ピックアップバナーを作ってお洒落にしたい!
 つっちー
つっちー5分ですぐできますよ♪
この記事ではWordPressの有料テーマである「SWELL」で
ピックアップバナーをつくる方法を
画像を豊富に使って解説します。

ピックアップバナーって何?

ピックアップバナーとは、
読んで欲しい記事をアピールすることのできるもの。
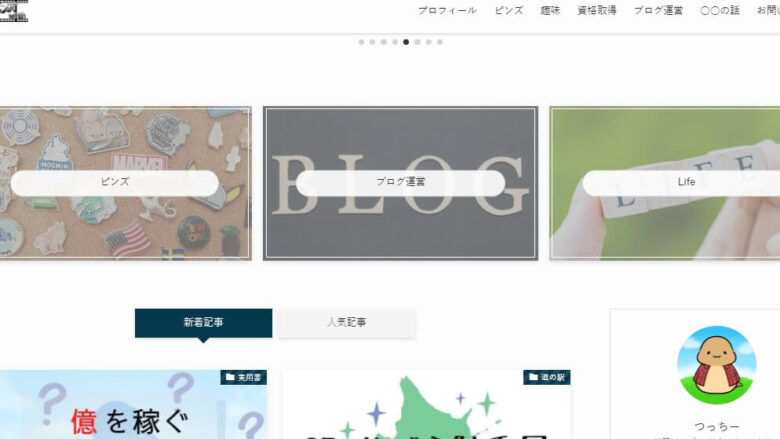
因みに、このブログでは下の画像のように
3つのカテゴリーをピックアップバナーにしています。

ピックアップバナーをつくるメリット
- 見てほしい記事をアピール
- クリック率情報が期待
- ブログがお洒落に♪
では、ピックアップバナーを作成していきましょう♪
ピックアップバナーの作り方

SWELLでは、ボタンをポチポチしていくだけで簡単にピックアップバナーができます♪
作り方は簡単3ステップ!
- 画像を用意する
- ピックアップバナーのメニューを作成
- デザインをカスタマイズ
では、1つずつやっていきましょう!
画像を用意する
ここでいう「画像」とは、ピックアップバナーに使用するものです。
アイキャッチ画像に使っている画像でもOKですが、
折角一番目につく場所ですから
そのカテゴリーに合ったものに。
投稿ページや固定ページなどの場合は、
基本的にアイキャッチ画像が選択されます。
設定しない場合とアイキャッチ画像がない場合は
NO IMAGEとなり灰色一色
になるのでできれば設定しましょう。
画像を選んだら、「メディア」にアップロードしておきます。
 つっちー
つっちー因みに、一番最後に画像を用意してもOKですよ♪
ピックアップバナーのメニューを作成
次にピックアップバナーを設定していきます。
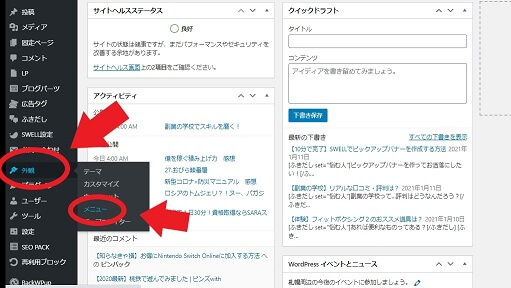
- 外観→メニューを選択
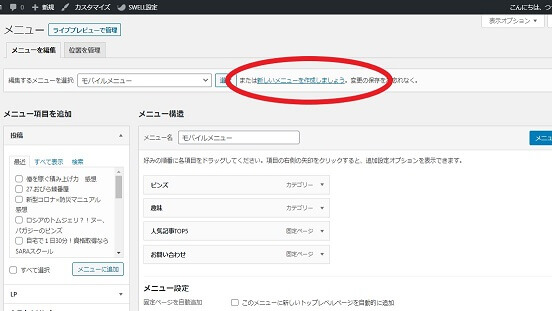
- 新しいメニューを作成
- 分かりやすく名前を付けて、保存
- バナーに設定したいカテゴリーetcを設定
- 画像の設定

①「外観」の「メニュー」をクリック。

②新しいメニューを作成をクリック。

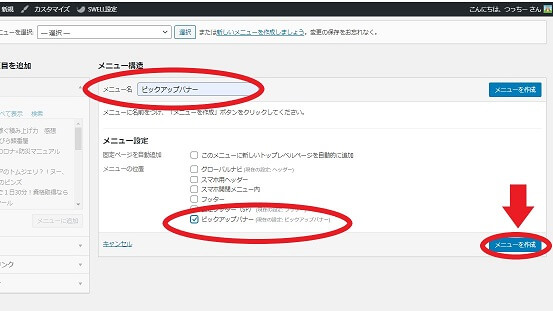
③メニュー名をわかりやすく「ピックアップバナー」と付けます。
メニュー設定で「ピックアップバナー」に
チェックを付けてメニューを作成を押しましょう!

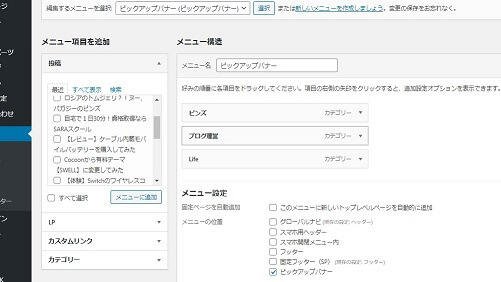
④編集するメニューから先ほど作成した
「ピックアップバナー」を選択します。
カテゴリーや投稿記事から、
バナーにしたいものを選択して「メニューに追加」をクリック!

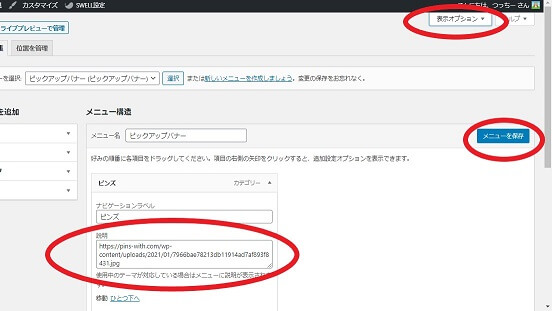
⑤追加したものの右にある▲をクリックすると、設定がでてきます。
「説明」の欄に画像のURLを貼り付けます。
※デフォルトでは「説明」は表示されていません。
画面右上の表示オプションで
「説明」にチェックをいれましょう!

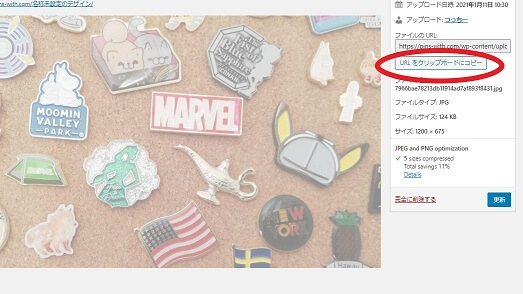
画像URLは、メディアから各画像を表示するところにでてきます。
「URLをクリップボードにコピー」をクリックして張り付けましょう。
 つっちー
つっちーこれでトップページにピックアップバナーが表示されていますよ♪
デザインをカスタマイズ
では、最後にピックアップバナーをカスタマイズしていきましょう。
SWELLでは「テーマカスタマイザー」として
プレビューを見ながら好みのデザインに
設定していくことができますよ♪
- カスタマイザーを開く
- 設定する
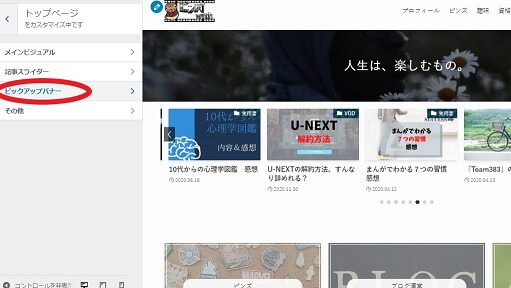
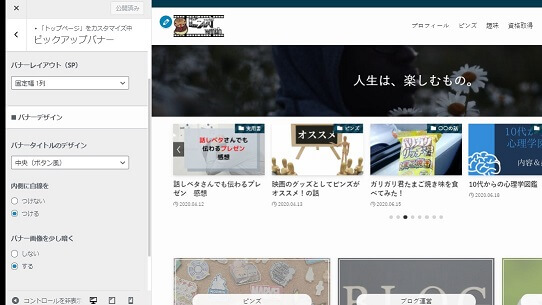
①まずはテーマカスタマイザーを開きます。

「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」をクリック。

②プレビューを見ながら設定していきます♪
- レイアウト
- デザイン
バナーをPC・スマホごとに何列表示するか、
バナータイトル表示の設定など。
 つっちー
つっちー色々試して好みのデザインに♪
SWELLでのピックアップバナーの作り方 まとめ

ピックアップバナーを設定すると次のようなメリットがあります。
- 見てほしい記事をアピール
- クリック率情報が期待
- ブログがお洒落に♪
この記事では簡単3ステップでピックアップバナーを作成する方法を紹介しました。
 つっちー
つっちー読んで欲しい記事をアピールしていきましょう!


- 北海道在住の30代
- 13種類の資格保持者(資格コレクター)
- ピンズコレクター
- 北海道道の駅制覇(129カ所)
つっちー(@pinswith)