アフィリエイトリンクをボタン化する作り方、CSSを追加せずに簡単にできる方法ををご案内します。
アフィリエイトリンクの貼り方には、テキストやバナーなどの種類がありますが、ボタンは目に留まりやすいし、押すことがわかっているので、クリックされます。
読者が詳しく知りたいと興味を持った時、ボタンがあって、すぐにサイトにつながった方が親切です。
アフィリエイトリンクをボタン化したら、アフィリエイトが契約されました!
そこで、プログラミングの知識が無くても、CSSを追加しなくても、ボタン化ができる方法をまとめます。
目次
アフィリエイトリンクをボタン化する作り方!
まず、アフィリエイトリンクをボタン化した広告とは、こちら↓
[su_button url=”https://cl.link-ag.net/click_product_link/5b9851/ce6dc703?redirect_url=https://video.unext.jp/title/SID0065766″ style=”3d” background=”#1462fe” color=”#f7ffff” size=”13″ wide=”17″ center=”yes” icon_color=”#f4f3f3″ text_shadow=”1px 1px 1px #f3feff”]U-NEXTの公式サイトへ[/su_button]
記事を読んだ流れで、間違いなく目に留まって押したくなります。
CSSを追加せずにアフィリエイトリンクをボタン化するには、ショートコードのボタンモードで作ります。
ワードプレステーマには、ショートコードが元々入っているものもあります。
しかし、ショートコードが付いていないワードプレステーマを使っている場合は、プラグイン「Shortcodes Ultimate」をインストールして、ショートコードを追加して使えるようにします。
プラグイン「Shortcodes Ultimate」のインストール方法はこちら⇩
アフィリエイトリンクをボタン化するプラグインShortcodesUltimateのインストール方法!
ショートコードが使えるようになったら、アフィリエイトリンクボタンを作ります。
ASPからアフィリエイトリンクを取得する
登録しているASP(アフィリエイトサービスプロバーダー)から、アフィリエイトリンクを取得します。
例として、ASPのA8.netで動画配信サイトのU-NEXTのアフィリエイトリンクをボタン化していきます。
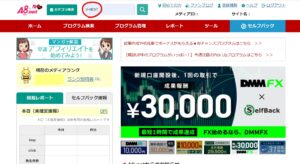
1:A8.netの公式サイトにアクセス
検索窓(赤丸が付いているところ)に「U-NEXT」と入れます。

2:赤矢印の「商品リンク作成」をクリック

3:商品リンクの説明の中の青い部分「https://www.video.unext.jp/title/」をコピーします。

4:更に下にある「テキスト」に行きます。
「テキスト」の「リンク先URL」に先ほどコピーしたURL「https://www.video.unext.jp/title/」を貼り付けます。

更にボタンをクリックしたら、直接リンクしたい動画に行けるようにします。
5:U-NEXTの公式サイトに行って、リンクしたい動画を出して、URLのコード(青い部分)をコピーします。

6:A8.netに戻って、先ほど「テキスト」の「リンク先URL」に張り付けた「https://www.video.unext.jp/title/」の後にU-NEXTでコピーしたコードを貼り付けます。
するとhttps://www.video.unext.jp/title/SID0028574になります。
7:下の「リンクテキスト」には「U-NEXT公式サイトへ」と入力して「商品リンク作成」のボタンをクリックします。
すると下の枠の中に、商品リンクのコードが表示されます。
長いコードの中から、<a href=の後に記述されている「https://○○○○○」の部分のコードをコピーします。
A8.netなら赤の部分です。
<a href=”https://px.a8.net/svt/ejp?a8mat=356W0M+BE7Q4I+3250+BW8O2&a8ejpredirect=https%3A%2F%2Fwww.video.unext.jp%2Ftitle%2FSID0028574” rel=”nofollow”>U-NEXT公式サイトへ</a>
アフィリエイトリンクをボタン化します
1:ワードプレスの投稿画面で、「ショートコードを挿入」をクリック
2:ショートコードの一覧表が出たら、「ボタン」をクリック

3:ボタンの設定を入力して、ボタンを作成します。
ボタンをクリックすると、作成するボタンの設定画面が出ます。
設定を順番に解説します。
リンク

ボタンをクリックしたときに表示されるリンク先のURLを入力します。
ここに先ほどコピーしたコードを貼ります。
A8.netなら赤の部分です。
<a href=”https://px.a8.net/svt/ejp?a8mat=356W0M+BE7Q4I+3250+BW8O2&a8ejpredirect=https%3A%2F%2Fwww.video.unext.jp%2Ftitle%2FSID0028574” rel=”nofollow”>U-NEXT公式サイトへ</a>
ターゲット

URLの開き方を「同じタブで開く」か「新しいタブで開く」のどちらにするかを選択します。
- Open in same tab…同じタブで開く
- Open in new tab…新しいタブで開く
アフィリエイトリンクは同じタブで開くに設定します。
スタイル

ボタンのデザインを選択します。
シンプルな「デフォルトスタイル」から、立体的な「3Dスタイル」がありますが、ひと目で押せることがわかるように立体的な3Dスタイルにします。
背景

ボタンのベース色を設定します。
ボタンの色は、目立ったカラーがおすすめです。
安心感を与えるというブルー系がおすすめです。
テキストの色

ボタン上に表示させるテキストの色を設定します。
ボタン背景色とのバランスを考えて、読みやすい色にします。
サイズ

ボタンのサイズを設定します。
「1」~「20」の幅から選択して設定します。
サイトの記事全体を見て、小さすぎず大きすぎないボタンのサイズに設定しましょう。
可変

可変設定をクリックして「はい」にすると端から端まで伸びるボタンを作成することができます。
中央

「はい」にすると、ボタンを自動的に中央に配置させることができます。
半径

ボタンの周囲のデザインです。
四角いボタンにする「正方形スタイル」や丸みのあるボタンにする「ラウンドスタイル」好みの半径スタイルを選択します。
アイコン

アイコンを設定すると、ボタン内テキストの左側にアイコンを挿入することができます。
元から用意されているアイコンを選ぶのであれば、「アイコンピッカー」を選択
オリジナルのアイコンを使いたいのであれば、「メディアマネージャ」を選択
アイコンの色

アイコンの色を設定することができます。
初期設定では白色になっています。
テキストの影

ボタン内のテキストに影を付けるなら設定します。
カラーコードの入力によって影の色を設定することもできます。
説明

ボタン内テキストの下部に本来のテキストとは別の文章を入れることができます。
補足の説明を入れたいときなどに設定します。
onClick

JavaScriptコードを入力することで、ボタンに動きを出したりすることができます。
高度な設定になるので、特に必要がなければ設定しなくてOK
rel 属性

リンクにrel属性を付けたいときに入力します。
title 属性

特にこだわりがなければ空欄でOK
Button ID

特にこだわりがなければ空欄でOK
別のCSSクラス

特にこだわりがなければ空欄でOK
コンテンツ

ボタン内のテキストの文字になります。
「公式サイトはこちら」にするとクリック率が高くなります。。
ライブプレビュー

記事内にボタンショートコードを挿入する前に「ライブプレビュー」をクリックすると、設定したボタンを確認することができます。

ボタンを確認したら、「ショートコードを挿入する」をクリックしてボタンを挿入します。
4:投稿記事のプレビュー画面で、ボタンをクリックして、設定したリンク先に飛ぶか確認します。
以上でアフィリエイトリンクがボタン化できました。
アフィリエイトリンクの配置
アフィリエイトリンクは1つだけ貼るよりも、テキストやバナーなど2、3個配置すると、どれかを押したくなる心理が働きます。
⇩(俳優名)ドラマ「○○」を無料で見るならこちら⇩
[su_button url=”https://cl.link-ag.net/click_product_link/5b9851/ce6dc703?redirect_url=https://video.unext.jp/title/SID0065766″ style=”3d” background=”#1462fe” color=”#f7ffff” size=”13″ wide=”17″ center=”yes” icon_color=”#f4f3f3″ text_shadow=”1px 1px 1px #f3feff”]U-NEXTの公式サイトへ[/su_button]
本ページの情報は、2022年 月時点のものです!
最新の配信状況はU-NEXTの公式サイトでご確認ください!
人気ブログランキングに参加しています
画像をクリックして応援していただけたら嬉しいです!