こんばんは、hibikiです。
今回は、substance Designerでマテリアルを作成する時に、どのような段階を踏んで作成していけばいいかの大まかな工程だったり、大まかなノード構成について書きたいと思います。
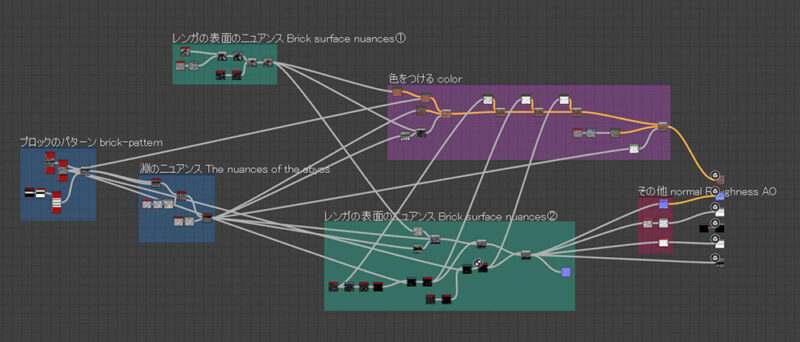
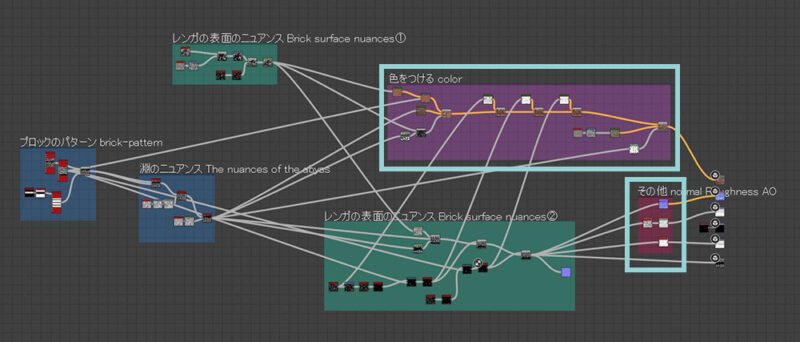
全体のノード構成
こちらはsustance Designerのノードのウィンドウです。
分かりやすいように各工程ごとに色分けしています。

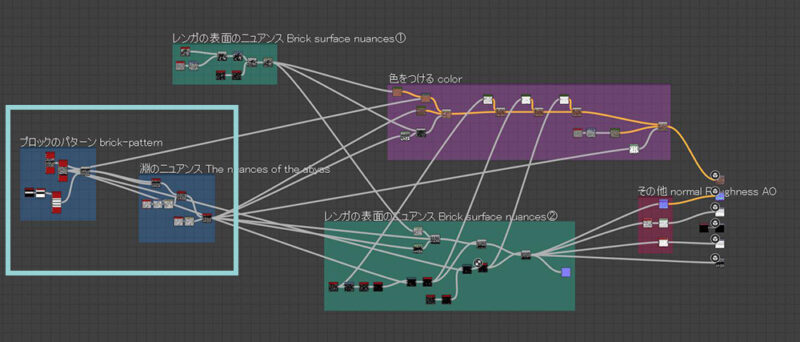
●青➡ブロックの基準となるパターンを作るノード群
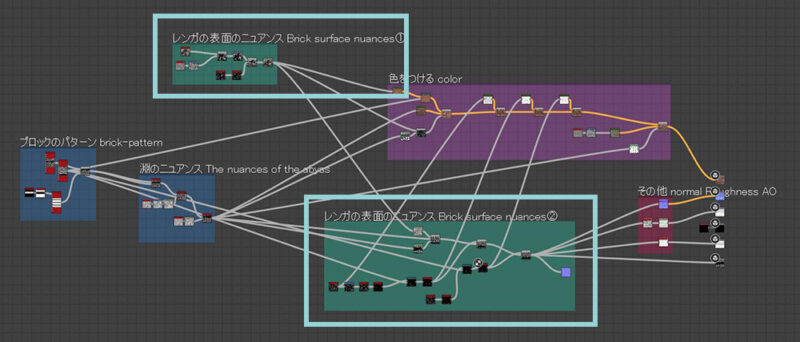
●青緑➡ブロックの表面のニュアンス
●紫➡カラーを作っていく
●赤紫➡ノーマル・ラフネス・AO
といった構成になっています。
特にタイルやレンガなどはだいたいこういった構成になるかと思いますが、
必要なのは、最初の段階でまずどういった要素必要かをザックリ出すことです。
例えばこれが大きくひび割れの入った土の地面のマテリアルを作っていく場合は、
●大きなヒビ割れの感じを決める (ハイト・ノーマル)
●小さいひび割れ、表面のニュアンスを作る(ハイト・ノーマル)
●その他(ラフネス、AO)を作る
●カラーをつける
こんな感じになります。
全体の流れ
まずはハイトマップの完成を意識
まず最初にやっていくことが、ハイトマップを作っていくことになります。
レンガやタイル、ブロックの壁や床などを作る場合は、
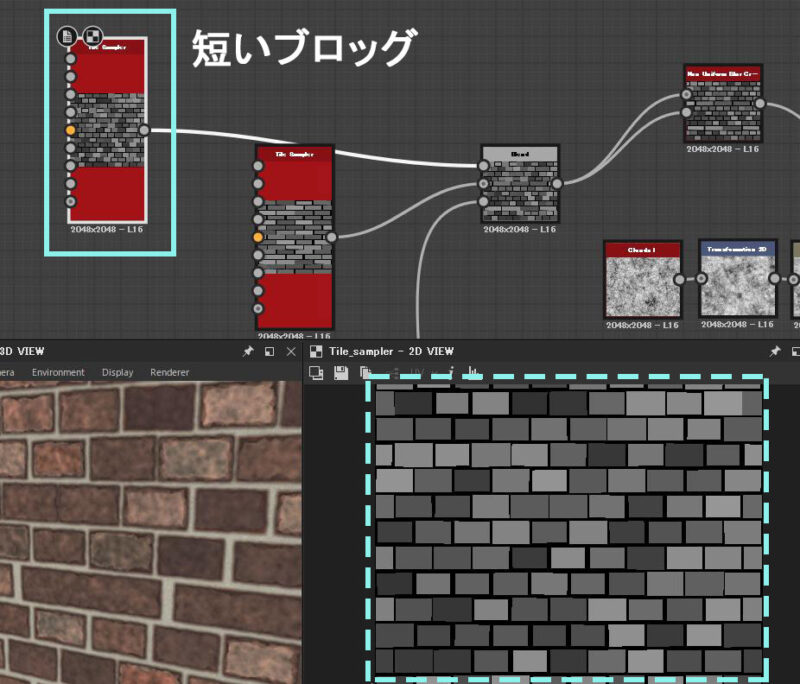
一番大きく凸凹させたいのはブロックの大きな枠組みのところです。

こういうのです↑
これによりこのレンガの場合は溝の部分をハイトマップのパラメータで大きく凹ませることが出来ます。
その辺りをシェイプやパターンを使ってまず作ります。

つぎに表面も多少凸凹して欲しいので、そのニュアンスを追加していきます。
ここはノイズをtransformやレベル、ブラー、ワープ、blendなど各ノードで調整に調整を重ねて作っていく感じです。

一番下の出力がハイトマップですが、
そこに表面のニュアンスを作った部分の最後のノードを繋げています。
次にカラーを決めていく
それが完成した段階で、ようやく色をつける感じです。
完成したと言っても、だいたい出来てきた段階で一度カラーを繋げて見た方がいいとは思います。
■ハイトマップ作る
↓
■ハイトを元にノーマル、AO、ラフネスも出す
↓
■カラー出してみる
↓
■ハイトマップの精度を上げる
↓
■必要があればカラー調整してみる
↓
■ハイトマップの精度を更に上げる
こんな感じの流れになります。
カラーはベタ塗りカラーとグラデーションマップ(Gradient Map)がありますが、
自然物を扱う場合は特に、グラデーションマップを使うことが多いです。
これまでハイトマップとして作ってきたグレースケール画像を、Gradient Mapノードに繋げ、色を設定します。

ノーマル、ラフネス、AOは早い段階で繋いでおく
ノーマル、ラフネス、AO辺りは、
ハイトマップがだいたい固まってきた頃にはもう繋いでおいた方が3Dビューでの確認がしやすくなりますね。
特にノーマルはほぼハイトをベースにそのままnormalに変換するだけですので簡単です。
AOやラフネスもそれ用にイチから作るというよりは、
ハイト用に作ってきたグレースケールからそれぞれ調整する感じです。
そして最後にカラーを作っていくイメージです。
ざっくりとになりますが、
だいたいの構成と流れは基本的にはこんな感じでやっていくと、
スムーズにマテリアル作成が出来るかと思います。

↓ まずは簡単なものからやってみよう ↓







コメント