今回は、ARで箱を表示させてみようと思います!
おそらく、こんなに簡単なの!!!って言うと思いますので、是非試してくれると嬉しいです!
学習に使った本はこちら!
 クマじい
クマじいAmazon Kindle Unlimited でもUnityの本はいっぱいあるんじゃ!!
まだ、Unityをインストールしてないよという方は、ぜひこちらを参考にしてインストールしてみてください!





難しそうじゃがの?
新しいシーンの作成
シーンとは、Unityでいう画面みたいなものです。
初期でUnityを起動すると、「Sample Scene」が表示されていると思いますので、新たにAR用のシーンを作成していきます!
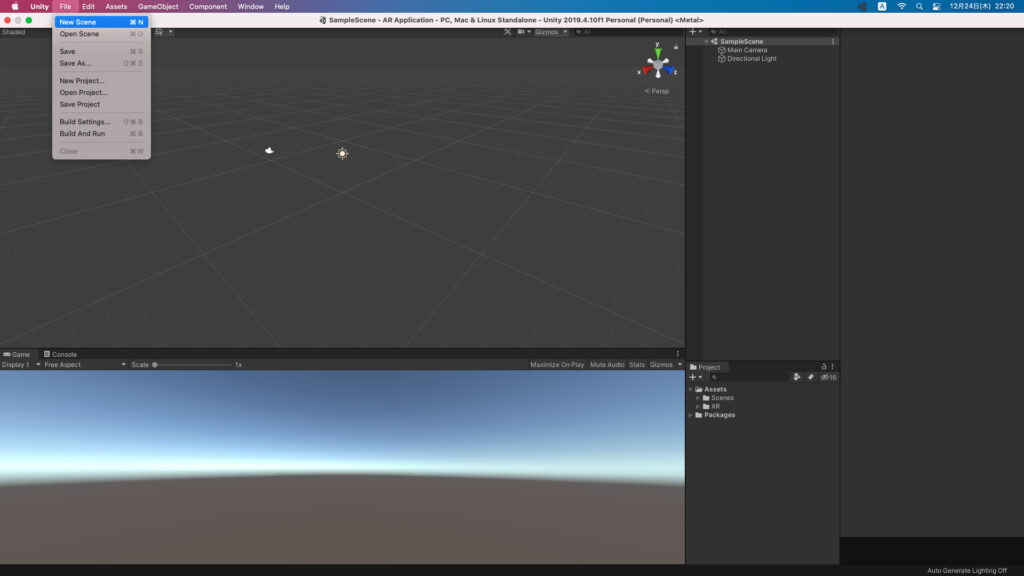
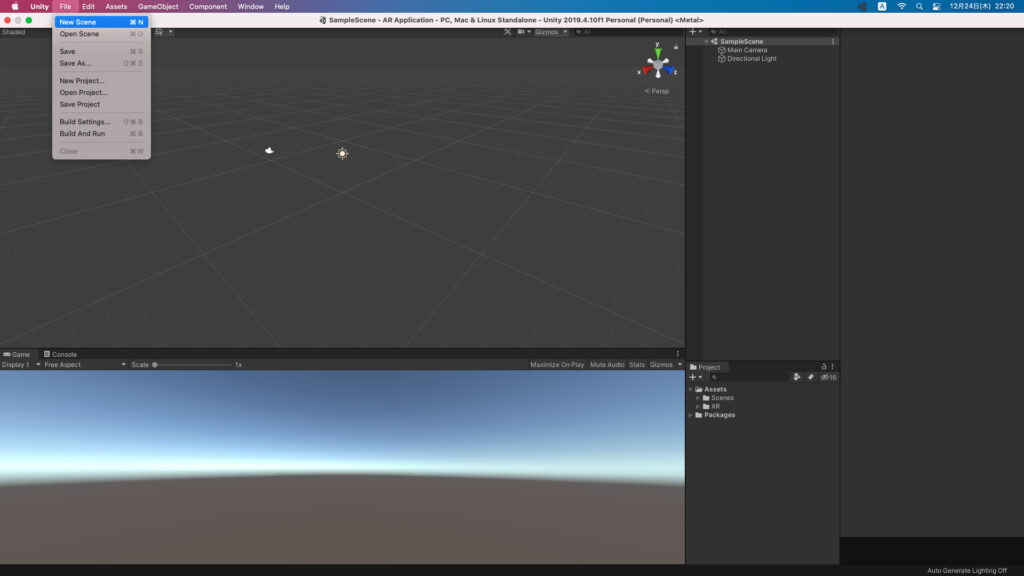
Unityを開いたら、メニューバー>File>New Sceneを選択します!


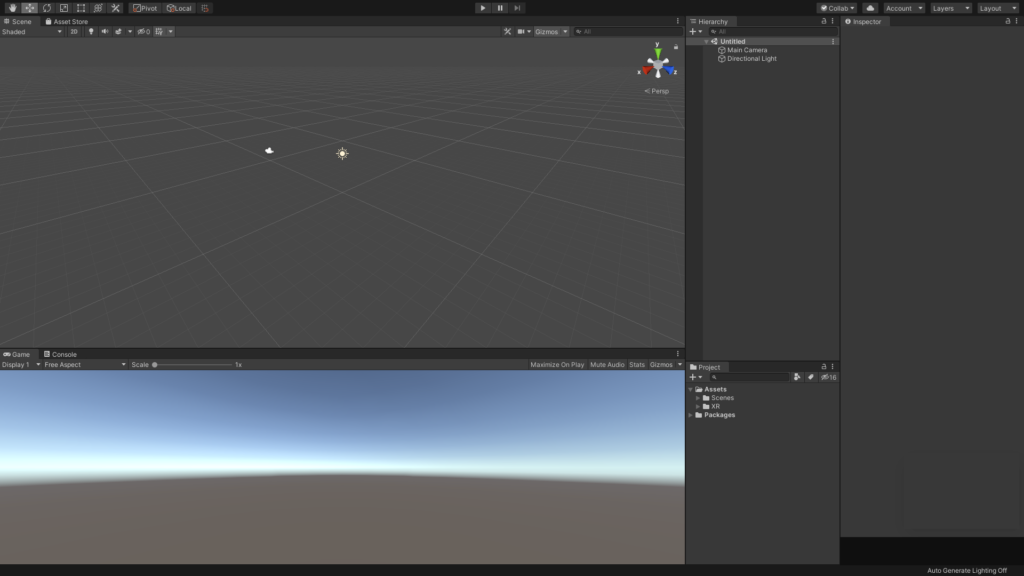
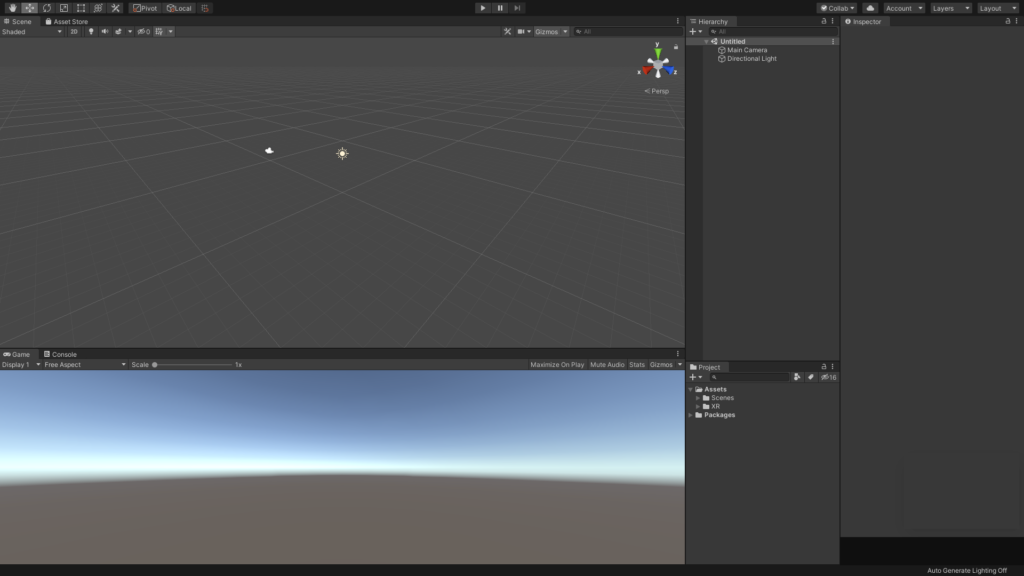
すると、SampleSceneから新しいSceneに切り替わったはずです!
以降は、このSceneを編集していきます!!


カメラの設定
初期のSceneには、「Main Camera」というオブジェクトが存在しております。
ARでは、「Main Camera」ではなく、「AR Camera」を使用しますので、この対応をしていこうと思います!
カメラとは、簡単にいうと画面に表示する範囲を指定する機能だと捉えるといいと思います。
Main Cameraの削除
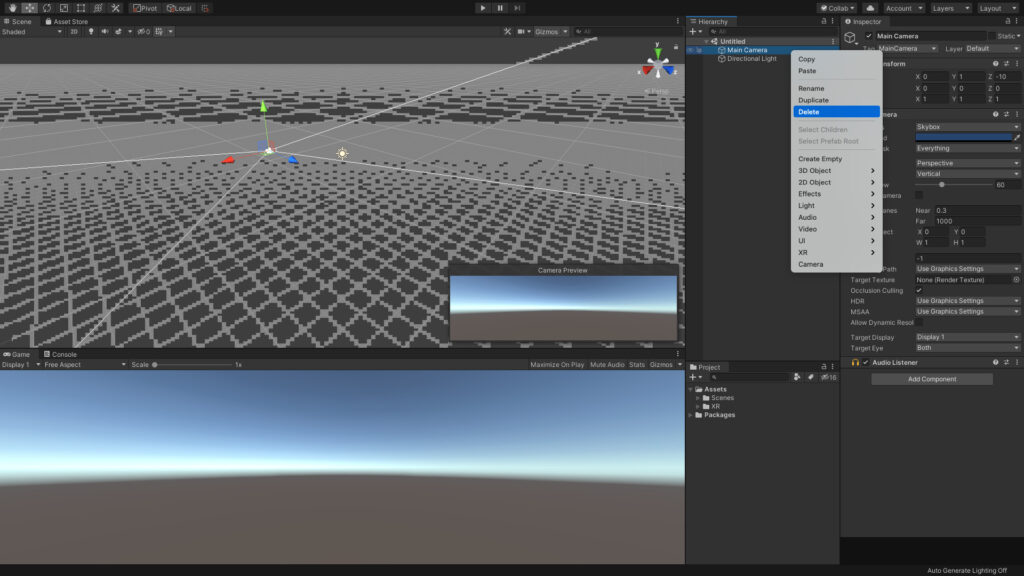
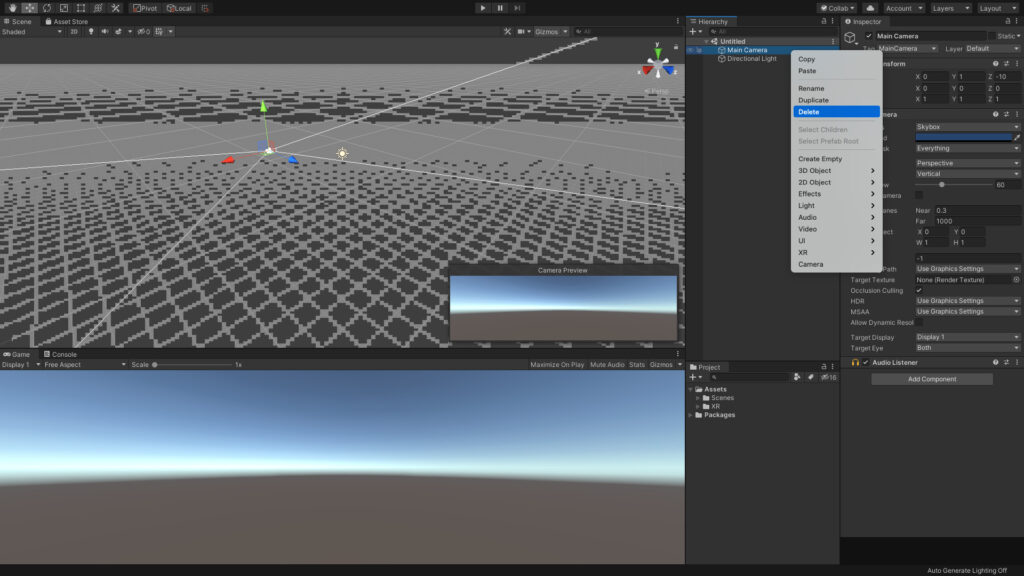
まずは、「Main Camera」を選択し、右クリックします!
メニューからDeleteを選択すると、削除されるはずです!


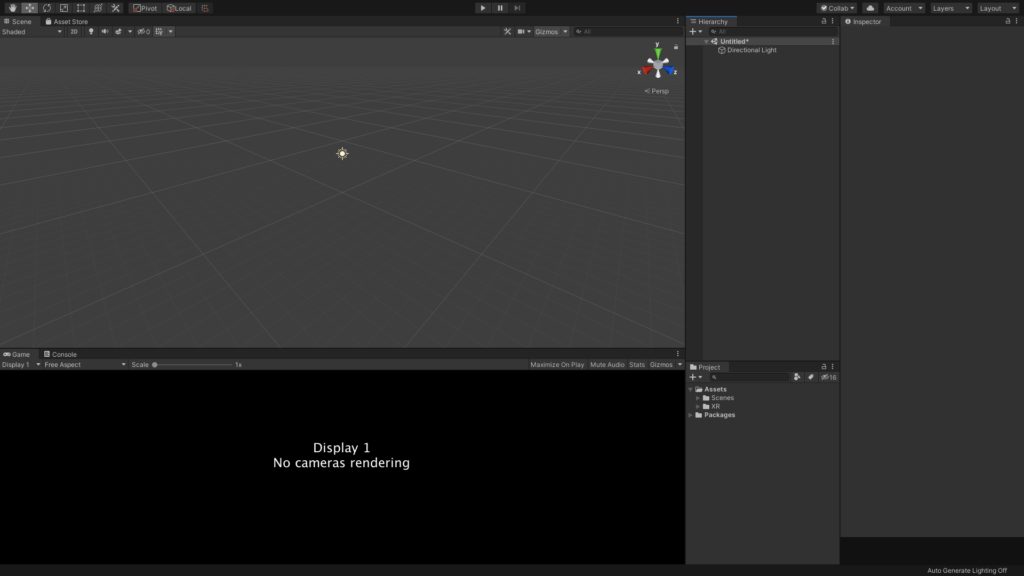
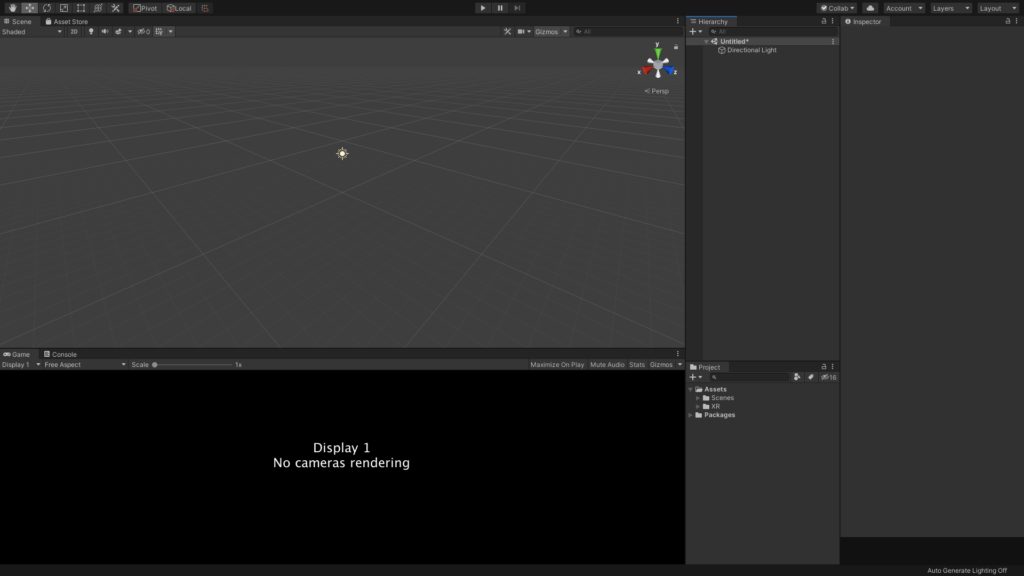
下の画像のように、「Directional Light」だけになっていたらOKです!


AR Cameraを作成する
次に、「AR Camera」を作成していきます!
作成すると言っても、マウス操作だけで完了します!
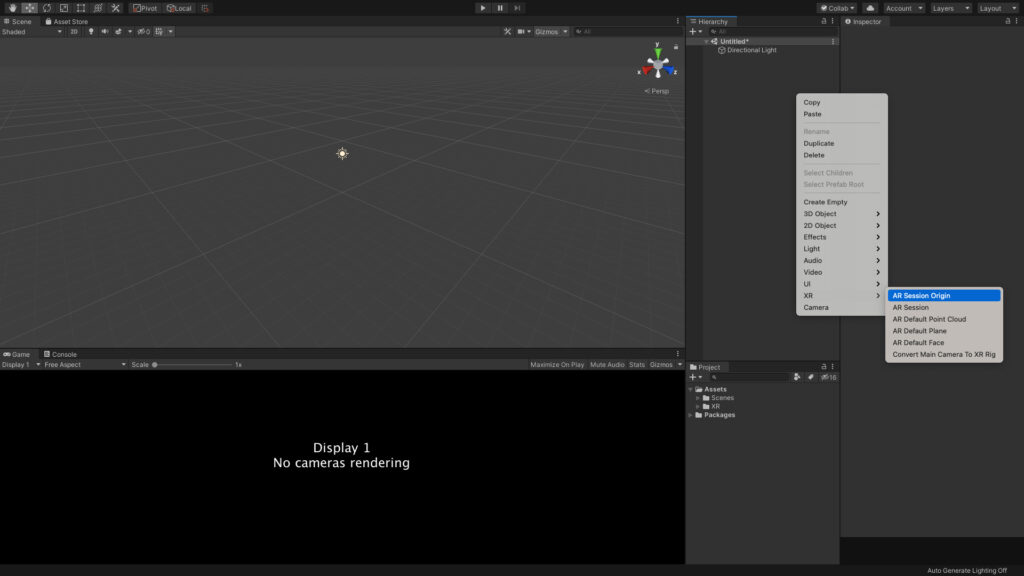
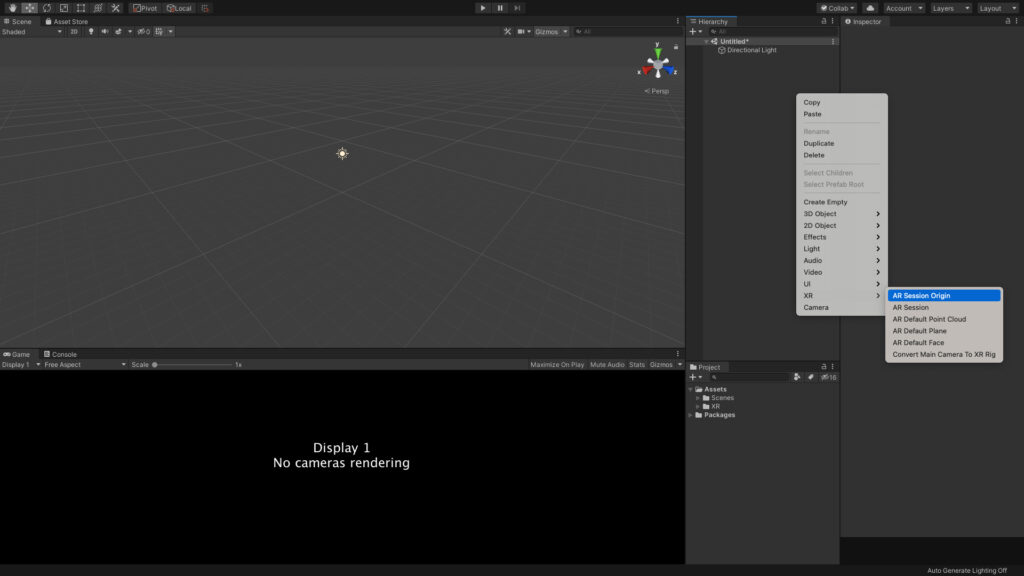
Hierarchy内ので右クリック>XR>AR Session OriginとAR Sessionを選択します!


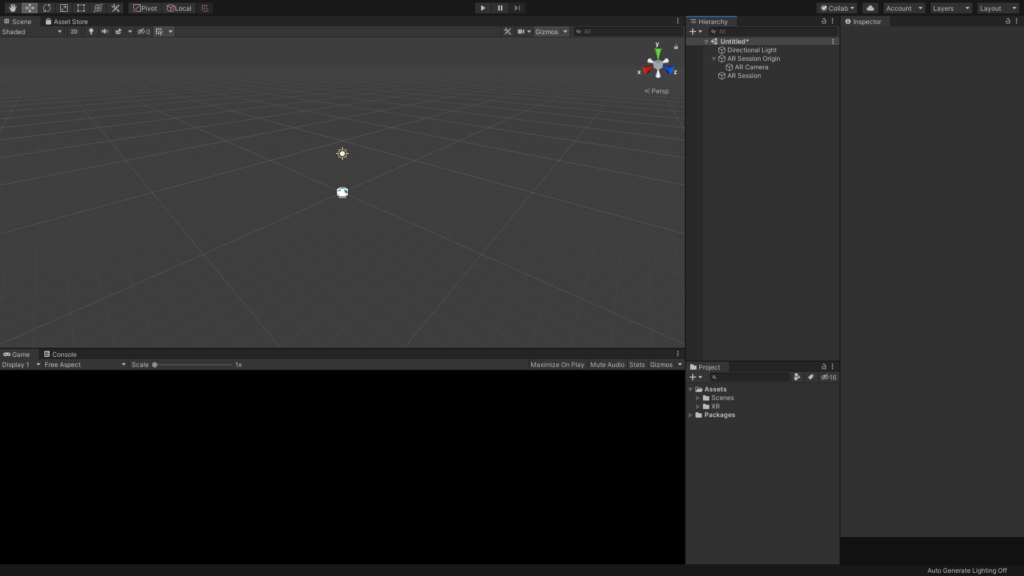
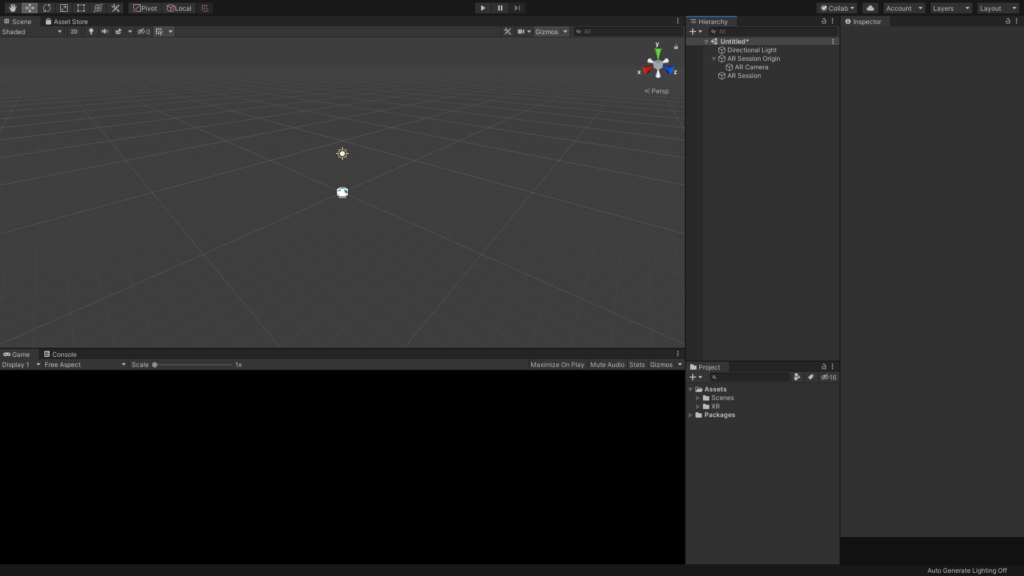
「AR Camera」は、「AR Session Origin」の中にあるのが確認できますでしょうか。AR Cameraの作成はこれだけです。


では、見慣れない単語が出てきたので、少し説明をしようと思います。
AR開発には、必須のものなので知っておいて損はないです!
- AR Session:AR Foundationの基本機能(デバイストラッキングなど)を呼び出す。
- AR Session Origin:端末の起動した位置。Unity上では原点となります。
- AR Camera:Unity上での、端末のカメラ。AR Session Originからの距離で、現実空間と仮想空間を一致させる。
箱を仮想空間に配置
次は、Unity上に箱を配置しようと思います!
これが、カメラを通して表示されるようになります。
箱の配置
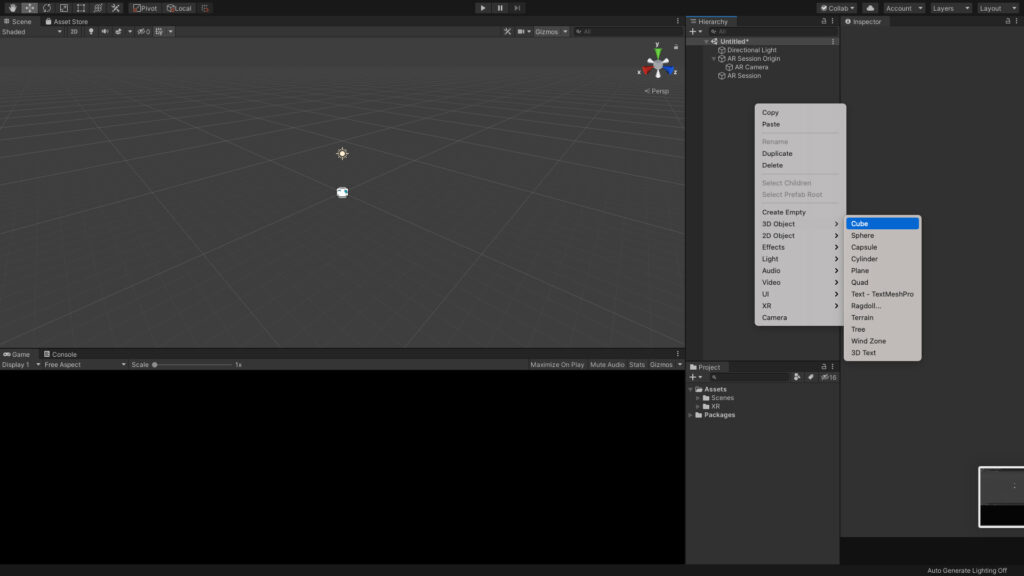
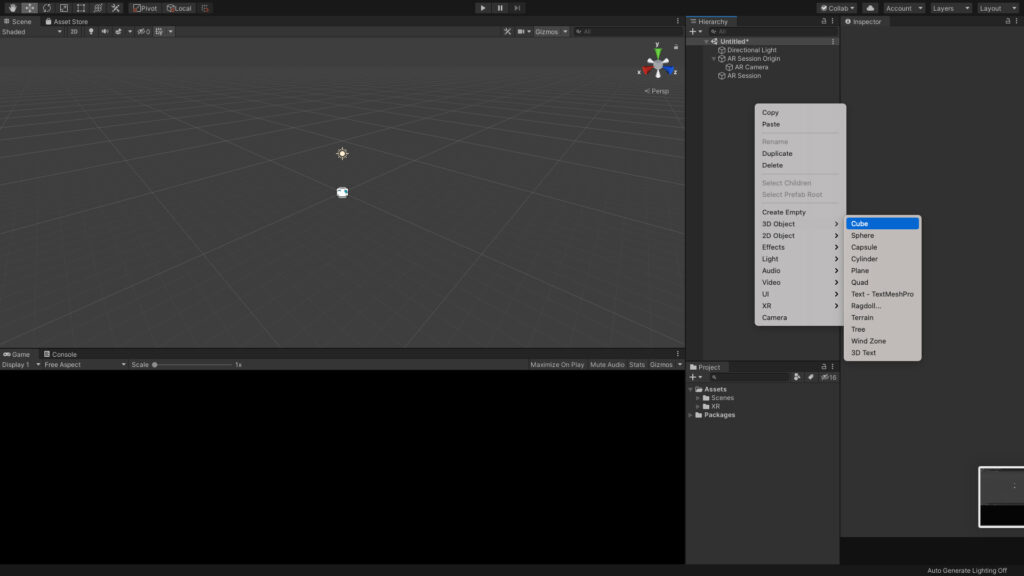
Hierarchy内ので右クリック>3D Object>Cubeを選択します!


下の画像のように、Hierarchyに「Cube」というGame Objectが追加されていればOKです!
Sceneというところに、箱が表示されていることが確認できると思います!


箱の位置を調整
このままでもいいのですが、起動時に目の前に配置してあげたいと思います!
先ほど、配置したCubeを選択して、TransForm>PositionのZを3に変更します。
Gameというところに、箱が表示されていればOKです!
この辺で、一旦保存しましょう!
保存先は、デフォルトで作成されているScenesフォルダに、ARSceneで保存してます。
Build Settingsを編集
ここまできたら、あとは実機で確認するだけです!
実機で確認するためには、ビルドする必要があるので、その設定をしていきます!
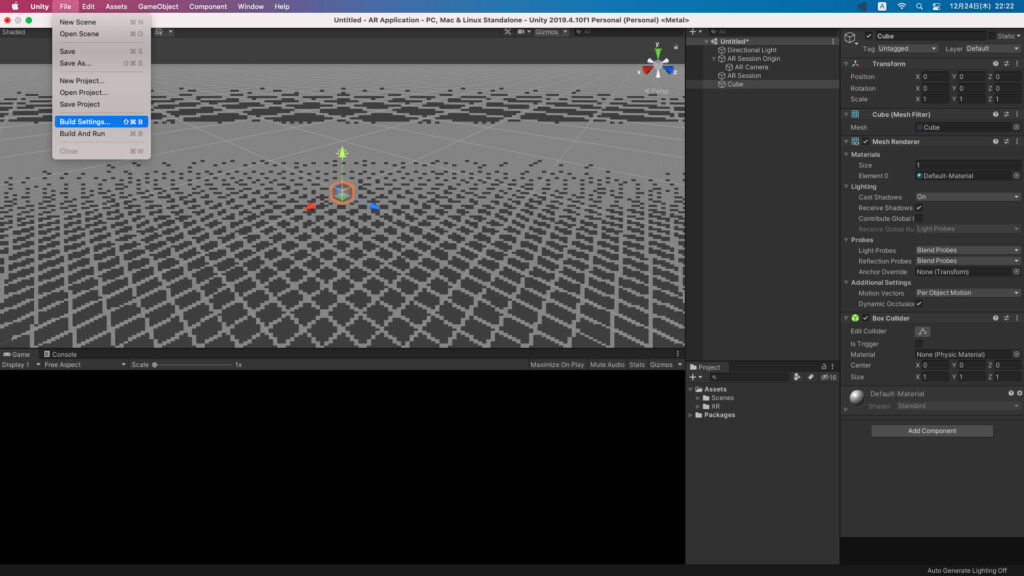
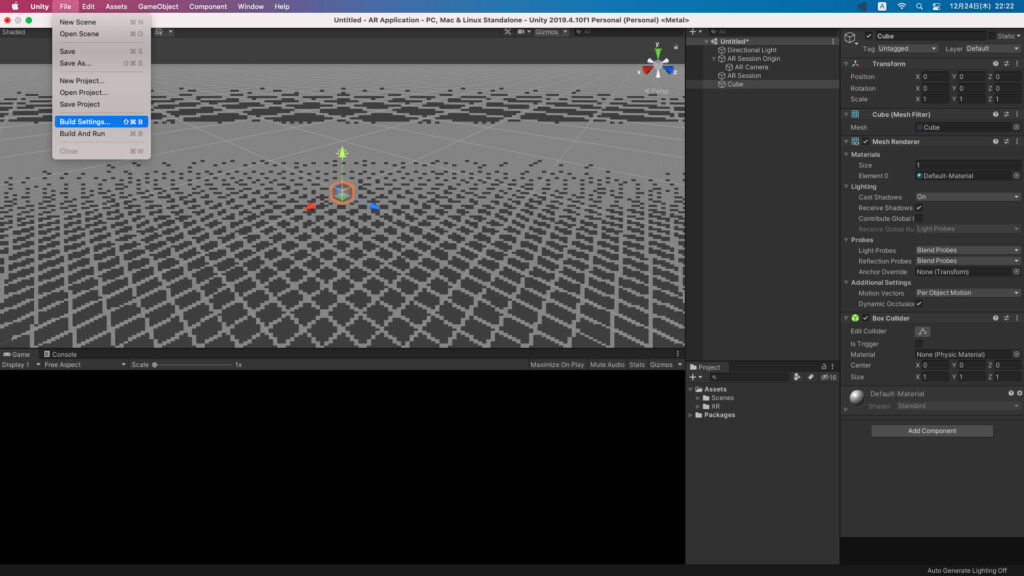
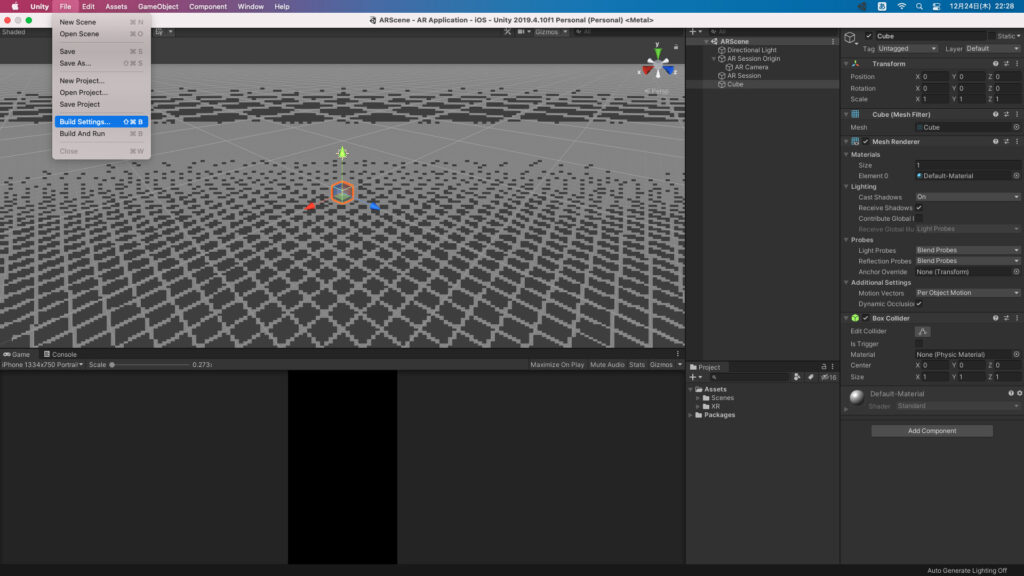
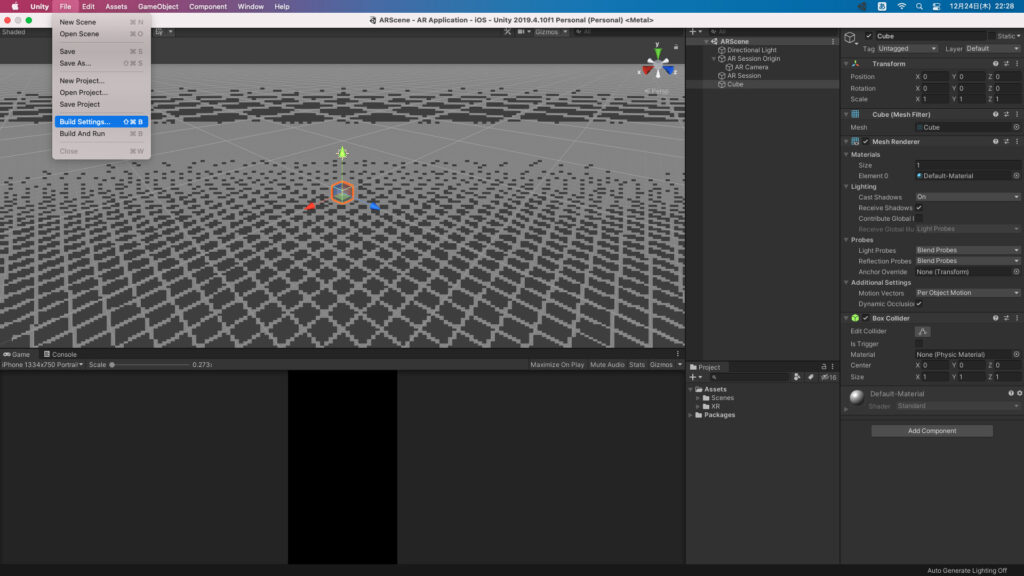
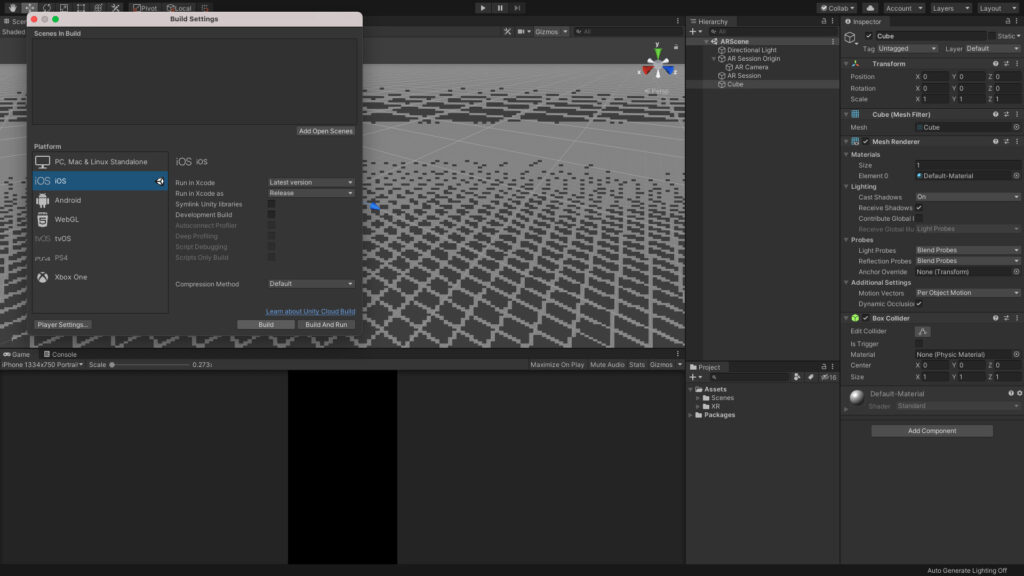
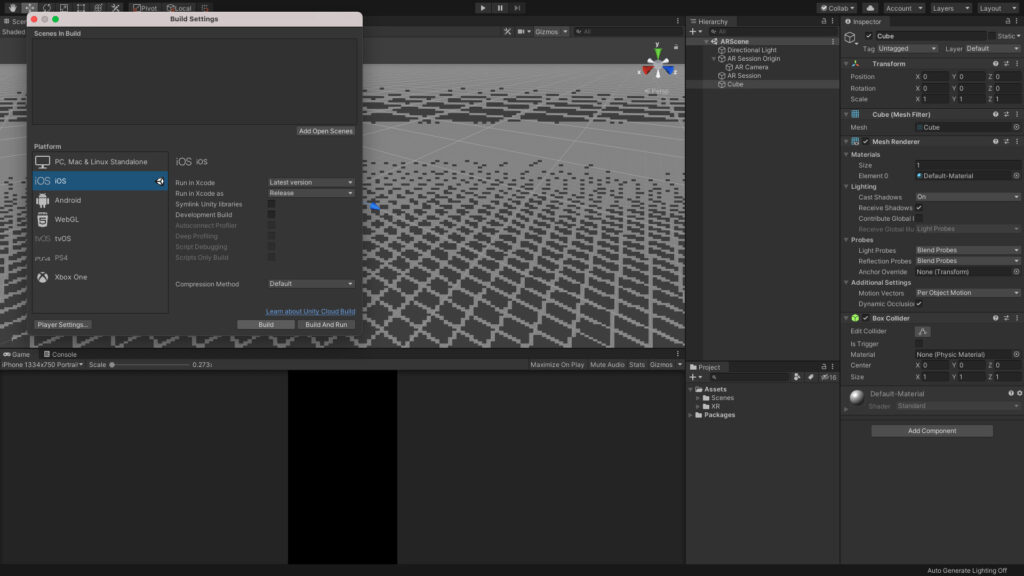
メニューバー>File>Build Settingsを選択します!


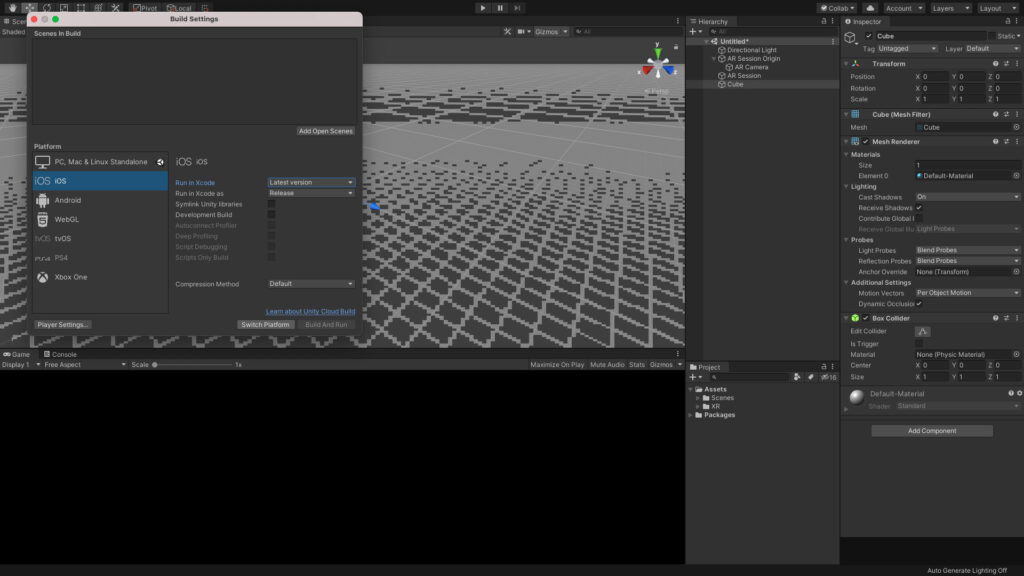
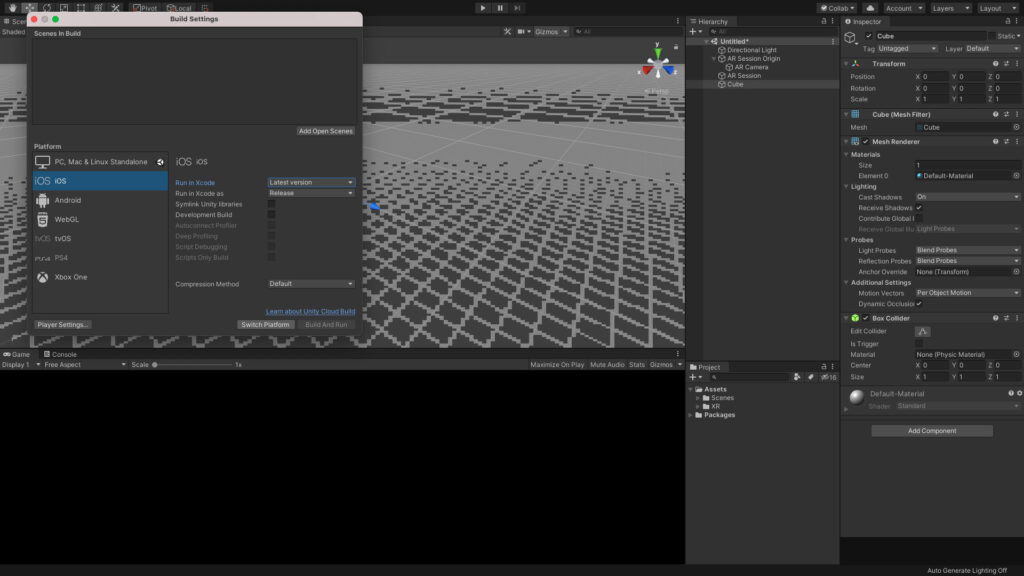
Build Settingsダイアログが表示されたと思います!
今回は、iOS向けなのでiOSを選択し、「Switch Platform」を選択します!


少し時間がかかりますが、Build Settingsの設定はこれだけです!
Switch Platformが終了すると、Buildになっていると思います!
Project Settingsを編集
ビルドするためには、Project Settingsの設定も必要になるので、こちらも設定します!
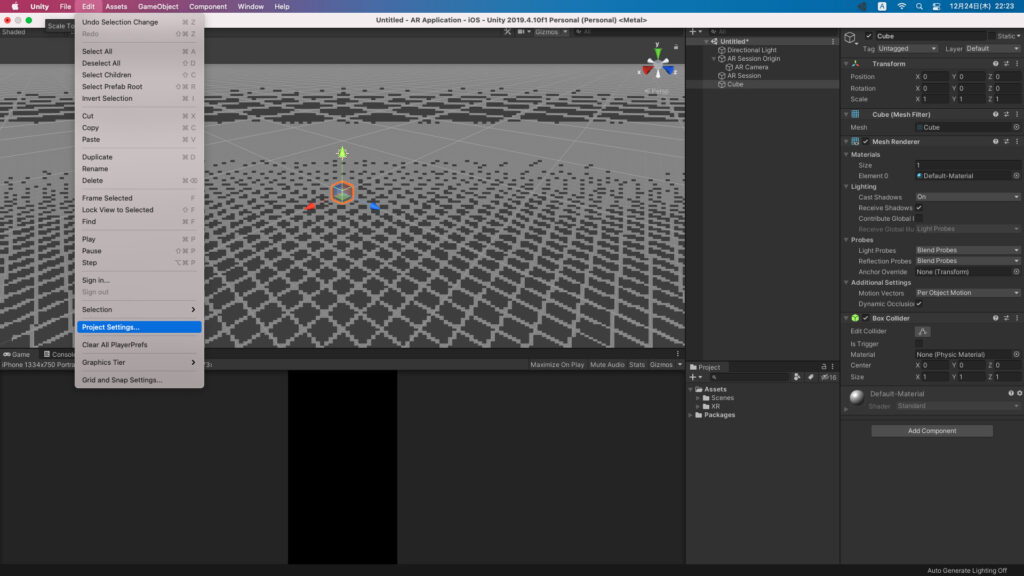
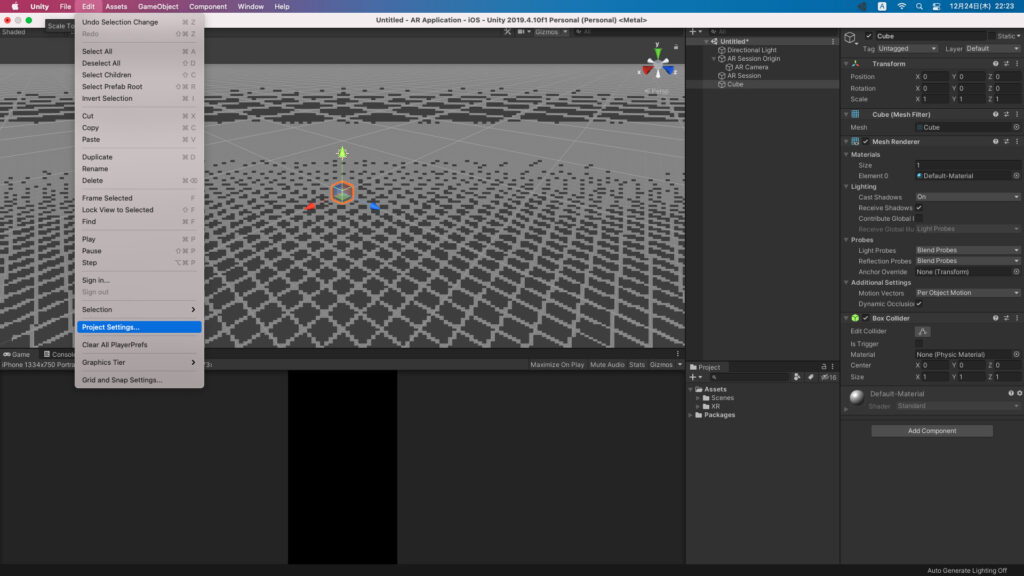
メニューバー>Edit>Project Settingを選択します!


Project Settingsダイアログが開いたと思います!
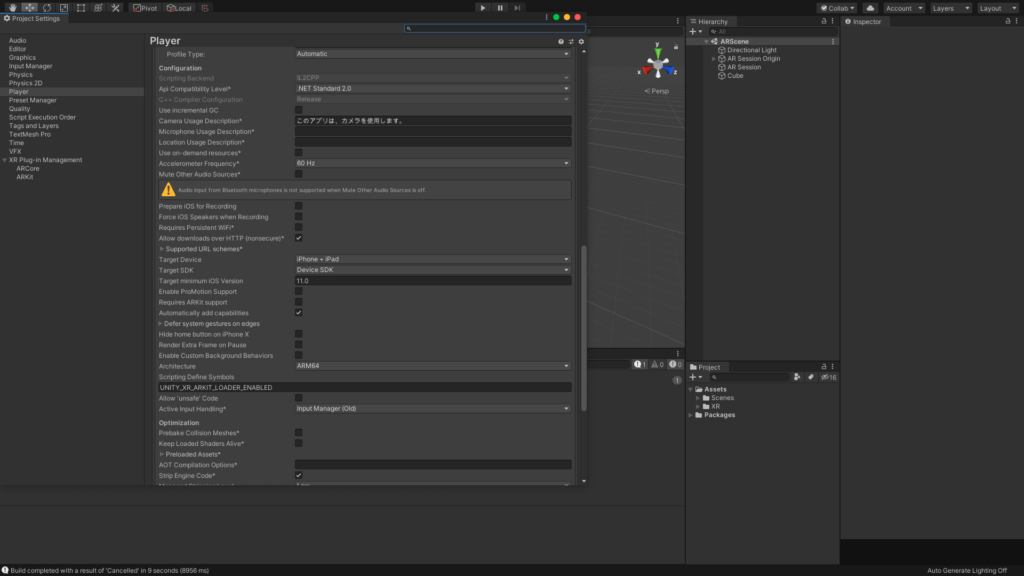
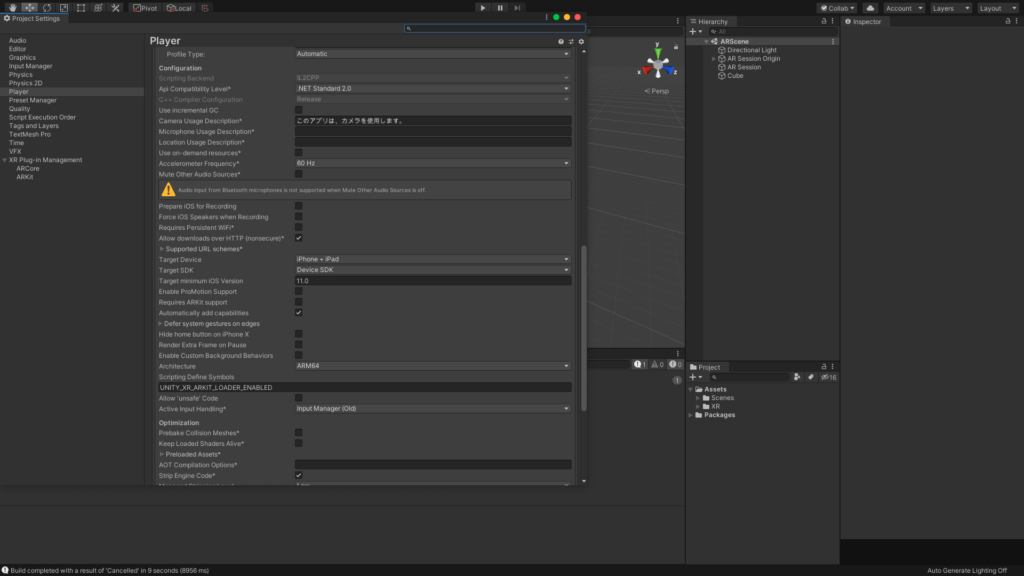
次は、Prayer>Other Settingsの下記の項目を修正します。
- 「Camera Usage Description」→任意の説明文
- 「Target minimum iOS version」→11.0
- 「Architecture」→ARM64


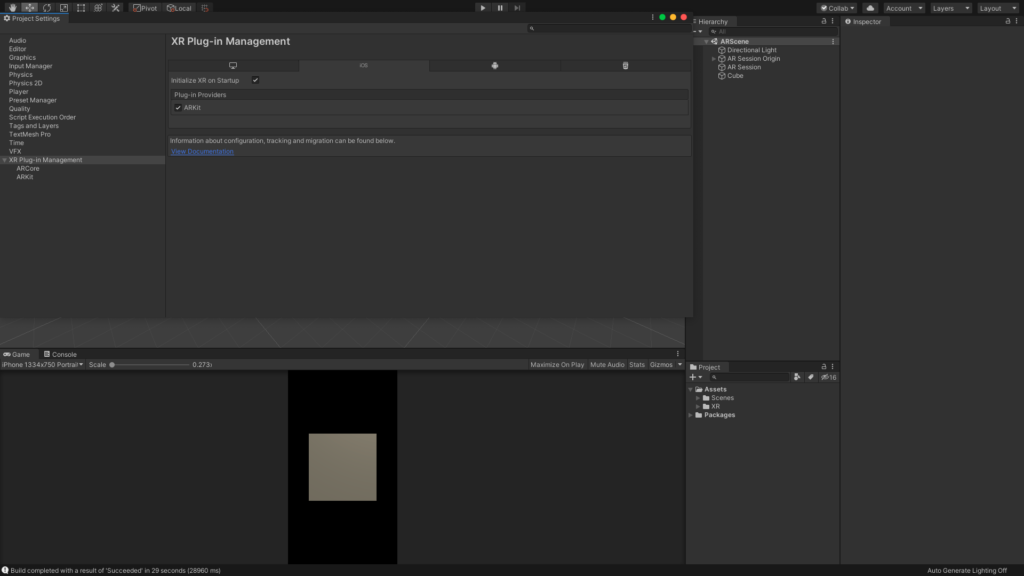
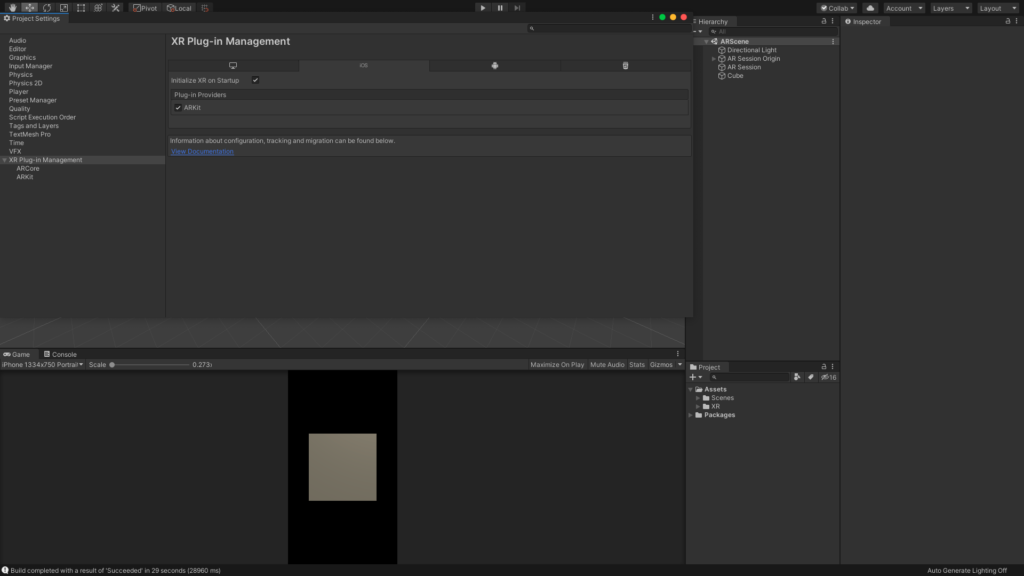
次に、XR Plug-in Managementを選択します。
Plug-in ProvidersのARKitにチェックを入れて完了です!


ここまできたら実際にビルドできる状態になってますので、ビルドしてみましょう!
ビルド
メニューバー>File>Build Settingsを選択します!


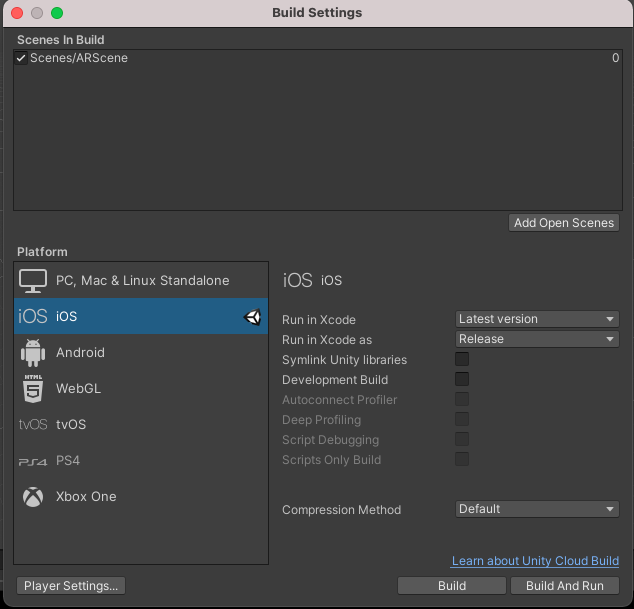
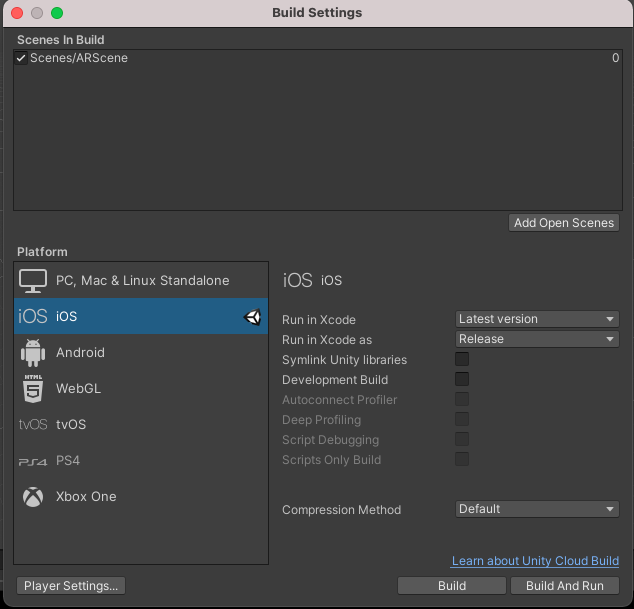
Build Settingsダイアログが表示されたと思います。


Add Open Scenesを選択します!
すると、保存したSceneが表示されたと思います!


Sceneが表示されたら、「Build」を選択します!


少し時間がかかると思いますが、ビルドが完了していくつかのファイルが作成されたと思います!
これで、ビルドが完了です!
実機にインストール
では、実際に実機にインストールしてみましょう!
ここで注意ですが、iOSの実機確認は、Macが必要になります。Windowsでは、確認できませんのでご注意ください。
自宅のみであれば、Mac miniがコスパはいいと思います。
Apple製品は、値段が高いので色々検討してみてください!
先ほど、ビルドして出力されたファイルから、「Unity-iPhone.xcodeproj」をダブルクリックします。


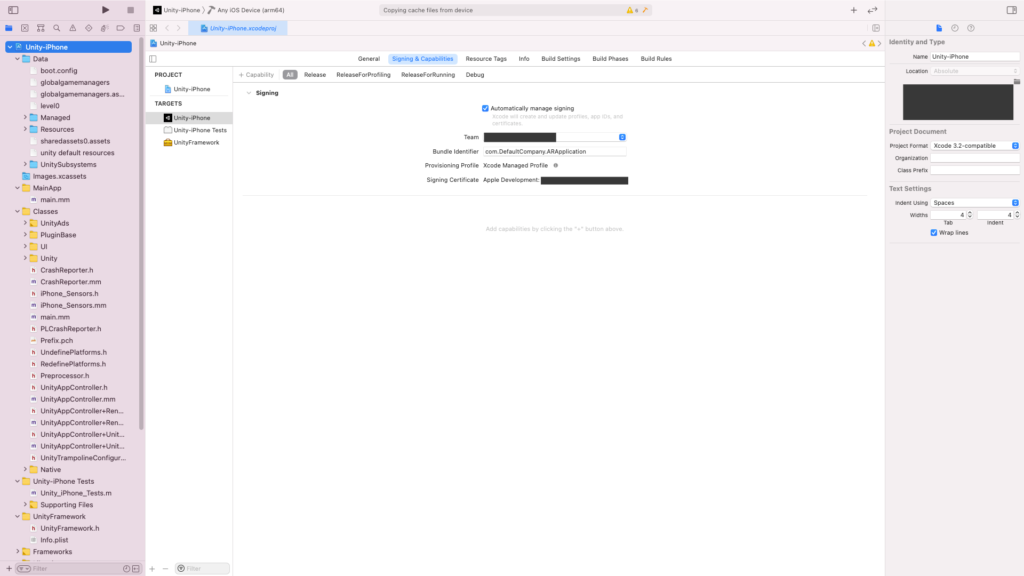
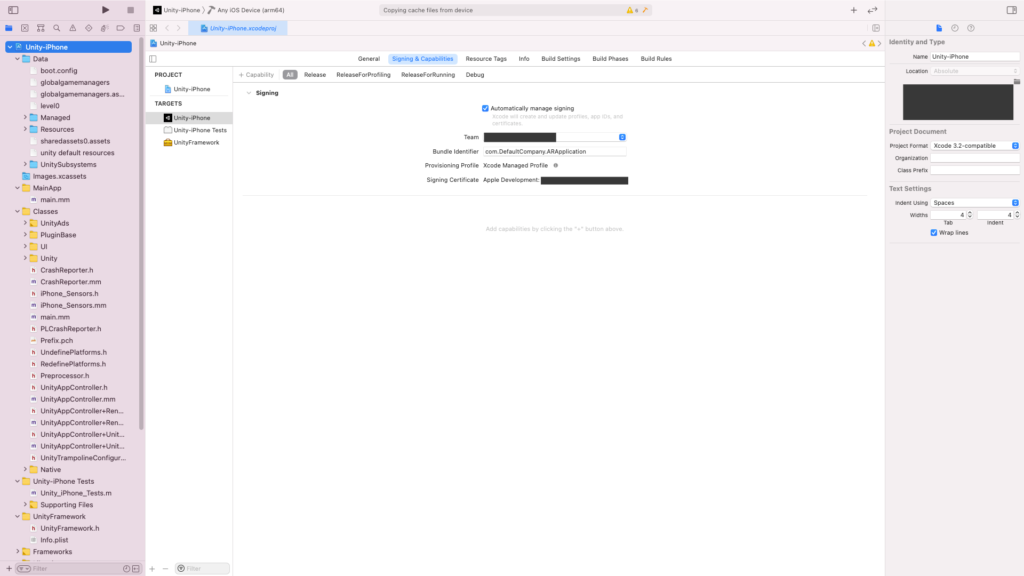
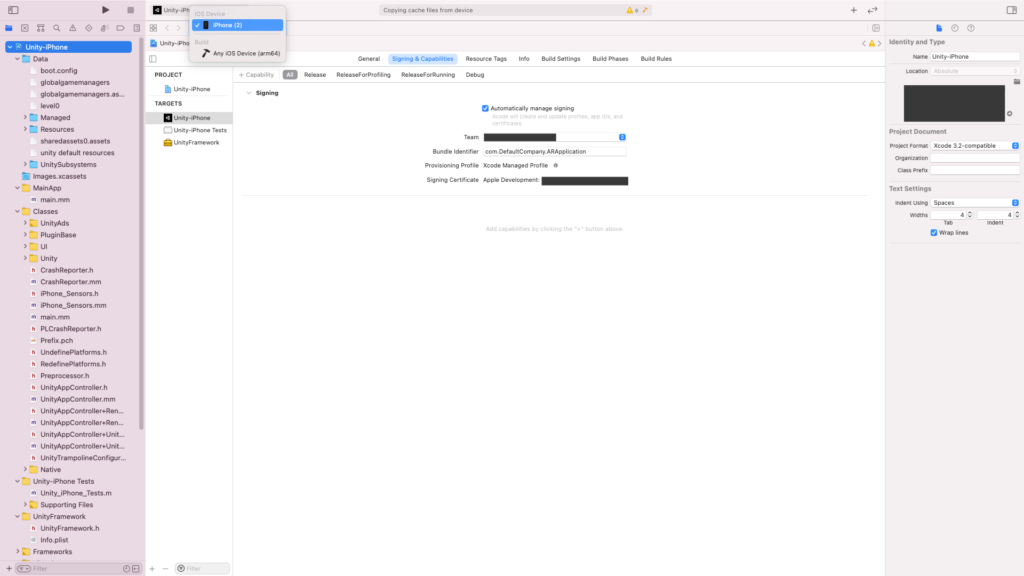
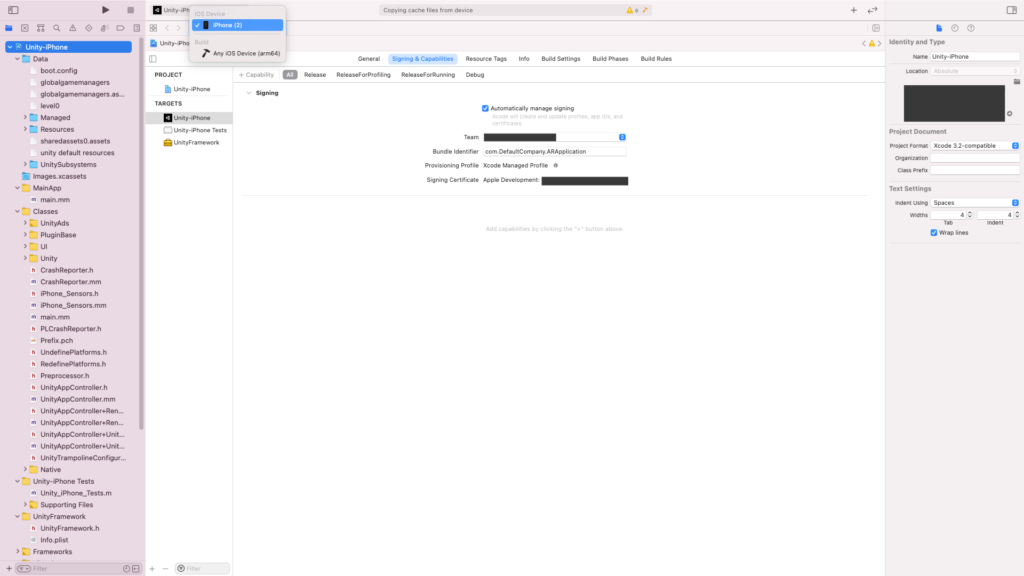
xcodeが起動できたら、「Unity-iPhone」を選択します!
「Signing & Capabilities」タブを選択し、下記を入力してください。
- 「Automatically manage signing」→チェックを入れる
- 「Team」→アカウントを登録して、選択する


ここまでできたら、エラーは消えていると思います。
最後に、iOS端末をMacに接続して、左上のUnity-iPhone>Any iOS Device(arm64)を接続した端末に切り替えて、実行▲を選択したら完了です!


実機で確認してみる!
実機にアプリがインストールされたと思いますので、実際に起動してみましょう!!
おそらく起動すると、「信頼されていないデベロッパ」と表示されてしまうと思います。
設定>一般>プロファイルとデバイス管理>デベロッパAPPで信頼に許可してください!
もう一度、アプリを起動したらカメラアクセスを許可してください。


どうでしょうか。下の画像のように表示されていたら成功です!!(暗くてすいません。。)





わしの目の前に箱がある!!!
まとめ
今回は、箱をARで表示するということをやってみました。
アセットストアから好きなものをインストールして、箱と置き換えればドラゴンなんかも表示することが可能です!
学習に使った本はこちら!



Amazon Kindle Unlimited でもUnityの本はいっぱいあるんじゃ!!
次回は、平面を検出してその上にオブジェクトを置くということをやりたいと思います!
引き続き、みていただけると嬉しいです!












