AFFINGER6でヘッダーカードを使ってオシャレにしたい!設定方法を教えてください!
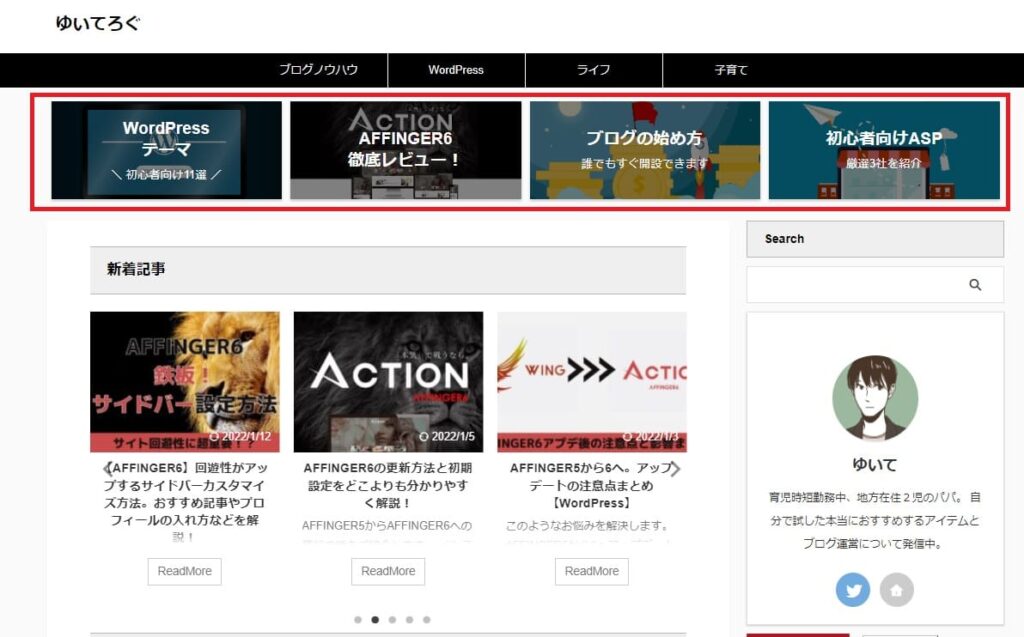
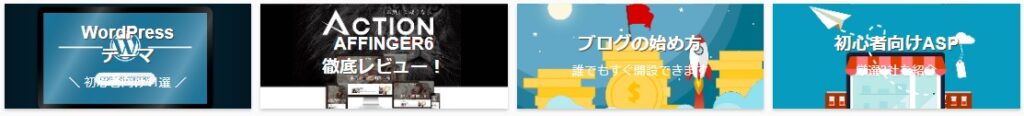
当サイトでも設定しているヘッダーカードとは、次の赤枠部分のものです。

ヘッダーカードを表示させることで、読んでほしい記事への誘導や滞在時間アップなどの効果が狙えます。
今回は、このヘッダーカードの設定方法を解説していきます!
本記事の内容
- AFFINGER6のヘッダーカードの設定方法
- おすすめの画像サイトについて
- ヘッダーカードの画像サイズと作り方
ヘッダーカードの設定方法

それでは、設定手順を紹介していきます!
AFFINGER6が気になった方は【AFFINGER6】初心者こそ使うべきテーマ!?購入者が本音レビュー【WordPress】をチェックしてみてくださいね。
-

AFFINGER6(アフィンガー6)で見えた景色。使い方や評判を超解説!
続きを見る
step
1ヘッダーカード設定にアクセス
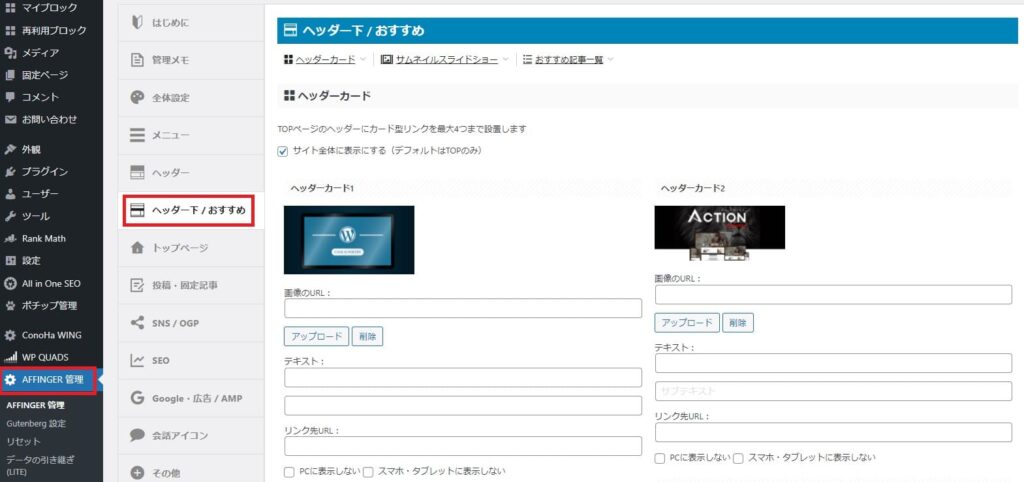
ダッシュボードから[AFFINGER管理]-[ヘッダー下/おすすめ]の順でクリックします。

step
2ヘッダーカードの設定
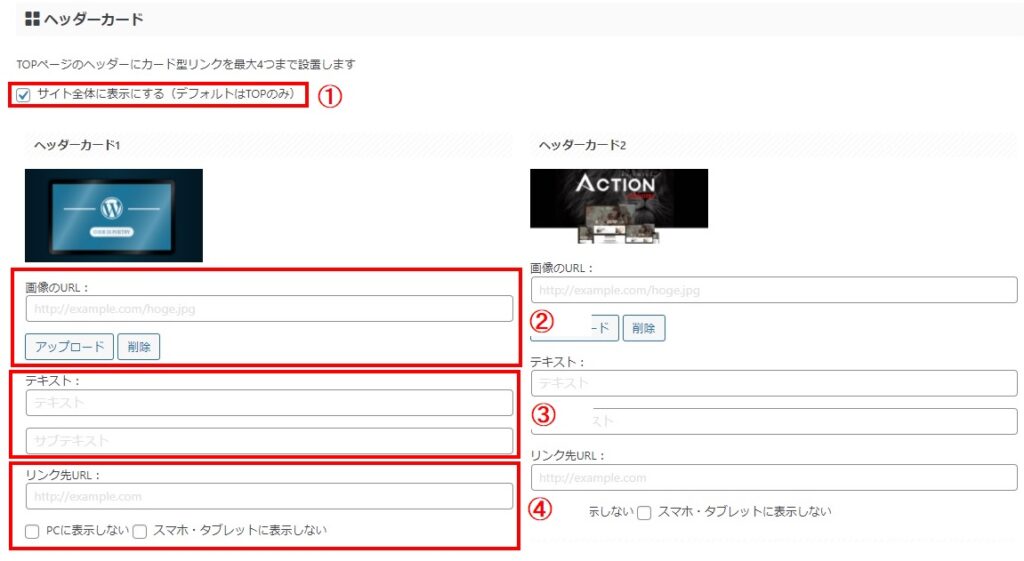
各設定については次の通りです。

- 各記事にも表示したければチェックを入れる
- ヘッダーカード用の画像を設定する
- ヘッダーカード上に表示したい文字を入力する
- ヘッダーカードをクリックしたときの移動先URLを入力する
ポイント
- テキストは大きい文字、サブテキストは小さい文字で表示されます
- テキストには「改行タグ」などのHTMLタグも使用できます
- PCまたはスマホ・タブレットに表示したくない場合は④でチェックを入れます
自分の好みに合わせて設定していきましょう!
画像でお悩みの方は、次の記事を参考にしてみてください。
きっと気に入った画像が見つかるはずです!
WordPressブログで使えるおすすめフリー画像サイト5選!【登録不要、無料素材のみ】
-

WordPressブログで使えるおすすめフリー画像サイト5選!【登録不要、無料素材のみ】
続きを見る
step
3ヘッダーカードのデザイン設定
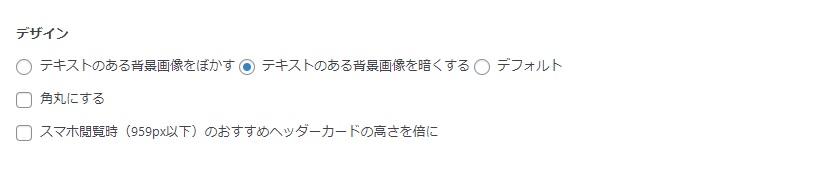
次の通りヘッダーカードのデザインを変えることができます。

それぞれのデザインは次のようになります。
- テキストのある背景画像をぼかす

- テキストのある背景画像を暗くする

- デフォルト

- 角丸にする

お好みに合わせて設定していきましょう!
おすすめは「背景画像を暗くする」です!
すべての設定が終わったら、ページ下部の「SAVE」をクリックして完了です。
ヘッダーカードのサイズと作り方について

最後に画像サイズと編集方法についてです。
画像サイズは1200×630pxがおすすめです!
好みの画像を見つけたら、Canvaで「はてなブログ アイキャッチ画像」と検索すると1200×630pxのテンプレートが出てくるので編集も簡単です。
まとめ:ヘッダーカードでサイトをおしゃれにしましょう!

ヘッダーカードも表示しておくことで、サイトの回遊性アップや滞在時間アップなどのSEO対策にもなります。
読んでほしい記事やカテゴリを設定しておきましょう!
また、気づいている人はあまりいませんが、AFFINGER5と6でヘッダーカードのアニメーションが少し違います。
AFFINGER6のアニメーションにしたいAFFINGER5ユーザーはアップデートが必要になります。
アップデートに躊躇されている方は、次の記事で詳しく解説しているのでご覧ください!
AFFINGER6の更新方法と初期設定をどこよりも分かりやすく解説!
-

AFFINGER6の更新方法と初期設定をどこよりも分かりやすく解説!
続きを見る
少しでも参考になれば幸いです。
ありがとうございました。