 パワポで大きい文字を隅に寄せて配置し、図として保存をすると、余白が増えてしまう問題があります。
パワポで大きい文字を隅に寄せて配置し、図として保存をすると、余白が増えてしまう問題があります。
デザイン的に、文字を隅に寄せてチラシやブログの画像を作りたい時に、とても困りますね。
今回は、この対処方法を2つ紹介します。
※後から気づいたのですが・・・
モデルのシーサーちゃんを置く向きが左右逆でした・・・
向かって右が、口を開けたオスくんを置くのが正解です。(>_<)
◆この記事で分かること
パワポで大きい文字を隅に寄せて配置し、図として保存したときに、余白が増えてしまう問題の対処方法。
パワポで大きい文字を隅に寄せて配置し、図として保存したときに、余白が増えてしまう問題の対処方法。
余白が増える問題とは
例えば、パワポ上で、16cm×9cmの写真に、游ゴシック本分36ptで文字を書き、左上寄せと、右下寄せで配置します。
これを、【図として保存】(jpeg形式)で保存すると・・・
こんな感じで、デザインの範囲の外に、余白が出来てしまいます。
しかも、余白は不均一。
余白無しのつもりでデザインしているので、困りますね。
仮に【図として保存】(png形式)で保存すると・・・
このように、余白は出ないのですが、
画像をクリックすると、範囲としては同じ余白があります。
これも気になりますね。
対処方法1(文字を図形化)
通常文字の状態では、文字の周囲に広めの空間が設定されています。
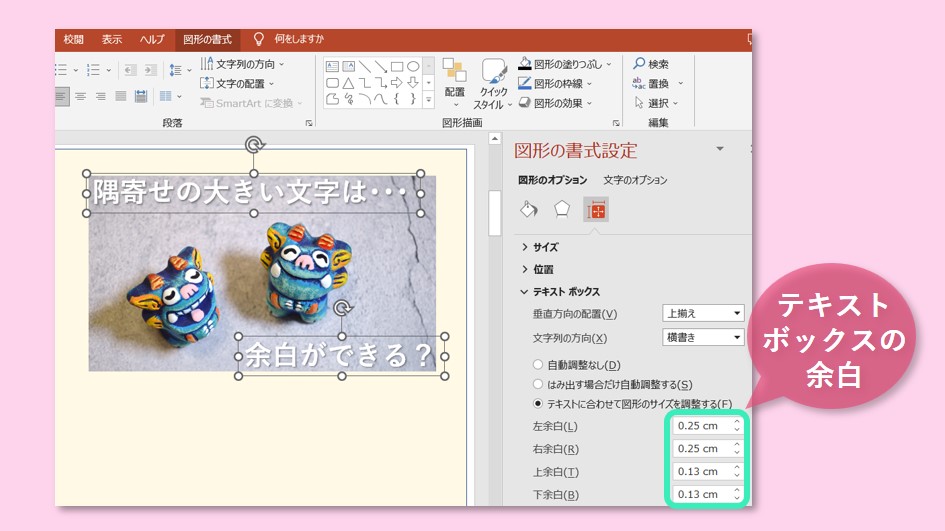
テキストボックスの余白設定、最初はこんな感じです。↓
この状態で、【図として保存】(jpeg)が先ほどのこちら↓
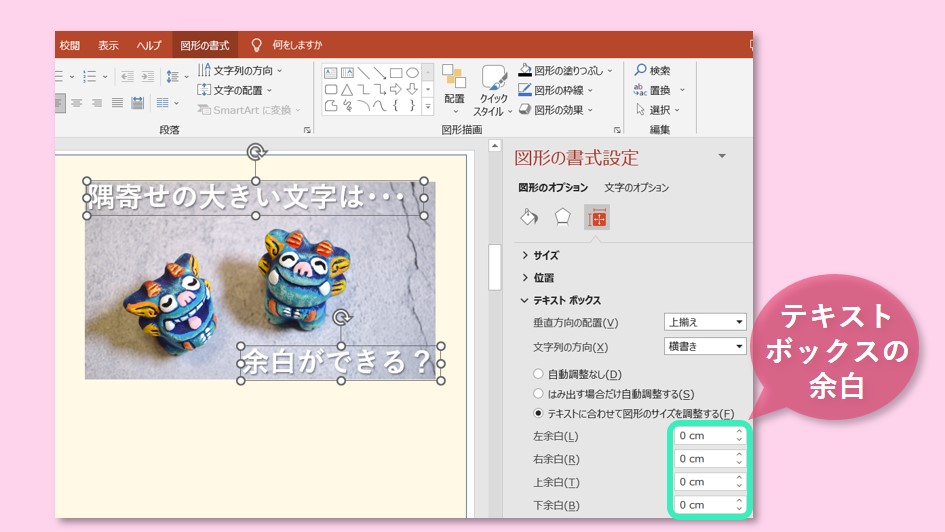
そして、テキストボックスの余白を【ゼロ】にしてみます。
そして、同じように、【図として保存】(jpeg)の結果は・・・
余白は全く変わらないんです。
図形の書式設定で、テキストボックスの余白をゼロにしても、ダメなんですね。
なので、文字を【図形化】します。
これにより、文字の編集に制約がでますが、文字のまわりの空間を最小限にすることができます。
文字の図形化の方法
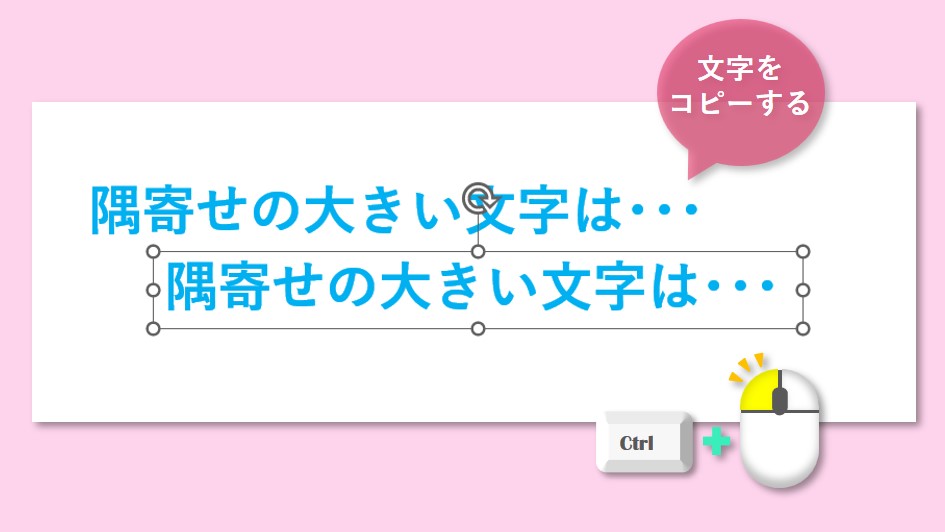
①文字をコピーします。
Ctrlキーを押しながら、文字を左クリック&ドラッグします。
②コピーした文字を正確に重ねます。
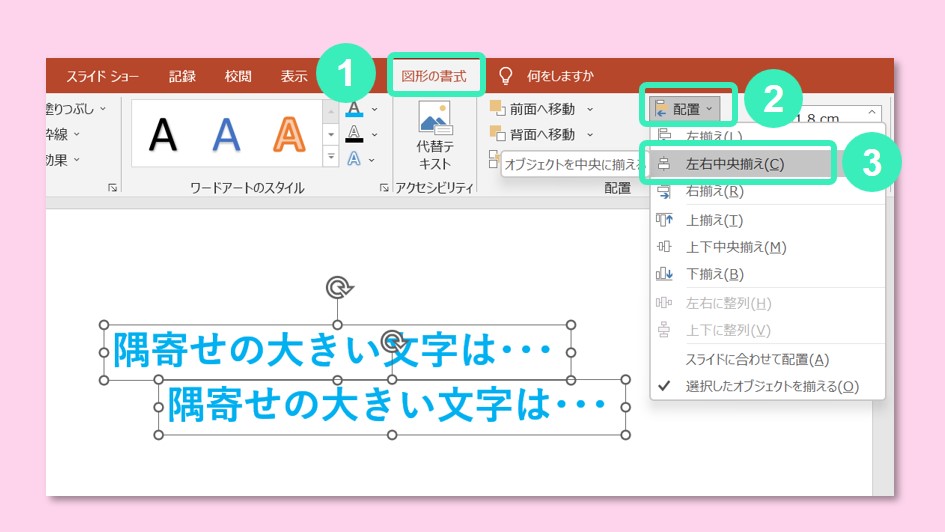
両方を囲って選択し、上部メニューから、
【図形の書式設定】⇒【配置】⇒【左右中央揃え】
これで左右が揃いました。
続いて、
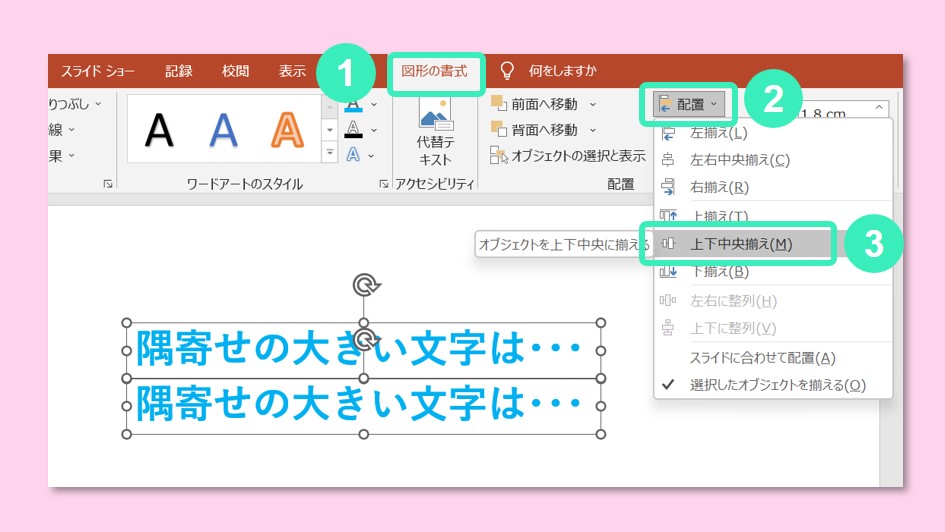
【図形の書式設定】⇒【配置】⇒【上下中央揃え】
これで上下が揃いました。
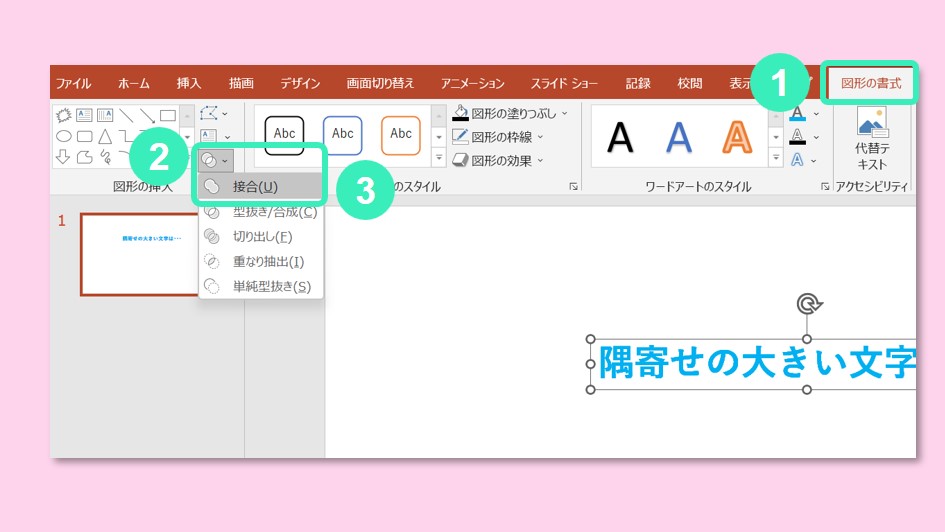
2つの文字が重なって選択された状態で、
【図形の書式】⇒左上の【図形の結合】⇒【接合】
これで【図形化】されました。
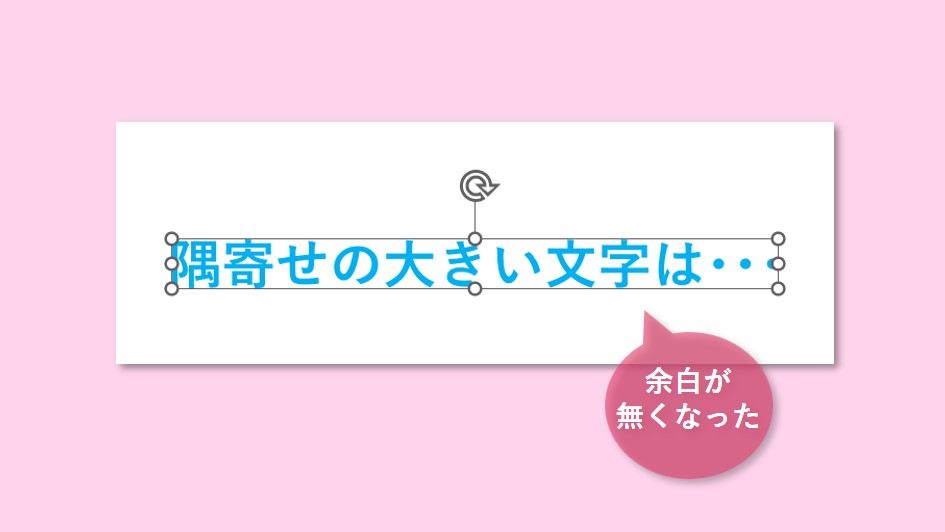
文字まわりの余白範囲が無くなりました。
この状態で先ほどの、画像を【図として保存】(jpeg)で試して見ましょう。
図形化した文字を選択すると、こんな感じです。↓余白が無いです。
こちらを、【図として保存】(jpeg)にすると・・・
このように、かなり隅に寄せても、白縁がでません。
これ以上寄せたい場合は、余白が出てしまうので、後で紹介するトリミングで対応して下さい。
文字の【図形化】後に出来なくなる編集
文字の【図形化】後でも出来る編集
文字(フォント)では無く、【図形】になっているので、【図形の編集】で出来ることは、一通り出来ます。
中でも、特徴的なものは、
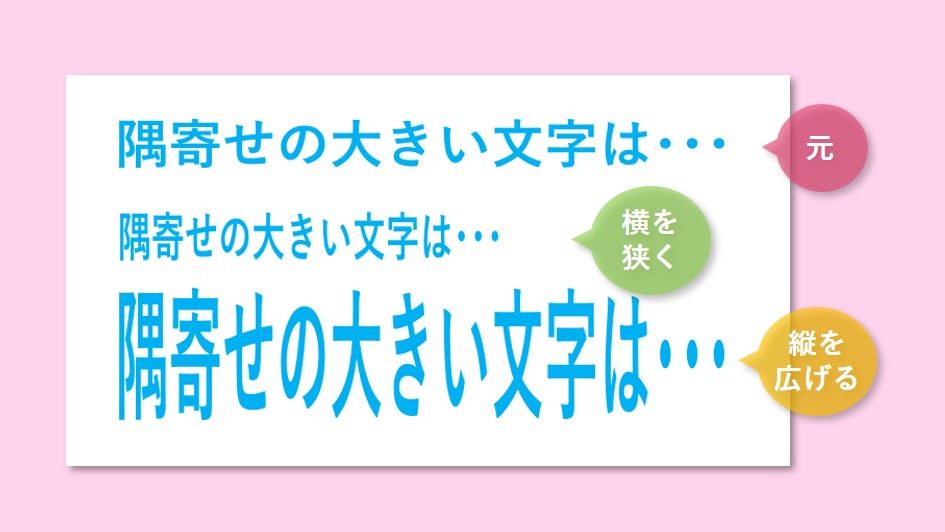
文字の【縦横比を変えた変形】です。
これは、図形化しないと出来ない内容で、チラシやポスターデザインで、文字幅を少し狭くしたい・・・なんてときに、便利です。
対処方法2(余白をトリミング)
こちらは、全てのデザインが終わった後に、一旦コピー&図として貼付けを行い、余白をトリミングしてから、図として保存する方法です。
ブログに挿入する画像では、良くやる方法です。
以前こちら↓の記事でも紹介しました。
関連記事
パワポで文字や図を大きく配置し、オシャレな「はみ出るデザイン」を作ってみましょう! 文字を自由に配置し、コピペして1枚の画像に変換。 最後にトリミングして完成です。 ◆この記事で分かること あなたもグラフィッ[…]
トリミングの方法
デザインが完成した状態で、
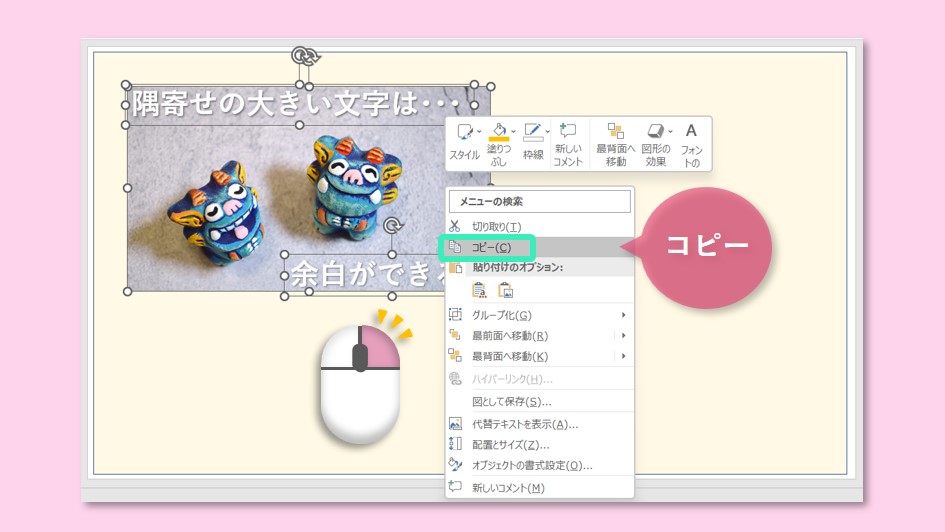
全体を囲って選択⇒【右クリック】⇒【コピー】
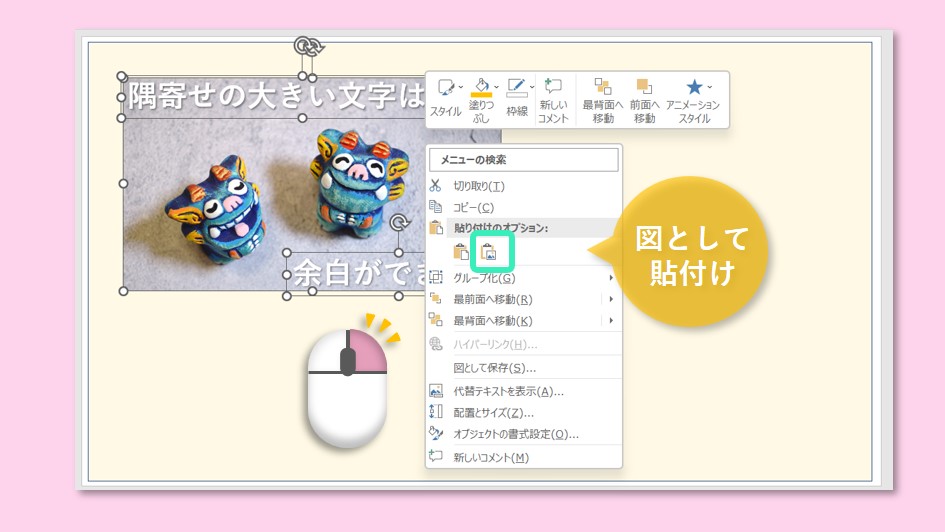
【右クリック】⇒【図】として貼付け
貼り付けた図を右クリックで選択⇒【トリミング】
必要な画像領域より大きく、【トリミング枠】が出ます。
画像領域より大きい部分は、不要部分です。
不要部分が無くなるように、【黒い太線部】を画像の縁に合わせます。
黒い太線部を画像の縁に合わせた状態はこちら↓
ここまで出来たら、図の外をクリックすると、完成です。
これを、右クリック⇒【図として保存】すると、余白が無い状態になります。
Altキーを押しながらドラッグすると、微調整が出来ます。
まとめ
まとめると、対処方法は、以下2つです。
- 文字を図形化(コピーして重ねて接合)して、文字外側余白を最小化。
- 最後に全体をコピー&【図として貼付け】、これをトリミングして余白を取り除き、【図として保存】する。
せっかく良い感じにデザイン出来たのに、余白が出てしまい、対処が分からないと結構ストレスです。
ちょっとした小技ですが、覚えておくと役に立ちますよ。