
Visual Studio Code 自作拡張機能を作ってみた❗
こんにちは、おおとろ(@digiangler)です。
昨年、暇なときに Visual Studio Code のオリジナルテーマを作成していました。作成したテーマ(Digi-Angler Dark Theme)は、Marketplace に公開中です。
ベースは、Dracula のテーマで、Digi-Angler カラーと組み合わせて作成しました。バージョンは 0.5.0 なので正式版ではないのですが、ベースができましたので公開させていただきました。
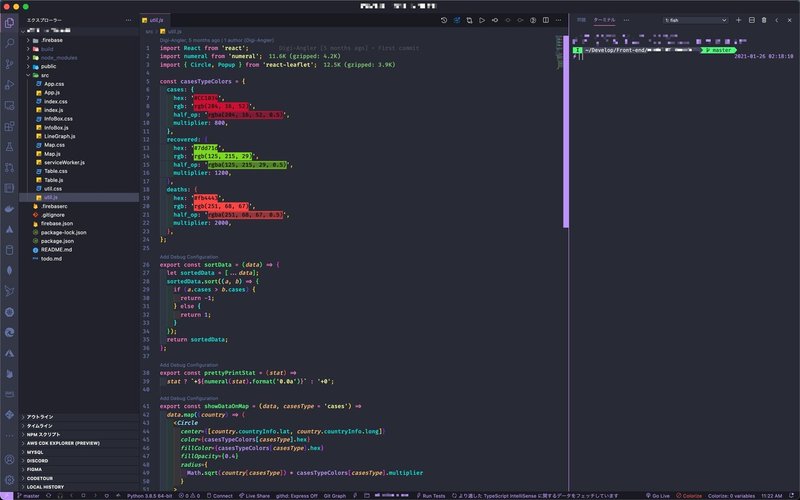
✓ JavaScript + React ならこんな感じ

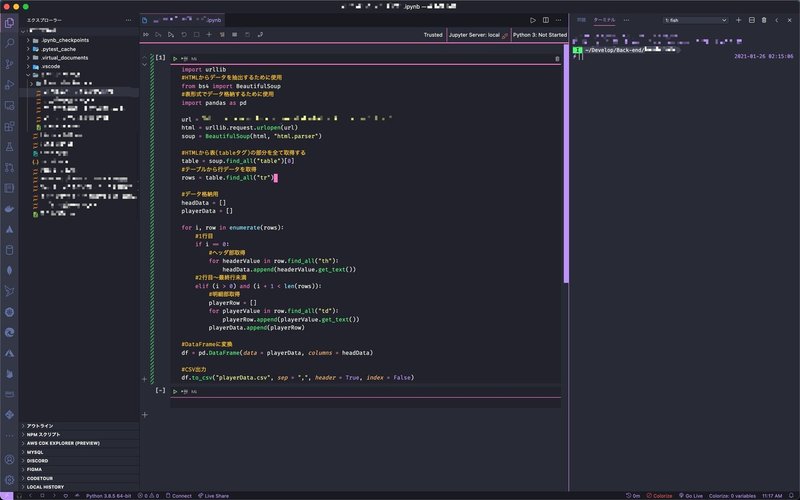
✓Python + JupyterLab ならこんな感じ

後々、もう少しカスタマイズして正式版 1.0.0 をリリースしようと思っております。他にも拡張パック(Digi-Angler Extension Pack)も作成しましたが、こちらは私がインストールしている拡張機能の詰め合わせなので、Digi-Angler チームで開発するときにインストールしてもらっています。
非常に簡単なので、早速オリジナルのテーマを作ってみましょう❗
Marketplace に自作の拡張機能を公開する方法
1. ベースカラーを考える
まずは、カラーテーマを考えるために TmTheme Editor というツールでお好みの配色を考えてみましょう。私の場合、自分のロゴやベースカラーが決まっていましたので、それを組み合わせて作成していきました。
実際にここで作成したテーマを使って、Color Theme テンプレートを作成することもできます。
2. Azure DevOpsのアカウント作成
Azure DevOps でアカウントを作成します。
アカウントを作成したらログインします。
3. アクセストークンを取得
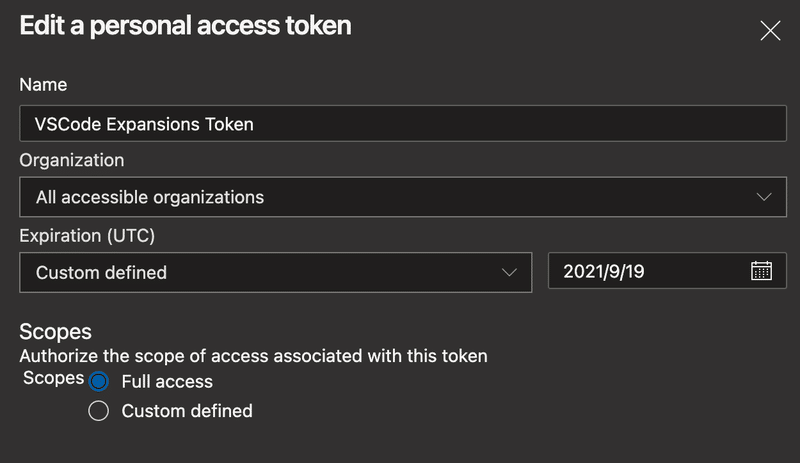
ログイン後、User settings の画面に行き、Personal Access Tokens で新しいアクセストークンを作成します。

適当な名前をつけて作成しましょう。
トークンは一度画面を閉じてしまうと、後から確認することができませんので忘れずにコピーしておきましょう。
4. vsceのインストールと設定
Marketplace に登録するのに、vsce というツールが必要になります。先にインストールと Publisher の設定を済ませておきます。
vsceをインストール
$ npm install -g vsce
Publisher の設定
$ vsce create-publisher Publisher名
$ vsce login Publisher名
"Publisher 名"は任意となりますので、お好きな名前を入力してください。
途中でアクセストークンを聞かれるので入力してください。
5. Color Theme テンプレートを作成 & Marketplace に公開
以下の動画が大変分かりやすいので、参考にしながら実際に作成して公開までやってみましょう❗
動画では、新規でテーマを作成していますが、”1. ベースカラーを考える”で作成したカラーテーマのファイルを指定することもできます。
お好みの方法で作成してください。
あとバージョンアップにより変更される場合がありますので、公式ガイドも参考にしてください。
意外と簡単だったでしょ❓
最後まで、読んで頂きありがとうございました❗
それでは、また。

是非、感想をコメントやSNSでくださると嬉しいです。
Twitter: @digiangler
Instagram: @digi_angler
また、スキボタンを”こっそり”押したり、サポートしてくださるのも、とても嬉しいです。
"こっそり"Twitterからのリツイートでの感想もくださると嬉しいです。
よろしければサポートよろしくお願い致します。頂いたサポートはライターとしての活動費に使わせて頂きます❗m(_ _)mまた、感想のツイートやリクエスト、ぜひぜひお寄せください(*⌒▽⌒*)
