皆さんこんばんは。つーくんです!
いつもtsuukunblogを見てくださりありがとうございます(;´∀`)
さっそく今日もプログラミングの復習をしていくぞ~(=゚ω゚)ノ
第6回
~つーくんのプログラミング勉強(アウトプットの場)(*´з`)~
※この勉強会はProgateというサイトで実際に僕が行っている勉強です。
あくまでも僕のアウトプットの場としてやっています!
HTML編
♦リンクを作成する(2)
<a>要素にリンクの飛び先を指定するには、href属性を追加する必要がある。
<a href="url">というように書き、url部分にリンク先のURLを指定する
ことで、そのページへのリンクを作ることができる。
コード
‹a href="リンクのURLを貼り付ける">Progate</a>
↓
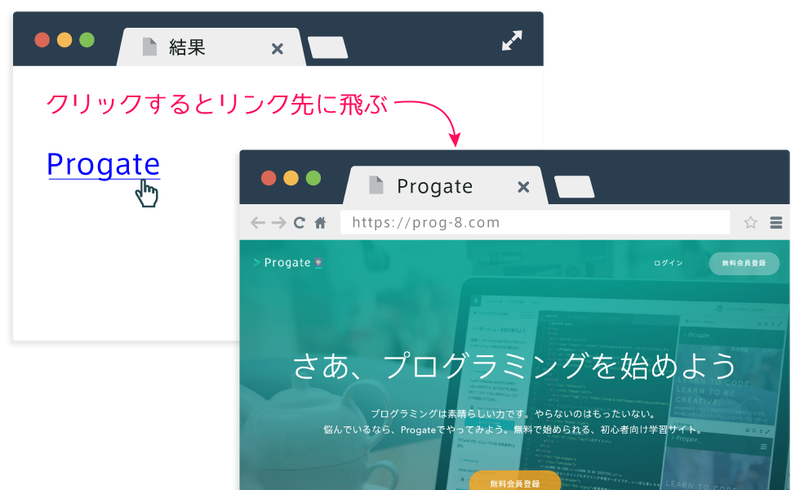
結果
Progate
実際のコード
↓
実際の結果
リンクを貼ることによってそのリンクに飛ぶ
‹a>タグで囲んだ文字がブラウザに表示される
※あくまでも僕のアウトプットの場としてやっているし、
自分に厳しく言っているだけなんでお気になさらずに(*´з`)
また、少しでも参考になったなって思われたら僕はうれしいです!
もし、プログラミングのできる方がいらしましたら、
ここおかしいよっていうところがあったらコメント欄の方で是非、
指摘してほしいです(>_<)
それでは今日という日が皆さんにとって幸せな1日になりますように👐