じゃあ最新版の使い方を一緒に確認していこう!
2020年10月14日にグーグルアナリティクスが、新しい規格になり「Google Analytics 4 プロパティ(GA4)」として公開されました。
これによりアナリティクスの管理画面の内容も変更され、


など、これまでサイトで解説されていた手順では、上手く設定できなくなったという声が散見されるようになりました。
実際、僕自身も新しいサイトを立ち上げた時に、「トラッキングID」を見つけることができずにすごく困りました。
なぜなら、わー研。(このブログ)でも採用している「 Diver 」や「 THE THOR 」などの高機能なテーマだと、このトラッキングIDを使ってアナリティクスと連携していたからなんですね。
ということで、GA4 とサイトを紐付けさせる方法をここで解説していくので、同じように困っている方は参考にしてください。
CHECK!

アナリティクスの基本的な設定方法は以下のページで解説しているので、まだの方はこちらを参照してください。
目次
1.Google Analyticsでトラッキング情報の項目がない!?
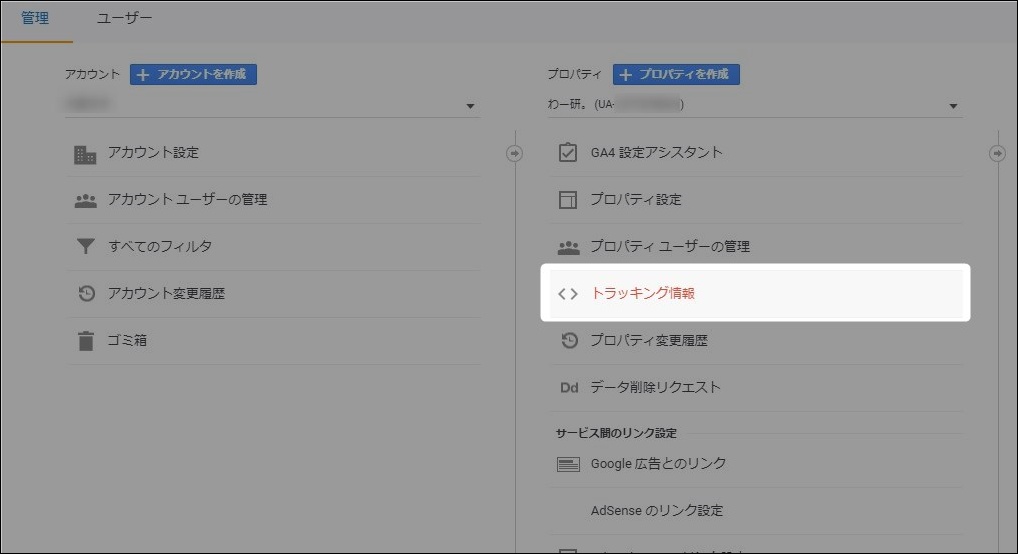
以前からアナリティクスを利用している方ならご存知だと思いますが、旧アナリティクスのダッシュボード画面には以下のような「トラッキング情報」という項目がありました。

ところが新しいアナリティクスの画面だと、「トラッキング」的な事を書いてある項目がどこにもなくなってしまっているのです。

2.GA4 でトラッキングタグを取得する方法
で、色々と悩みながら探し回った結果、やっとこさ見つけることができました!
設定用のタグを含むトラッキング情報は、以下の「データストリーム」という項目の中に隠されていたんです。
相変わらずわかりにくいよ・・・グーグルさん。英語圏の人ならすぐに理解できるのでしょうか?
「データストリーム」をクリックすると、登録サイト名が表示されるのでさらにクリックします。
次に「ウェブストリームの詳細」という画面が開きます。
ここで画面真ん中ほどにある、「新しいページ上のタグを追加する」から「グローバルサイトタグ(gtag.js)~」を選択。
これでやっと「アクセス解析タグ」が表示されました。
あとは、このタグをコピーしてあなたのサイトの <head>~</head> の間に設置するだけです。
これまでトラッキングID しか使用したことがない方は、アクセス解析タグの設置方法がわからないと思うので、あわせて解説しておきます。
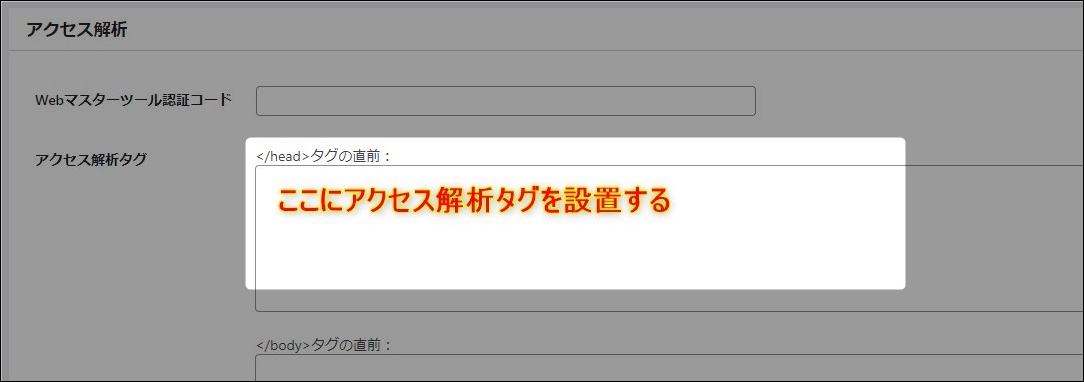
Diver にアクセス解析タグを設置する手順
「Diverオプション」→「基本設定」と進み、下にスクロールするとある「アクセス解析タグ」の「 </head>タグの直前」に解析タグを設置します。
設置後は「変更を保存」をクリックするのをお忘れなきよう。
THE THOR にアクセス解析タグを設置する手順
「外観」→「カスタマイズ」→「基本設定[THE]」→「高度な設定」と進み、「 </head>直上の自由入力エリア」にタグを設置します。
設置したら上の「公開」ボタンをクリックすればOK。
CHECK!
Diver と THE THOR 以外のテーマを使っている方は以下の記事を参照してください。
これで、アナリティクスでアクセス解析をする準備が整いました。
あとは解析された情報が蓄積されるのを待つだけ。 お疲れさまでした。
あわせて読みたい記事初めてでもわかる!グーグルアナリティクスの導入方法を図解入りで解説!
あわせて読みたい記事サーチコンソールの登録方法とアナリティクスとの連携方法を図解で解説します!