AFFINGER6での「Googleアドセンス」設定方法です。
アドセンス広告の代表的なものだけ紹介してます。
ディスプレイ広告

「広告>サマリー>広告ユニットごと」
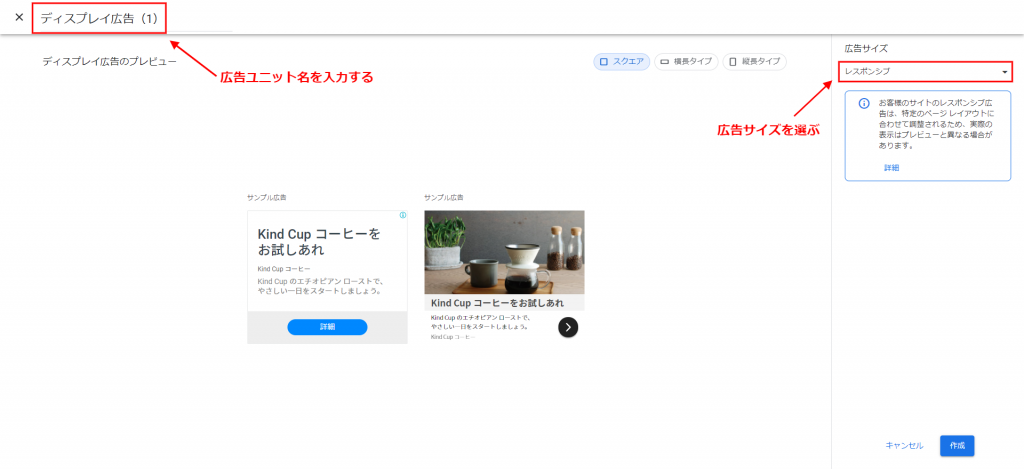
広告ユニットごとを選び、ディスプレイ広告をクリックします。

画面左上の「広告ユニット名」を入力します。(適当でOK)
広告サイズを選択します。(レスポンシブ推奨)


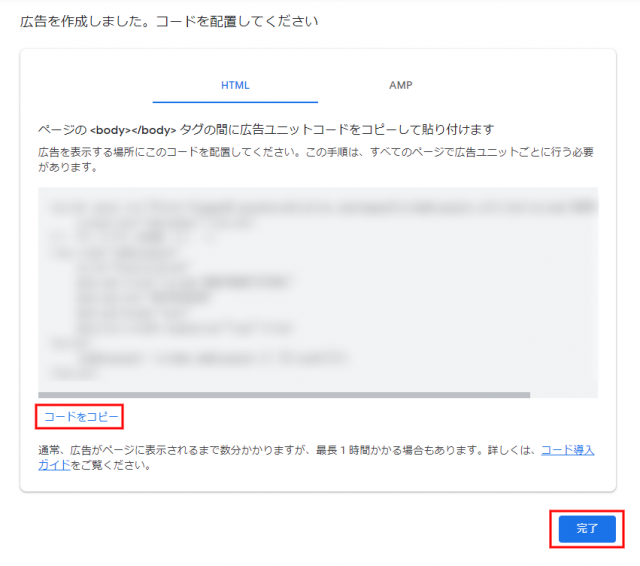
ディスプレイ広告のコードが表示されるので、コピーしてAFFINGER6のウィジェットに貼り付けます。
AFFINGER6にディスプレイ広告を追加する

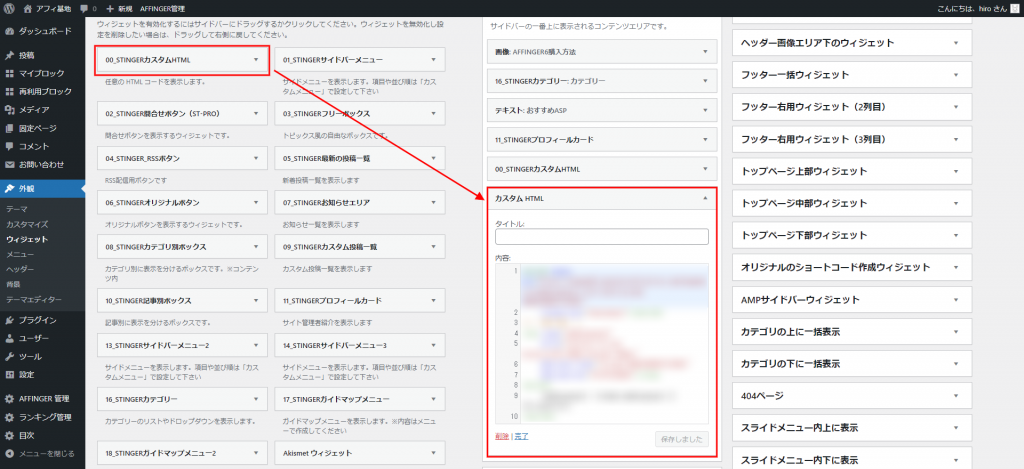
設定:「外観>ウィジェット」
「00_STINGERカスタムHTML」をサイドバーに追加し、コピーした「広告コード」を貼り付けます。

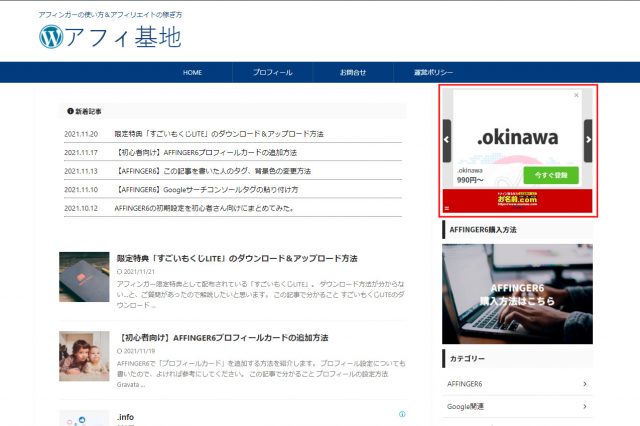
サイドバーに「広告」が表示さたらOKです。

インフィード広告

「広告>サマリー>広告ユニットごと」
広告ユニットごとを選び、「インフィード広告」をクリックします。

自動で広告スタイルを作成する、にチェックを入れます。
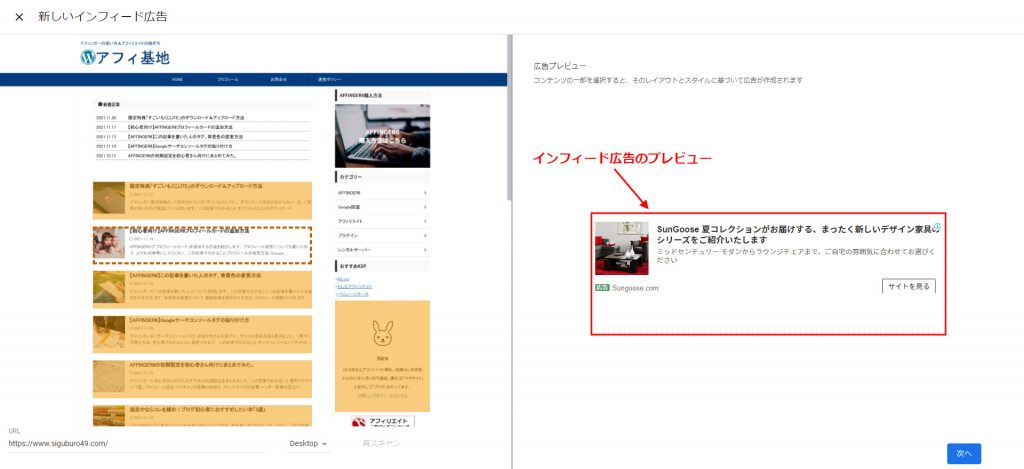
広告を貼り付けたい「URL」を入力しましょう。


サイトが読み込まれると、インフィード広告のプレビュー画面になります。
プレビューが表示されたら、「次へ」をクリックしてください。

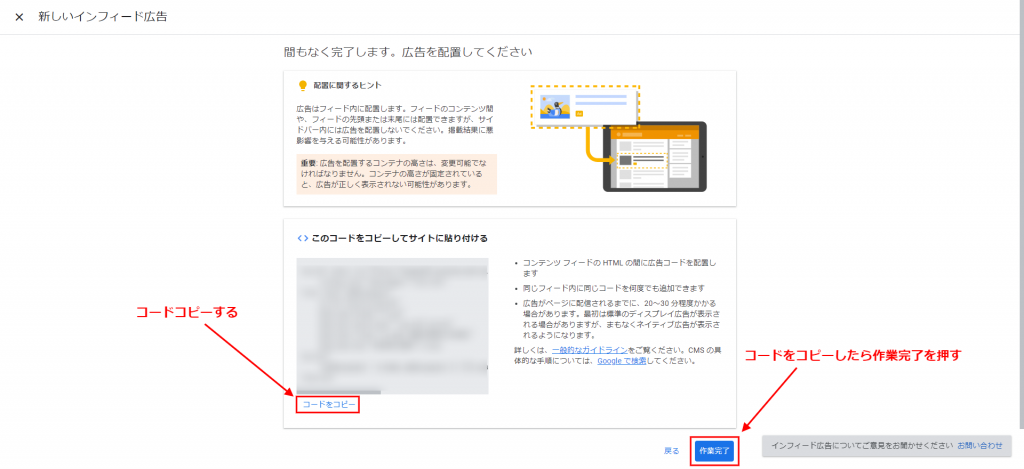
インフィード広告の「コード」をコピーし、作業完了を押します。
AFFINGER6にインフィード広告を追加する

設定:「外観>ウィジェット」
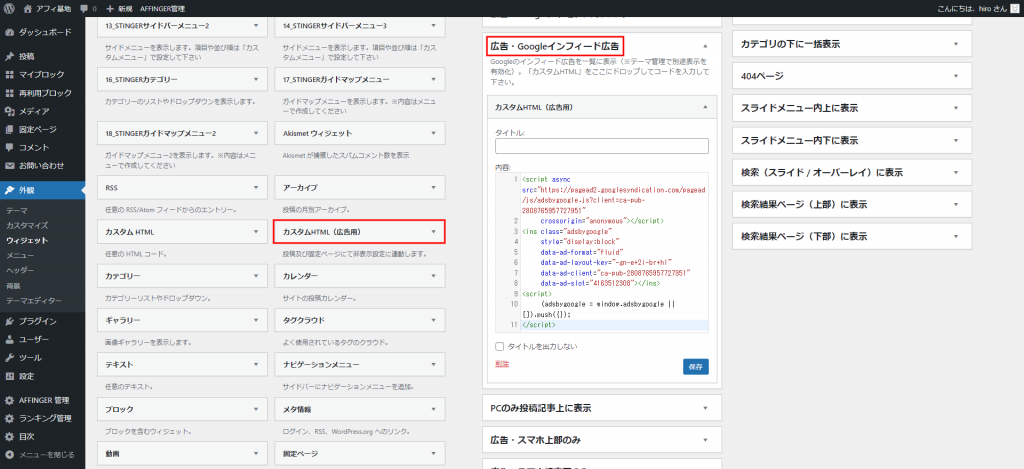
ウィジェット「カスタムHTML(広告用)」を「広告・Googleインフィード広告」に追加します。
インフィード広告のコードを「カスタムHTML(広告用)」に貼り付けます。

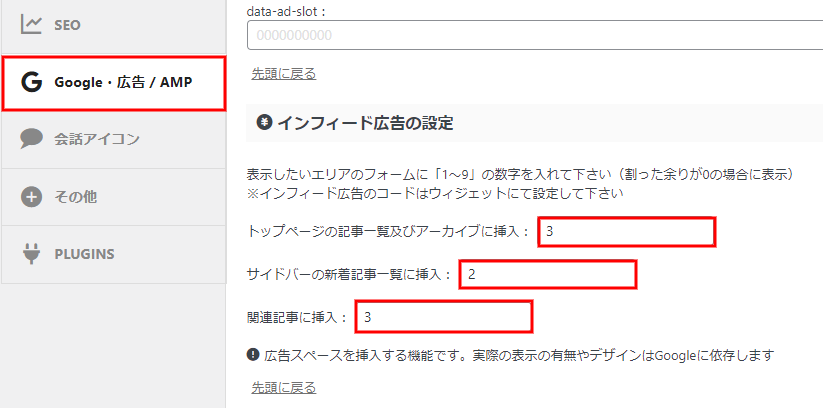
設定:「AFFINGER管理>Google・広告/AMP」
AFFINGER管理でインフィード広告の設定を行います。
表示したいエリアのフォームに数字を入れて保存してください。。


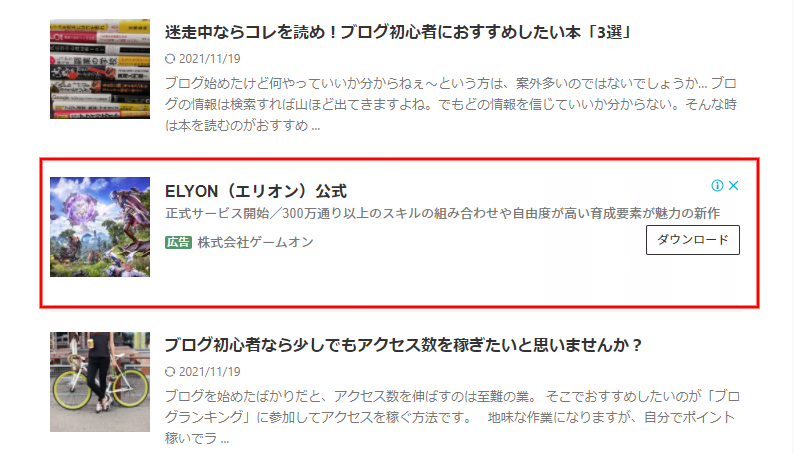
上が表示されたインフィード広告です。
インフィード広告の設定は、WINGマニュアルにも記載されてます。
記事内広告

「広告>サマリー>広告ユニットごと」
広告ユニットごとを選び「記事内広告」をクリックします。

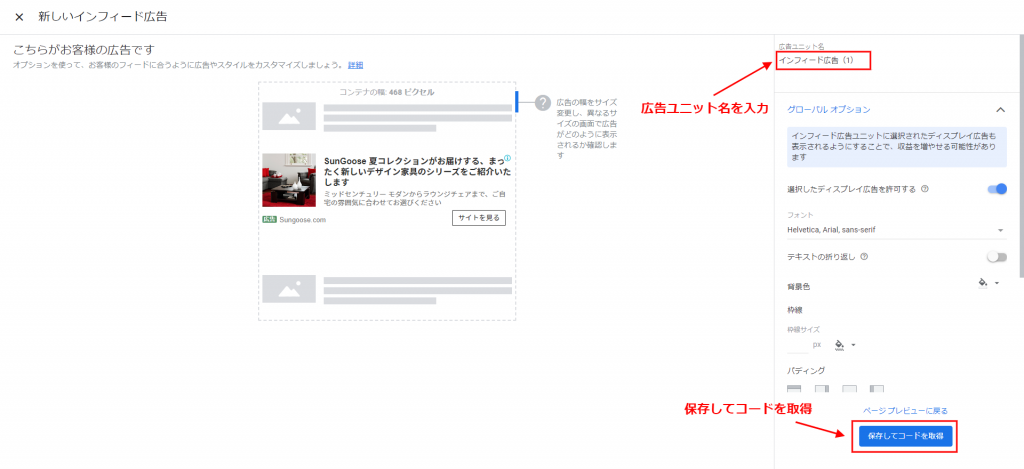
広告ユニット名を入力し、「保存してコードを取得」をクリックします。


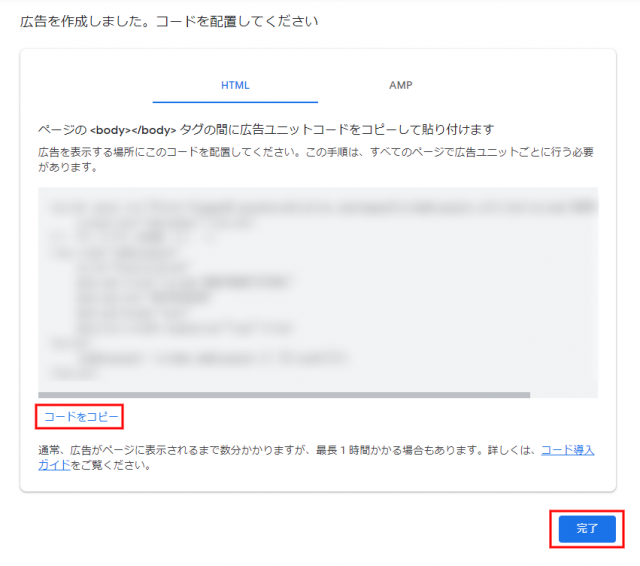
記事内広告の「コード」をコピーし、完了ボタンをクリックします。
AFFINGER6に記事内広告を追加する

設定:「AFFINGER管理>Google・広告/AMP」
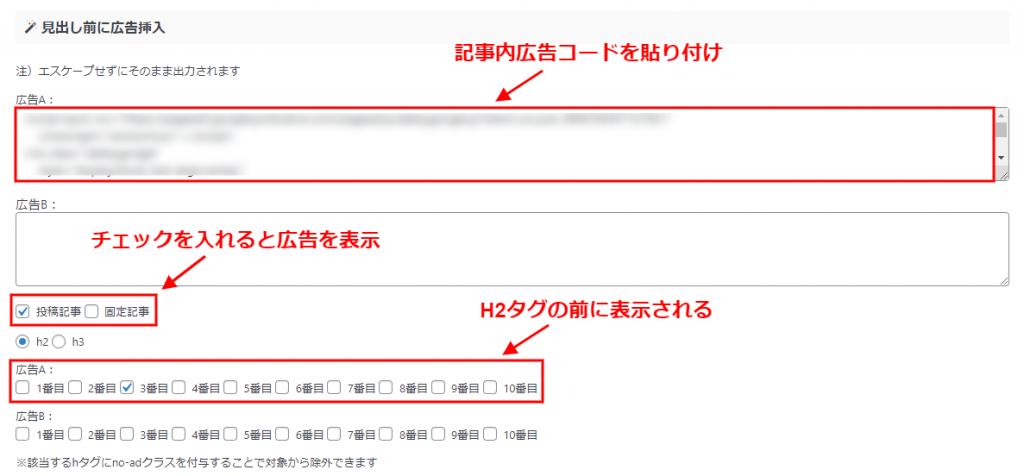
記事内広告のコードを「広告A欄」に貼り付けます。
投稿記事、H2、3番目にチェックを入れて保存してください。

まとめ
アドセンスの自動広告は便利ですが、表示される広告数が多すぎて個人的にはおすすめしません。
ただ、AFFINGER6にはアドセンス広告の非表示機能も付いているので、うまく活用するといいかもです。
