
こんにちは!
本日はワードプレステーマsangoのプロフィール背景画像部分をちょっとだけ可愛くカスタマイズしたのでご紹介します
カスタマイズするといってもCSSを追加したりする作業は無く、少し工夫して画像作成をするだけなので簡単に作れると思います。
目次
プロフィール背景画像をちょっと可愛く
ビフォーアフター

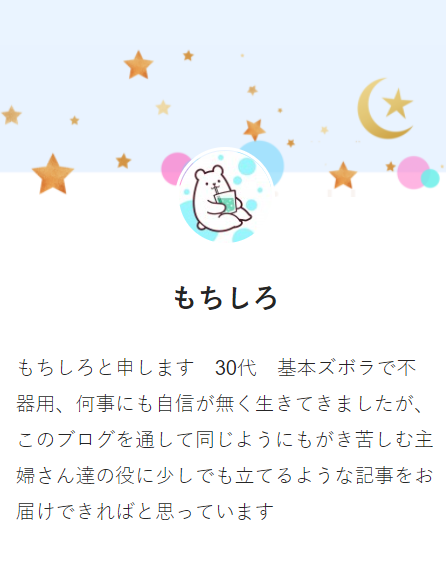
元々四角い画像を当てはめプロフィールを作成すると思いますが、向かって右のプロフィール画像のようにプロフィール画像とプロフィール欄の境目に星がまるで散らばってプロフィール欄とつながっているようにしてみました。
こちらは画像を作成するにあたり少し工夫するだけでこのように出来ます。
画像作成
画像作成にあたってはこちらのサイトを
使用しました。
無料版と有料版があり、有料版の方が多機能ですが無料版でも十分に素敵な画像が作成できます。
サイズは今回はTwitterのヘッダーのサイズ(1500×500px)で作成してみました
他のサイズでも作成出来るかもしれませんが、こちらのサイズでもぴったりでした。

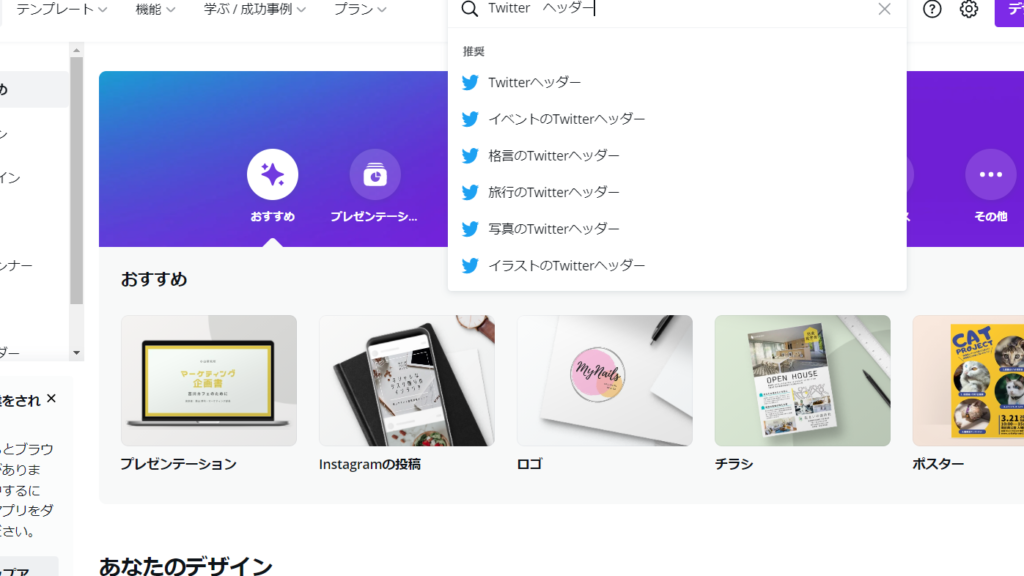
canavaのホームから Twitter ヘッダーで検索してクリックすると手っ取り早いです。

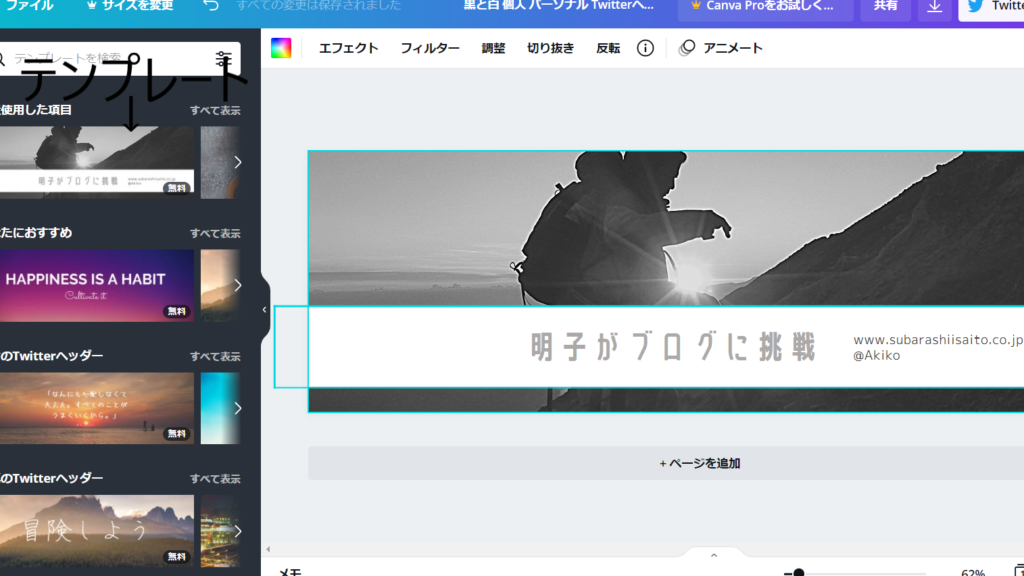
左のテンプレートから白い帯のついた画像を選択します。(白い帯がついた画像ならなんでもok

写真の部分のみブログの背景色と同じコードの色で塗りつぶします。

背景色と同じ色で統一するといい具合に背景色となじみより可愛くなります(語呂力w)
※白い帯は塗りつぶしません

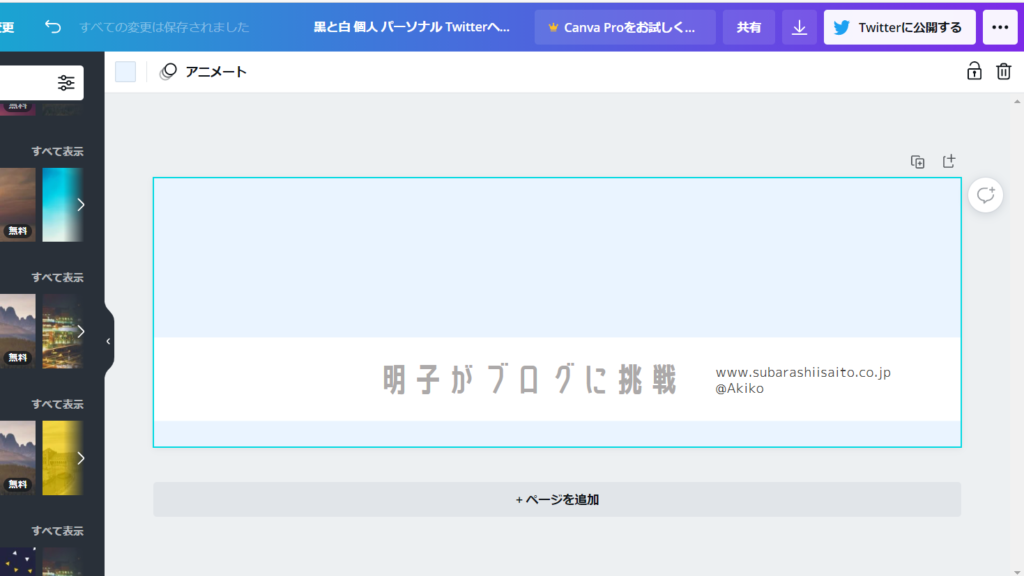
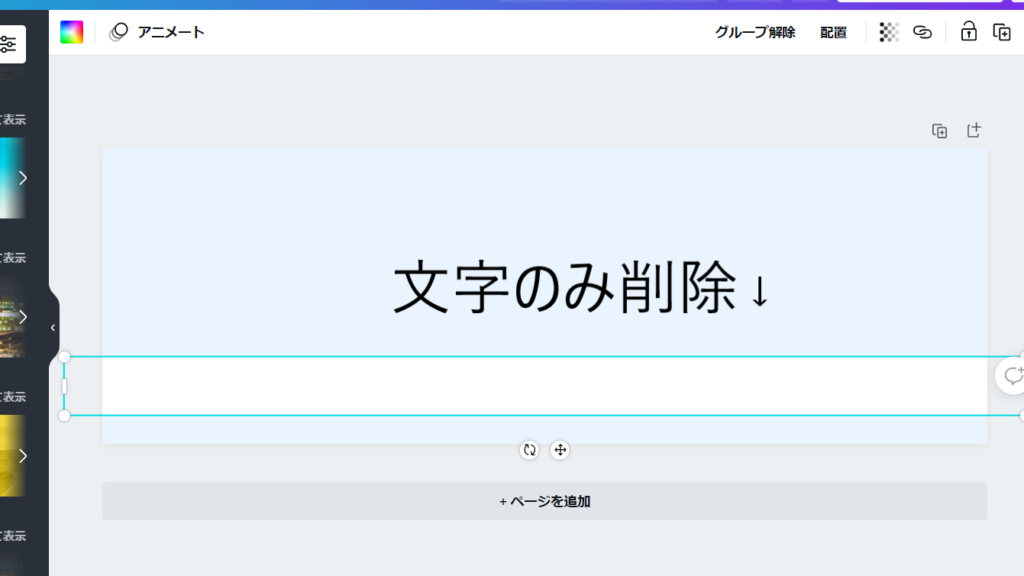
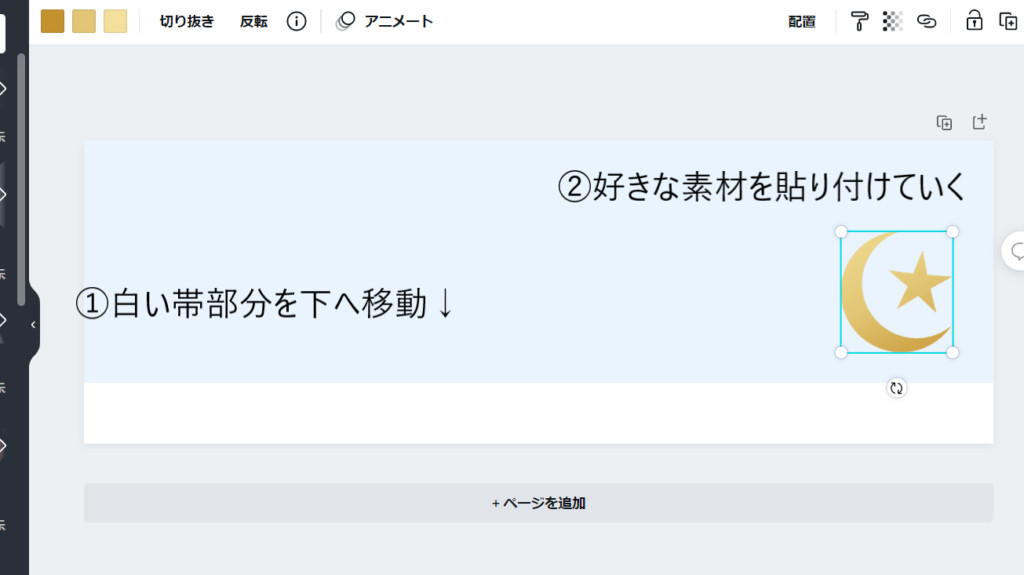
白い帯の文字の部分を全て削除します。

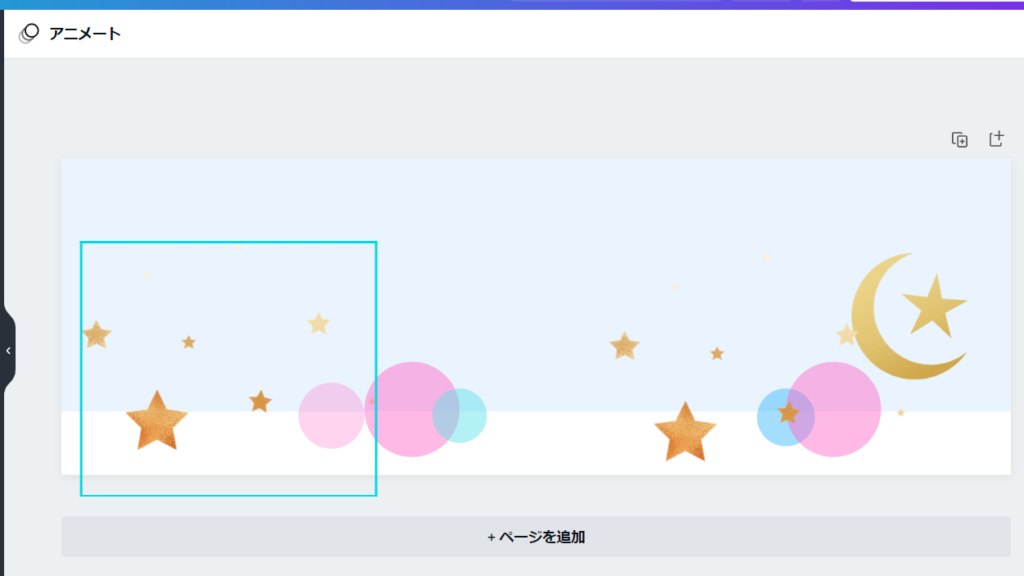
白い帯の部分を一番下まで移動させます。そのあとはお好きな素材を貼り付けていきます。

このように水色の部分と白い帯の部分に重ねて貼り付けるのがポイント。
あとはpdf(標準)で保存→pdfをpngに変換→pngを圧縮して画像容量をを小さく(Canava無料版だとそのままpngやjpgで保存だと綺麗に画像が保存されないので上記のような方法で保存しています。)
画像の作成の仕方や保存の仕方はこちらのサイト様で勉強しました。とても分かりやすいです。
ワードプレスのユーザー一覧からユーザー名→プロフィール背景画像にup
簡単に出来上がりました!

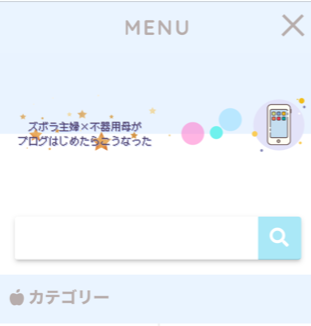
スマホナビドロワー(ハンバーガーメニュー)も可愛く

スマホのナビドロワーに先ほどのプロフィールを貼り付ければ、メニュー背景といい具合に馴染み可愛くなります。(語呂力w)

ナビドロワーにプロフィール貼らない方は画像のみをメニューの下に貼り付ければこのようになります。(文字入れるのもおすすめ~)
このように少し画像をアレンジするだけでもブログを可愛く出来るのでぜひ試してもらえたら嬉しいです。



