最近、色々と忙しかったのでメンテナンスが疎かになっていたのだけれど。


やだ、このブログの速度評価、低すぎ!

この流れ、前にもやったよね。
一体何が影響したのやら。
ブログの表示速度を改善しよう
先ずはPageSpeed Insightsを使ってみよう
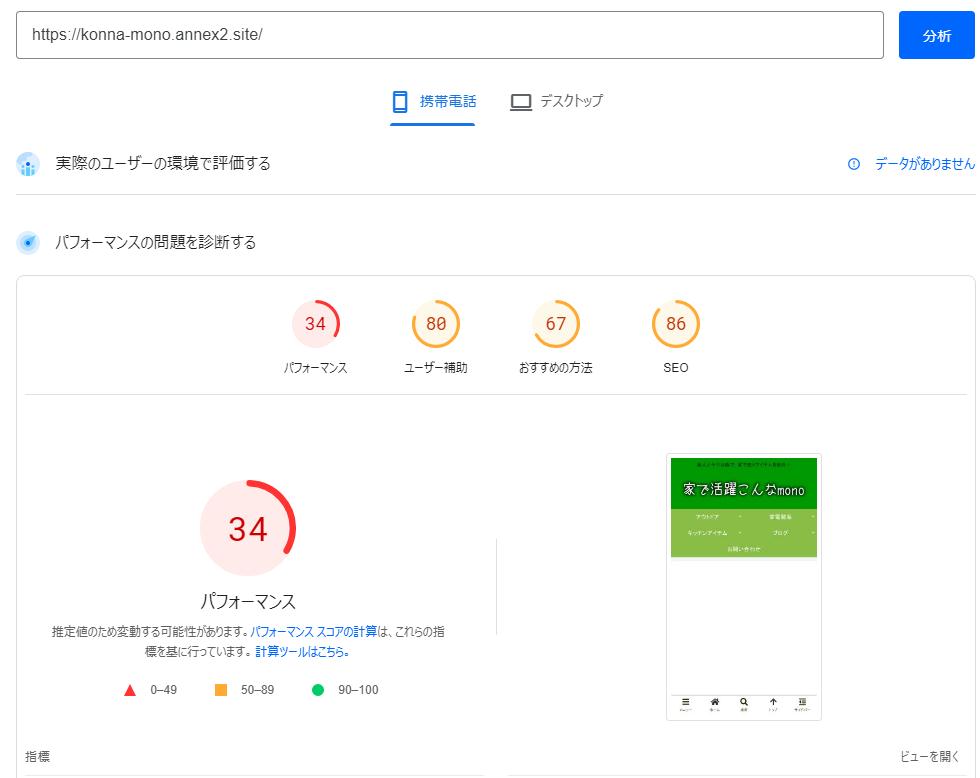
前回もやったのだけれど、先ずはPageSpeed Insightsを試してみよう。
- 携帯電話:パフォーマンス 34%
- デスクトップ:パフォーマンス 81%
うーん、携帯電話での表示速度は致命的だな。
で、前回は画像周りの改善を示したんだけど、大した改善は見られなかった。前回は36% → 43%という改善結果だったね。

相変わらず「次世代フォーマットでの画像の配信」の項目は上がっているのだけど、今回は「使用していないJava Scriptの削減」の項目が出てきているね。
使用していないJava Scriptて何?
そもそも、Java Scriptって何だろうか?
実は、Webサイトやシステムの開発に使われているプログラミング言語のことをJava Scriptというのだけれど、何が使っているのか?が問題なんだよね。
細かいことに言及するより、「何が」が大切で、使っているのは実はGoogleAdSenseクンである。使っているよ!めっちゃ使っているよ!
PageSpeed Insightsが「使っていない」と指摘しているGoogleAdSenseのスクリプトなんだけど、実はバリバリ使っていて、削除すると言う訳にはいかない。じゃあ、どうするのか?といえば、読み込みタイミングを遅らせれば良いのだ。
この他にも、広告表示にはJava Scriptが使われているので、簡単に外すという決定は出来ない。アフィリエイト目的で運用しているこのブログで、広告外しちゃったら何のためにやっているのか分からなくなってしまう。
Flying Scriptを入れよう
で、どうするかというと、Flying Scriptsというプラグインを利用して、Java Scriptを読み飛ばすという事をやると良いようだ。

先人の知恵というのはありがたいところだね。
さて、早速やっていこう。

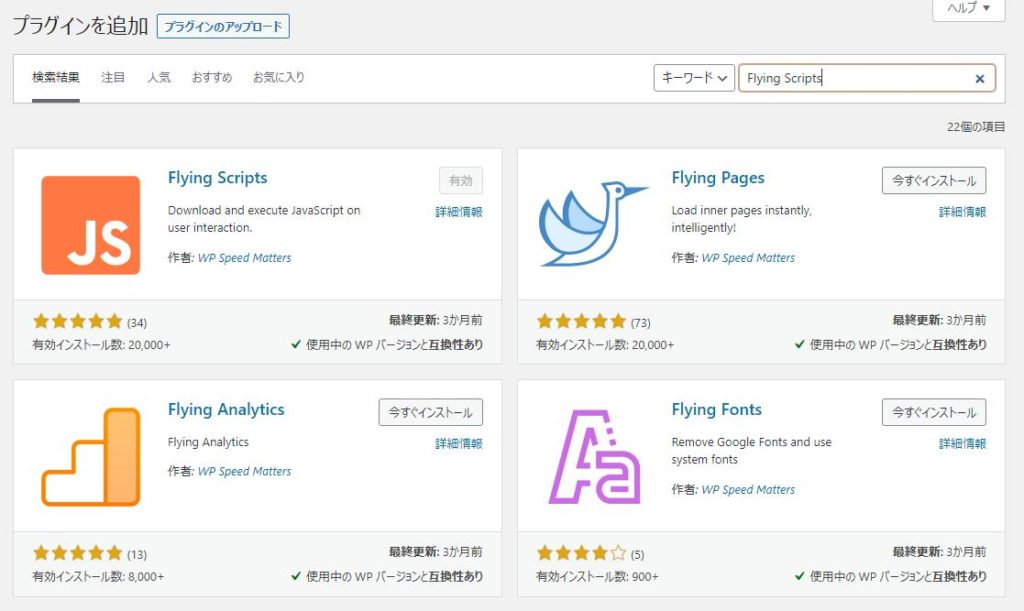
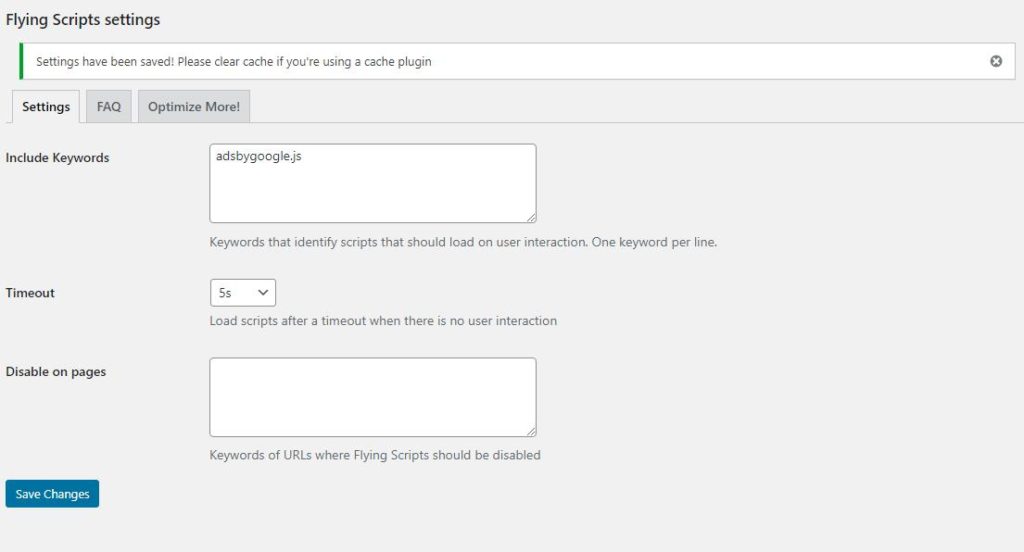
「プラグイン > プラグインの追加」と進んで、Flying Scriptsをインストールして有効化する。ただ、そのままだと効果がないので、設定(settings)のInclude Keywordsのところに、スキップする「JS」を設定しよう。
具体的には、GoogleAdSenseが利用する「adsbygoogle.js」を遅延対象のJavaScriptに指定してあげるのだ。

こういうことだね。あ、Timeoutは5s程度で問題ないようだ。
Flying Scriptでどの程度効果が出るのか
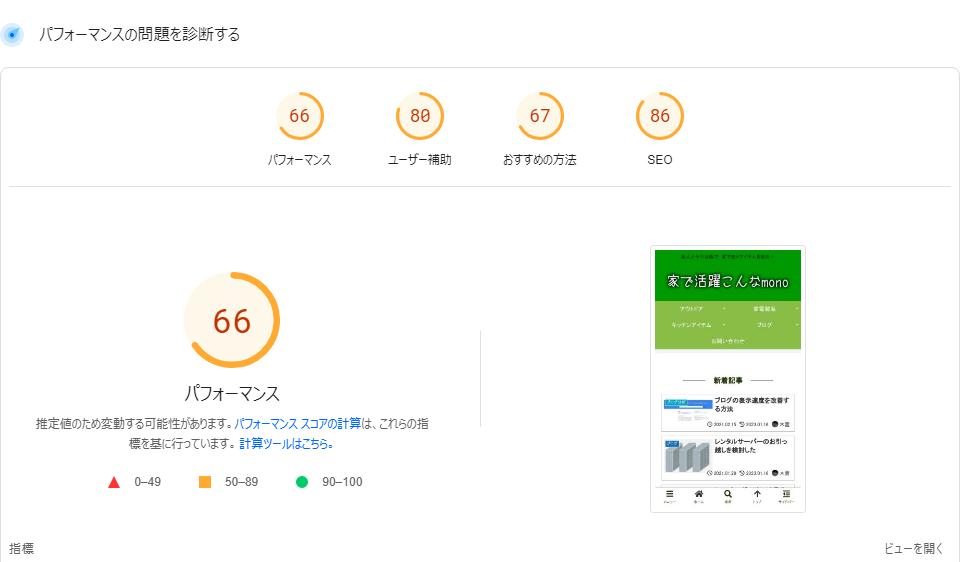
さて、コレでどれだけ効果が出るのだろうか?

驚きの改善効果である。
ちなみに、デスクトップの方は97%まで改善していてこちらもビックリだな。もう、コレでいいんじゃないの?
ただ、未だ他にもJavaScriptを使っているはずなので、コレもしっかり調べていこう。ブラウザにchromeを使っていれば、デベロッパーツールで確認が出来るのだとか。

この辺りで説明しておくので解説はしないが、「.js」と表示されているファイルは全て遅延対象に設定して良いらしい。ただ、色々設定してみたが、adsbygoogle.jsの影響が一番大きかったようだ。現状では74%程度まで改善している。
なお、PageSpeed Insightsは振れ幅が結構あるので、あくまで目安と考えるべきだろう。
サイトヘルスにも警告が出た
ちょっと話は逸れるのだが、サイトヘルスステータスなるものが管理画面で確認出来るのだが、ここでちょっと警告が出ていた。

こ、コレはまた足を引っ張るのでは??
ページキャッシュ用のプラグイン
で、どうしたかというと、またプラグインのインストールである。

あっちこっちのサイトで紹介されていた「WP Super Cashe」というプラグインがあって、コレを使えばキャッシュ問題は解決する!
……ハズだったんだけど、インストールしても使えなかったので、別のアイテムをインストール煤ことにした。

それが、「Cashe Enaler」というプラグインである。
シンプルで使いやすい、ということらしいのだが、確かに分かり易かった。こちらのサイトを参考に設定をしている。

こちらも僅かに改善に寄与してくれたらしく、5%ほど速度改善に寄与してくれた模様。体感では余り分からないんだけどね。
トラブルあり
キャッシュの設定に注意
そうそう、この「Cashe Enaler」を設定するにあたって、「やっちまった!」ということがあったので、ご注意を。
詳しい話はこちらに。
困った事に設定をミスったっぽいのだ。
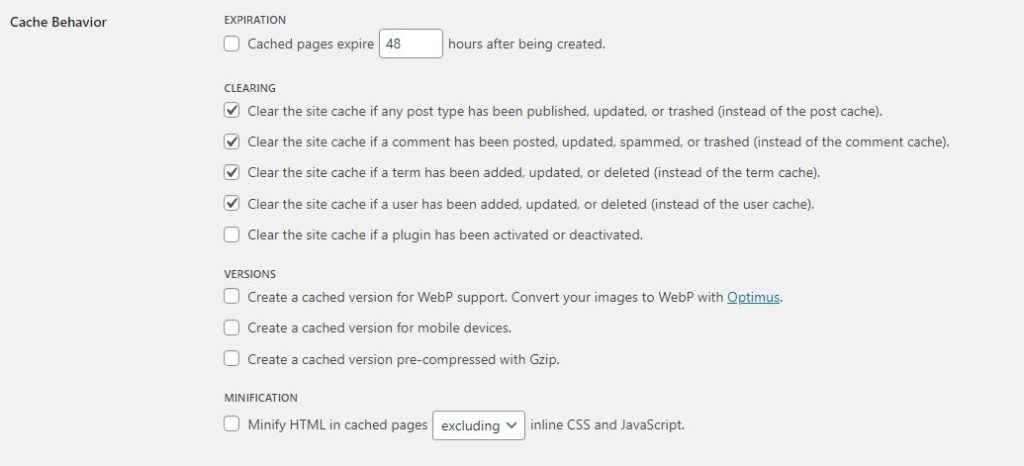
Cashe Enalerの設定
参考までに。

英語は困るなぁ。翻訳も載せておく。
EXPIRATION(有効期限)
- キャッシュページの有効期限 48 時間後に失効します。
CLEARING(クリア)
- 投稿タイプが公開、更新、または破棄された場合、サイトキャッシュをクリア
- コメントが投稿、更新、スパム、または破棄された場合、サイトキャッシュをクリア
- 用語が追加、更新、または削除された場合、サイトのキャッシュをクリア
- ユーザーが追加、更新、または削除された場合、サイトのキャッシュをクリア
- プラグインが有効化または無効化された場合、サイトキャッシュをクリア
VERSIONS(バージョン)
- WebP サポートのためにキャッシュされたバージョンを作成します。Optimusで画像をWebPに変換します。
- モバイルデバイス用にキャッシュされたバージョンを作成します。
- Gzipで圧縮されたキャッシュバージョンを作成します。
MINIFICATION(最小化)
- キャッシュされたページのHTMLを最小化します。ただし インラインのCSSとJavaScriptを除く。

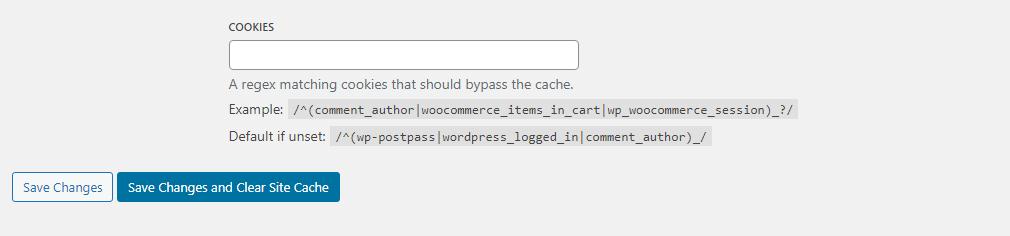
で、一番下に、設定を保存するボタンがあるんだけど……、「Save Changes(変更を保存する)」「Save Changes and Clear Site Cache(変更を保存してサイトキャッシュを消去する)」の2つがある。
……青い方を押しちゃったんだな。これで、サイトのキャッシュがクリアされちゃった。恐らくこれが原因である。気をつけようね。
基本的には「Save Changes」の方で良いだろう。
とまあ、2つの速度改善案を示したんだけれども、参考になったら嬉しい。また、別のメニューをやったら紹介していきたい。






コメント