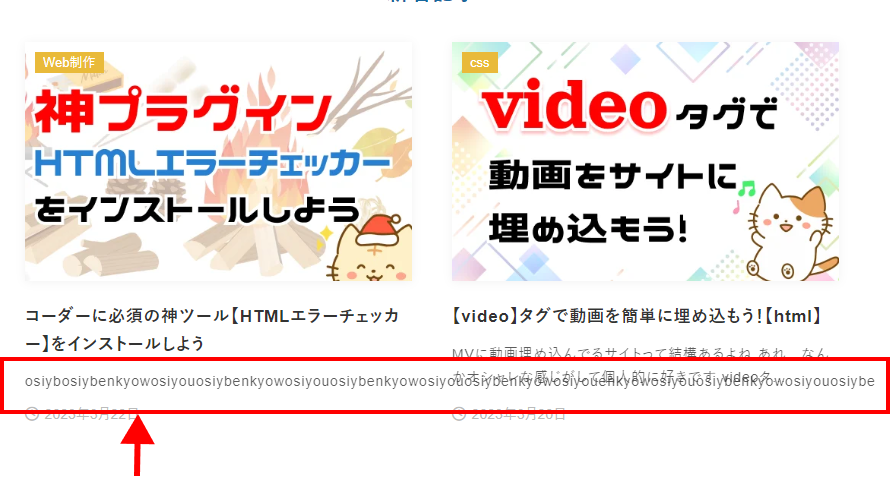
「width」プロパティを使用して、横幅を設定しているのに文章がはみ出す事ってありませんか?
その原因は、文章の中に英単語が入っているからでしょう。
基本的には英語圏では、英単語を折り返すことはないようです。
折り返すことで文章の本来の意味が伝わりづらくなる等の理由があります。
我々日本人からしたらあまり良く分からない感覚ですよね。
ただ、その英単語を改行するためのプロパティがoverflow-wrapになります。
「overflow-wrap」で英単語を改行させる
「overflow-wrap」は英単語を改行させるかどうかを指定するプロパティです。
デフォルトでは、「normal」が指定されており、英単語では改行されませんが、単語単語間のスペースで改行されます。
| normal (初期値) | 英単語の改行を行わない。 |
| break-word | なるべく英単語の途中で折り返さないようにするが、はみ出す場合は、折り返しを行う。 |
まずは、実験をしてみましょう。
「pneumonoultramicroscopicsilicovolcanoconiosis」
これは、実用的な単語で元も長い英単語とされている物です。
余談ですが、(珪性肺塵症)とかいう医学用語のようです。
これを横幅、150pxの箱に入れると。。。
<div class="wrap normal">
pneumonoultramicroscopicsilicovolcanoconiosis
</div>
<div class="wrap break-word">
pneumonoultramicroscopicsilicovolcanoconiosis
</div>/* 横幅を150pxにする */
.wrap {
border: 1px solid #000;
padding: 10px;
width: 150px;
}
/* overflow-wrap: normal(改行なし) を指定する */
.normal {
overflow-wrap: normal;
}
/* overflow-wrap: break-word(改行あり) を指定する */
.break-word{
overflow-wrap: break-word;
}overflow-wrap: normal(改行なし)
overflow-wrap: break-word(改行あり)
このように、「break-word」を指定していると、英単語の途中でも改行が行われます。
ただ、なんでもかんでも英単語の途中で改行されるわけではなく、単語間のスペースがある場合は、そこで改行してくれます。
「overflow-wrap」はどういう時に使う?
そんな長い英単語使わないから大丈夫!!
と思われるかもしれませんが、現行のサイトで問題なくても、今後テキストの変更などが行われた際に困ることがあるかもしれません。
デフォルトで、「overflow-wrap: break-word;」を指定しておけば、今後変更が行われても安心です。
また、WordPressのテンプレートを作成する際も「overflow-wrap: break-word;」を指定しておいた方が良いでしょう。
テンプレートを作成するのは、Web制作者かもしれませんが、サイトを運用するのは別の方ということが多いです。
長い英語を入れられると下記画像のように崩れるかもしれないので、テンプレート作成時も「overflow-wrap: break-word;」を指定しましょう。