
本記事では上記のような疑問を解消していきます。
本記事でわかること
・表示速度の重要性
・表示速度のチェック方法
・表示速度を改善する方法
表示速度はサイトのユーザビリティにおける重要な項目であり、悪いとGoogleからの評価が下がってしまいます。
せっかくいいコンテンツを書いたのに、表示速度が悪いことで検索順位が伸び悩むのは大変もったいことです。
自分のブログもかなり遅かったですが、いろんな対策を実践することでかなり改善できました。
【効果のあった表示速度対策】
☑画像の軽量化&遅延読み込み
☑キャッシュプラグインの導入
☑余計なプラグインの削除
☑アドセンスコードの削除
☑テーマ変更(AFFINGER)
☑フォントの改善Googleからのサイト評価を少しでも上げるために表示速度の改善もしていきましょう????#SEO#ブログ初心者 pic.twitter.com/u4NdJlrz11
— エムツー@5桁ブロガー (@m2_office24) April 5, 2022
本記事を読んでサイトの表示速度を改善させ、ブログをより早く成長させましょう。
ブログにとって表示速度はなぜ重要?

本章ではブログ運営において表示速度がなぜ重要なのかについて解説していきます。
遅いと直帰率が上がる
ブログのページを開き、なかなか表示されないと、ユーザーはページから離れてしまうことが多くなり、結果として直帰率が上がります。
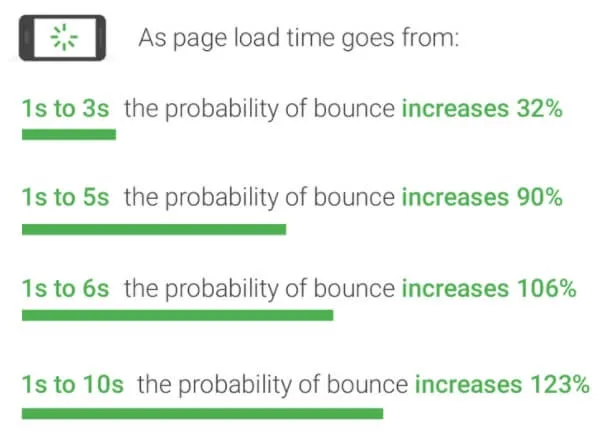
Googleの調査においても、ページ表示速度が1秒から3秒になれば直帰率は32%増加、6秒だと106%増加、10秒にいたっては123%も増加するという結果となりました。

引用:Google「Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed」
皆さんも表示が遅すぎて読まずにページを閉じた経験があるのではないでしょうか。
つまり、どんなに素晴らしいコンテンツでも、表示速度が遅いければ読まれずに読者が去ってしまう可能性が高くなるということです。
当然、アフィリエイトリンクもクリックしてもらえないので、収益化も難しくなってしまいます。
SEOにも影響がある
Googleは公式にブログの表示速度がランキングの要素となることをアナウンスしているので、表示速度はSEOに影響を与えることが明らかとなってます。
参考:ページの読み込み速度をモバイル検索のランキング要素に使用します
ですので、表示速度を上げることはSEO対策として必須項目であるとも言えます。
ブログのコンテンツが増えてから対策しようすると、大きな手間がかかる場合もあります(画像圧縮など)。
表示速度の改善は後回しにせず、ブログ開設したら常に対策していくようにしましょう。
ブログの表示速度を改善する方法
サイトの表示速度を改善する方法
・画像ファイル圧縮
・画像遅延読み込み
・キャッシュの利用
・不要なプラグインの削除
・広告の削減
・フォントの見直し
・Wordpressテーマ変更
・レンタルサーバー変更
まだ対策してない項目があったらぜひ試してみてください。
※各種対策でプラグインを紹介していますが、利用テーマやその他環境によって不具合が発生する可能性もあります。プラグインの利用に関しては、利用テーマなどとの互換性をご自身で確認の上、自己責任にて利用するようお願いいたします。
画像ファイルを圧縮する
記事に入れている画像のファイルサイズが大きいと読み込みに時間がかかり、表示速度にも悪影響が出てしまいます。
まず、拡張子は「jpg」であるほうが一般的に軽くてすみますので、「jpg」形式で利用します(「webp」にすればもっと軽くなります)。
そして、読み込みを早くするためには画像を圧縮し、ファイルサイズを小さくすることが有効です。
画像圧縮の方法としては、プラグインや、画像圧縮サイトを利用するというのがあります。
プラグインなら「EWWW Image Optimizer」、画像圧縮サイトなら「TinyPNG」がおすすめです。
-

ブログで推奨される画像のサイズや種類は?画像圧縮ツールと合わせて紹介!
続きを見る
-



【画像圧縮】「TinyPNG」の使い方を画質の検証と合わせて紹介!
続きを見る
画像遅延読み込みの導入
ページ内に複数の画像があり、それらを一度に読み込もうとすると、読み込みに時間がかかり、結果として表示速度は遅くなってしまいます。
その対策としては画像遅延読み込みの導入がおすすめです。
画像遅延読み込みとは、画像を一度に読み込まず、画面をスクロールしてから読み込むことで、処理を軽くしようとする技術のことです。
ユーザーとしても、読み込まれる時間が減るので、読むことのストレスも軽減され、直帰率の改善が期待できます。
画像遅延読み込みのプラグインとしてはいろいろ種類がありますが、個人的には「a3 Lazy Load」がおすすめです。
プラグインによって表示崩れが発生するケースもあるようなので、利用テーマとの互換性に注意しましょう。
キャッシュを利用する
キャッシュとは、一度訪れたサイトのファイル等のデータを一時的に保存しておく技術のことです。
キャッシュを利用すれば、2回目以降の訪問時に改めてデータを読み込む必要がなくなり、表示速度は大幅に早くなります。
おすすめのプラグインは「WP Fastest Cache」です。
ただし、キャッシュプラグインの導入により、利用しているテーマやレンタルサーバー、その他環境次第で表示崩れが発生するケースがあります。
キャッシュプラグインのリスクも十分把握した上で導入しましょう。
不要なプラグインの削除
インストールしたプラグインが多すぎると、それだけでサイトが重くなってしまいます。
インストールしたが使ってないプラグインや、元々インストールされていて放置したまんまのプラグインがあったら極力削除しましょう。
有効になっているプラグインを停止するだけでは駄目で、削除する必要があります。
インストールしたプラグインが本当に必要なものかよく検討し、不要なら削除することをおすすめします。
WordPressテーマの変更
プラグインの削除は表示速度改善策の1つですが、Wordpressのテーマによってはプラグインをいろいろと入れなければならないケースもあるでしょう。
特に無料のテーマは機能が不足しているため、余計にプラグインを入れる必要があり、結果として、表示速度が遅くなりがちです。
そういう場合は、プラグインをたくさん入れる必要のない高機能なテーマに変更するということも検討しましょう。
ちなみに当ブログでは有料Wordpressテーマ「AFFINGER(アフィンガー)」を利用しており、高機能なので余計なプラグインを入れずに済んでいます。
実際、AFFINGERに変えて遅かった表示速度が改善しました。
高機能なテーマをお探しの方には「AFFINGER」は大変おすすめです。
\SEOに強く最短で収益化・公式サイトはこちら/
-



AFFINGER(アフィンガー)利用の体験レビューと導入手順を徹底解説!
続きを見る
アドセンス広告を外す
ページ内にアドセンス広告があると、ヘッダー内に入れたコードの読み込みに時間がかかり、結果として表示速度の悪化につながります。
アドセンス自体は収益の元となる広告ですので、外したくないという人は少なくないかと思います。
しかし、アドセンスを軸に収益化するつもりがないなら思い切ってアドセンスを外す(ヘッダー内に入れたコードを削除する)という選択肢もアリです。
アドセンス以外にもASP(A8netやバリューコマースなど)に登録してアフィリエイト案件を探すことで収益化は可能です。
Amazonアフィリエイトなどは商品の紹介もしやすく、収益につながりやすいので、アドセンス以外で収益化したいならAmazonアフィリエイトから始めることをおすすめします。
-



Googleアドセンス審査に受かる12のポイント!10回以上落ちた経験を元に紹介!
続きを見る
-



アフィリエイトASPおすすめ5選!審査に受かるコツと合わせて紹介!【ブログ初心者向け】
続きを見る
-



AmazonアフィリエイトができるASP比較!【本家に受からない人必見】
続きを見る
フォントを見直す
フォントを読み込むことでサイトの表示速度が遅くなっているケースもあります。
例えば、「Googleフォント」が有名ですが、こちらを読みこむ設定となっていることにより、結果としてサイトのスピードが遅くなってしまうことがあります。
自分の場合、Wordpressテーマは「AFFINGER」なのですが、デフォルトで「Googleフォント」を読み込む設定となっていたので、読み込まない設定に変更し、表示速度が改善しました。
特にフォントにこだわりがないのなら利用停止としてしまってもよいでしょう。
レンタルサーバーを変更する

![]()
![]()
契約しているレンタルサーバー自体の速度が遅ければ、いくらブログ側で対策しても表示速度は改善していきません。
格安のレンタルサーバーを利用している場合は、レンタルサーバー自体が遅い可能性があります。
いろんな対策をしてみたが、表示速度が一向に改善されないならレンタルサーバーの変更もおすすめです。
個人的なおすすめは「Conoha WING」で、国内トップクラスの速度ながら最安月額660円から契約できます。
しかし、「Wordpressを他社のレンタルサーバーに移行するのが面倒だしお金もかかる」と思うかもしれません。
そんな方向けに「Conoha WING」では、他社からのWordpress移行を簡単にできる「WordPressかんたん移行」というツールもあります。
簡単な手順で移行できますので、興味ある方はぜひ「Conoha WING」をチェックしてみてください。
※「Conoha WING」でWordpressブログを始める詳しい手順については下記の記事をぜひ合わせてご覧ください。
-



WordPressブログの始め方を徹底解説!【簡単10分】
続きを見る
ブログの表示速度を確認する方法
本章では、ブログの表示速度を確認する方法について解説していきます。
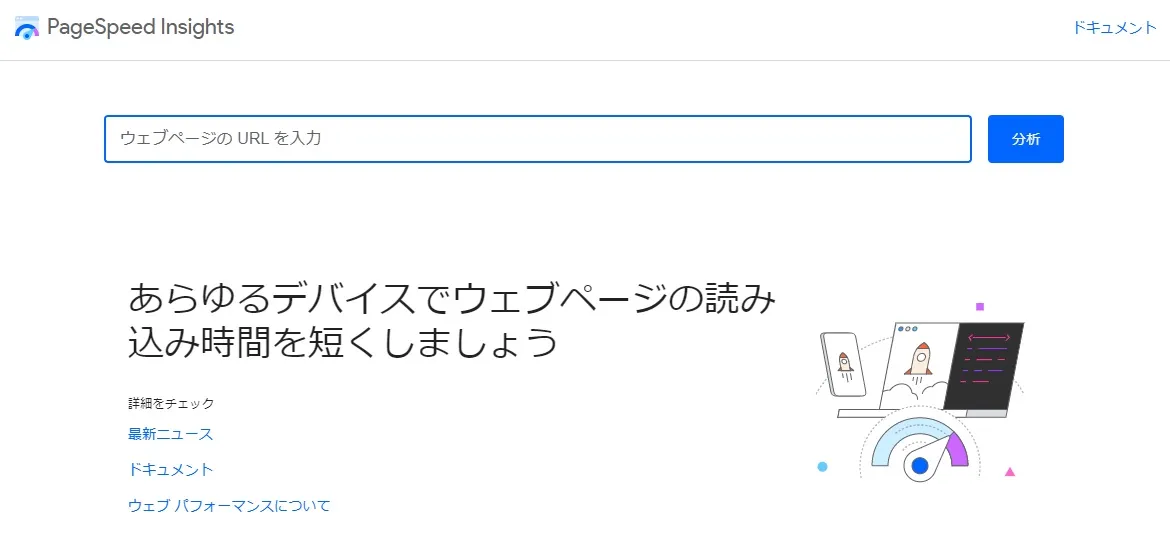
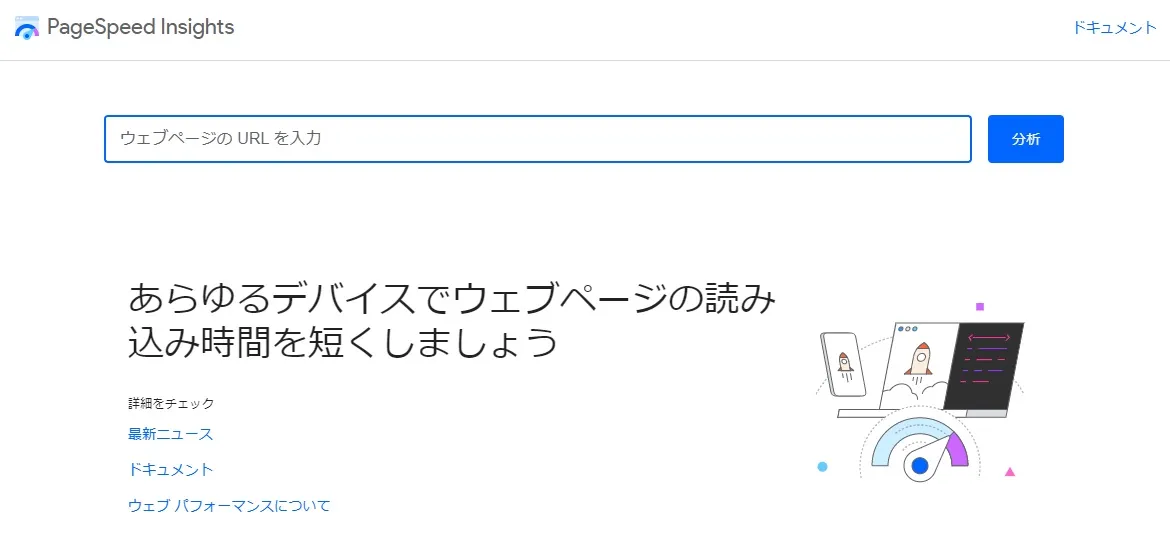
PageSpeed Insights


「PageSpeed Insights」はGoogleが公式に提供している無料の表示速度測定ツールです。
アカウント登録は不要で、URLを入力するだけでサイトの表示速度を測定できます。
改善すべき項目についても具体的に教えてくれますから、何をすべきか明確になります。
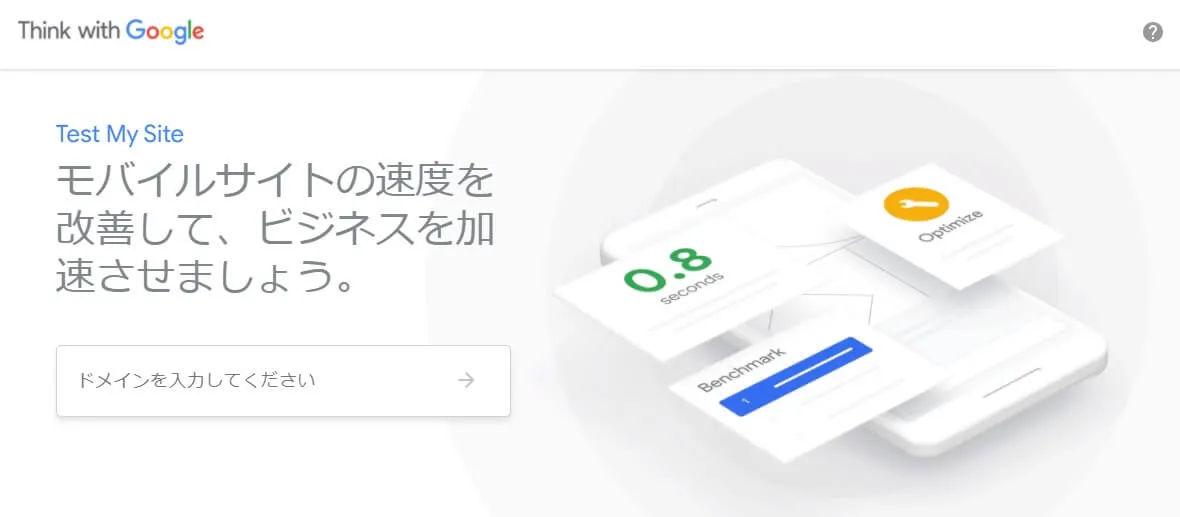
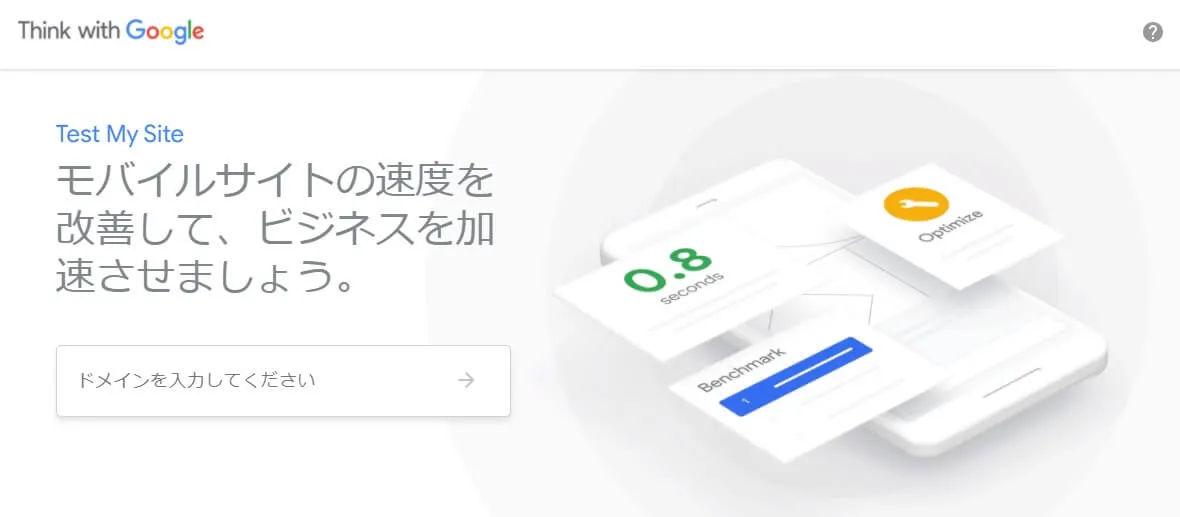
Test My Site


「Test My Site」もGoogleが提供するサービスで、URLを入力するだけで測定できるので、手軽に使える無料ツールです。
読み込み時間だけでなく、推定離脱率や同じ業界との比較もしてくれます。
Chromeデベロッパーツール


Web制作やWeb開発で使われることの多いChromeデベロッパーツールですが、表示速度のチェックにも使えます。
表示速度の確認には以下のコマンド実行します。
参考
Windows:Ctrl + Shift + I またはF12キー
Mac:command + option + I
ソースコードの確認などもできるので、より高度な分析もしたいという場合に使えそうです。
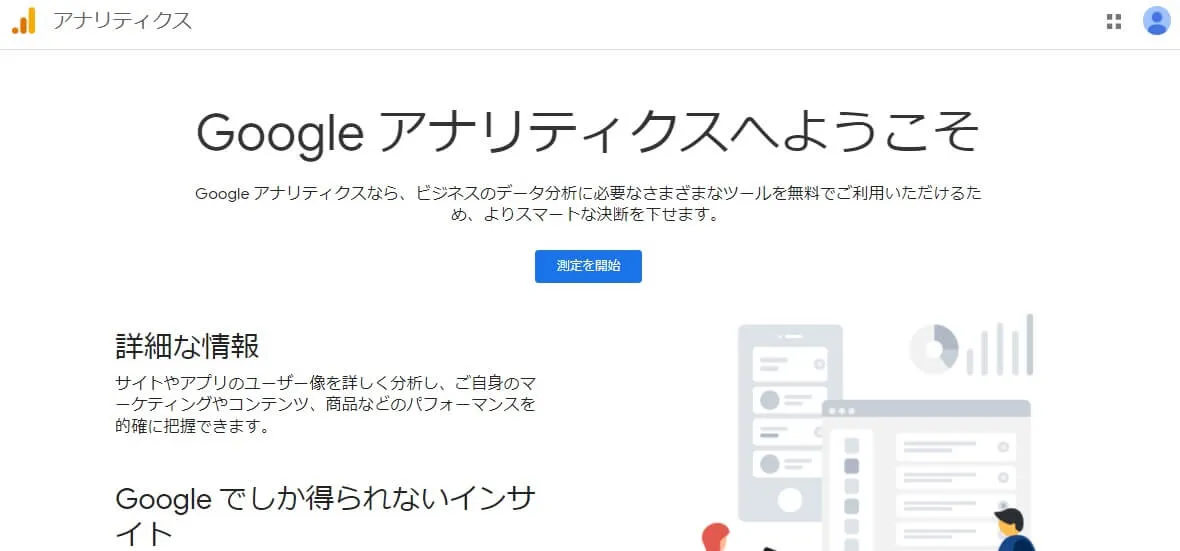
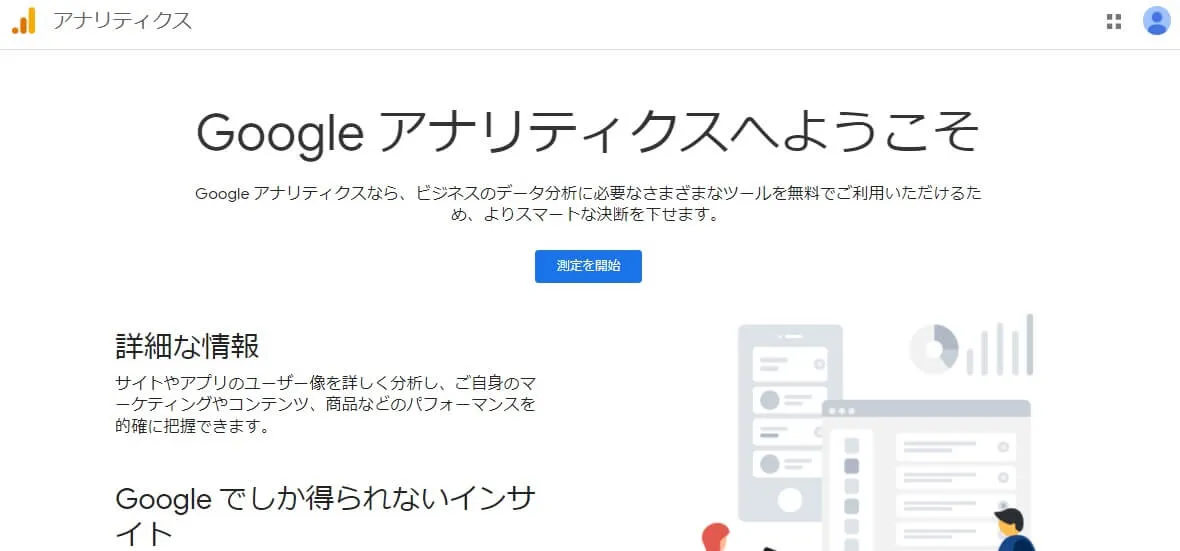
Googleアナリティクス


Googleアナリティクスはアクセス解析で使っている人が多いかと思いますが、表示速度のチェックにも使えるツールです。
「行動」>「サイトの速度」>「概要」をクリックすると、「平均読み込み時間(秒)」という項目から表示速度を見れます。
表示速度以外に大事なこと
本章では、SEO上、表示速度以外に大事なポイントを説明していきます。
キーワード選定
どんなにいいコンテンツがあってもキーワード選定から間違っていると書いた記事は検索上位とはなりません。
例えば、検索需要のないキーワードばかりで記事を書いている、競合が強すぎるキーワードばかりで検索上位を狙っている、といった場合です。
ブログ開設初期だとなかなか検索上位は取れませんので、検索需要があって競合が強すぎないキーワードを見定めて、記事を書いていくことも大事です。
ラッコキーワードやUbersuggestなど各種キーワードツールもある程度使えるようになっておきましょう。
-



【ブログ】キーワード選定の流れとおすすめツールを解説!
続きを見る
ジャンル選定
キーワード選定以前にジャンル選定に問題があると、どれだけキーワード選定や表示速度改善をしても、自分のブログが競合サイトにSEO的に負けてしまう可能性があります。
特にいわゆるYMYL領域のジャンルだと、検索上位は法人サイトで占められており、個人ブログが割って入るのは難しいです。
コンテンツの質や量に問題がないのに、全く検索上位を取れないならジャンル選定が本当に適切だったのか分析しましょう。
-



ブログのジャンルが決まらない!初心者向けに選び方とおすすめ案件を紹介!
続きを見る
ドメインパワーを上げる
ブログのドメインパワーを上げることで書いた記事が検索上位されやすくなります。
ドメインパワー自体はGoogleが公式に指標としているものではありませんが、パワーランクチェックツールやUbersuggestなどで数字を確認できます。
ドメインパワーを上げるには記事数や良質なコンテンツ、更新頻度、被リンク、表示速度など様々な要素があります。
特に被リンク獲得の効果は大きいので、被リンクを獲得できるようなコンテンツ作りや営業をしていきましょう。
-



ブログのドメインパワーを上げた6つの方法【4ヵ月で0⇒20.2】
続きを見る
まとめ
今回はブログの表示速度が遅くて悩んでいる人向けに改善方法や確認ツールを紹介させていただきました。
表示速度の改善はSEOの評価に直結する大事な要素なので、ブログの成長には避けて通れません。
ユーザーが記事を読むにあたって快適な環境を提供するためにも、サイトはなるべく早くしたいところです。
今回ご紹介したようにプラグインの導入など簡単な施策で改善できます。できそうな対策から実践してみましょう。
※これからブログを始めたいという人は下記の記事もぜひ合わせてご覧ください。
-



ブログの始め方を0から徹底解説!【完全初心者向け】
続きを見る


