モバイルフレンドリーエラーとは?「テキストが小さすぎて読めません」
サーチコンソールから検出された問題を解決!
この前突然「Search Console」からメールにて「(https://○○○○.com/)で新しい モバイル ユーザビリティ の問題が検出されました」という題名でメールが来ました。
何やらよくわからない問題だ!
とりあえず解決できるのか?いろいろ調べてみました。
結果はメールにて「エラーが正常に修正されました」との返答が出たので問題は解決しました。
今回はこの「新しい モバイル ユーザビリティ の問題」について私の場合の対処方法を画像を掲載しながら、情報を皆様へシェアしたいと思います。
急に来たモバイル ユーザビリティ の問題のメール

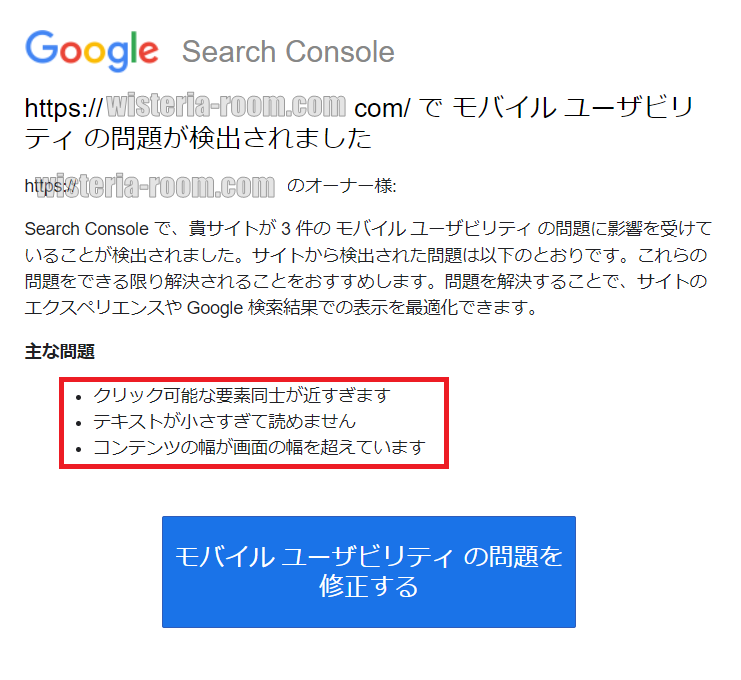
「新しい モバイル ユーザビリティ の問題が検出されました」と上記の画像の内容のメールが突然やってきました。
よく見てみると主な問題として3つある事がわかります。
●クリック可能な要素同士が近すぎます
●テキストが小さすぎて読めません
●コンテンツの幅が画面の幅を超えています
この3つが問題という事ですが多くの記事を書いていると、どれもあてはまるしその膨大な記事数から問題の記事を探すの大変で、その記事数が3桁もあったら修正するのも大変です!
なので最初は焦りましたが、いろいろ調べてみると簡単に解決出来そうな問題でした。
まずはメール本文の下の青い四角い部分の「モバイル ユーザビリティ の問題を修正する」をクリックしてみます。
モバイル ユーザビリティ の問題を修正する

そうするとSearch Consoleに飛びこのような3つのエラーが出ているとメールと同じ内容が表示されています。
そして「モバイルフレンドリーテスト」という項目があるのでこのテストを行ってみます。

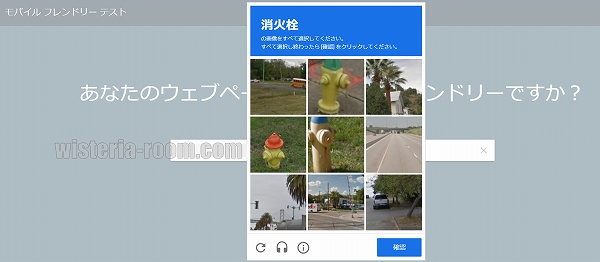
まずはいつもの「あなたは人間ですか?」のテストをします。(笑)
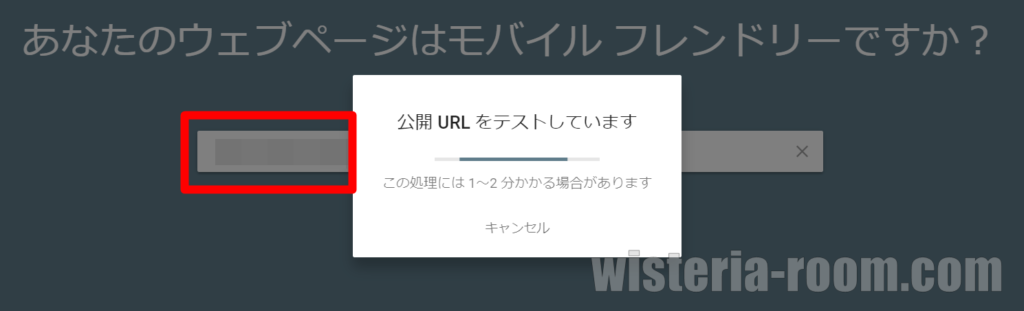
あなたのウェブページはモバイルフレンドリーですか?

「あなたは人間ですか?」をクリアするとこのような「あなたのウェブページはモバイルフレンドリーですか?」というテストが出来るので赤色で囲ってある部分に問題のアドレスが記入されているか確認したら、テストを実行してしてみましょう。
そうすると「公開URLをテストしています」と出ます。

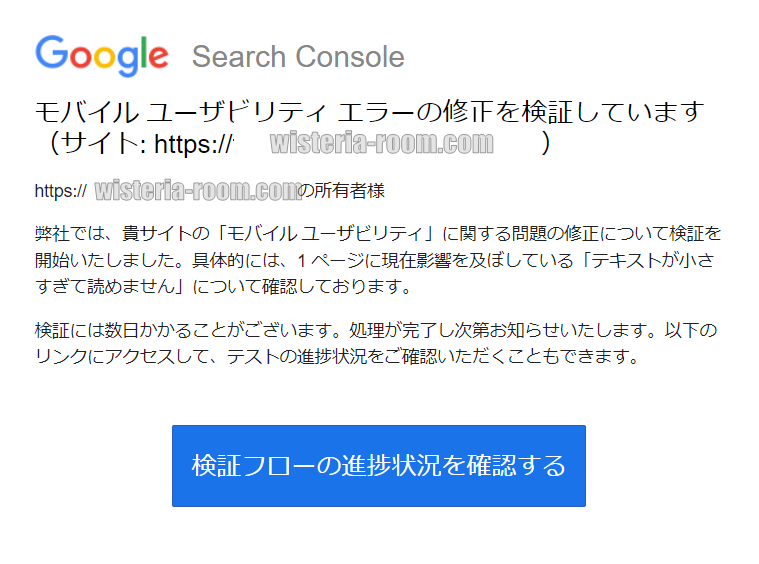
そうすると上記の「モバイル ユーザビリティ エラーの修正を検証しています」というメールが来て少し時間がかかりそうなのでとりあえずこのまま放置してみます。
半日程放置していたらまたメールが届きました。
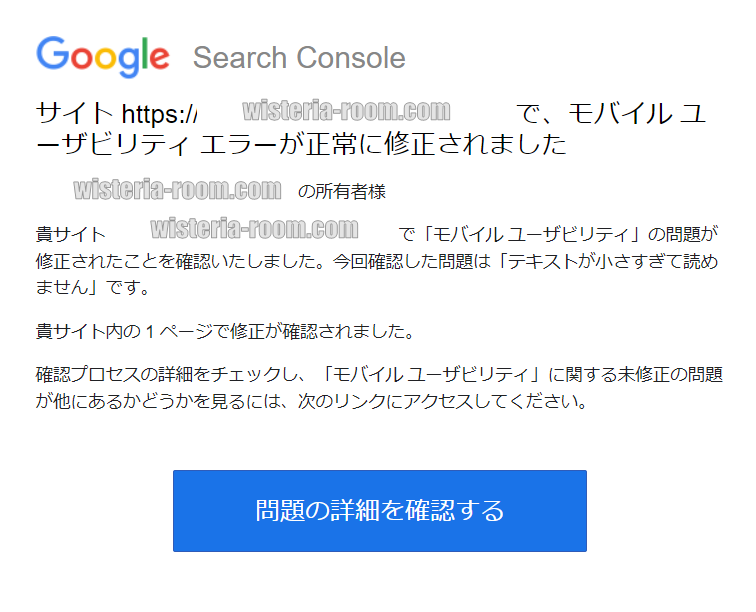
「モバイル ユーザビリティ」の問題が修正されました

「サイト(https://○○○○.com/)に関する「モバイル ユーザビリティ」の問題が修正されました」というメールが送られてきました。
内容を見てみると「テキストが小さすぎて読めません」だけ解決してるようですが、冒頭の3つのエラーの中の2つもエラーになっていなく3つのエラーが無くなっていました。
「??」ですが、どうやら何も無かったようでエラーの誤報のような感じでした。
事前にいろいろ調べた時になにやら「何もしなくてもエラーが無くなってる」などのこのエラーはサーチコンソールの誤報(過剰反応?)ような情報もあったので私もその状態だったのか?という感じです。
それでも一応「モバイルフレンドリーテスト」を行いその後の「サーチコンソールの検証」も問題なしという事で解決しました。
またこの問題何かしらありましたら追記としてこの記事を更新いたします。