Pintarest(ピンタレスト)は、写真や画像をピン止めして、シェアできるサービスです。
WordPressのアイキャッチ画像をピン止めすれば、そのテーマに興味のある人をPintarestからブログに誘導できます。
この記事では、PintarestをSNS施策の1つとして使うためのWordPressとの連携方法を紹介します。
Contents
Pintarest(ピンタレスト)とWordPressを連携する方法
Pintarest(ピンタレスト)には会員登録済みという前提で説明していきます。WordPressと連携するおおまかな手順は下記のとおりです。
Pintarest(ピンタレスト)とWordPressを連携手順
- 1)ビジネスアカウントに切り替える
- 2)サイトを認証する
- 3)ピン止めする
1)ビジネスアカウントに切り替える
初期アカウントは「個人アカウント」なので、「ビジネスアカウント」に切り替えます。
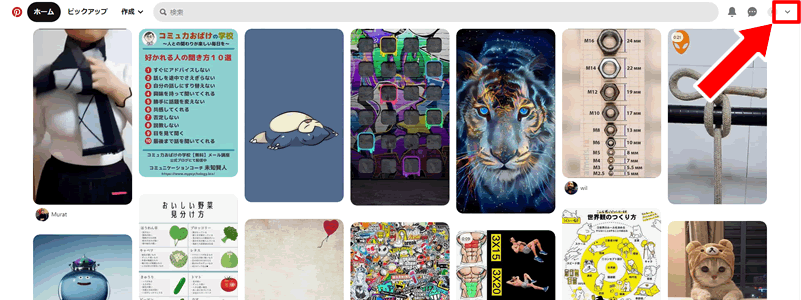
右上のメニューをクリック。

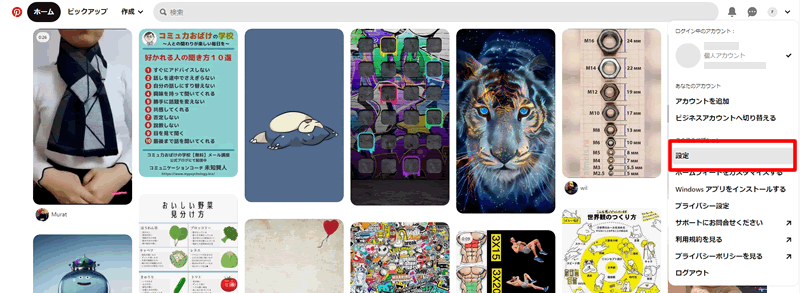
メニューから「設定」をクリック。

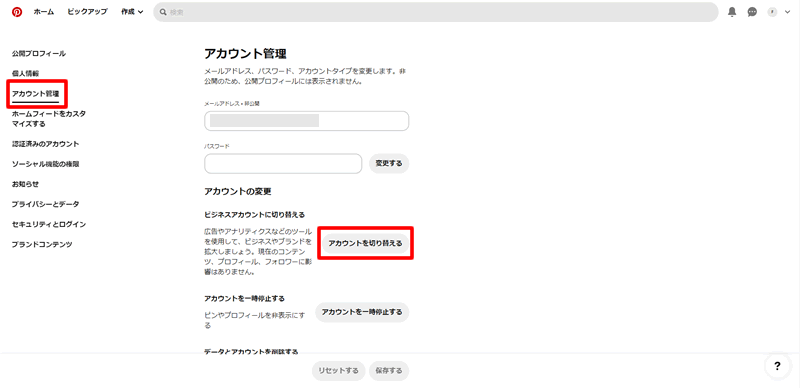
左メニュー「アカウント管理」を選択して、「アカウントを切り替える」をクリック。

ビジネスアカウントアップグレード画面が表示されたら、「アップグレード」をクリック。

プロフィール作成画面で「プロフィール名」と「ウェブサイトURL」を入力して、「次へ」をクリック。

貴社情報入力画面で、ブログで取り扱っているテーマを元に、情報を入力したら、「次へ」をクリック。

業種選択画面で、該当するものを選んで、「次へ」をクリック。

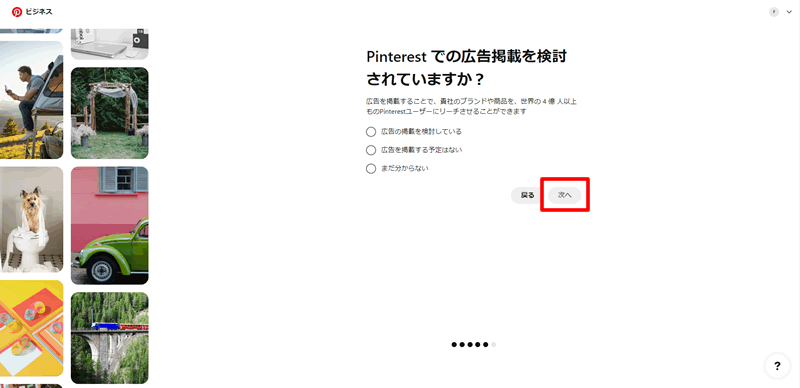
広告掲載の確認画面で、いずれか該当するものを選んで、「次へ」をクリック。

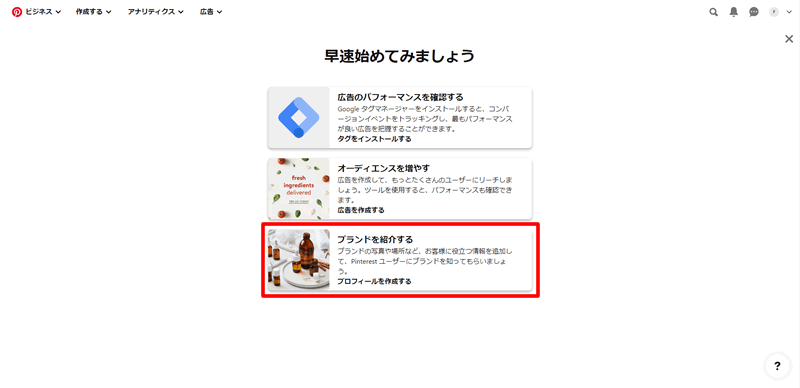
最後の画面では、「ブランドを紹介する」をクリック。

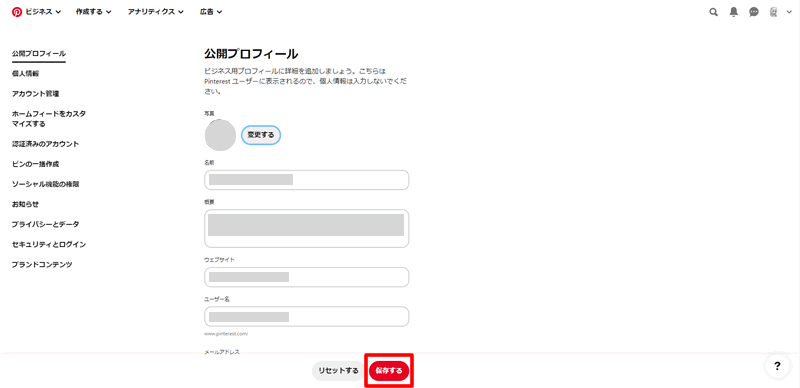
公開プロフィール入力画面が表示されたら、必要な情報を入力して保存します。入力した方がよいのは、下記の項目です。「メールアドレス」「電話番号」「住所」などは、ブログの場合は入力不要です。
- 写真
- 名前
- 概要
- ウェブサイト
- ユーザー名

これで、初期設定は完了です。
2)サイトを認証する
Pintarestに、アイキャッチ画像を表示させるための、サイト(ブログ)の認証を行います。
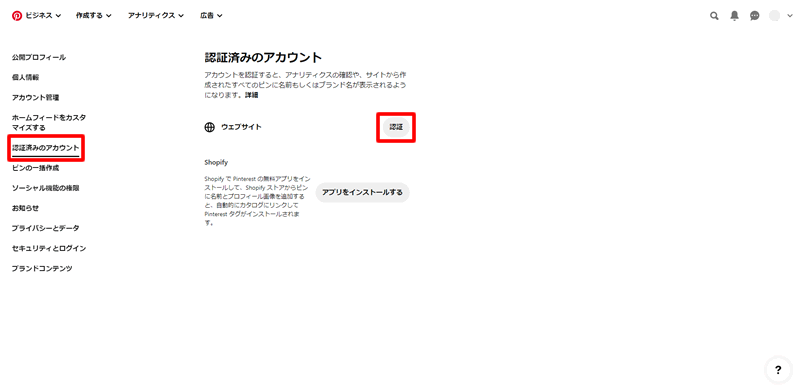
左メニュー「認証済みのアカウント」を選択して、「認証」をクリック。

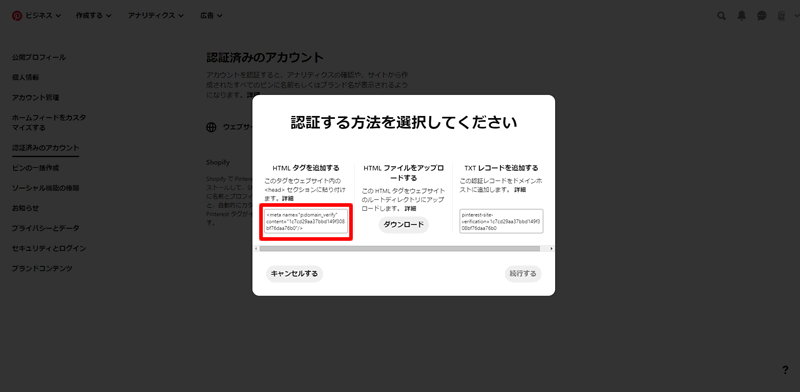
認証方法の選択画面が表示されたら、一番簡単な「HTMLタグを追加する」を使いましょう。
赤い枠内(下画像参照)で示したタグをコピーして、「続行する」をクリック。

WordPressに移動して、コピーしたタグを「headタグ中」に貼り付けます(AFFINGERとSWELLへの貼り付け方は後述)。
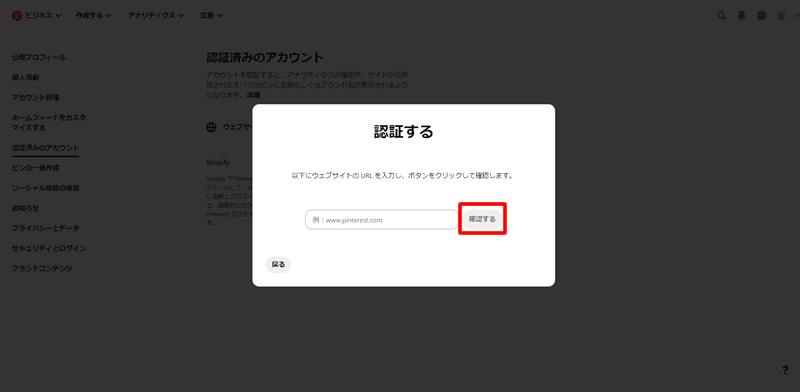
その後、下記画像の認証画面に戻ってきて、サイトURLを入力し「確認する」をクリック。

「接続しました」と表示されれば、認証完了です。

タグの貼り付け方①:AFFINGERの場合
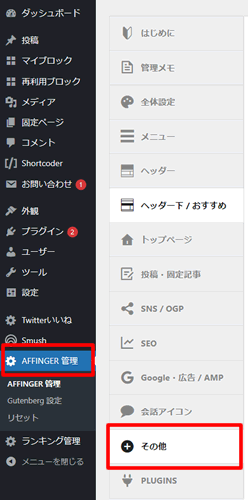
AFFINGERでサイト認証タグを貼り付けるには、WordPress左メニュー「AFFINGER管理」>「その他」をクリック。

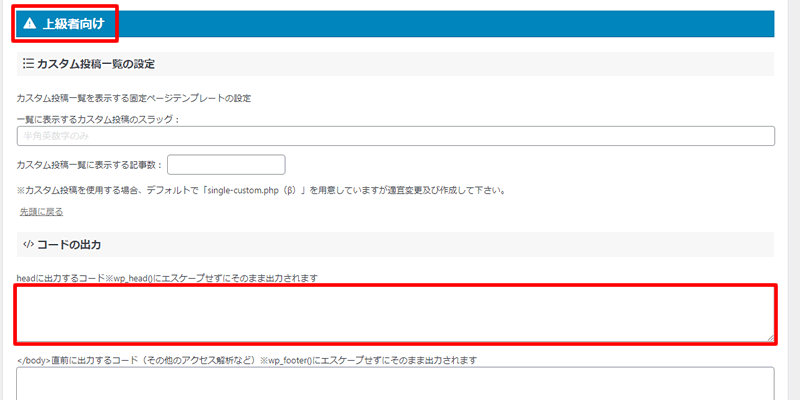
「上級者向け」の見出しを探して、コードの出力にある「headに出力するコード」欄に、コピーしたタグを貼り付けて保存してください。

タグの貼り付け方②:SWELLの場合
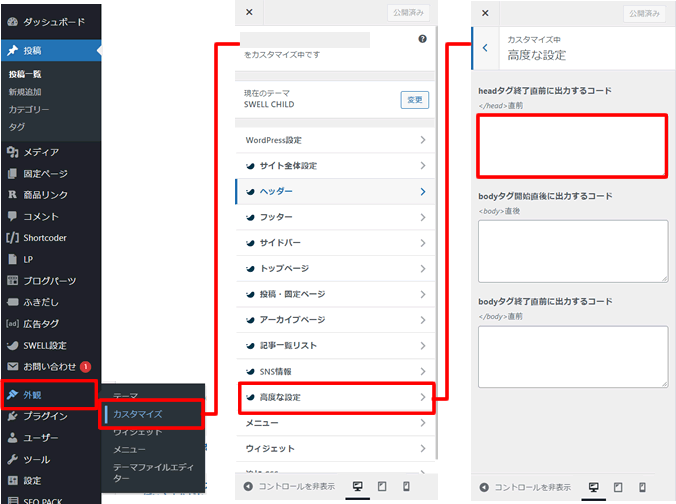
SWELLでサイト認証タグを貼り付けるには、WordPress左メニュー「外観」>「カスタマイズ」>「高度な設定」をクリックします。
高度な設定画面で、「headタグ終了直前に出力するコード」欄に、コピーしたタグを貼り付けて保存してください。

タグの貼り付け方③:WordPressのファイルを修正する場合
WordPressファイルを直接修正する場合は、「header.php」を修正します。
この中にheadタグが記載されているので、その中にコピーしたタグを追加しましょう。
3)ピン止めする
最後に、WordPressのアイキャッチ画像をPintarest(ピンタレスト)に自動で読み込ませるための設定をします。
Pintarestでは、「ボード」と呼ばれるカテゴリーを作成し、その中にアイキャッチ画像を入れます。この作業がピン止めです。
ピン止めでは、WordPressのフィードを使いますが、初期状態では最新の10項目しか取得できません。過去に作ったアイキャッチ画像もPintarestに表示させるためには下記の変更が必要です。
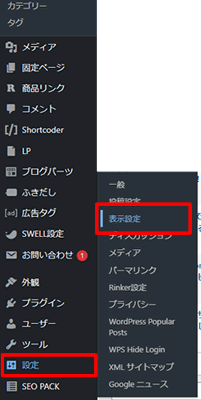
WordPressの左メニュー「設定」>「表示設定」をクリック。

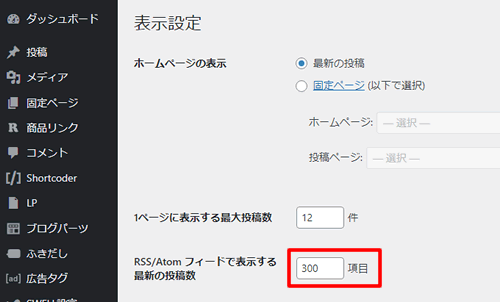
「RSS/Atomフィードで表示する最新の投稿数」を投稿した記事数より多めに入力して保存します。
※24時間で全てのフィードが取り込まれます。24時間がたったら元の10項目に戻しておきましょう。

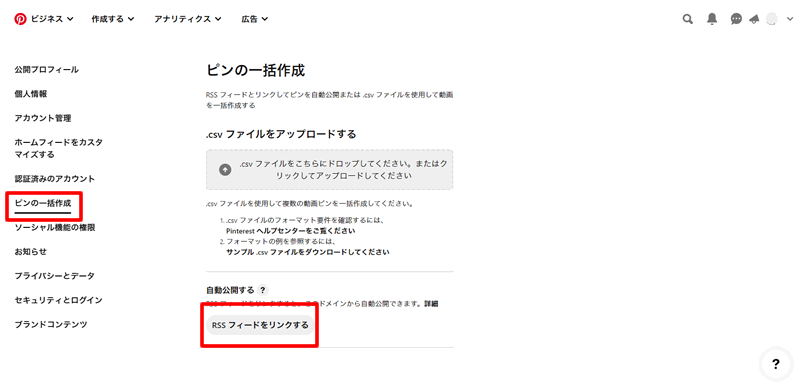
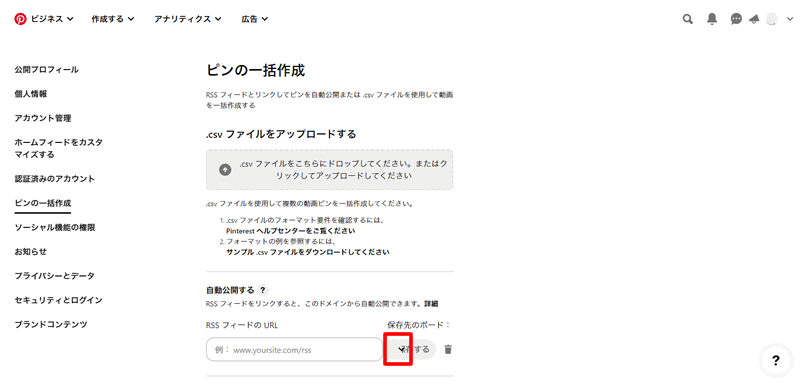
Pintarestに戻り、左メニュー「ピンの一括作成」を選択し、「RSSフィードをリンクする」をクリック。

下向きの三角メニューをクリック。

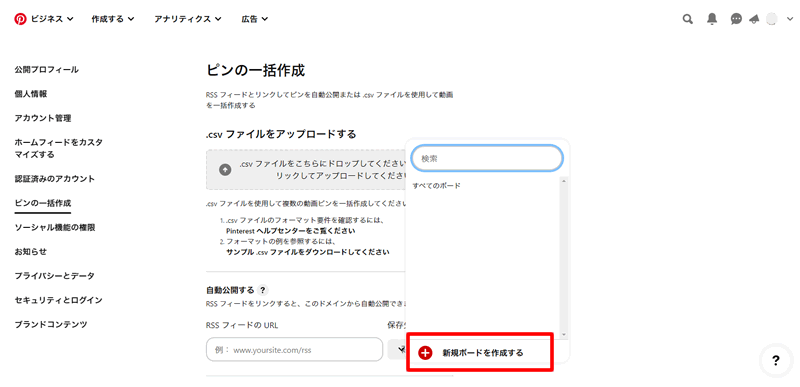
「新規ボードを作成する」をクリック。

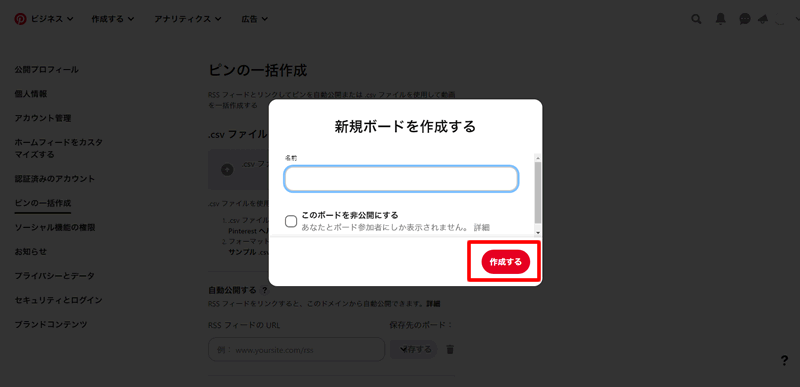
新規ボード作成画面で「名前」を入力して「作成する」をクリック。
ボード名は、できるだけ分かりやすく、見た人が興味を持つような名前にしましょう。

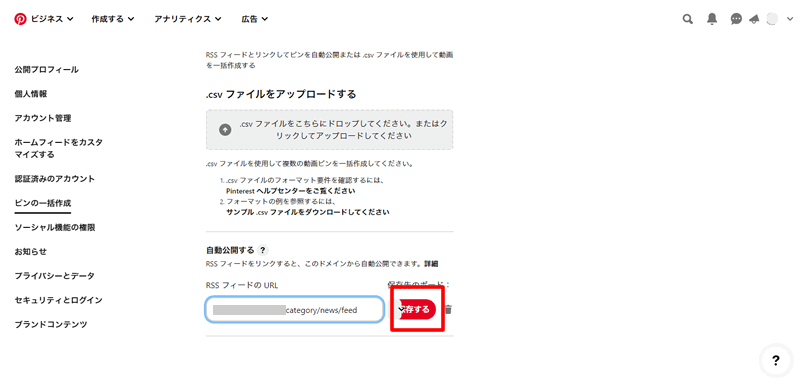
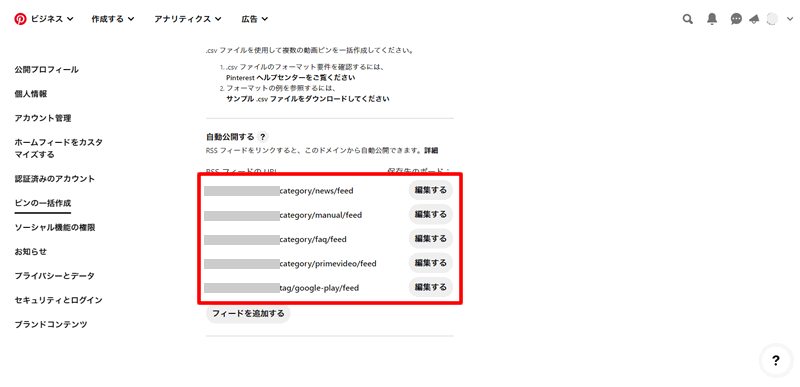
フィードURLを入力して、「保存する」をクリック(フィードURLの種類については後述)。

ボードは、複数作成して、それぞれに該当するフィードURLを入力しましょう。こうすることで、ピン止めした画像が見つけやすくなります。

フィードURLの種類について
WordPressのフィードの基本は下記のとおりです。
//WordPressのフィード https://自分のドメイン/feed
しかし、これだと全てのカテゴリーが混ざってしまい、分かりにくいボードができてしまいます。
WordPressは、カテゴリーやタグのフィードを個々に出力できるので、これを使って分かりやすいボードを作りましょう。
カテゴリーフィードのURLの記述方法はこちら。
//カテゴリーフィードの指定方法 https://自分のドメイン/category/カテゴリー名/feed //例1:cat1というカテゴリーのフィード https://自分のドメイン/category/cat1/feed //例:カテゴリーはカンマで区切って複数指定できる https://自分のドメイン/category/cat1,cat2,cat3/feed
タグフィードのURLの記述方法はこちら。
//タグフィードの指定方法 https://自分のドメイン/tag/タグ名/feed //例:googleanalytics4というタグのフィード https://自分のドメイン/tag/googleanalytics4/feed ※タグはカンマで区切って複数指定できません。
Pintarest(ピンタレスト)とWordPressを連携するメリット・デメリット
Pintarest(ピンタレスト)とWordPressを連携するメリット・デメリットは下記のとおりです。
PintarestとWordPressを連携するメリット・デメリット
- メリット1)SNSからの誘導施策
- メリット2)被リンク施策
- デメリット1)フィードからの取込は横画像
メリット1)SNSからの誘導施策
PintarestとWordPressを連携してしまえば、フィードから自動でアイキャッチ画像を取り込んで、ボードに「ピン止め」してくれます。
PVを増やすの誘導が、記事を書けば、後は自動でできます。
メリット2)被リンク施策
もう1つのメリットが、Pintarestからのリンクはdofollowになるため、被リンクとして有効です。
ドメインパワーが強いところからdofollowしてもらえると、自分のドメインパワーが上がり、検索上位にランキングされやすくなります。
被リンク効果は低い気がしますが、少しでもドメインパワーを上げたいならおすすめです。
dofollowでリンクされているかどうかは、Search Consoleの左メニューの「リンク」をクリックし「上位のリンク元サイト」に「pinterest.jp」があるかどうかで確認できます。
デメリット1)フィードからの取込は横画像
Pintarestに表示される画像は、縦長の画像の方が視認性がよくなります。
しかし、ここで紹介したWordPressから自動で取り込むアイキャッチ画像は、横長になってしまうため、視認性や画面占有率が低くなるのがデメリットです。
自動読み込みを優先するなら、フィードだけで問題ありませんが、縦長画像をピン止めしたい場合なら、別途、画像作成が必要になります。
まとめ:Pintarest(ピンタレスト)とWordPressを連携してサイトへ誘導できる
以上、Pintarest(ピンタレスト)とWordPressを連携する方法を紹介しました。
一度設定してしまえば、後は自動で画像を取り込んでくれます。サイトへの誘導や被リンク施策として利用可能なため、やった方がいいSNS施策の一つです。