- 特殊文字をブログで表示させたい
- HTML として意味のある記号を表示させたい
- コードの解説記事を書きたい
上記のような方に向けて、ブログ歴10年以上の管理人が解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
特殊文字をブログで表示させる方法

特殊文字をブログで表示させる方法は、実体参照を使うことです。
例えば、< は、HTML として意味のある記号です。
そのまま書いてしまうと、本文全体の表示がおかしくなる可能性があります。
そこで使われるのが実体参照です。

- 文字実体参照
- 数値文字参照
基本的には、同じ機能なので、覚えやすい文字実体参照を使うことが多いです。
数値文字参照は、Unicode での文字コードを指定する方法です。
ブラウザや環境によっては表示されないこともあります。
| 特殊文字 | 文字実体参照 | 数値文字参照 |
| < | < | < |
| > | > | > |
| & | & | & |
| " | " | " |
| © | © | © |
| ® | ® | ® |
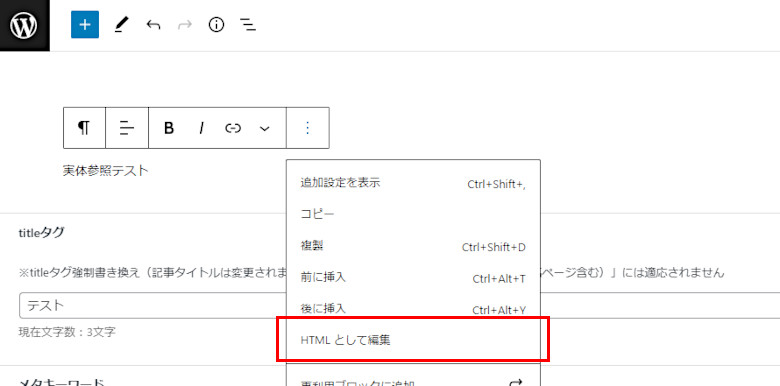
これらのコードは HTML が編集できるエディタの状態で使用します。
例えば、WordPress のブロックエディタなら、HTML として編集 を選択します。

実体参照は他にもたくさんあるのですが、環境に依存するような特殊文字は、基本的にテキストで表示させない方が良いです。
ここで紹介した以外の実体参照を知りたい方は、以下のキーワードで検索しましょう。
実体参照 一覧
数学記号に関しては、MathJax-LaTeX という LaTeX の記述方法に従って、数式を表示させることができるプラグインがあります(WordPress)。
私も数学のサイトを制作したことがあって、実際に使ったことがあります。
そちらを利用するのがおすすめです。
ショートコードをテキストとして表示させる方法
ショートコードをテキストとして表示させる方法も紹介します。
- 実体参照を使う
- ショートコードを [ と ] で囲む
一つ目は、実体参照を使う方法です。
| 特殊文字 | 文字実体参照 |
| [ | [ |
| ] | ] |
二つ目は、ショートコードを二重のブラケットで囲み、エスケープさせる方法です。
これらを使えば、ショートコードを表記させて、解説記事を書くことも可能です。
実体参照を使う意味を考える
ブログ読者の環境は様々です。
パソコンで読む人もいれば、スマホで読む人もいます。
ブラウザ(Chrome、Edge、Safari など)も人によって違います。

その為にパソコンだけでなくスマホでも記事を確認します。
特殊文字を使う場合、本当に必要かどうかは確認しましょう。
例えば、自分の環境では表示されるけど、他の環境だと表示されない可能性が高いものを使うのはおすすめしません。
< や > は、HTML をそのままコピーして使うことを考えれば、実体参照を使う価値があると言えます。
最後に
今回は、特殊文字をブログで表示させる方法について、解説しました。
実体参照という言葉は Web制作をしていないと知らないのではないかと思って、記事を書きました。
コードを解説する記事を書くような方は参考にしていただければ幸いです。
