクの変更やサイトその物のドメインを変えた時にSEOとしては必須のサイト評価を継続するために別サイトへのリダイレクトをする方法をプラグインを使って行って行きます。
目次
5.4.1問題
結構前から個ページを開くとなぜかアーカイブにリンクされるという謎現象が起きてました。でwpのダウングレードしたら動いたので新バージョンのバグかと思ってたらまさかの仕様でした。
これによるとパーマリンクを日付けで指定してると起こるみたいです。そしてはてブから移行したので普通に日付け設定のままでした。(移行したときにリダイレクトしておけばよかった…)なのではてブから移行した組じゃなくてもパーマリンクを日付けで指定してる人は気をつけて下さいw
んでまぁ上記のスレッドにあるようにプラグイン使わないと投稿すべて手動でリダイレクトしないといけないのでめんどくさくて死にます。それだけは避けたいと思いググってみました。
あったーーーさすがワードプレス。と思いきやこれ全然自動化されねえ。なんでこの人出来てんだ?
またさらに探すこと数分。Permalink Redirectを見つけるがまさかのリンク切れしてて存在してないらしいw
ってなわけでプラグインをコラボさせてやってみました。
パーマリンク変更して変更後のページに旧URLからリンク
使ったプラグイン
Export any WordPress data to XML/CSV
Redirection
ID(変更後予定のパーマリンク)と現在のパーマリンクをエクセル形式に保存
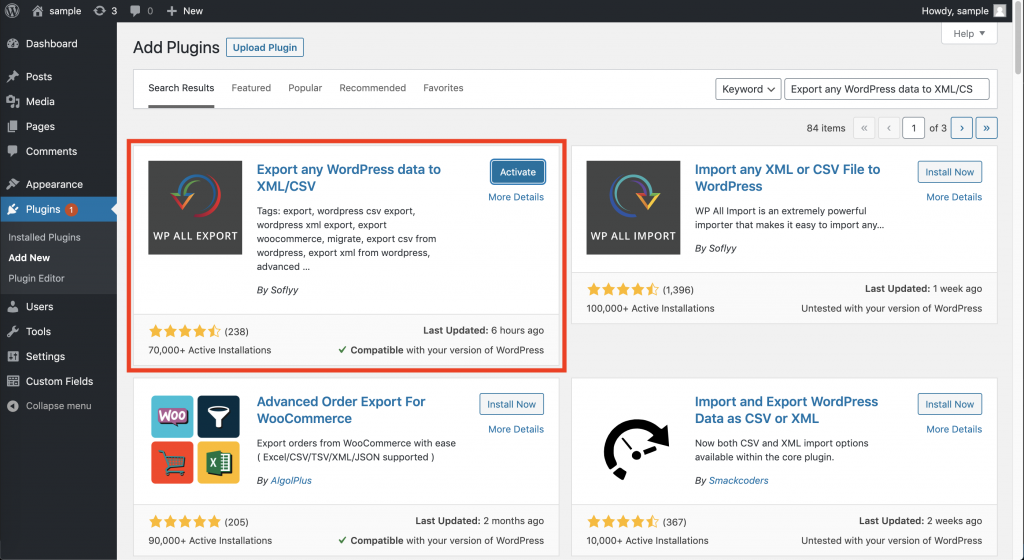
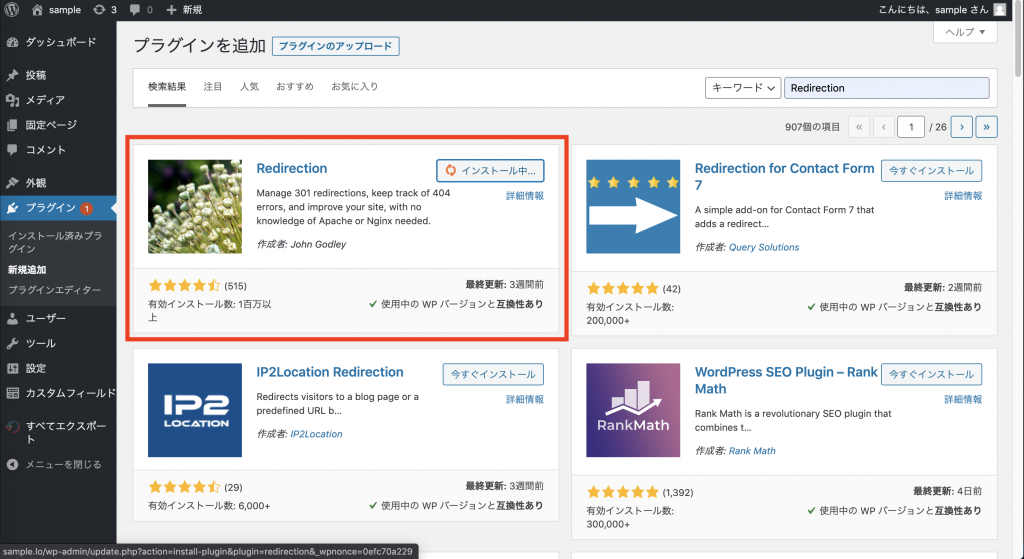
先程のプラグインをダウンロード。アイコンはこちらです。

左側のすべてエクスポートクリック。そして、セレクトボックを選んで投稿タイプを選択する。

カスタマイズして下さい。

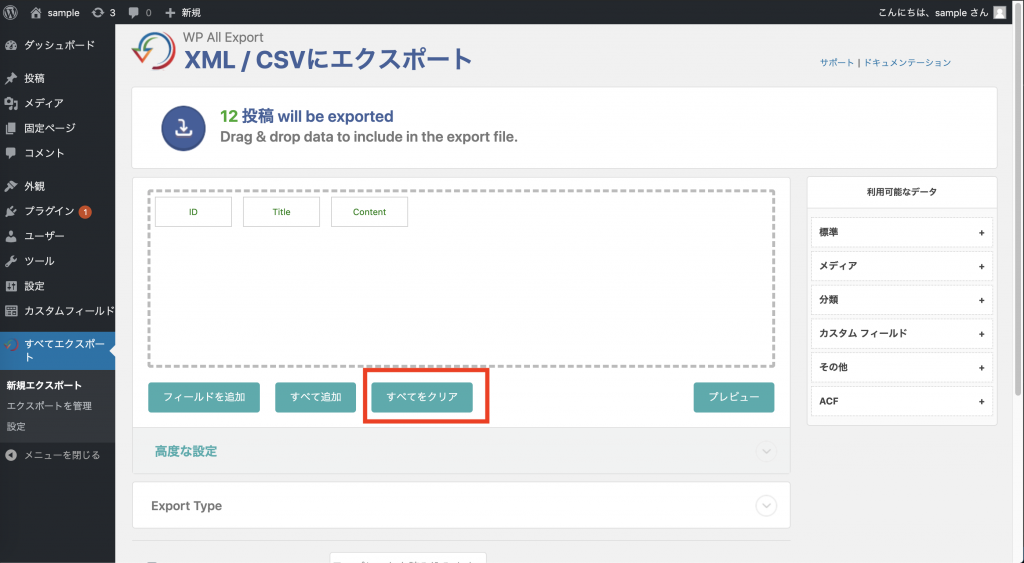
とりあえずデフォルトのやつはいらないのですべてクリア。

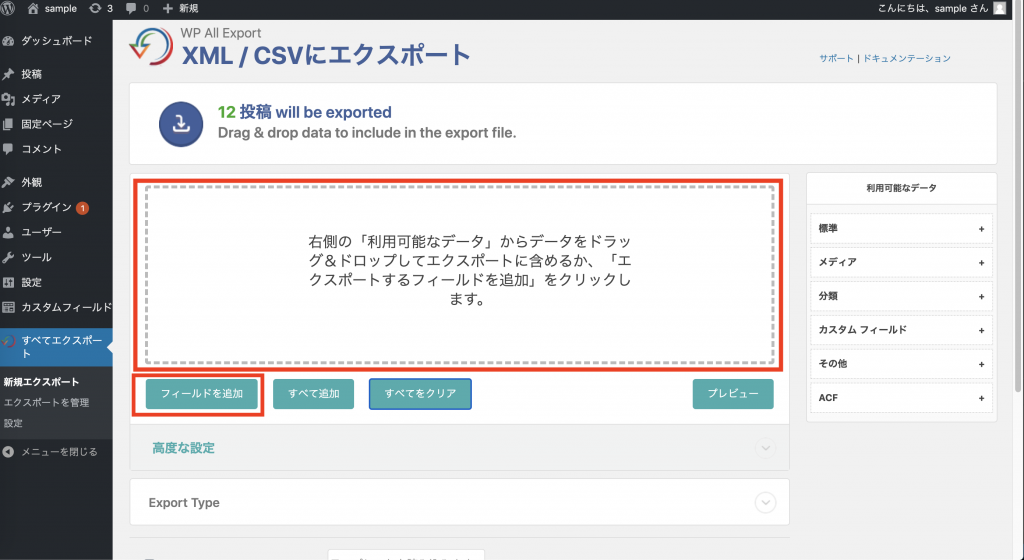
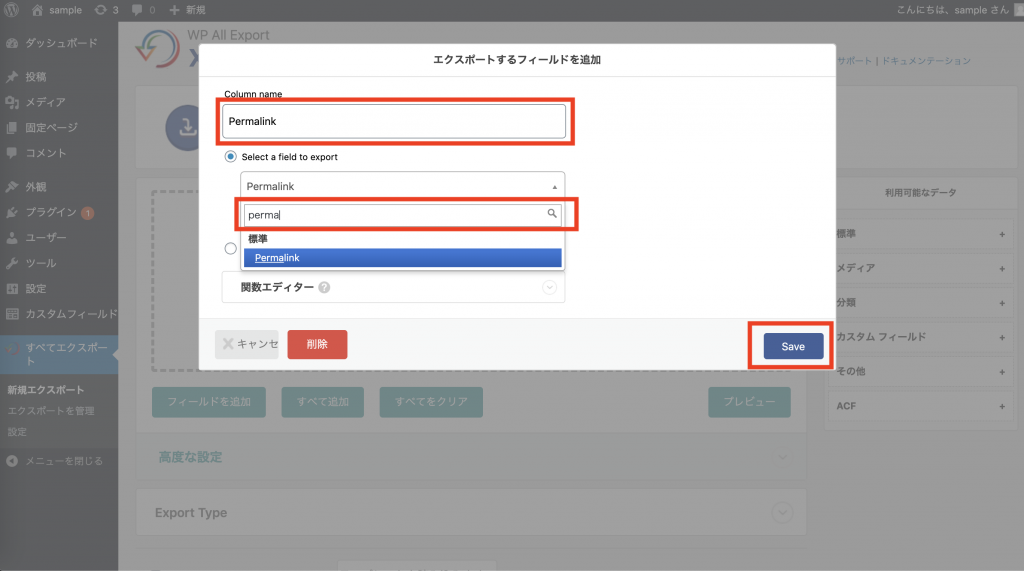
ID、title、Contentと書かれていたボックスが空になるので、フィードを追加をクリック。

ここから順番が大事になります。
まずはPermalinkを選択してSave。

その後同じようにID(今回はIDですが、自分のパーマリンクに合わせて変更)を選ぶ。

最初にPermalinkでその次に変更したいPermalinkとして使いたい要素を選びます。もしスラッグを使いたい場合はIDではなくSlugを選んで下さい。

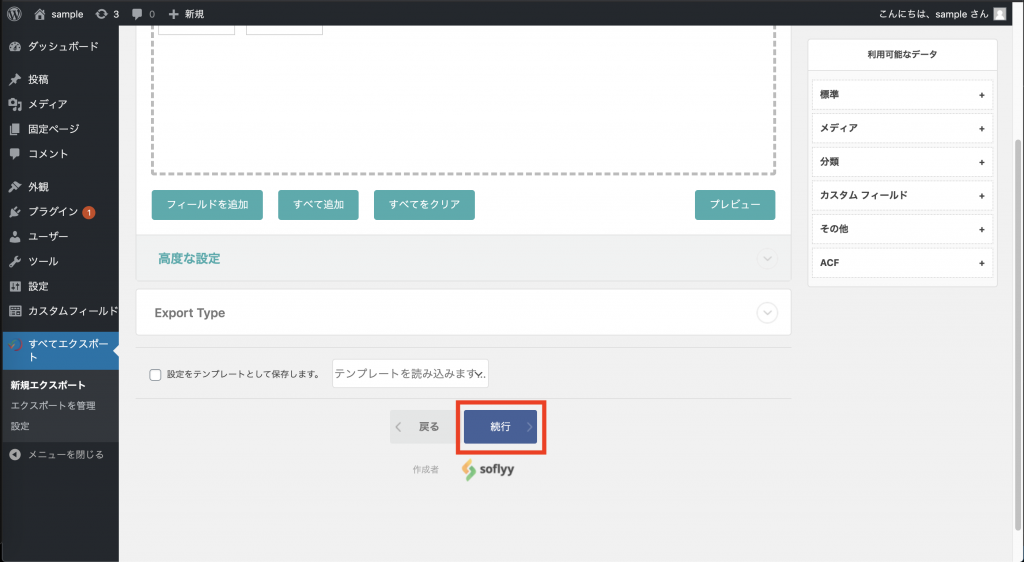
続行していきます。

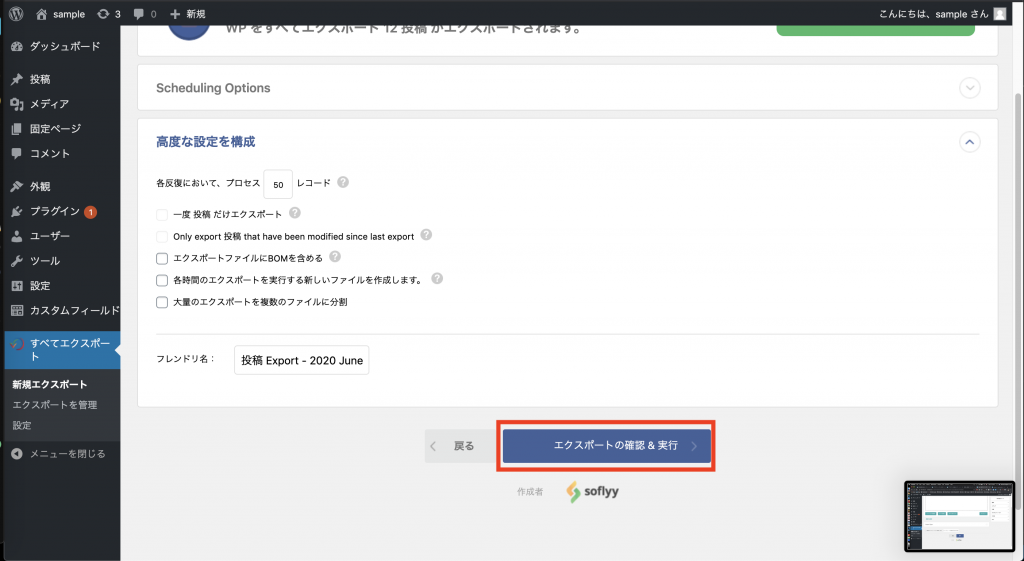
ここも特に何も選ばずにエクスポートの確認と実行を選ぶ。

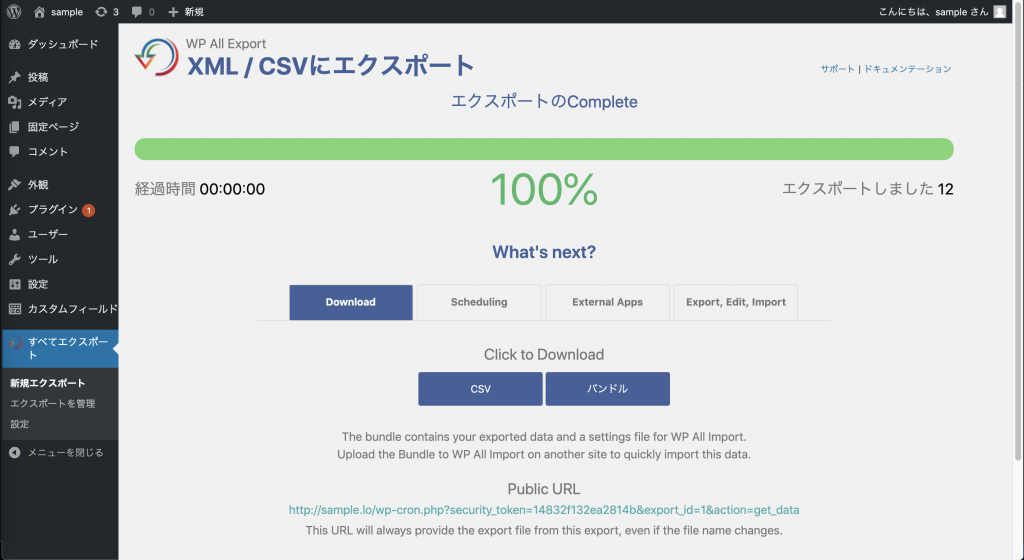
100%になったら保存完了です。CSVファイルで保存して下さい。

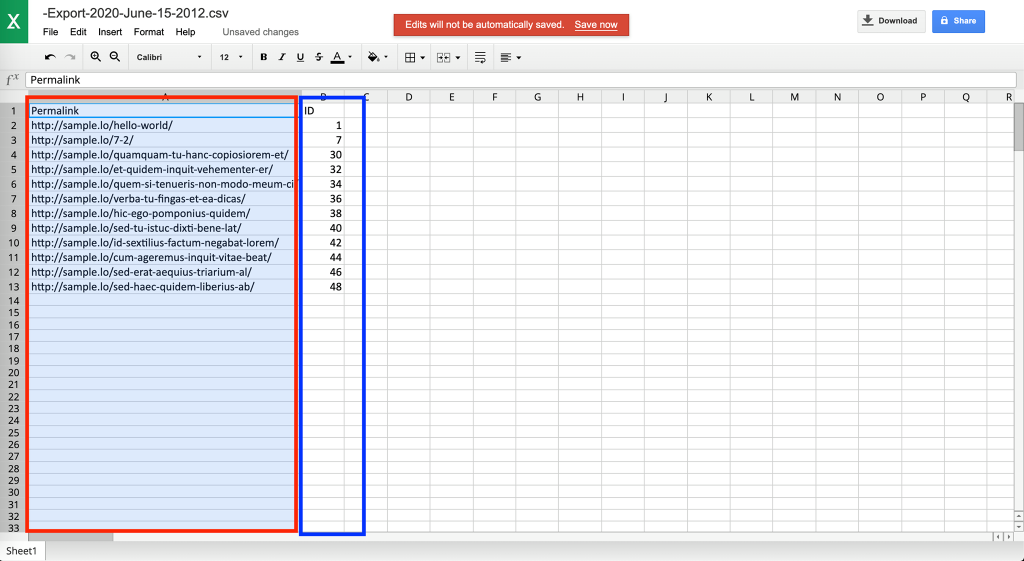
こういう感じになります。A列を必ず現在のパーマリンクにしてください。
エクセルデータをRedirectionで読み込む

次はRedirectionをダウンロード。上記のプラグインです。

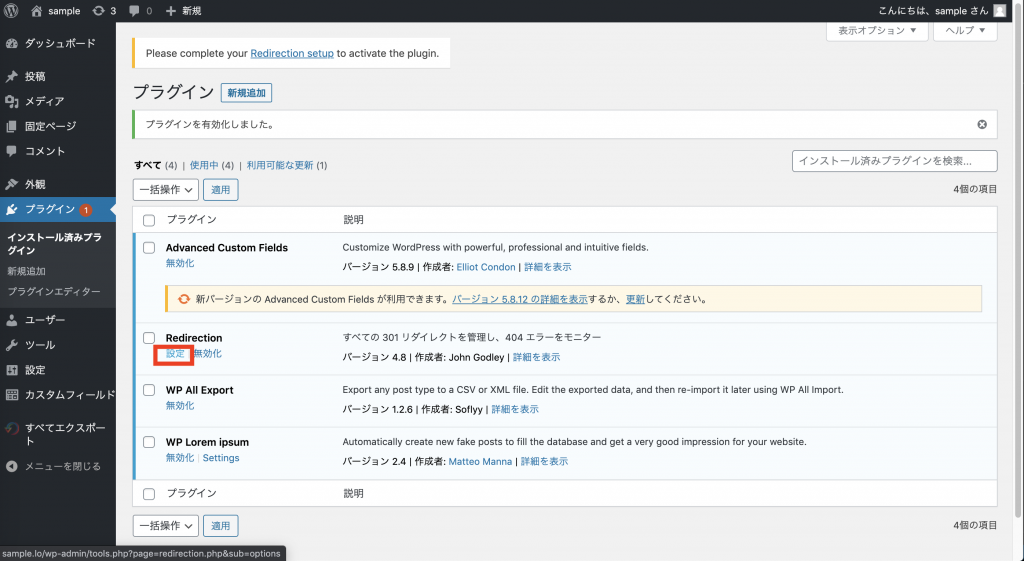
とりあえずダウンロードしてここから設定へ。

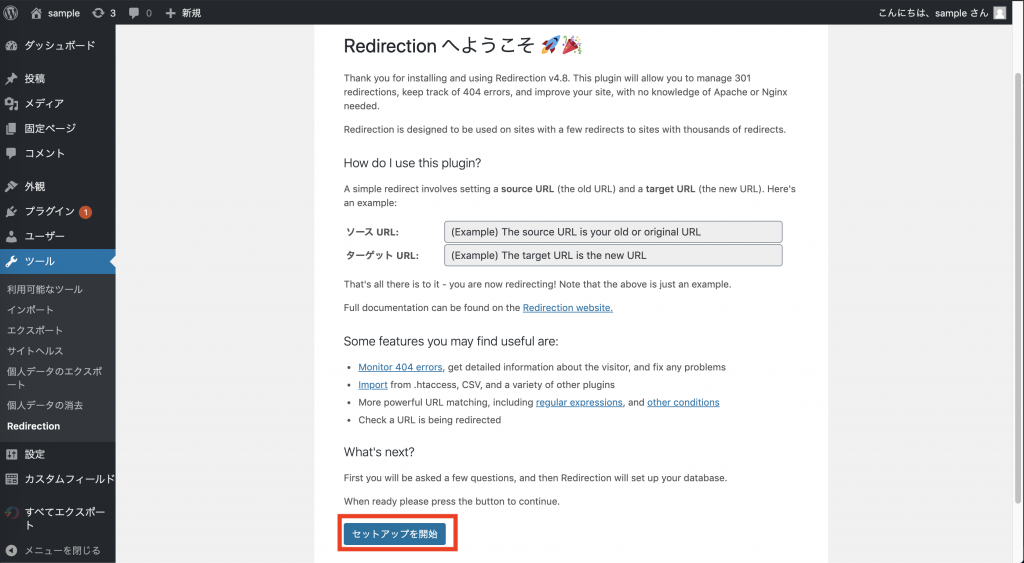
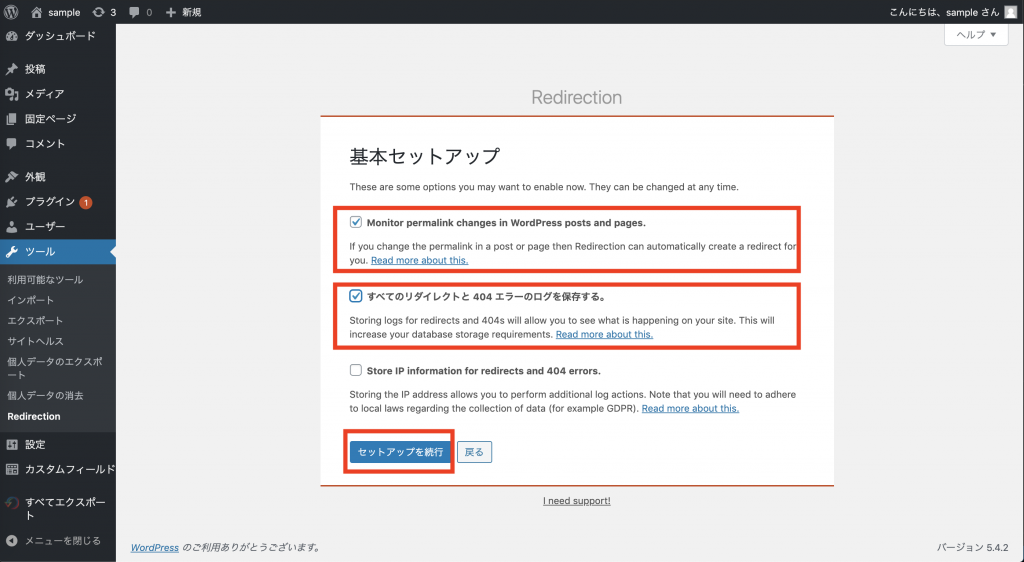
特にここは選ばずにセットアップから開始を選びます。

ここの2つは特に選ぶ必要はないのかと思いますが一応選んでおきましょうw
んでそのままセットアップ開始してください。

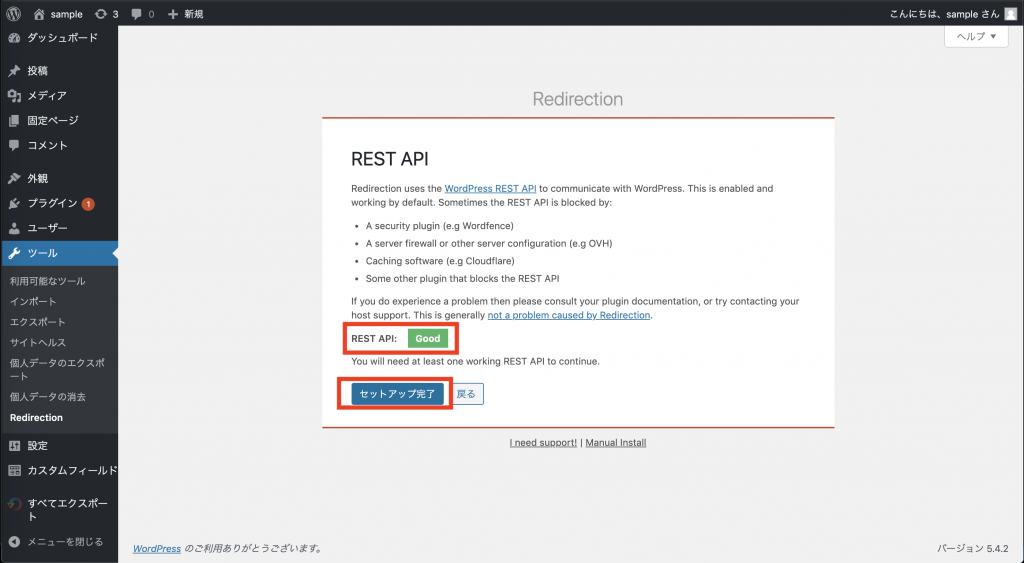
一応REST APIの設定が終わるのを待ちましょう。Goodになったらセットアップ完了をクリック。

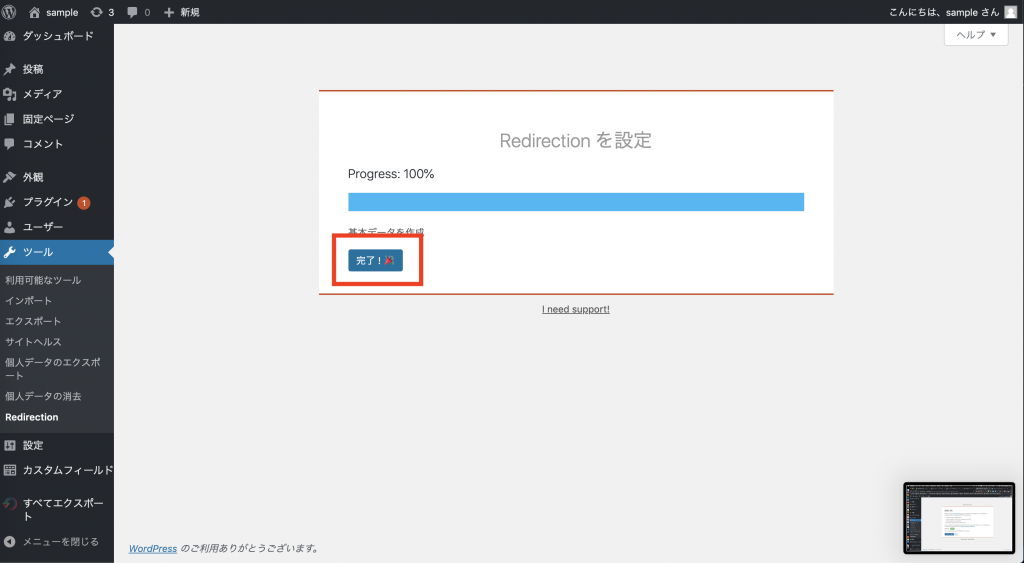
完了後、完了をクリックして次へ。

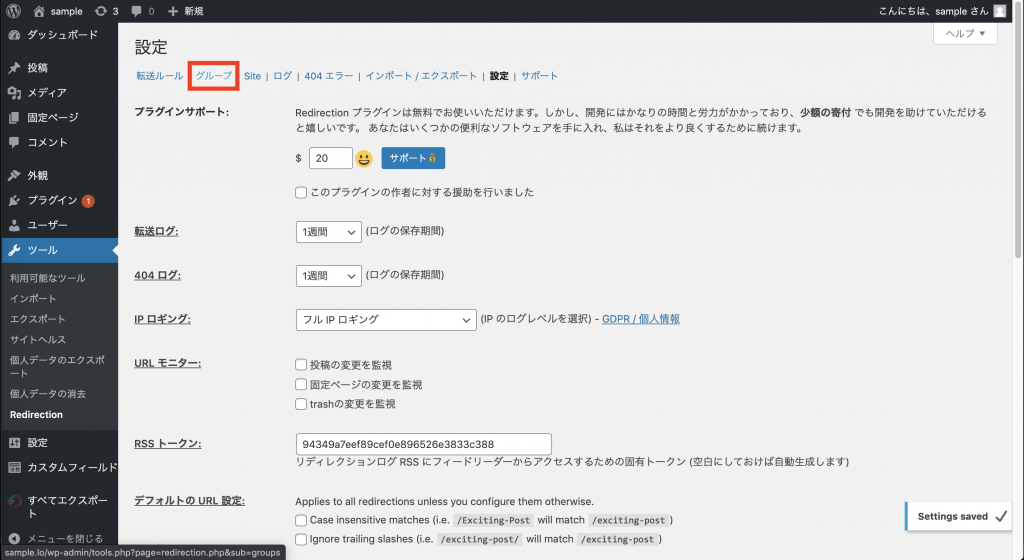
この画面に移動すると思うので上記タブからグループを選択。

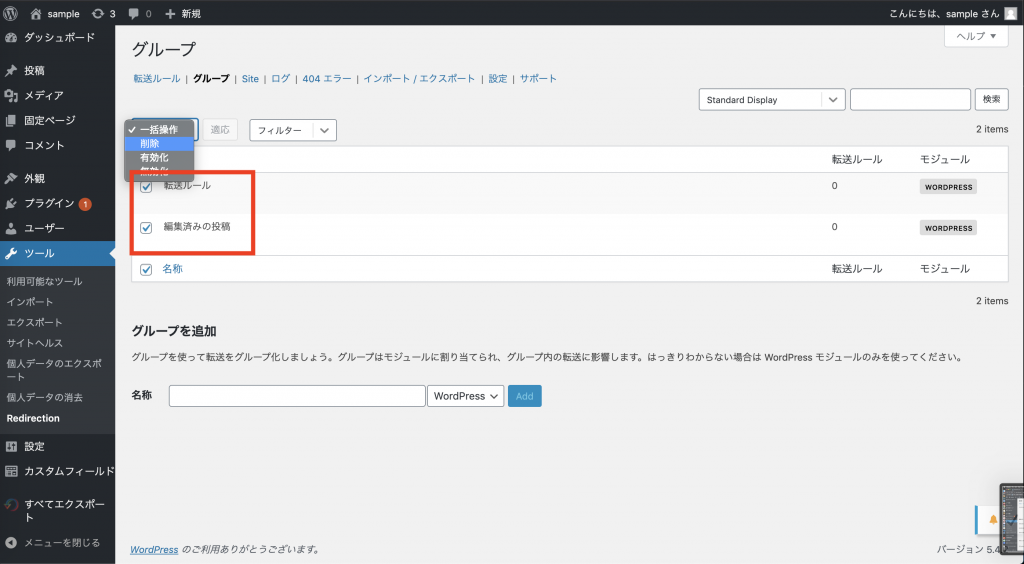
転送ルールと転送済みの投稿というリストが最初から存在してるのでそれを消します。

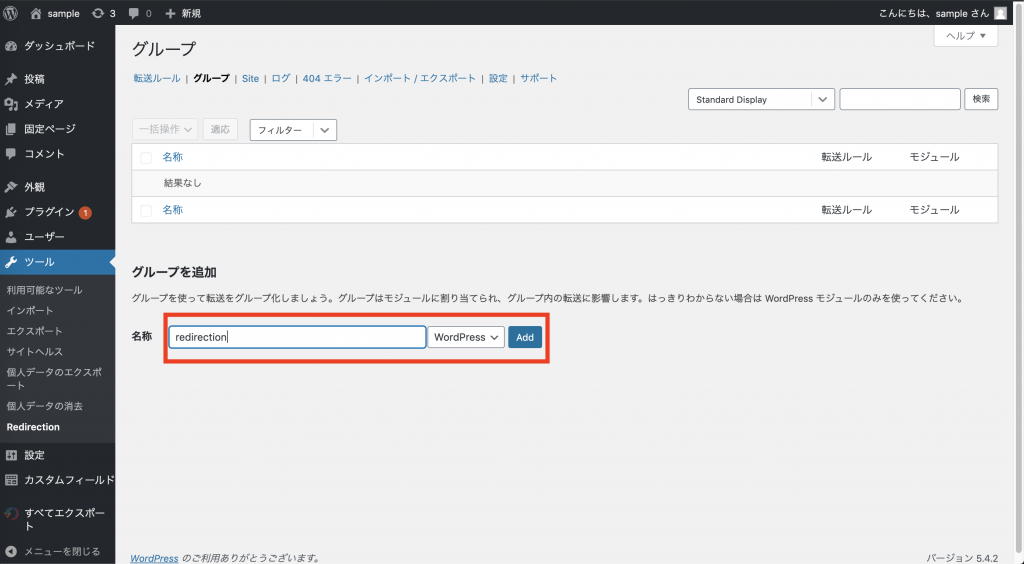
で、新しいのを追加。

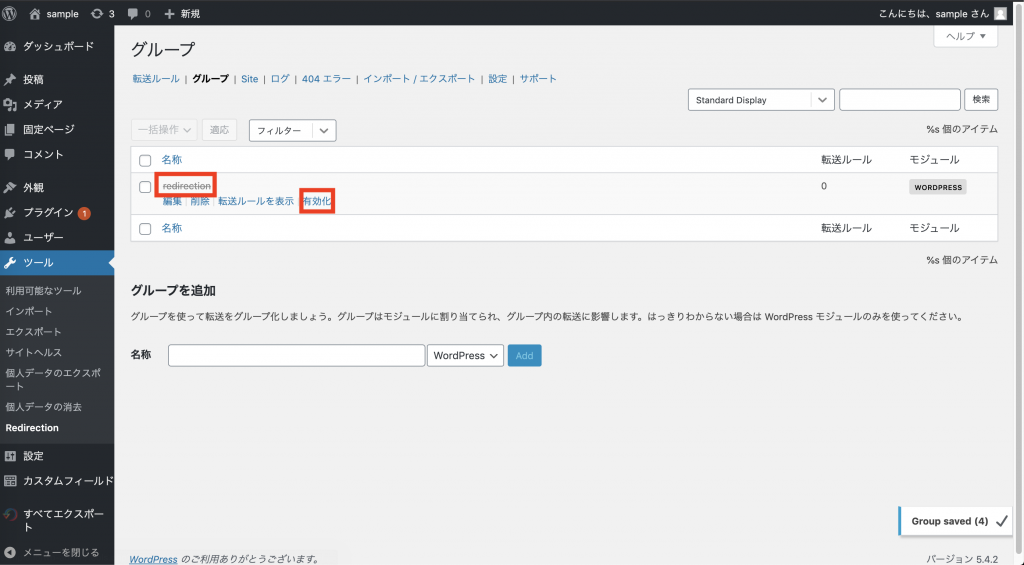
とりあえず無効化しておきます。無効化すると名前のとこに線が引かれるのでわかりやすい。

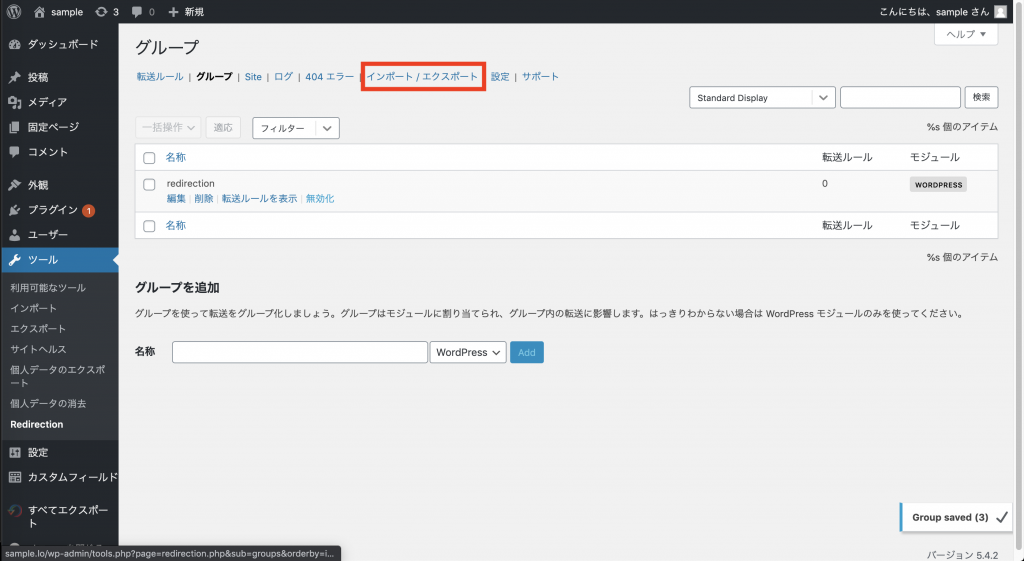
再び上記のタブの中のインポート / エクスポーとを選択。

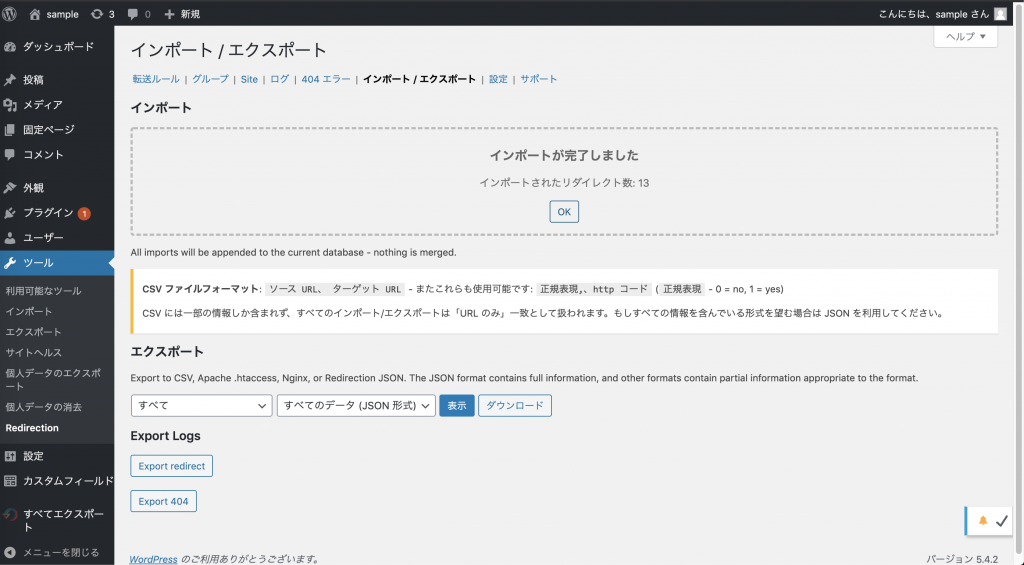
すると赤枠のブロックが出てくるので先ほどダウンロードしたエクセルのデータをドロップ&ドラッグする。

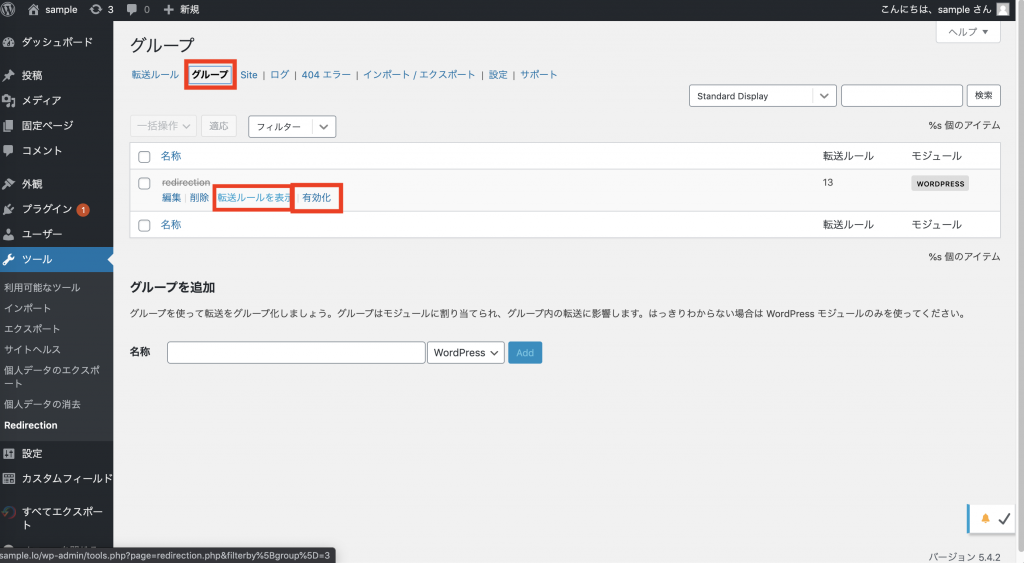
インポート完了までとりあえず待ちます。終わったら再びグループタブをクリック。

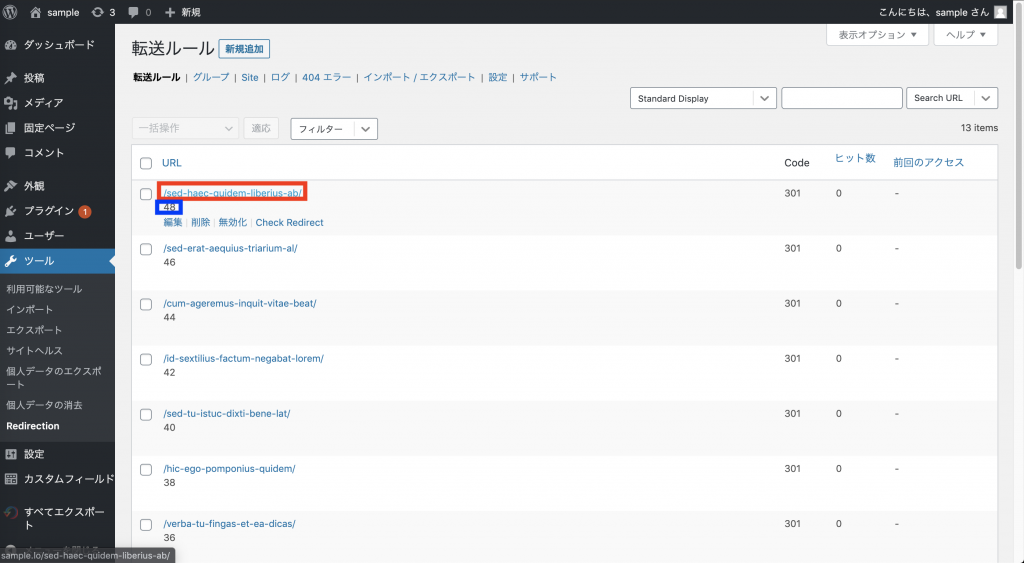
再び有効化します。もし不安であれば一応転送ルールを確認します。

赤枠が古いパーマリンクで、青枠が新しいパーマリンクになります。(何度も言いますが今回はID)
パーマリンクを変更
やっとここでパーマリンク変更できます。

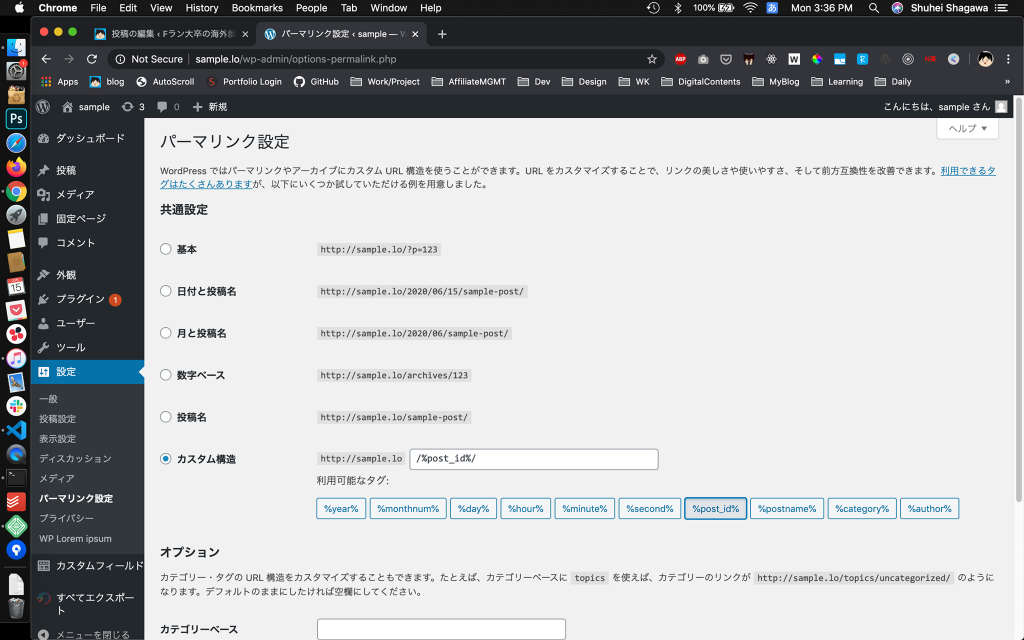
設定からパーマリンクをクリック。

今回のエクセルをみるとわかるけどp=は反映されないのでカスタム投稿からidを選択して選びます。基本postnameがseo的にはベストですがそれを気にせず記事を書いてたので日本語でpostnameが表示されてるのが今後何かしらエラーを呼びそうなので今回はid指定。
ってな感じで今回は5.4.1から日付でパーマリンクするとエラーになるので対処方法書いていきました。みなさんも日付指定で設定してる場合は注意です。
それではSeee Yaaaaaaaaaa!!!!