「ブログ記事の書き方が知りたい」
「WordPressはどうやって使えばいいの?」
「記事を書く手順を体系的に学びたい」
WordPressブログ開設 が終わったら、いよいよ始まる記事執筆。はじめてみるWordPress管理画面に戸惑いを感じながらも、ワクワクしていた自分を思い出します。

本記事では、WordPressを使ったブログ記事の書き方を初心者向けに徹底開設。管理画面の使い方だけでなく、記事を上手に書くためのポイントも紹介しています。
この記事を読めば、WordPressを使って記念すべき第1号の記事が書けるようになりますよ。疑問点や不安点がありましたら、コメント欄にて気軽に質問してくださいね!
※本記事は旧投稿画面(クラシックエディタ)を活用した記事の書き方を解説しています
目次
WordPressの書き方に関する2020最新情報

2018年12月からリリースされた「WordPress 5.0」この変更に伴い、記事の書き方が大きく変わるきっかけになりました。
投稿画面がブロックエディタに変わった
2018年12月の最新リリースに伴い「Gutenberg(グーテンベルグ)」と言う新しい投稿エディタに変わりました。
通称ブロックエディタと呼ばれており、ブロックごとに文章を書いていく編集に変わります。旧式エディタに比べて直感的に記事を書けるため、リリース当時は大きな反響を呼びました。
WordPress導入時は『初期設定=ブロックエディタ』に対応しているため、若干使いにくさを感じる方も多いでしょう。
そう語る私自身もアンチブロックエディタとして、現在も旧投稿画面(クラシックエディタ)を利用しています。
旧投稿画面のクラシックエディタも利用可能
新しいブロックエディタが導入されたものの、旧投稿画面(クラシックエディタ)を利用する方も多いです。
旧投稿画面(クラシックエディタ)は『プラグイン>新規追加>Classic Editor』からインストール&有効化できます。
ただし旧投稿画面(クラシックエディタ)のサポートは2021年末に終了することも決まっているため、旧画面を使いながらも新画面に慣れておきましょう(自分もどこかで勉強しなければ…)
ちなみに本記事は、旧投稿画面(クラシックエディタ)を使った記事の書き方をまとめています。
ブロックエディタを活用した記事の書き方が知りたい方は、以下の記事を参考にしてください
記事を書く前に!投稿と固定ページの違いを解説

WordPressにはコンテンツを投稿する機能が2つ用意されています。
- 投稿ページ:ブログ記事を書く場所
- 固定ページ:運営者情報やお問い合わせを書く場所
どちらも似たような機能はありますが、使い方を間違えるとSEO対策にも悪影響が出てしまうため2つの違いを理解しておきましょう。
投稿ページは『ブログ記事』を書く場所
定期更新するブログ記事は『投稿』から作成します。『投稿』から作成した記事は、カテゴリーページと紐付き自動的にトップページの記事一覧にも表示されます。
商業用ホームページなら、商品ページや一覧ページは全て『投稿』に追加していきますし、ブログページなら日記やコラム、お知らせ・ニュースなども『投稿』に追加をします。
『投稿』のコンテンツは、カテゴリ設定の他にも、タグ設定が使えます。
固定ページは『運営者情報やお問い合わせ』を書く場所
『固定ページ』は『投稿』とは違い、独立した単一ページを作りたい時に利用します。
例えば『運営者情報やお問い合わせ、利用規約・プライバシーポリシー』など。独立した1枚のページの作成時にしか使いません。
また固定ページは投稿と違い、カテゴリー・タグ設定ができない、RSSが生成されない特徴もあります。
初心者向けに解説!WordPressブログ記事の書き方と公開までの全ステップ

今回は初心者向けにWordPressブログ記事の書き方を7つのステップに分けて解説します。
- 書き方①:タイトルを作成する
- 書き方②:ブログ記事を書く
- 書き方③:記事に装飾をつける
- 書き方④:ショートコードを挿入する
- 書き方⑤:画像を挿入する
- 書き方⑥:記事公開前の最終設定
- 書き方⑦:記事の公開手順
①〜⑦の書き方をご紹介する前に、一緒に勉強するための前準備を進めましょう。
準備①:旧エディタをインストールする

ブログ記事を書く準備として旧投稿画面(クラシックエディタ)をインストールします。
管理画面のプラグインから『Classic Editor』をインストールしてください(プラグインの使い方はこちら)
準備②:投稿画面から新規追加を選択

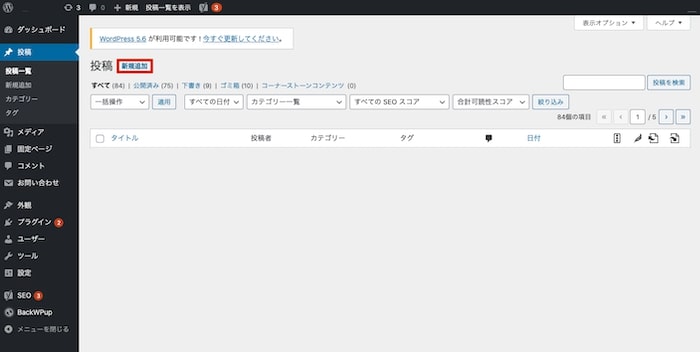
管理画面『投稿』から『新規追加』を押しましょう。新しい記事が作れます。
準備③:新規投稿を追加の画面にする

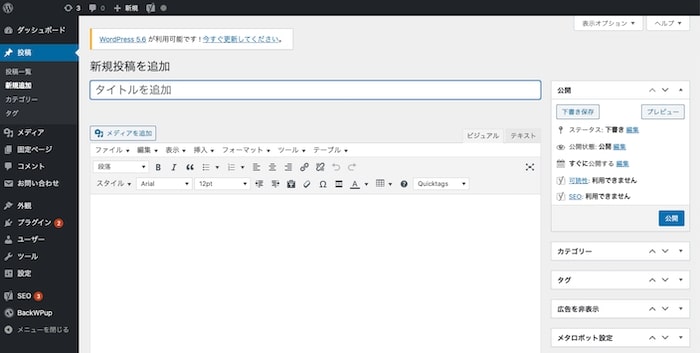
『新規投稿を追加』の画面が出てきたらOKです。
書き方①:記事タイトルを作成する

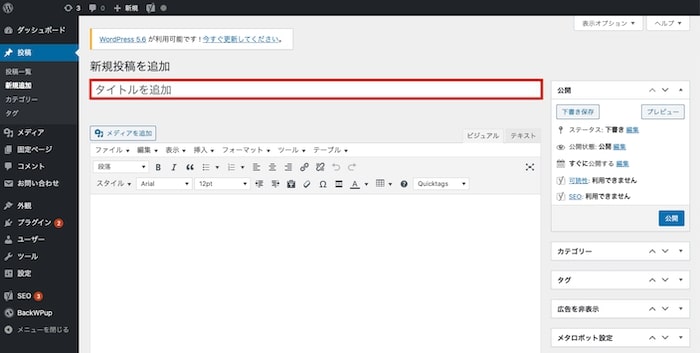
記事タイトルは赤枠内に記載します。
推奨文字数は32文字以内と言われており、読めば自分の役に立つと思わせる記事タイトルを付けるのがポイントです。
POINT①:記事タイトルの付け方
書き方②:ブログ記事を書く

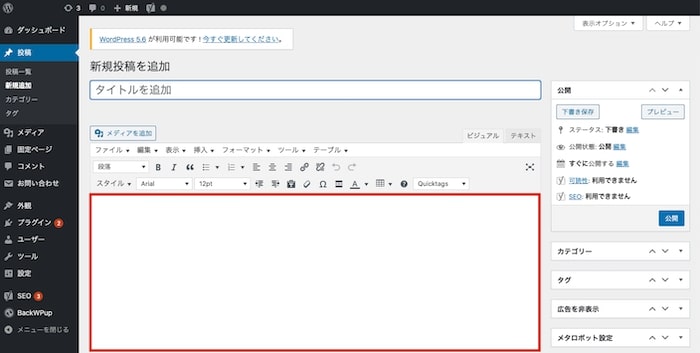
続いて記事の本文はタイトル下の赤枠内に書いていきます。
投稿画面には『ビジュアル画面』と『テキスト画面』の2種類があります。
- ビジュアル:記事を見たまま編集できる画面
- テキスト:HTMLを直接編集できる画面
基本的にはビジュアル画面を使って文章は作成します。
HTMLを直接編集できる方は、タグにidやclassを持たせる設定も可能です。
POINT①:導入文の書き方
POINT②:見出しの付け方
POINT③:本文の書き方
書き方③:記事に装飾をつける
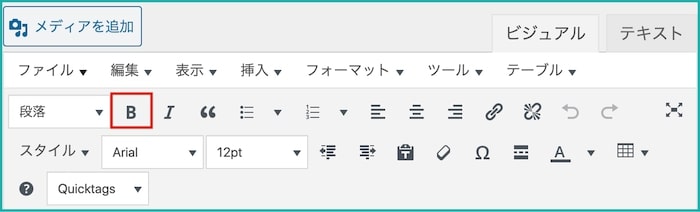
装飾①:文字を太字にする

太字にしたい文章を選択して、画面上『B』を押すと太字になります。
HTML上では<strong>タグが利用されます。
ショートカットキー『Ctrl+B』でも同様の結果です
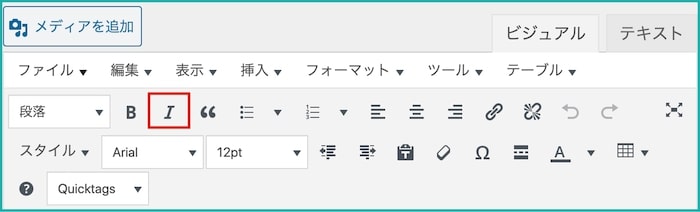
装飾②:文字を斜めにする

斜めにしたい文章を選択して、画面上『I』を押すと太字になります。
HTML上では<em>タグが利用されます。
ショートカットキー『Ctrl+I』でも同様の結果です
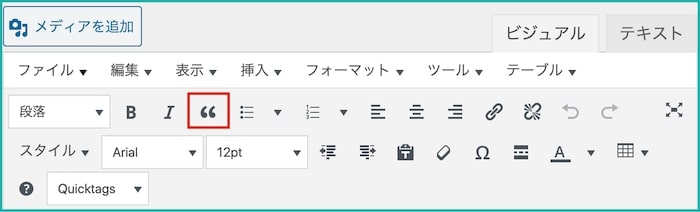
装飾③:文字を引用する

人の言葉や文章をブログ内に記載する時に使います。
引用とは、広義には、自己のオリジナル作品のなかで他人の著作を副次的に紹介する行為、先人の芸術作品やその要素を副次的に自己の作品に取り入れること。(Wikipedia)
他サイトの引用をする時に使いましょう。
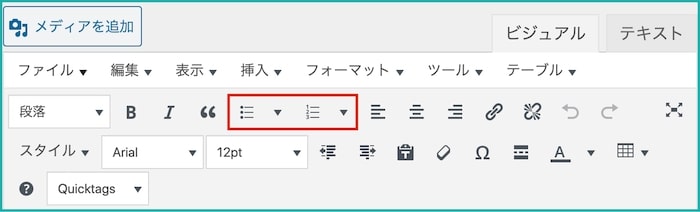
装飾④:箇条書きを使う

箇条書きは、言葉や文章を並べてまとめる時に利用します。
白丸・黒丸・四角から選べる『番号なしリスト』
- WordPress
- ブログ記事
- 書き方
ローマ数字やラテン文字、ギリシャ文字から選べる『番号付きリスト』があります。
- WordPress
- ブログ記事
- 書き方
文章をまとめる時に使えるため、本ブログでも長年愛用しています。
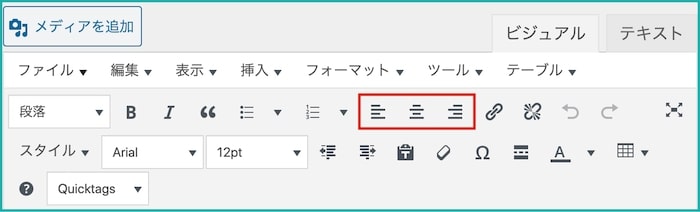
装飾⑤:文字を整列する

文章の配置を変えたいときは、文字整列を使います。
- 左揃え:文章を左に寄せる
- 中央揃え:文章を中央に寄せる
- 右揃え:文章を右に寄せる
右揃えはあまり使いませんが、中央揃えはよく使います。
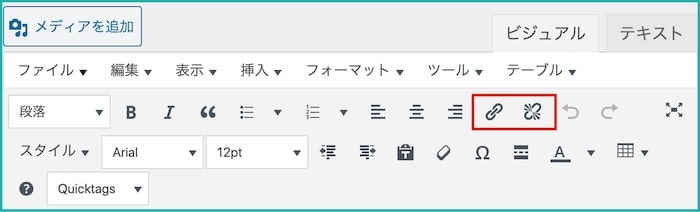
装飾⑥:URLリンクを挿入する

内部リンクや外部リンクを挿入するときは『リンクを挿入する』を使います。
URLを直接入力することもできますし、内部リンクを付けたい場合は文字入力すると候補の記事がサジェストされます。
間違えてリンクを挿入してしまった場合は、隣のリンクを消去するボタンを使いましょう。
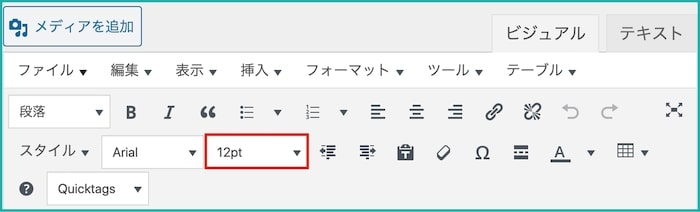
装飾⑦:文字の大きさを変更する

文字の大きさは『フォントサイズ』から変更しましょう。
一般的に記事中で文字サイズを変えることはあまりありません(注意書きの際に小さくする程度)
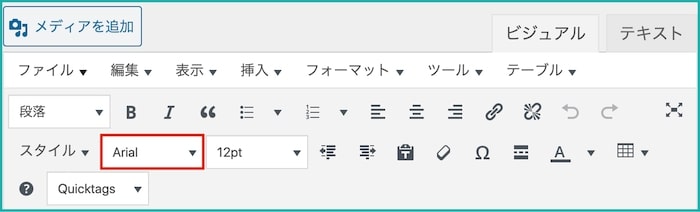
装飾⑧:文字のフォントを変える

WordPressは文字フォントも自由に変えられます。
デフォルトは『Arial』です。不便に思ったことはないため、文字フォントの変更は行いません。
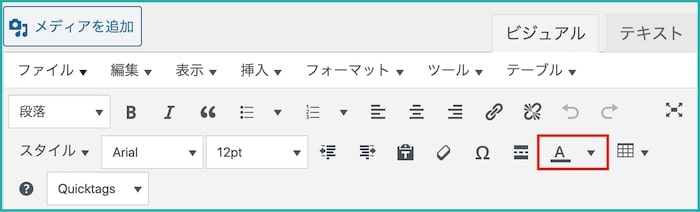
装飾⑨:文字の色を変える

文字色も自由に変更できます。
指定の色を使いたい場合は『カスタム』から、カラーコードの登録ができます。
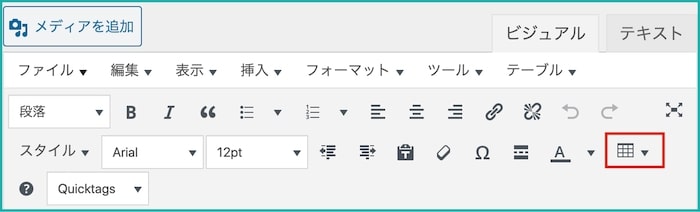
装飾⑩:表を作成する

初期状態では作れませんが、無料プラグインを導入すると表作成ができます。
私が使っているのは『 TinyMCE Advanced(無料)』プラグインからインストール&有効化をすると使えます。
書き方④:ショートコードを挿入する
WordPressの簡単な使い方がわかったら、続いてはショートコードの利用です。
ショートコードとは、数文字の記述で『見出しやボタン、枠や吹き出し』を作れる魔法のコードです。
POINT①:有料テーマの導入が必要
POINT②:ショートコードの使い方
書き方⑤:画像を挿入する
ショートコードを使って文章をリッチ化できたら、最後に画像を挿入していきましょう。
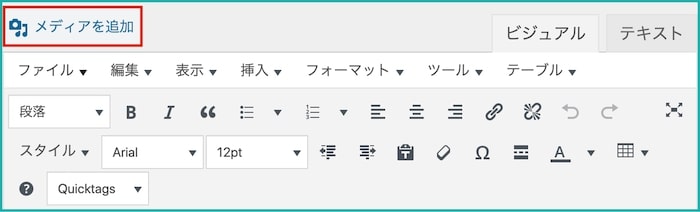
記事内画像の挿入

記事内の画像は『メディアを追加』から選択できます。
画像以外にも音声や動画なども挿入できますし、ExcelやPDFなどのダウンロードメディアも追加できます。
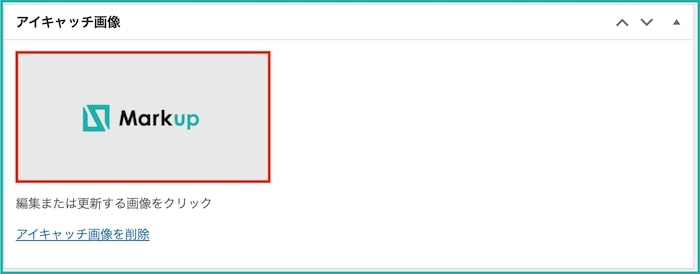
アイキャッチ画像の挿入

投稿画面の右下に『アイキャッチ画像』とありますが、こちらから記事のメイン画像を登録できます。
書き方⑥:記事公開前の最終設定
お洒落な文章とお洒落な画像が揃ったら、いよいよ記事公開の準備です。
記事公開前に確認したい3つの設定をご紹介します。
- URL(パーマリンク)の設定
- カテゴリの設定
- ディスクリプションの設定
設定①:URL(パーマリンク)の設定

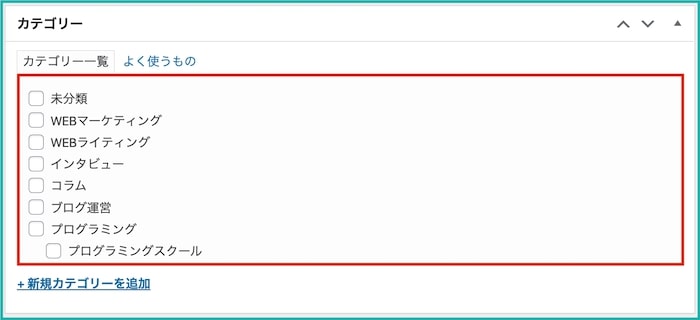
設定②:カテゴリの設定

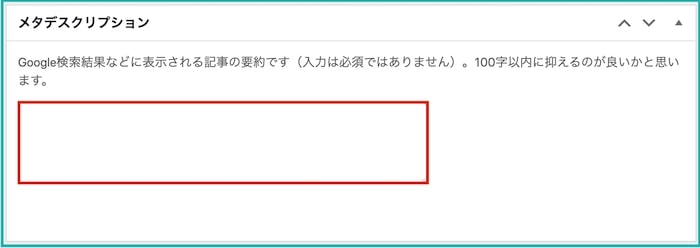
設定③:ディスクリプションの設定

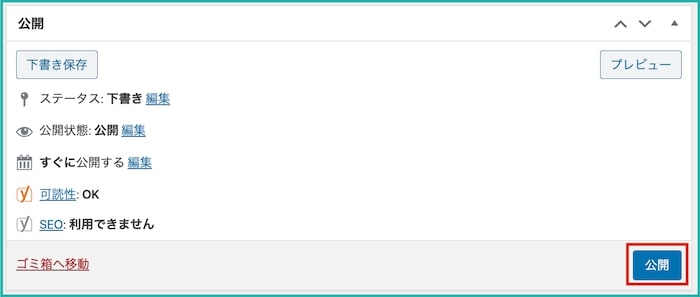
書き方⑦:記事公開の手順
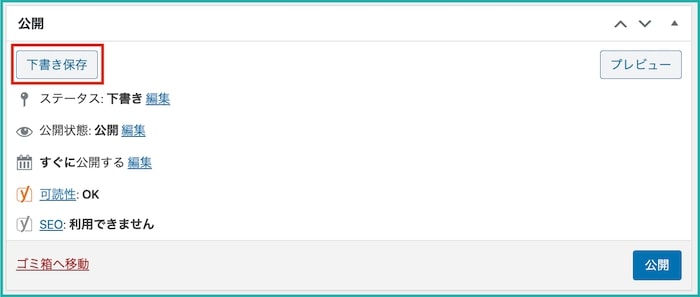
設定①:下書き保存する

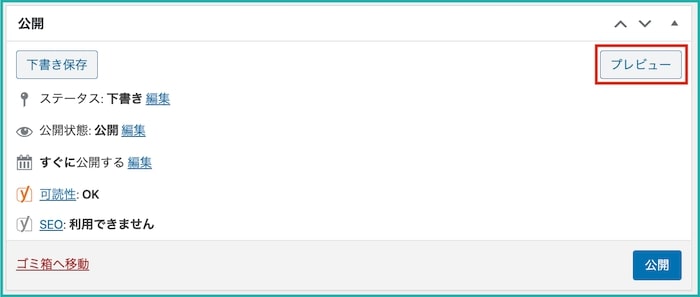
設定②:プレビュー確認する

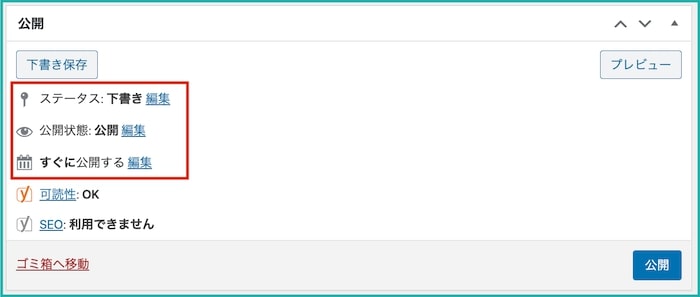
設定③:公開前の設定をする

設定④:記事を公開する